自动生成气泡对话框的jQuery插件CreateBubble.js
之前在写一个界面,想要用到气泡,然而一直找不到现成的有效地办法,是在没有办法了我只好自己写一个,于是就有了现在的CreateBubble.js。很简单的一个函数,但是非常实用。
使用方法:
1.HTML代码:
一个气泡对话框就是一个div,div内嵌另一个div,很简单的结构。
<div class="tag">
css3气泡框
<div class="tail"></div>
</div>
其中div的class或者id不限制,可以随意给,也可以不定义。
函数源码:
$.fn.createBubble = function(obj){
$(this).each(function(k,v){
var $tail = $(v).find('div');
var doubleRadius = '-'+(parseInt((obj.radius).replace(/px/g,''))*2).toString()+'px';
$(v).css({
'width':obj.width,
'height':obj.height,
'background-color':obj.color,
'border-radius':obj.radius,
'position':'absolute',
'overflow':'visible'
});
$tail.css({
'position':'absolute',
'width':'0px',
'height':'0px',
'border':obj.tailSize + ' solid transparent'
});
switch(obj.tailPosition){
case 'top': $tail.css({'top':doubleRadius,'border-bottom-color':obj.color});break;
case 'right':$tail.css({'right':doubleRadius,'border-left-color':obj.color});break;
case 'bottom':$tail.css({'bottom':doubleRadius,'border-top-color':obj.color});break;
case 'left':$tail.css({'left':doubleRadius,'border-right-color':obj.color});break;
default:console.error('parameters given to function createBubble is not correct!');
}
if(obj.left && (obj.tailPosition == 'bottom' || obj.tailPosition == 'top')){
$tail.css('left',obj.left);
}
else if(obj.bottom && (obj.tailPosition == 'left' || obj.tailPosition == 'right')){
$tail.css('bottom',obj.bottom);
}
else{
console.error('Parameters are not correct!');
}
if(obj.isShadow){
$(v).hover(function(){
$(v).css('box-shadow','2px 2px 5px #888888');
},function(){
$(v).css("box-shadow","none");
});
}
});
};
//parameters that obj should contain
// var obj = {
// width:'100px',
// height:'80px', size of the bubble
// isShadow:true, whether shadow or not
// color:'#09F', color of the bubble
// radius:'10px', bubble's border-radius property
// tailPosition:'right', position of the tail
// bottom:'80px', when tailPosition = 'left' or 'right'
// left:'100px', when tailPosition = 'top' or 'bottom'
// tailSize:'10px' size of the tail
// };
其中的注释已经详细的说明了配置的内容。星号(*)代表必填项。
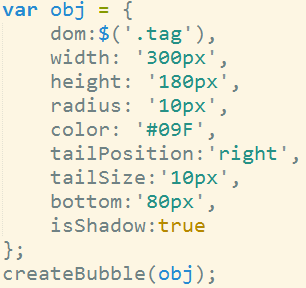
实际使用如下:

HTML代码

JavaScript代码

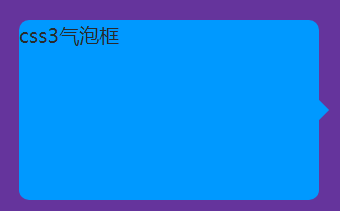
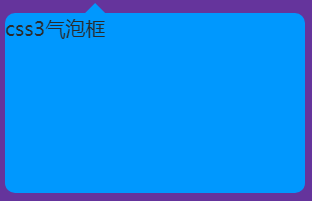
效果图
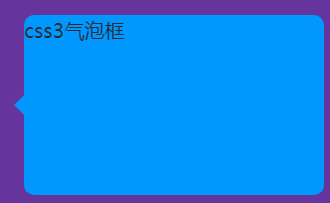
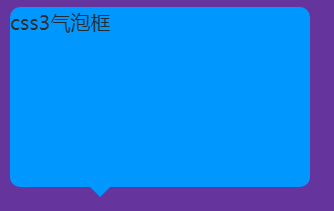
其他效果:



在大量使用到气泡的场景,引入这个函数还是非常省心的。不过在使用该函数之前记得引用jQuery。
该函数代码已被放在我的GitHub上了,欢迎大家更新改进或者克隆。
自动生成气泡对话框的jQuery插件CreateBubble.js的更多相关文章
- 另外一款超棒的响应式布局jQuery插件 – Freetile.js
在线演示 我们曾经介绍过俩款知名的响应式布局插:isotope和masonary,今天我们这里再介绍一款相当不错的响应式布局插件 – Freetile.js,使用它同样可以生成超酷的动态布局效果.相信 ...
- 帮助更语义化的显示时间的jQuery插件 - tidyTime.js
来源:GBin1.com 网站或者web应用开发过程中,难免会遇到需要展示时间的地方,例如,留言时间或者发布帖子的时候,那么大家是不是相关过使用更加符合语义学的方式来显示时间呢? 08:15 显示成 ...
- (GoRails)在导航栏增加自动的搜索功能(jquery插件:easyautocomplete)(gem 'ransack' 搜索对象4000✨)
Global Autocomplete Search 需要用到一个JQuery插件和一个搜索对象的gem EasyAutocomplete jQuery插件: https://github.com/p ...
- 延迟加载图片的 jQuery 插件——lazyload.js
lazyload 这个 jQuery 插件,是用来缓冲加载图片的插件.如果一篇文章很长有很多图片的话,下载图片就需要很多时间.而这款插件,会检测你的滚动情况,只有你要看到那个图片的时 候,它才会从后台 ...
- 为网页生成二维码(jquery.qrcode.min.js)
做网站活动页面的时候,要为每个活动生成一个二维码,虽然简单,但还是习惯记录下来. jquery.qrcode.min.js是js的一个库,主流的浏览器都支持:IE6~10, Chrome, Firef ...
- JQuery插件supersized.js实现背景图片淡入浅出
淡入浅出的网站背景图片切换,其实是引用了JQuery插件supersized,效果很炫吧.其实这个插件功能很强大,可以做很多图片类的效果.这些需要等待我们自己去探索. 下面是这个效果的代码只有一行: ...
- JQuery插件 aos.js
简介: aos.js是一款效果超赞的页面滚动元素动画jQuery动画库插件.该动画库可以在页面滚动时提供28种不同的元素动画效果,以及多种easing效果.在页面往回滚动时,元素会恢复到原来的状态. ...
- html select美化模拟jquery插件select2.js
代码展示:http://www.51xuediannao.com/demo.php 代码说明: select2.js是一个html select美化模拟类jquery插件,但是select2.js又远 ...
- 自己写的自动生成动态边框的jquery小插件
思路就是在元素四周添加<ul>列表,然后周期性地改变它的颜色,实现动态的效果,不支持ie7.ie8 预览链接http://gorey.sinaapp.com/myBorder/border ...
随机推荐
- Netezza External Tables --How to use local files in external table
FROM: http://tennysusantobi.blogspot.com/2012/08/netezza-external-tables.html Netezza External Table ...
- 将JavaScript语句插入HTML文档
(1) 使用 <SCRIPT> 标签将语句嵌入文档 <script type="text/javascript"> function Que() { } & ...
- The Internet Communications Engine (Ice) 跨平台异构通讯方案 第一弹-ICE简介
.net中的通讯方案很多,从.net Remoting,MSMQ,Webservice,WSE,WCF等等,他们都有一个特点,易用,但是都不能跨语种异构,如果你服务端要用java开发,客户端用C#开发 ...
- Python下ImportError: DLL load failed: 找不到指定的模块
环境:Anaconda3 Python3.7 scarpy1.5 版本似乎都能对的上.但是在cmd下报错 如下截图. 从以上错误来看,应该是lxml包有异常. pip uninstall lxml包. ...
- springboot遇到的那些坑
一.在springboot整合jsp时,程序中的所有配置都是正确的,但是在启动springboot后,访问无法找到jsp页面,报错404, 解决办法 二.在springboot整合jpa实现crud时 ...
- 最近使用日期控件时,用到了My97DatePicker控件,单日期控件,记录一下
以上是使用时的效果,可以自己设定日期有效区间,如下图: 对于起始日期和终止日期的控制如下: <td> <label >起始日期:</label> <input ...
- 解决JVM内存溢出问题
今天遇到了一个问题,当我在增加配置文件(*.xml)内容的时候,重新启动tomcat6时,控制台报错:java.lang.StackOverflowError: 即,栈溢出错误. 内存溢出,即程序运行 ...
- What is the relation of theme and it's derived theme.
You know, a theme can derive from other theme in two ways: xx.xxx implicit way and parent="xxx& ...
- zookeeper学习实践1-实现分布式锁
引言 ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件.它是一个为分布式应用提供一致性服务的软件,提 ...
- Maven pom.xml 常用打包配置
<build> <!-- 指定JAVA源文件目录 --> <sourceDirectory>src</sourceDirectory> <!-- ...
