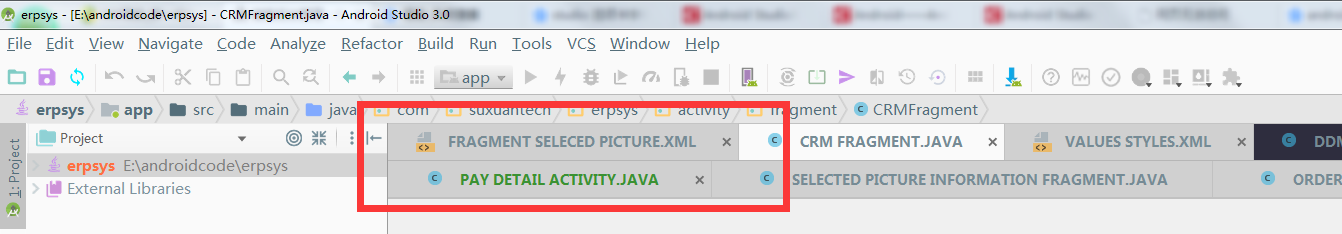
Material Theme 文件名的标签(tab)被大写了
我们平时使用的都是小写的,今天第一次使用Material Theme 这个发现标签被大写了,百度后没找到然后自己找了找设置,解决了
原来是这样的,

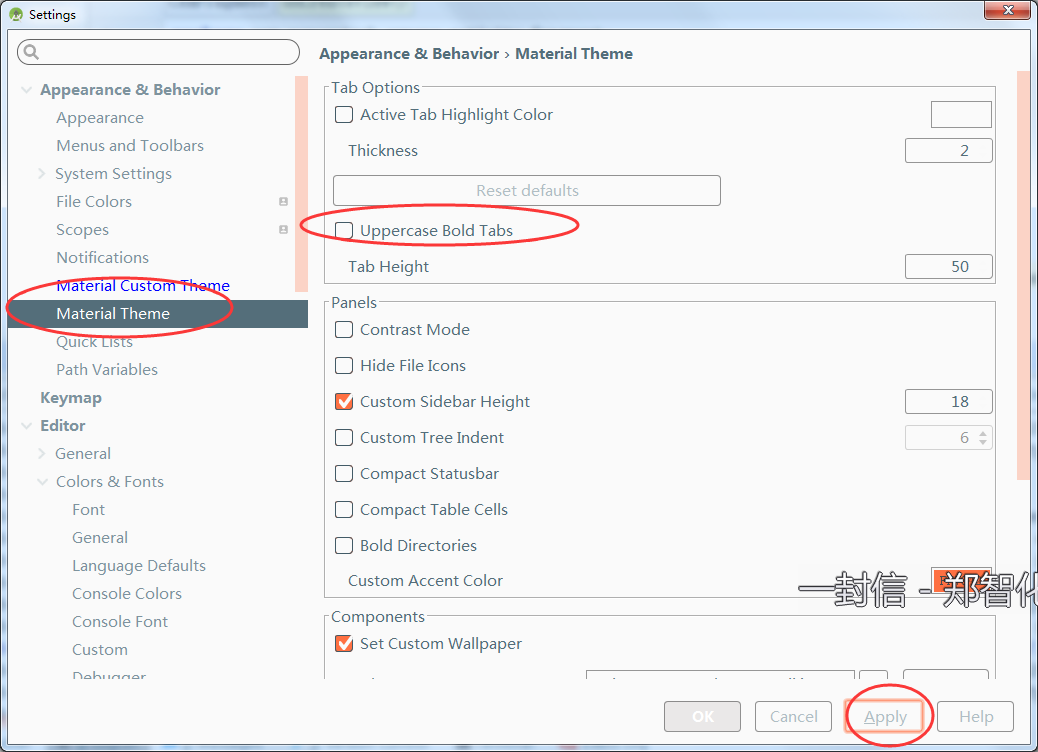
设置如下

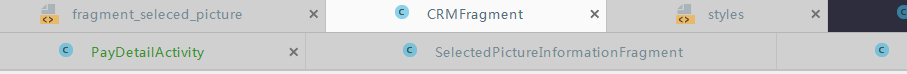
设置后:

希望能帮到有同样问题的同学
Material Theme 文件名的标签(tab)被大写了的更多相关文章
- 使用Material Design 创建App翻译系列----材料主题的使用(Using Material Theme)
上一篇是使用Material Design 创建App翻译系列--開始学习篇,进入正题: 新的材料主题提供了下面内容: 1. 提供了同意设置颜色板的系统部件组件. 2. 为这些系统组件提供了触摸反馈动 ...
- webstorm离线装载Material Theme UI
首先说说需求,由于直接用webstorm听说VS挺火的,但是初恋的感觉是其他任何编辑器无法替代的 瞎说了一些话,新公司内网开发,用的是vscode,但是我还是喜欢用webstorm,连不上网,所以不能 ...
- Material Design系列第三篇——Using the Material Theme
Using the Material Theme This lesson teaches you to Customize the Color Palette Customize the Status ...
- Android Studio 换主题(Material Theme..)
1.去如下网址下载自己喜欢的主题文件xx.jar http://color-themes.com/?view=index 2. 导入方式 下载主题—xxx.jar 注意:如果我们下载下来的jar名字如 ...
- python把指定目录下的递归所有目录和文件名转换成小写或大写
cat convert.py #!/usr/bin/env python # -*- coding:utf-8 -*- import os, sys def convert(rootdir, opty ...
- Material design之Material Theme
Material Theme提供了三方面的内容: 系统组件的颜色可以自定义更改 系统组件添加了触摸反馈动画效果 Activity切换动画效果 系统主题默认被定义在以下三个样式中: 使用Material ...
- Material Theme
Material Theme提供了一下功能: 1.系统widgets可以设置调色板 2.系统widgets的触摸反馈 3.Activity过渡动画 你可以根据你品牌的色彩来定义Material The ...
- webstorm2017.02版本如何使用material theme
本想废话一番,表达对material theme的喜欢.还是直接说方法吧~ file-settings-Plugins-Browse repositories-搜索 material theme -选 ...
- bootstrap标签tab切换
<ul class="nav nav-tabs" id="myTab"> <li class="active">&l ...
随机推荐
- 预防onion比特币勒索病毒,如何快速关闭135,137,138,139,445端口
预防onion比特币勒索病毒,如何快速关闭135,137,138,139,445等端口 如果这种网络端口关闭方法行不通,可以尝试一种新的关闭网络端口方法(比较繁琐)见106楼,补丁安装教程见126 ...
- angularJS简单调用接口,实现数组页面打印
相比较jquery ,angular对这种接口数据处理起来会方便的多.这里举例调用 中国天气网的api接口. 首先肯定要引入angular.js这个不多说 <link rel="sty ...
- QT之UDP通信
前言:前一篇讲了TCP通信,这篇来看看UDP通信. 这里说明一下,UDP通信中分为三种通信分别为单播.组播和广播,下面将一一为大家介绍. 同样的我们都需要在工程文件中添加network QT += c ...
- Jarvis OJ - [XMAN]level1 - Writeup——简单shellcode利用
100分的pwn 简单查看一下,果然还是比较简单的 放到ida中查看一下,有明显的溢出函数,并且在函数中打印出了字符串的地址,并且字符串比较长,没有NX保护 所以我们很容易想到构造shellcode, ...
- JQuery学习(4-2-phpserver端1)
主要内容:介绍图片的上传过程,涉及PHP跟JQuery: 1. 读取配置文件,连接MySQL数据库. 配置文件主要实username和password. 3-5.php <?php /* * v ...
- C++ 虚指针、成员变量与类对象的偏移地址
先给出一段代码实现 #include <iostream> using namespace std; class animal { protected: int age; public: ...
- Qt---自定义界面之 Style Sheet
这次讲Qt Style Sheet(QSS),QSS是一种与CSS类似的语言,实际上这两者几乎完全一样.既然谈到CSS我们就有必要说一下盒模型. 1. 盒模型(The Box Model) 在样式中, ...
- Javascript自动化文档工具JSDuck在Windows下的使用心得
作者: zyl910 一.工具比较 为了让前端JavaScript程序更具可维护性,更利于团队开发,文档非常重要.此时便需要使用自动化文档工具了. 我对比了各种JavaScript自动化文档工具,发现 ...
- 原生JS与jQuery操作DOM对比
一.创建元素节点 1.1 原生JS创建元素节点 document.createElement("p"); 1.2 jQuery创建元素节点 $('<p></p&g ...
- string.prototype.replace 和正则表达式
字符串的replace方法是操作字符串的常用方法之一,但这个方法只有当与正则合并使用时,才能体现出它的强大之处. 语法:str.replace(regexp|substr, newsubStr|fun ...
