javascript基础-事件2
DOM0,DOM2,DOM3事件类型

图解:
| 范畴 | 响应顺序(标:标准浏览器、IE9+) | 注意点 |
| MouseEvent | 标: mousedown-mouseup-click-mousedown-mouseup-click-dblclick IE8-: mousedown-mouseup-click-mouseup-click-dblclick |
clientX/Y: 可视区坐标,不包含滚动区域 pageX/Y: 页面区坐标,包含滚动区域 IE8-没有pageX/Y,需clientX/Y+document.scrollTop|| document.documentElement.scrollTop 修改键:shiftKey ctrlKey mousedown/up: 移动设备(IOS/Android): 无障碍阅读,屏幕阅读器: |
| FocusEvent | focusout-focusin-blur-focus | |
| 键盘与文本 | keydown-keypress-keyup | 区分按键: 先读键编码event.keyCode(ASCii),取到按键字符String.fromCharCode()。 标准浏览器会优先将编码存入charCode |
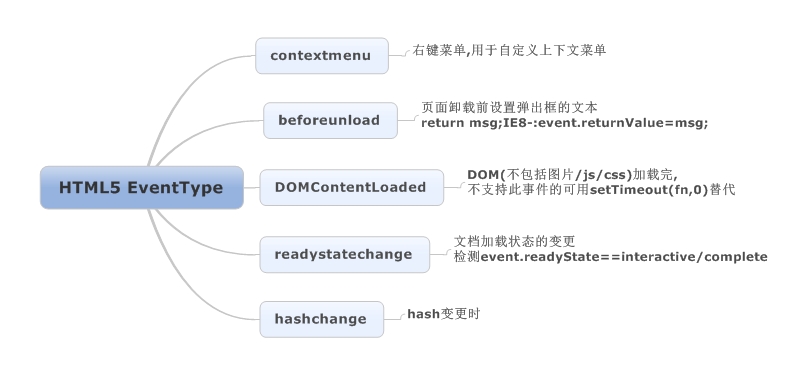
HTML5事件类型

移动设备专有事件

图解: 1. orientationchange: iOS、WebView支持,Android不一定支持。Android用resize事件替代。注意resize事件,改变1px大小会触发一次。
2. 触摸事件:三touch集合属性touches/targetTouches/changeTouches,每个touch包含标准的鼠标事件属性。触摸时的事件产生顺序:touchstart-mouseover-mousemove-mousedown-mouseup-click-touchend。
3. 手势事件: 在包含标准的鼠标事件属性的基础上,还额外包含ratation(旋转角度,顺时针为正,逆时针为负)、scale(手指间的距离)
事件处理
IE8-在innerHTML/onunload 需要移除绑定的事件。
通常针对冒泡事件,在document绑定一次。然后通过target的id或自定义属性或class,来分发事件处理。这样页面上绑定事件的数量,降低内存的损耗。
$(document).on('click',function(e){
var target = e.target,
dataset = target.dataset,
eventName = dataset['eventName'];
//ID
switch(id){
case 'hd-tab-myto': hbStatusHandler(true);return;
}
//eventName
switch(eventName){
case 'to-app': $H.toRoot();return; //跳到易购首页
...
}
}
javascript基础-事件2的更多相关文章
- javascript基础-事件1
原理 事件分两种.第一种浏览器事件,由浏览器抛出事件,它是人机交互的基础:第二种自定义事件,由程序员抛出事件,它是模拟事件流程.两者都是为了完成数据的传递. 浏览器事件 机制 冒泡和捕获两种机制.因I ...
- JavaScript基础事件(6)
day53 参考:https://www.cnblogs.com/liwenzhou/p/8011504.html#autoid-2-3-8 事件 HTML 4.0 的新特性之一是有能力使 HTML ...
- JavaScript基础系列目录(2014.06.01~2014.06.08)
下列文章,转载请亲注明链接出处,谢谢! 链接地址: http://www.cnblogs.com/ttcc/tag/JavaScript%20%E5%9F%BA%E7%A1%80%E7%9F%A5%E ...
- 【JavaWeb】JavaScript 基础
JavaScript 基础 事件 事件是指输入设备与页面之间进行交互的响应. 常用的事件: onload 加载完成事件:页面加载完成之后,常用于页面 js 代码初始化操作: onclick 单击事件: ...
- 前端(十二)—— JavaScript基础操作:if语句、for循环、while循环、for...in、for...of、异常处理、函数、事件、JS选择器、JS操作页面样式
JavaScript基础操作 一.分支结构 1.if语句 if 基础语法 if (条件表达式) { 代码块; } // 当条件表达式结果为true,会执行代码块:反之不执行 // 条件表达式可以为普通 ...
- JavaScript基础笔记(九)事件
事件 一.事件流 事件流描述的是从页面中接收事件的顺序. 一)事件冒泡 IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点. 如:div------>b ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
随机推荐
- [洛谷P2580]于是他错误的点名开始了
洛谷P2580的一个水题,用啥都能过,不过为了练习一下刚刚学会的字典树,还是认真做一下吧. #include <cstdio> #include <cstring> using ...
- How to trace the Geolocation of network traffic
A case about suspicious malware App. A forensic examiner capatured some pcap files and he'd to know ...
- jquery实现图片上传前本地预览
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- C语言学习第八章
今天开始学习字符串,学完以后最低要做到了解什么是字符串,以及字符串的一些应用方法,毕竟字符串还是很常见的. 简单的字符串"helloworld",这个字符串大家应该都很眼熟,学编程 ...
- Composer 中国全量镜像(二)
一.查看当前镜像地址 在命令行输入如下命令,即可查看镜像地址: $ composer config -g repo.packagist {"type":"composer ...
- 如何在Linux下快速安装MapTiler
研究背景: 实际项目用到MapTiler时,为了适应项目不同场景需求,需要测试MapTiler在linux下切图速度,这时就涉及到到MapTiler在Linux下安装的问题,从 M ...
- 在C#中使用类golang信道编程(一)
BusterWood.Channels是一个在C#上实现的信道的开源库.通过使用这个类库,我们可以在C#语言中实现类似golang和goroutine的信道编程方式.在这里我们介绍3个简单的信道的例子 ...
- ABP官方文档翻译 2.5 设置管理
设置管理 介绍 关于 ISettingStore 定义设置 设置范围 重写设置定义 获取设置值 服务端 客户端 更改设置 关于缓存 介绍 每个应用都需要存储设置,并且在应用的某些地方需要使用这些设置. ...
- 详解MySQL存储过程的“异常处理”
阅读目录:存储过程的异常处理 定义异常处理 单一异常处理程序 continue exit 多个异常处理程序 关于错误编号和SQLSTATE码 使用3个处理程序 忽略某一异常的处理 异常处理的命名 异常 ...
- 用VsCode编辑TypeScript
文地址:https://code.visualstudio.com/Docs/languages/typescript TypeScript是Javascript的超集,它提供了类.模块.接口来帮助你 ...
