Django创建博客
拜读http://www.cnblogs.com/fnng/p/3737964.html 后自操作步骤,mark一下
我的想法:
modles.py中只负责添加类,定义数据结构,至于将该类添加到admin后台,应该交给admin.py处理。
admin.py中importmodels中的类,然后再去处理。
--------------------------------------------------------------------------------------------
版本信息:
系统:windows 7
python:3.5.1
Django:1.10

需求:使用django框架搭建一个简单的博客,使用mysql数据库
-------------------------------------------------------------------------------------------
1、创建项目,并新建app
django-admin.py startproject djblog
cd djblog
python manage.py startapp blog
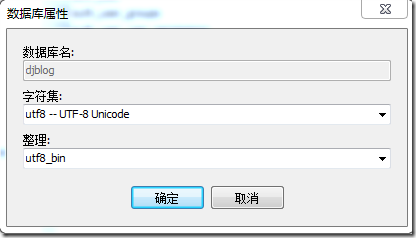
2、因为需要使用mysql数据库,先配置数据库相关信息
a、新建数据库-djblog,如下图

b、在djblog/djblog/settings.py中配置数据库信息:
#将默认数据库sqlite3配置注销
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
# } DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'djblog',
'USER':'root',
'PASSWORD':'',
'HOST':'10.85.4.216',
'PORT':'',
}
}
3、添加blog应用
打开djblog/djblog/settings.py 文件,告知Django添加了一个名为bolg的app:
# Application definition INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog', #new
]
4、设计Model(即设计数据库表)
a、现在我们打开blog目录下的models.py文件,这是我们定义blog数据结构的地方。打开blog/blog/models.py 文件进行修改:
# Create your models here.
from django.db import models
from django.contrib import admin class BlogsPost(models.Model):
title=models.CharField(max_length=150)
body=models.TextField()
timestamp=models.DateTimeField()
def __str__(self): # __unicode__ on Python 2
return self.title #回显内容,否则返回的只是一个对象,无法读取
b、同步数据库
python manage.py makemigrations
python manage.py migrate

5、admin后台配置(必须先同步数据库)
a、在我们创建django项目时,admin就已经创建,打开mysite/mysite/urls.py文件
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
b、创建超级用户,用户登录admin后台
python manage.py createsuperuser # 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填 # 修改 用户密码可以用:
python manage.py changepassword username
c、启动django
python manage.py runserver
E:\django-test\djblog>python manage.py runserver
Performing system checks... System check identified no issues (0 silenced).
March 23, 2017 - 10:40:25
Django version 1.10.6, using settings 'djblog.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
d、访问后台
http://127.0.0.1:8000/admin
如果界面是英文,想改成中文,请见http://www.cnblogs.com/Eric-Young/p/6600461.html
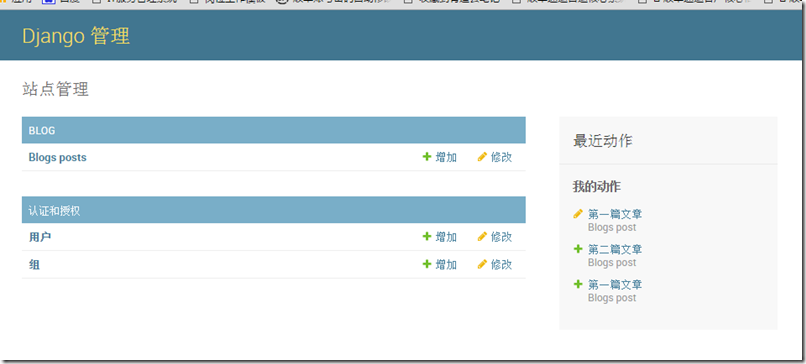
e、在admin后台中关联models中的类,并显示
from django.contrib import admin
from blog.models import BlogsPost #引用blog模版中的BlogsPost类 # Register your models here. class BlogPostAdmin(admin.ModelAdmin):
list_display = ('title','timestamp') admin.site.register(BlogsPost,BlogPostAdmin)
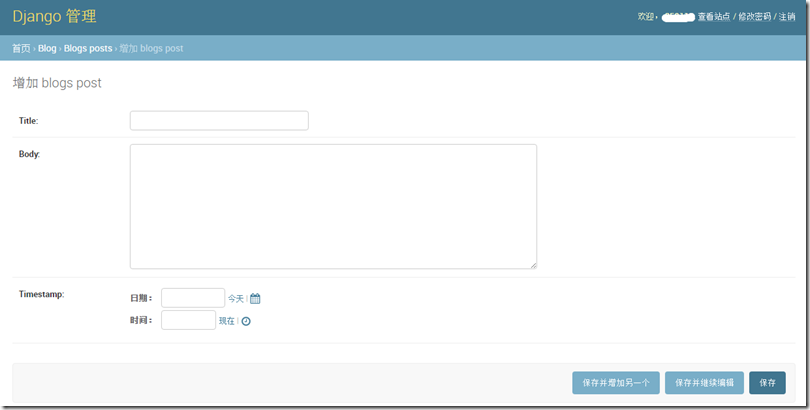
可以点击“增加”,添加几篇文章试试效果。

6、前台实现
从Django的角度看,一个页面具有三个典型的组件:
一个模板(template):模板负责把传递进来的信息显示出来。
一个视图(view):视图负责从数据库获取需要显示的信息。
一个URL模式:它负责把收到的请求和你的试图函数匹配,有时候也会向视图传递一些参数。
a、创建模版
在blog项目下创建templates目录(blog/blog/templates/),在目录下创建模板文件index.html,内容如下:
{% for post in posts_list %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor%}
b、创建视图
from django.shortcuts import render
# Create your views here.
from django.shortcuts import render_to_response
from blog.models import BlogsPost def Index(request):
blog_list=BlogsPost.objects.all()
return render_to_response ('index.html',{'blog_list':blog_list})
blog_list = BlogPost.objects.all() :获取数据库里面所拥有BlogPost对象
render_to_response()返回一个页面(index.html),顺带把数据库中查询出来的所有博客内容(blog_list)也一并返回。
c、URL路由定向
from django.conf.urls import url
from django.contrib import admin
from blog import views as blog_views #养成良好的习惯,从app的views中导入视图,并命名为app名_views,方便后面识别调用 urlpatterns = [
url(r'^index',blog_views.Index,name='index'),
url(r'^admin/', admin.site.urls),
]
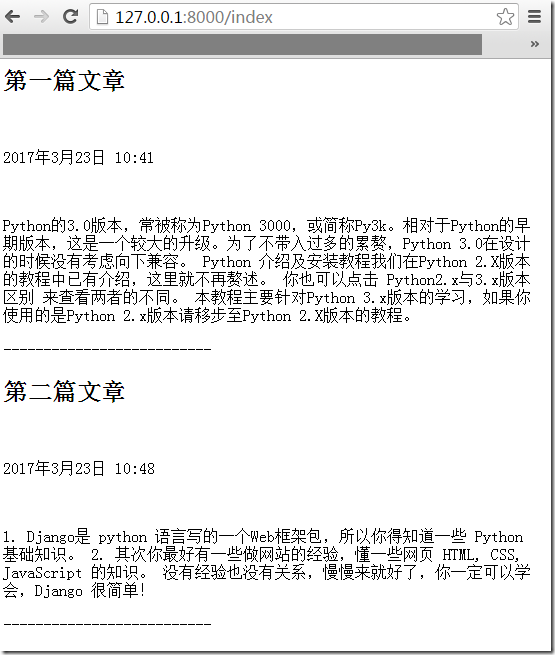
打开http://127.0.0.1:8000/index/
PS: django启动后,操作文件内容无需重启,后台会自动操作(报错除外)

Django创建博客的更多相关文章
- 全栈一路坑之使用django创建博客
最近在看一篇全栈增长工程师实战,然后学习里面的项目,结果发现作者用的技术太过老旧,好多东西都已经被抛弃了,所以结合着官方文档和自己的一些理解将错误的信息替换一下,边写边学习 准备工作和工具 作者说需要 ...
- 在 Windows Azure 网站上使用 Django、Python 和 MySQL:创建博客应用程序
编辑人员注释:本文章由 Windows Azure 网站团队的项目经理 Sunitha Muthukrishna 撰写. 根据您编写的应用程序,Windows Azure 网站上的基本Python 堆 ...
- django 简易博客开发 1 安装、创建、配置、admin使用(转)
Django 自称是“最适合开发有限期的完美WEB框架”.本文参考<Django web开发指南>,快速搭建一个blog 出来,在中间涉及诸多知识点,这里不会详细说明,如果你是第一次接触D ...
- Django(博客系统):基于pycharm如何一个django工程下创建多个app
背景:通常我们创建一个django系统时,为了把业务模块划分清楚往往会把一个独立的业务模块放到一个app中,如果多个独立的业务模块就会创建多个app,一般情况下为了更好的管理这些app,会把他们都存放 ...
- Django快速创建博客,包含了整个框架使用过程,简单易懂
创建工程 ...
- django 简易博客开发 1 安装、创建、配置、admin使用
首先贴一下项目地址吧 https://github.com/goodspeedcheng/sblog 到现在位置项目实现的功能有: 1.后台管理使用Admin ,前端显示使用bootstrap 2. ...
- Django搭建博客网站(四)
Django搭建博客网站(四) 最后一篇主要讲讲在后台文章编辑加入markdown,已经在文章详情页对markdown的解析. Django搭建博客网站(一) Django搭建博客网站(二) Djan ...
- Django搭建博客网站(三)
Django搭建博客网站(三) 第三篇主要记录view层的逻辑和template. Django搭建博客网站(一) Django搭建博客网站(二) 结构 网站结构决定我要实现什么view. 我主要要用 ...
- Django搭建博客网站(二)
Django搭建自己的博客网站(二) 这里主要讲构建系统数据库Model. Django搭建博客网站(一) model 目前就只提供一个文章model和一个文章分类标签model,在post/mode ...
随机推荐
- vs2015数据驱动的单元测试
今天在做测试的时候boss让我这个菜鸟做vs2015下c#的单元测试,并且给了我参考http://www.cnblogs.com/kingmoon/archive/2011/05/13/2045278 ...
- 机器学习 —— 基础整理(六)线性判别函数:感知器、松弛算法、Ho-Kashyap算法
这篇总结继续复习分类问题.本文简单整理了以下内容: (一)线性判别函数与广义线性判别函数 (二)感知器 (三)松弛算法 (四)Ho-Kashyap算法 闲话:本篇是本系列[机器学习基础整理]在time ...
- 【Log4j】分包,分等级记录日志信息
在开发中我们经常会将不同包下的日志信息在不同的地方输出,以便于以后出问题能够直接在对应的文件中找到对应的信息! 例如:在spring+SpringMVC+mybatis的框架中,我们经常会将sprin ...
- 【Owin 学习系列】2. Owin Startup 类解析
Owin Startup 类解析 每个 Owin 程序都有 startup 类,在这个 startup 类里面你可以指定应用程序管道模型中的组件.你可以通过不同的方式来连接你的 startup 类和运 ...
- php日期格式转换
post过来的日期格式是2016-5-09,数据库表中日期数据类型只能用nvarchar(MAX),其他date.datatime都对前面表单的日历展示有影响.那么在做sql语句搜索前需要对日期格式进 ...
- Apache Kafka - 介绍
原文地址地址: http://blogxinxiucan.sh1.newtouch.com/2017/07/12/Apache-Kafka-介绍/ Apache Kafka教程 之 Apache Ka ...
- Charles录制App的接口har文件
Charles录制App的接口har文件 如果我们想录制我们自己App后台请求接口的信息,并生成har文件,要怎么做呢?其实很简单,就是通过Charles,让手机的访问请求走这个Charles代理就行 ...
- 19. leetcode 100. Same Tree
Given two binary trees, write a function to check if they are equal or not. Two binary trees are con ...
- CSS3伪类实现动画旋转效果
一个简单的动画效果demo,keyframes为关键帧,图片贴在代码下方.利用了伪类实现css3动画效果,初学者可以看一下,恩.<!doctype html> <html lang= ...
- linux文件系统目录解析
Linux下的文件系统为树形结构,入口为/ 树形结构下的文件目录: 无论哪个版本的Linux系统,都有这些目录,这些目录应该是标准的.各个Linux发行版本会存在一些小小的差异,但总体来说,还是大体差 ...