【react学习】关于react框架使用的一些细节要点的思考

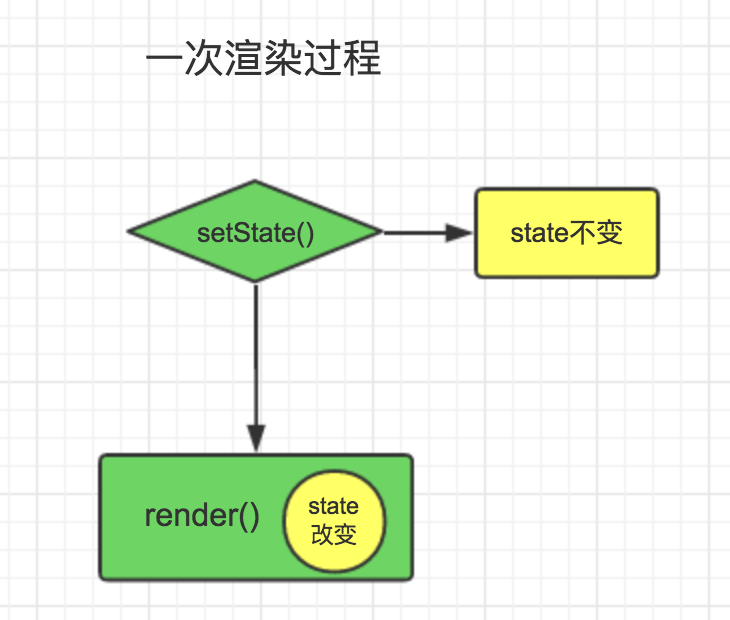
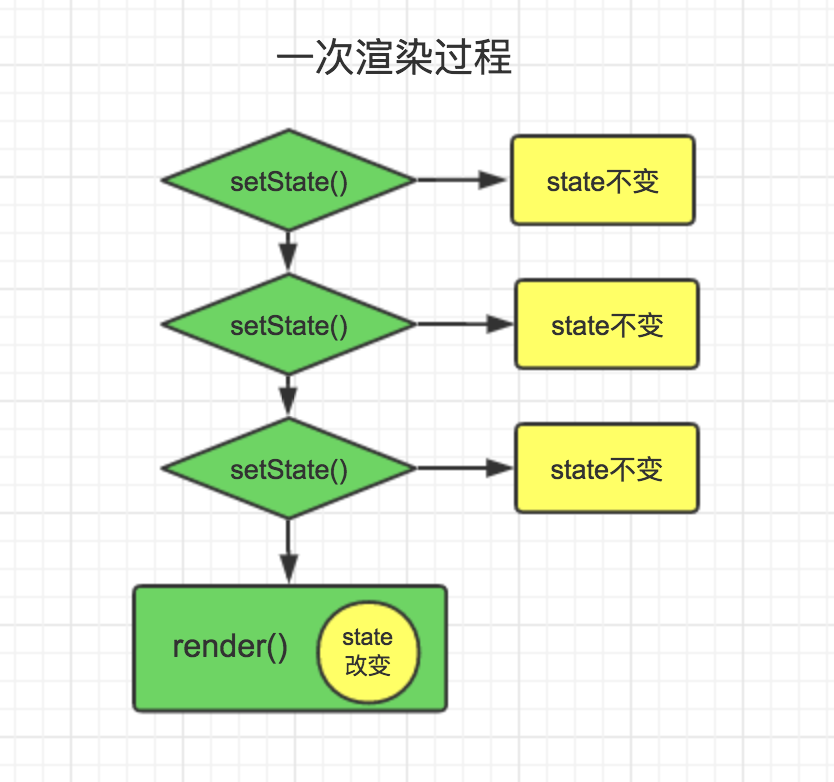
setState到底是同步的还是异步的?
- class MyComponent extends React.Component{
- constructor(props) {
- super(props)
- this.state ={
- value:0
- }
- }
- handleClick = () => {
- this.setState({value:1})
- console.log('在handleClick里输出' + this.state.value);
- }
- render(){
- console.log('在render()里输出' + this.state.value);
- return (<div>
- <button onClick ={this.handleClick}>按钮</button>
- </div>)
- }
- }
- export default MyComponent
//省略渲染过程,下面也一样


- handleStateChange1 = () => {
- this.setState({value:1})
- console.log('在handleClick里输出' + this.state.value);
- }
- handleStateChange2 = () => {
- this.setState({value:2})
- console.log('在handleClick里输出' + this.state.value);
- }
- handleStateChange3 = () => {
- this.setState({value:3})
- console.log('在handleClick里输出' + this.state.value);
- }
- handleClick = () => {
- this.handleStateChange1();
- this.handleStateChange2();
- this.handleStateChange3();
- }


setSate大部分的时候是异步执行的,但是,在react本身监听不到的地方,如原生js的监听里,setInterval,setTimeout里,setState就是同步更新的
如何在子组件中改变父组件的state?
- class Son extends React.Component{
- render(){
- return(<div onClick = {this.props.handleClick}>
- {this.props.value}
- </div>)
- }
- }
- class Father extends React.Component{
- constructor(props){
- super(props)
- this.state ={
- value:'a'
- }
- }
- handleClick = () => {
- this.setState({value:'b'})
- }
- render(){
- return (<div style ={{margin:50}}>
- <Son value = {this.state.value} handleClick = {this.handleClick}/>
- </div>)
- }
- }


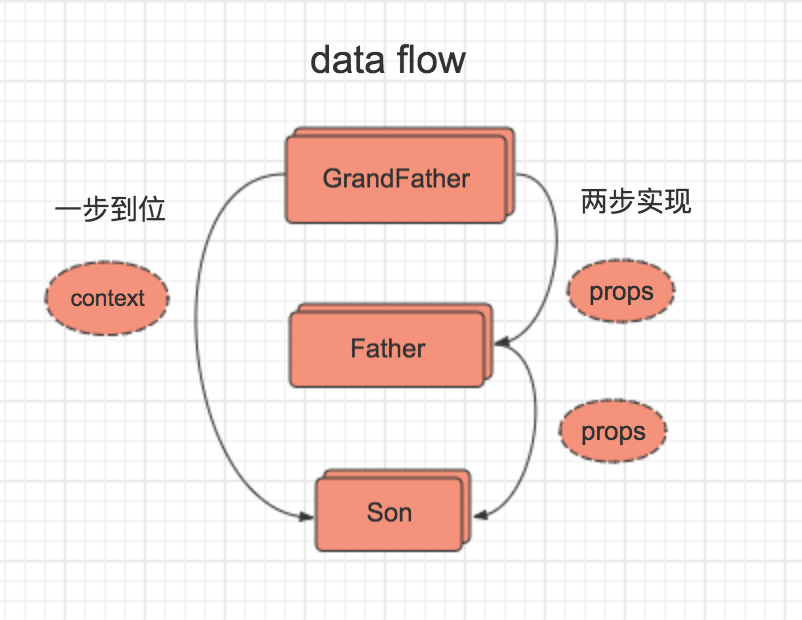
context的运用,避免“props传递地狱”
- class Son extends React.Component{
- render(){
- return (<h3 style ={{marginTop:30}}>我从我的爷爷那里得到了基因--{this.props.gene}</h3>)
- }
- }
- class Father extends React.Component{
- render(){
- return (<Son gene = {this.props.gene}/>)
- }
- }
- class GrandFather extends React.Component{
- constructor(props) {
- super(props)
- this.state ={
- gene:'[爷爷的基因]'
- }
- }
- render(){
- return (<Father gene = {this.state.gene}/>)
- }
- }

- class Son extends React.Component{
- render(){
- console.log(this.context.color);
- return (<h3 style ={{marginTop:30}}>我从我的爷爷那里得到了基因--{this.context.gene}</h3>)
- }
- }
- Son.contextTypes ={
- gene:React.PropTypes.string
- }
- class Father extends React.Component{
- render(){
- return (<Son/>)
- }
- }
- class GrandFather extends React.Component{
- getChildContext(){
- return {gene:'[爷爷的基因]'}
- }
- render(){
- return (<Father />)
- }
- }
- GrandFather.childContextTypes = {
- gene: React.PropTypes.string
- };
- export default GrandFather

- getChildContext(){
- return {type:this.state.type}
- }
- const PropTypes = require("Prop-Types");
- GrandFather.childContextTypes = {
- gene: PropTypes.string
- };
组件类里有私有变量a,它到底改放在this.a中还是this.state对象中(作为属性a)呢?
【react学习】关于react框架使用的一些细节要点的思考的更多相关文章
- 【react】关于react框架使用的一些细节要点的思考
( _(:3 」∠)_给园友们提个建议,无论是API文档还是书籍,一定要多看几遍!特别是隔一段时间后,会有意想不到的收获的) 这篇文章主要是写关于学习react中的一些自己的思考: 1.set ...
- React 学习(一) ---- React Element /组件/JSX
学习React的时候,你可能听到最多的就是要先学习webpack, babel,要先学会配置然后才能学react 等等,一堆的配置就把我们吓着了,根本就没有心情就学习react了.其实在最开始学习re ...
- AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪. 一.先看一些 ...
- AntDesign(React)学习-1 创建环境
目录: AntDesign(React)学习-15 组件定义.connect.interface AntDesign(React)学习-14 使用UMI提供的antd模板 AntDesign(Reac ...
- react基础学习和react服务端渲染框架next.js踩坑
说明 React作为Facebook 内部开发 Instagram 的项目中,是一个用来构建用户界面的优秀 JS 库,于 2013 年 5 月开源.作为前端的三大框架之一,React的应用可以说是非常 ...
- React学习笔记。
有段时间没写博客了,最近这段时间有点说不出的苦,虽然说年轻的时候该多出去经历些事,但每次找工作东跑西跑,坐公交坐地铁浪费了我太多时间,我感觉到这是一种浪费,对生命的浪费.所以很想尽快找到一份工作,去努 ...
- React学习笔记-1-什么是react,react环境搭建以及第一个react实例
什么是react?react的官方网站:https://facebook.github.io/react/下图这个就是就是react的标志,非常巧合的是他和我们的github的编辑器Atom非常相似. ...
- react学习小结(生命周期- 实例化时期 - 存在期- 销毁时期)
react学习小结 本文是我学习react的阶段性小结,如果看官你是react资深玩家,那么还请就此打住移步他处,如果你想给一些建议和指导,那么还请轻拍~ 目前团队内对react的使用非常普遍,之 ...
- React学习笔记(一) 基础知识
现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我. React的基 ...
随机推荐
- 【2017-2-17】VS基本应用及C#基础第一节(定义变量、输入及输出)
一VS基本应用 (一)新建项目 新建项目可有多种方法例如: 1. 在VS起始页面建立新项目 2. 在集成环境中,通过"文件"/"新建"/"项目&q ...
- enum类型的本质(转)
原地址:http://www.cppblog.com/chemz/archive/2007/06/05/25578.html 至从C语言开始enum类型就被作为用户自定义分类有限集合常量的方法被引入到 ...
- 1711: [Usaco2007 Open]Dingin吃饭
1711: [Usaco2007 Open]Dingin吃饭 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 560 Solved: 290[Submit ...
- click和onclick本质的区别
原生javascript的click在w3c里边的阐述是DOM button对象,也是html DOM click() 方法,可模拟在按钮上的一次鼠标单击. button 对象代表 HTML 文档中的 ...
- 用一个jsp实现对数据库发访问
<%@ page language="java" import="java.util.*" pageEncoding="gb2312" ...
- NoSQL注入的分析和缓解
本文要点介绍: 1.了解针对NoSQL的新的安全漏洞 2.五类NoSQL攻击手段,比如重言式.联合查询.JavaScript 注入.背负式查询(Piggybacked queries),以及跨域违规 ...
- 2015.07.20MapReducer源码解析(笔记)
MapReducer源码解析(笔记) 第一步,读取数据源,将每一行内容解析成一个个键值对,每个键值对供map函数定义一次,数据源由FileInputFormat:指定的,程序就能从地址读取记录,读 ...
- [笔记]LR和SVM的相同和不同
之前一篇博客中介绍了Logistics Regression的理论原理:http://www.cnblogs.com/bentuwuying/p/6616680.html. 在大大小小的面试过程中,经 ...
- JD . 圆角矩形、权重层级、浮动撑开盒子及元素的默认间距、清除浮动、隐藏盒子、盒子的撑开与撑破、子盒子垂直居中|不占位置
---恢复内容开始--- 圆角矩形 border-radius:50% 40% 30% 33px: 像素.百分比.小数( 0.5 ) 左上.右上.右下.左下 权重: 标签 1 : 类选择器 ...
- 分解机(Factorization Machines)推荐算法原理
对于分解机(Factorization Machines,FM)推荐算法原理,本来想自己单独写一篇的.但是看到peghoty写的FM不光简单易懂,而且排版也非常好,因此转载过来,自己就不再单独写FM了 ...
