vertical-align 和 img属性 和 鼠标样式
一、vertical-align
一)定义:定义行内元素的基线相对于该所在基线的垂直对齐。(只针对行类块inline/inline-block/<img>,块级不适用!)
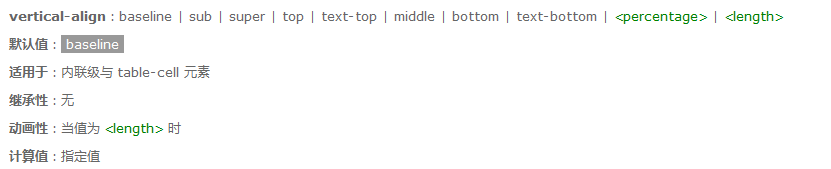
二)语法:

三)某些数值:

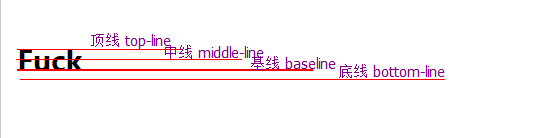
四)何为基线呢??关于基线 有这样的说法:

像不像我们小时候写的英文字母的线,实在是太TMD像了,对,这就是,而我们经常对准线来写的称为基线baseline。。。
五)那么,我的vertical-align为什么打死都不起作用呢??此时 心中有句mmp不知当不当讲?
这就要说到vertical-align特性了,这得认识到 vertical-align 是依赖于 inline 或者是 inline-block (table-cell也可以理解为inline-block水平)属性的元素。
所谓inline-block水平的元素,就是既可以与inline水平元素混排,又能设置高宽属性的元素。例如图片,按钮,单复选框,单行/多行文本框等HTML控件,只有这些元素默认情况下会对vertical-align属性起作用。
六)说到重点了,我的vertical-align怎样才起作用呢?
1.当只有一个元素的时候:
大致地说下:我弄了个大的盒子,然后往里面放了个红色的小盒子,为了好看点,我先让红色的小盒子 {text-align:center;} 水平居中了,于是我的样式和body部分如下:
<div>
<span></span>
</div>
div{width:800px; height:800px; border:4px solid blue;text-lign:center;}
span{display:inline-block;width:200px;height:200px;background:red;}
正所谓,除了vertical-align还可以想想其他方法嘛,所以,我想到了用line-height(因为 inline-block 可以用line-height属性),于是,我给 <div>
加了个 {line-height:800px;} ,于是就成了这样。

此时心中我有一万只草泥马奔腾而过。。。
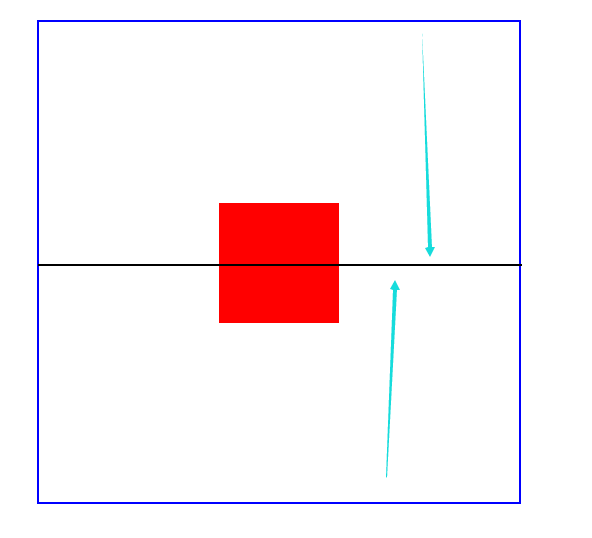
然后,我发现, line-height 与 vertical-align 缺一不可。。于是我为 <span> 加了个蓝buff,呵呵,王天不负有心人哇,更何况我有心又有肺。它终于成功了。
div{width:800px; height:800px;border:4px solid blue;text-align:center; line-height:800px;}
span{display:inline-block;width:200px;height:200px;background:red; vertical-align:middle;}

2.当有两个元素的时候相互碰撞。。。(额。。。貌似。。。)
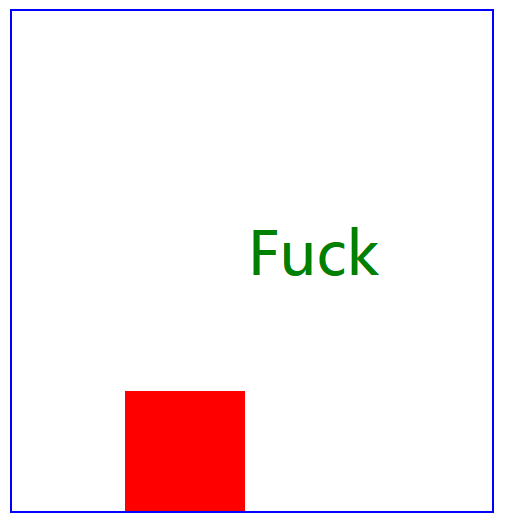
别废话,直接例子:首先嘛,继续用上面的例子,在上面例子的基础上我在 <div> 中加了一行文字: <a>Fuck</a> ,为了好看,我给了样式: a{color:green;} div{font-size:100px;} 于是就有了这样。。
<div>
<span></span>
<a>Fuck</a>
</div>
div{width:800px; height:800px; border:4px solid blue;text-lign:center;font-size:100px; line-height:800px;}
span{display:inline-block;width:200px;height:200px;background:red; vertical-align:middle;}
a{color:green;}
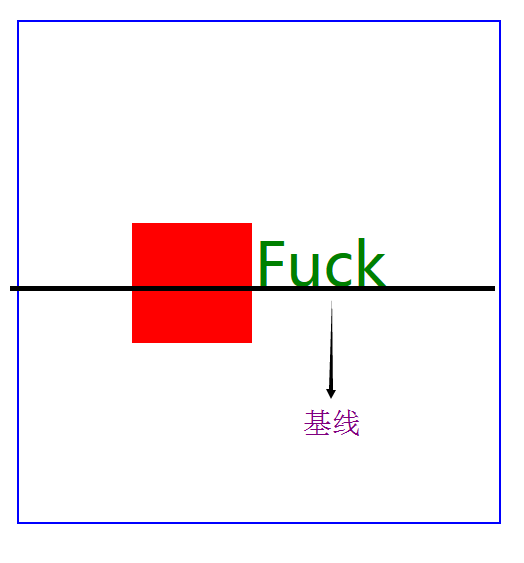
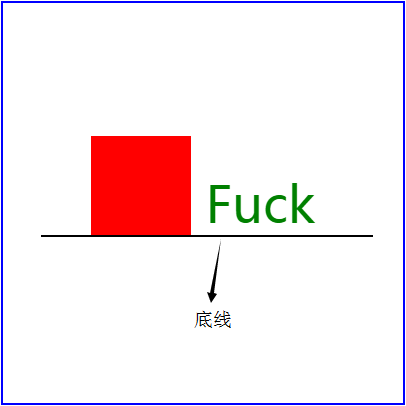
实例一:Middle 当我发现我的浏览器下的红色盒子 <span> 原来还有 {vertical-align:middle;} 的时候,我决定假装没看见,于是,红色的盒子的基部基于文字的基线对齐。。就是我们说的居中。

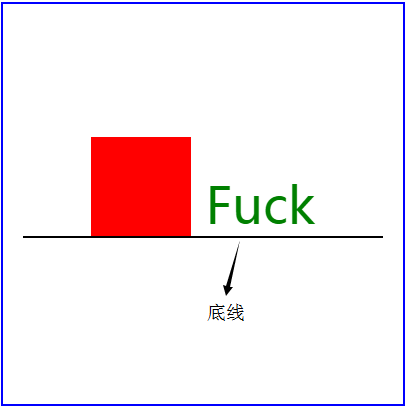
实例二:Bottom 抱着好奇的心,我改成了 {vertical-align: bottom;} 时,于是,它变成了
div{width:800px; height:800px; border:4px solid blue;text-lign:center;font-size:100px; line-height:800px;}
span{display:inline-block;width:200px;height:200px;background:red; vertical-align: bottom;}
a{color:green;}

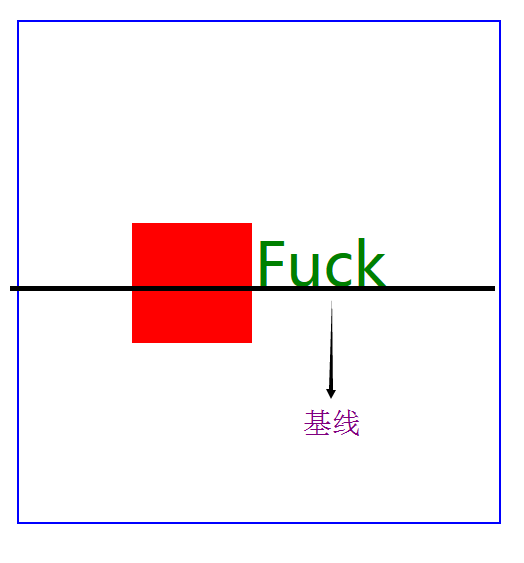
实例三:Text-bottom 在选项中见到了与文本相关的字眼text,于是我再次尝试了下,改成了 {vertical-align:text-bottom;} ,它就这样了
div{width:800px; height:800px; border:4px solid blue;text-lign:center;font-size:100px; line-height:800px;}
span{display:inline-block;width:200px;height:200px;background:red; vertical-align:text-bottom;}
a{color:green;}

等等,what???突然发现了不得了的事情了,妖兽了,我发现了新大陆了。
—————对齐方式为 {text-align:top;} {text-align:middle;} {text-align:bottom;}受父级 line-height 的影响。。。
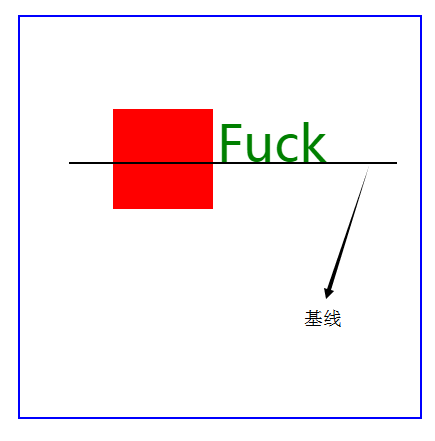
为了很好的解释原因,我只给了父级 div{line-height: 500px},你会发现红色盒子和Fuck的位置变了,看到没有,它们都上移了
div{width:800px; height:800px;border:4px solid blue;text-align:center;font-size:100px; line-height:500px;}
span{display:inline-block;width:200px;height:200px;background:red; vertical-align:middle;}


—————凡是与文字对齐 {text-align:text-top;} {text-align:text-bottom;} 受父级font-size的影响。。。。
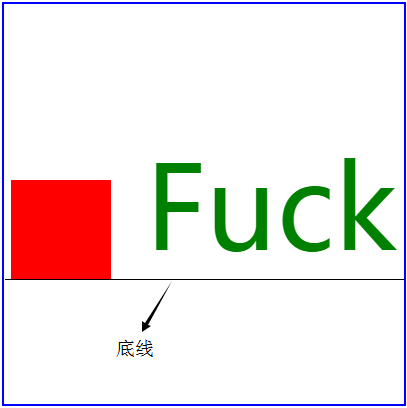
为了验证,我只增大了父级的字体大小到200px于是,它就成这样了,看到了吗,看到红色盒子位置还有Fuck的位置的变化了吗??
div{width:800px; height:800px;border:4px solid blue;text-align:center;line-height:800px; font-size:200px;}
span{display:inline-block;width:200px;height:200px;background:red; vertical-align:text-bottom;}
a{color:green;}


mmp。。突然发现其实我可以直接给Fuck一个背景色就可以一眼看出底线了。。。mmp。。。
预知下回如何,请听下回小晴哥前端小白的前端日记。。。未完待续。。还得继续补补
二、<img>
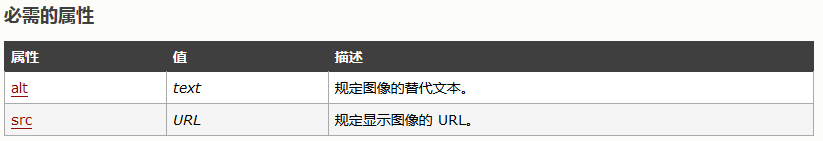
一)定义:<img> 标签创建的是被引用图像的占位空间。<img> 标签并不会在网页中插入图像,而是从网页上链接图像。
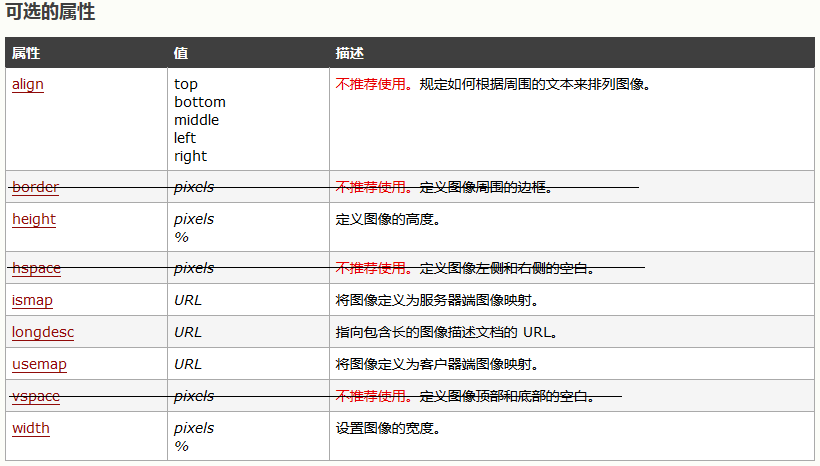
二)属性:

别看那么多了,有些不要,就不要了吧,let it go~

三)特性:
0.属于行内块元素inline-block;
1.支持宽高;
2.支持横排显示;
3.支持 margin ,但不支持 {margin:auto;} 来居中;
4.支持 {text-align:center;} ,给父级;
5.支持line-height;
6.中间的空格被解析,可以用 {font-size:0;} 也可以用 {vertical-align:middle;} 来解决这个空格buggy。
<img>就复习到这了吧。对img熟悉到鼻孔都闻出味道了。。
——有需要再补补
三、cursor
本宝宝觉得,cursor真心不用多看了。。。。。。。。。。但只写一点。。。。。 {cursor: url('mouse.cur'),pointer;} 要想用系统以外的 ( 鼠标.cur ) 样式,后面一定要一定要一定要带上系统有的充当备胎,不然会GG的!!
cursor: url('mouse.cur'),pointer;
vertical-align 和 img属性 和 鼠标样式的更多相关文章
- CSS鼠标样式 cursor 属性
值 描述 url 需使用的自定义光标的 URL. 注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标. default 默认光标(通常是一个箭头) auto 默认.浏览器 ...
- ArcGIS AddIN开发之自定义鼠标样式
如果想修改Windows默认的鼠标样式,可以这样 //设置鼠标样式 this.Cursor = System.Windows.Forms.Cursors.Cross; 可是如果想设置成一些自定义的很好 ...
- CSS鼠标样式整理
鼠标样式的标签: cursor:*; //该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状: 鼠标样式: 值 描述 url 需使用的自定义光标的 URL. 注释:请在此列表的末端始终定义一 ...
- Wpf中鼠标样式的修改,作用点修改
最近,在做一个控件的鼠标样式,Ps加了插件,可以编辑生成.cur格式的图标. 可是,所有的改完以后,调试运行,结果发现自己制作的图标的作用点总是在左上角,而不是在"手形"图标的食指 ...
- CSS 鼠标样式大全
cursor是CSS中用于定义鼠标在元素标签上的显示样式,如常用的手型鼠标样式 cursor: pointer; 也可以通过url网址指定扩展名一般为.cur的鼠标图片文件. 名称 属性代码 描述 默 ...
- unity 改变鼠标样式的两种方法
1.第一个直接改变鼠标样式 public var cursorTexture:Texture2D; private var changeFlag = false; function Update(){ ...
- 聊聊 cursor鼠标样式
在前端开发中,很多时候需要对页面的某些元素做鼠标样式的处理,比如button一般用pointer , 文本区一般用text......等等. 今天咱就来聊聊 这个经常用到的 cursor 属性 cur ...
- krpano之鼠标样式修改
引入cursors.js. cursors.js代码: <krpano > <events onxmlcomplete="action(qtvrcursor);" ...
- css字体文本格式 鼠标样式
缩进 text-indent 属性规定文本块中首行文本的缩进.(允许使用负值.如果使用负值,那么首行会被缩进到左边.) length 定义固定的缩进.默认值:0.% 定义基于父元素宽度的百分比的缩进. ...
随机推荐
- [转载] 十五分钟介绍 Redis数据结构
转载自http://blog.nosqlfan.com/html/3202.html?ref=rediszt Redis是一种面向“键/值”对类型数据的分布式NoSQL数据库系统,特点是高性能,持久存 ...
- [转载] Java并发编程:Callable、Future和FutureTask
转载自http://www.cnblogs.com/dolphin0520/p/3949310.html 在前面的文章中我们讲述了创建线程的2种方式,一种是直接继承Thread,另外一种就是实现Run ...
- 以太坊客户端Geth命令用法-参数详解
Geth在以太坊智能合约开发中最常用的工具(必备开发工具),一个多用途的命令行工具. 熟悉Geth可以让我们有更好的效率,大家可收藏起来作为Geth命令用法手册. 本文主要是对geth help的翻译 ...
- iOS开发 关于addChildViewController的理解
iOS开发 关于addChildViewController的理解 前言 我之前是做Android开发的接触ios开发不到一个月的时间,所以在有些东理解上会不自觉的向Android方向靠拢. 理解 通 ...
- 运行java web项目时报错:Several ports (8005, 8080, 8009) required
运行java web项目时报错:Several ports (8005, 8080, 8009) required 如下图 之所以报上面的错误是因为安装Tomcat的时候,已经把端口8005,8080 ...
- border-radio属性
boreder-radio属性是css3的新增属性,可以设置圆角的边框. <head> <style type="text/css"> *{ margin ...
- 裸板驱动总结(makefile+lds链接脚本+裸板调试)
在裸板2440中,当我们使用nand启动时,2440会自动将前4k字节复制到内部sram中,如下图所示: 然而此时的SDRAM.nandflash的控制时序等都还没初始化,所以我们就只能使用前0~40 ...
- A:分段函数-poj
A:分段函数 总时间限制: 1000ms 内存限制: 65536kB 描述 编写程序,计算下列分段函数y=f(x)的值. y=-x+2.5; 0 <= x < 5 y=2-1.5(x- ...
- 并行设计模式(二)-- Master-Worker模式
Java多线程编程中,常用的多线程设计模式包括:Future模式.Master-Worker模式.Guarded Suspeionsion模式.不变模式和生产者-消费者模式等.这篇文章主要讲述Mast ...
- 【原创】用python写的一个监测本地进程CPU占用的程序
#coding=utf-8import psutilimport sysimport timetry:#输入需要监测的进程PID PID = raw_input('ProcessPID: ') def ...
