css之定位(position)
1.什么是定位:
css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设置一些不规则的布局,使用TLBR(top,left,bottom,right)来调整元素位置。
2.各个属性值的描述:
- static(静态) 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级,在普通流中,各个元素默认的属性。
- relative(相对定位) 对象不可层叠、不脱离文档流,参考自身静态位置通过 top,bottom,left,right 定位。
- absolute(绝对定位) 脱离文档流,通过 top,bottom,left,right 定位。选取其最近一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,absolute元素将以body坐标原点进行定位。
- fixed(固定定位) 这里所固定的参照对像是可视窗口而并非是body或是父级元素。使用了fixed的元素不会随着窗口的滚动而滚动。属于absolute的子集。
3.各个属性值的具体作用:
A.static:(静态,默认的属性)通常情况下都不会使用,但是会存在有些场景,就是你想把position的值从其他值修改成默认时使用。


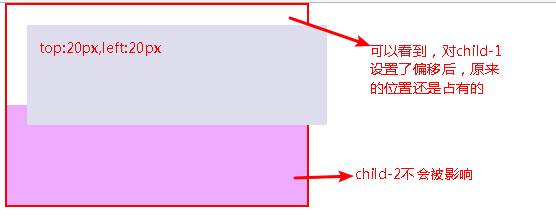
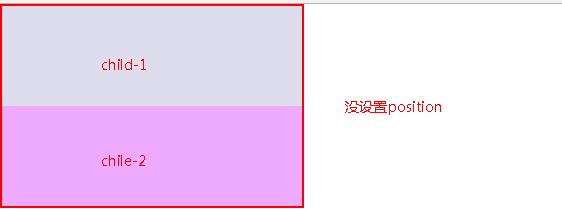
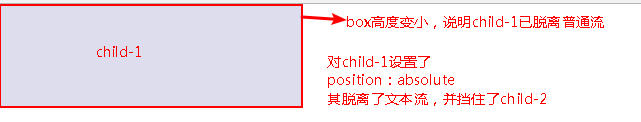
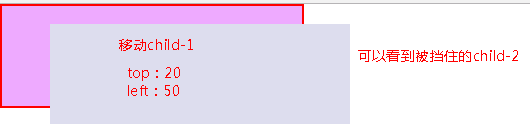
C.absolute: (绝对定位),完全脱离文本流(普通流),原来的位置不再占有,且可以设置TLBR任意移动;
特别说明一下,对元素设置了absolute后,其父级元素都没有设置position:absolute/relative/fixed其会以body为父级。
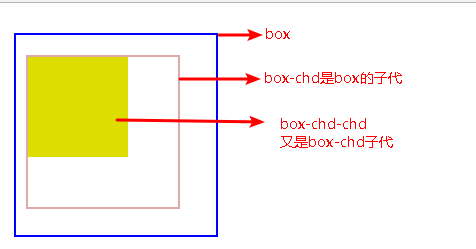
图一:

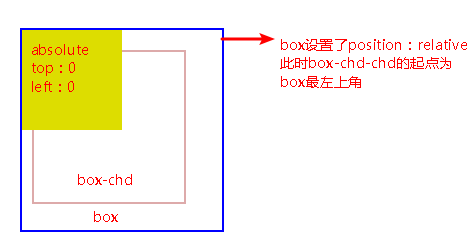
图二:

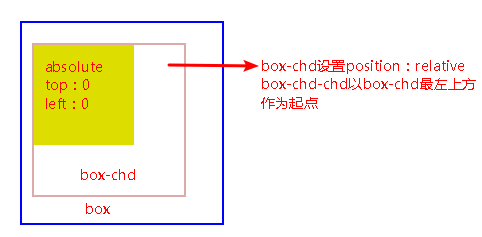
图三:

D.fixed:(固定定位),不会随着页面滚动而滚动,这里就不贴图了,最形象的就是那些网页小广告,你滚动页面,但是它一直在网页的右边或左边,死跟着你。




css之定位(position)的更多相关文章
- css 页面定位position
position的四个属性值 relative absolute fixed static 参看实例 <div id="parent"> <div id='su ...
- 天坑,CSS之定位Position(六分之五)
Position定位 个人觉得position这个属性真的算是CSS的见面杀了.尤其是absolute,当年可是被虐的不轻.当然了,现在爱上了这个属性,谁用谁知道. position属性 positi ...
- CSS中定位position
毋庸置疑的是,pisition是css中是最重要的属性之一. 一共有四种定位方式,static.relative.absolute.fixed. 默认的定位方式static 页面中所有的元素默认都是s ...
- CSS 的定位方式和含义
CSS 的定位方式和含义 总结一下 CSS 的定位方式.CSS 的定位 position 是处理页面布局时非常重要的属性. CSS 中有 3 种基本的定位机制:普通流.浮动和绝对定位. 在没有指定的情 ...
- CSS:CSS Positioning(定位)
ylbtech-CSS:CSS Positioning(定位) 1.返回顶部 1. CSS Positioning(定位) position 属性指定了元素的定位类型. position 属性的四个值 ...
- 总结一下CSS中的定位 Position 属性
在CSS中,Position 属性经常会用到,主要是绝对定位和相对定位,简单的使用都没有问题,尤其嵌套起来,就会有些混乱,今记录总结一下,防止久而忘之. CSS position 属性值: absol ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- [转载]CSS元素的定位position
CSS元素的定位position 属性position 值 描述 absolute 生成绝对定位的元素,相对于 static 定位以外的第一 ...
- CSS.04 -- 浮动float、overflow、定位position、CSS初始化
标准流:行内/行内块元素横向有序排列 : 块元素纵向有序排列. 浮动:Float 语法:float:left/right : 设置浮动的元素,脱离标准流 浮动的框可以向左或向右移动,直到它的外边缘碰 ...
- CSS之定位布局(position,定位布局技巧)
css之定位 1.什么是定位:css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设 ...
随机推荐
- 点击截图功能 js canvas
使用:html2canvas实现浏览器截图 <html> <head> <meta name="layout" content="main& ...
- javascript插入before(),after()新DOM方法
随着web的技术突飞猛进的发展.HTML5 ES6等新技术的发展,与此同时DOM等标准也在悄悄的进步,各大浏览器也在悄悄的发展适配新的属性和方法,今天我们来看看Javascript新的DOM的方法 二 ...
- IDEA——IDEA使用Tomcat服务器出现乱码问题
最近刚使用IDEA,在开发一个功能的时候,开始使用Jetty作为容器进行web项目开发,测试通过.然后想了一下线上服务器使用的容器是Tomcat,还是用Tomcat跑一下项目在测试一下,本地和服务器使 ...
- 怎样使用自定义标签简化 js、css 引入?
国庆将至,工作兴致全无,来总结点项目里平时不起眼干货. 前端引入 js .css 一般是这样: <script type="text/javascript" src=&quo ...
- JQuery实现banner图滚动
前 言 jQuery是一个功能强大的库,提供了开发JavaScript项目所需的所有核心函数.很多时候我们使用jQuery的原因就是因为其使用插件的功能,然而,有时候我们还是 ...
- 探索Java NIO
什么是NIO? java.nio全称java non-blocking IO,是指jdk1.4 及以上版本里提供的新api(New IO),NIO提供了与标准IO不同的IO工作方式. 核心部分: Ch ...
- kmp next数组的理解(挺好的一篇文章 ,原来kmp最初的next是这样的啊,很好理解)
KMP算法的next[]数组通俗解释 我们在一个母字符串中查找一个子字符串有很多方法.KMP是一种最常见的改进算法,它可以在匹配过程中失配的情况下,有效地多往后面跳几个字符,加快匹配速度. 当然我 ...
- JavaScript 实现发布消息后,距离当前时间的实现
某条消息发布后,距离当前时间多久的时间显示 //显示发布时间的函数 function pastTime(_createTime) { //var createTime = _createTime.su ...
- Levenshtein Distance + LCS 算法计算两个字符串的相似度
//LD最短编辑路径算法 public static int LevenshteinDistance(string source, string target) { int cell = source ...
- Mysql 学习之EXPLAIN作用
一.MYSQL的索引 索引(Index):帮助Mysql高效获取数据的一种数据结构.用于提高查找效率,可以比作字典.可以简单理解为排好序的快速查找的数据结构.索引的作用:便于查询和排序(所以添加索引会 ...
