自学Zabbix3.8.1.2-可视化Visualisation-Graphs自定义图表
自学Zabbix3.8.1.2-可视化Visualisation-Graphs自定义图表
自定义图表,如名称所示,提供定制功能。虽然简单的图形可以很好地查看单个项目的数据,但是它们不提供配置功能。因此,如果您想要更改图表的样式或方式显示或比较多个项目,那必须使用zabbix自定义图表功能,比如,我 们最常用的网卡流量监控,一张流量图上会包含进/出的流量信息。一个图表的数据可以来源一台主机,也可以来源于多台主机。
自定义图表是手动配置的。可以为主机或多个主机或单个模板创建它们。
配置自定义图
要创建自定义图表,请执行以下步骤:
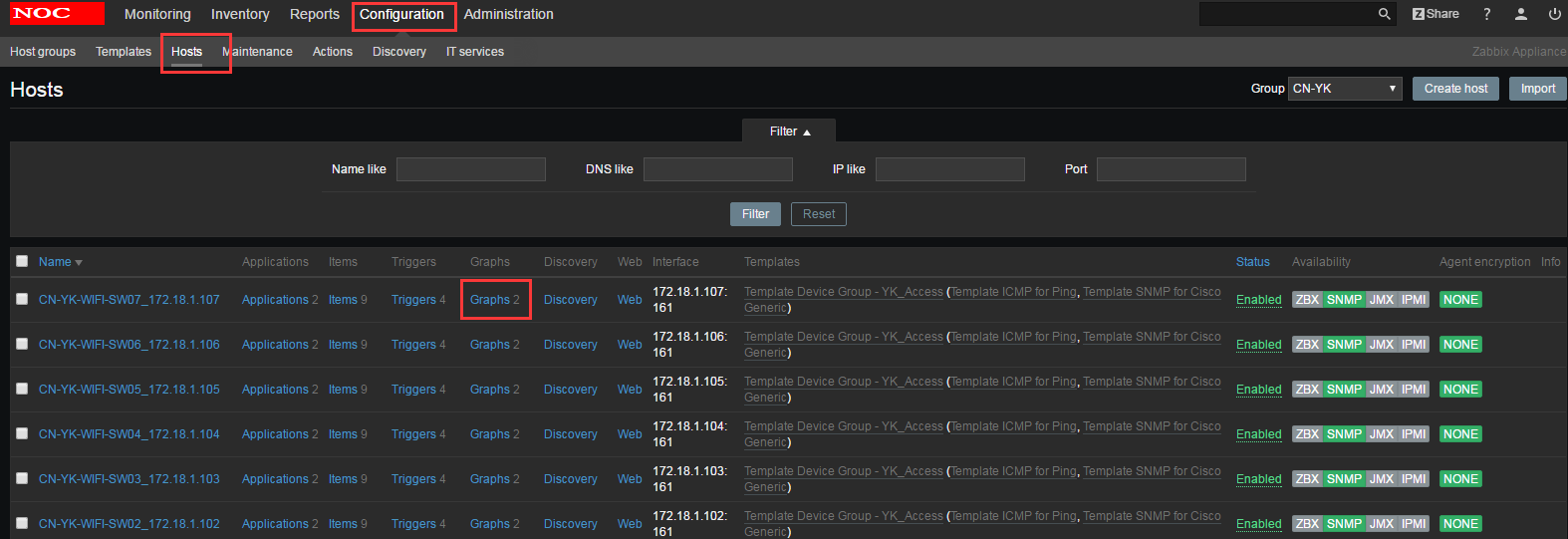
- 配置主机(或模板) Configuration→Hosts(或者templates)
- 单击想要的主机或模板旁边的行中的图形 hosts/template列的Graphs
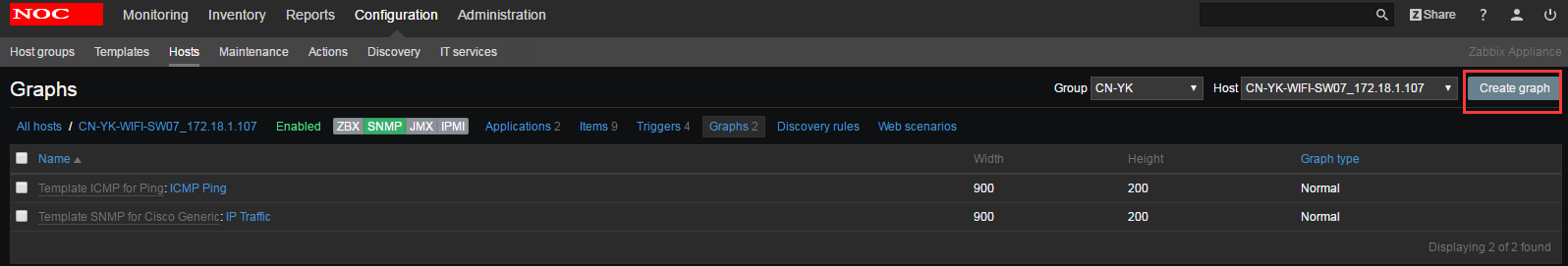
- 在图形界面中点击创建图 右上角的Create graph
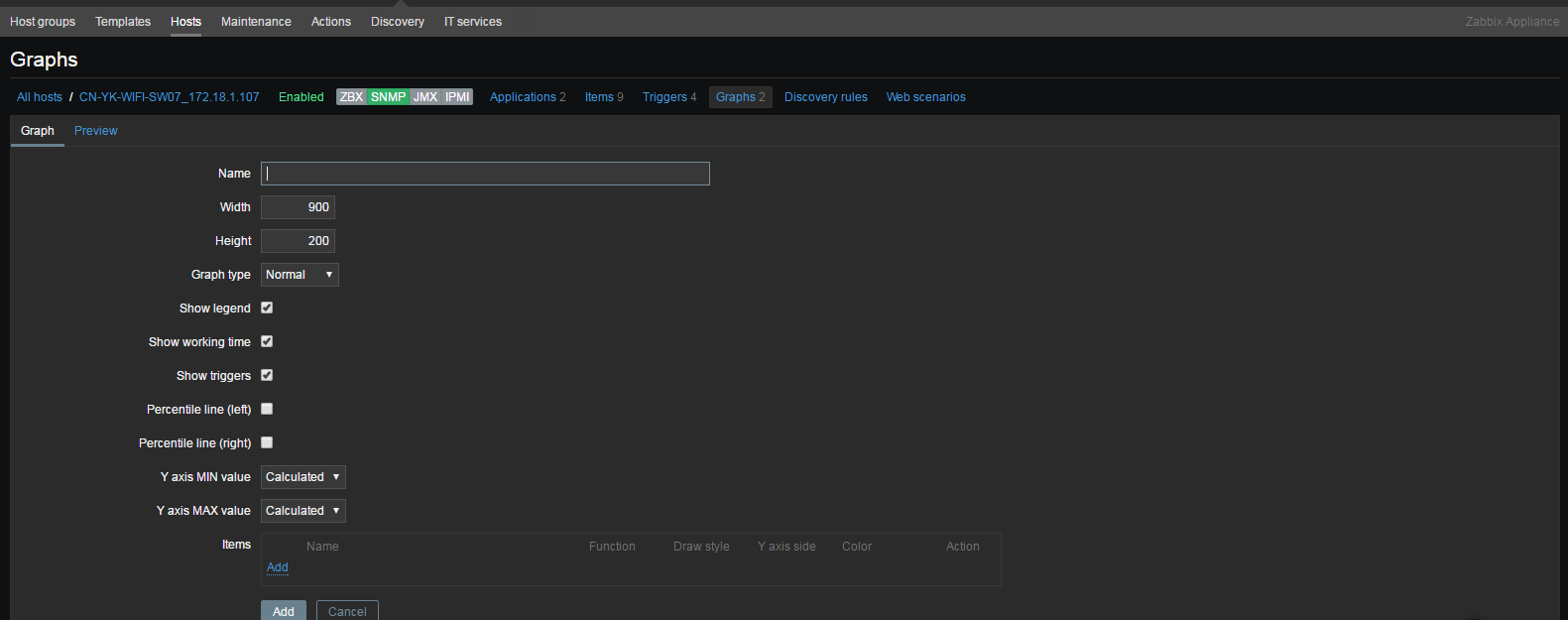
- 编辑图形属性



Graph属性:
| 属性 | 描述 |
|---|---|
| Name | 图表名称(唯一) |
| Width | 图表宽度(单位:像素)(仅用于预览和pie/exploded图表). |
| Height | 图表高度(单位:像素) |
| Graph type | 图表类型: Normal - 常规图表, 值显示为线条 Stacked - 叠图, 显示填充区域 Pie - 饼图 Exploded - “裂开的”饼图,显示部分切出的饼图 |
| Show legend | 显示图例,例如item名称与最大、平均、最小的数据,一般显示在图表的下方 |
| Show working time | 是否显示工作时间,如果选择这个复选框,那么非工作时间背景为灰色。备注:饼图和爆炸式饼图没有这个参数 |
| Show triggers | 如果选择现象,那么触发器将会用红线表示. 两种饼图不包含这个功能 |
| Percentile line (left) | 左Y轴百分数. |
| Percentile line (right) | 右Y轴百分数 |
| Y axis MIN value | Y轴最小值: Calculated - 自动计算Y轴最小值(取item最小值) Fixed - 固.定Y轴最小值. 饼图与裂变式饼图没有这个参数 Item - 选中item的最新值(例如你选中某网卡,那么它的最小值将来自这个网卡item的最新值) |
| Y axis MAX value | Y轴最大值: Calculated - 自动计算Y轴最大值(取item最大值) Fixed - 固.定Y轴最大值. 饼图与裂变式饼图没有这个参数 Item - 选中item的最新值(例如你选中某网卡,那么它的最大值将来自这个网卡item的最新值) |
| 3D view | 立体风格图表,仅适用于饼图与爆炸式饼图. |
| Items | 监控项,图表的数据来源 |
配置图表items
图表的数据来源于items,点击add选择需要显示到图表的item,可以添加多个。
Item展示属性:
| 参数 | 描述 |
|---|---|
| Sort order (0→100) |
绘图顺序,可以上下拖动items来改变他们的顺序.这个顺序用来决定图层的顺序。
|
| Name | item名称 |
| Type |
Type (仅用于两个饼图图表):
Simple - 按比例显示 Graph sum - 充满整个饼图 一 张图表只允许有一个items是Graph sum,否则报错:ERROR: Cannot display more than one item with type “Graph sum”,通常用于影片,硬盘大小item使用Graph sum,剩余空间则使用simple。这样一个饼图的硬盘使用情况便一目了然。 |
| Function | 当一个item有多种数值时,选择一种数值用于图表展示 all - 所有值 (最小、平均、最大) min - 仅最小值 avg - 仅平均值 max - 进最大值 |
| Draw style |
绘制风格(只有常规图表存在该选项):
Line - 绘制线条 Filled region - 绘制填充区域 Bold line - 画粗线
Dot - 画点 Dashed line - 画虚线 |
| Y axis side | Y轴在左边还是右边 |
| Colour | 颜色 |
图表预览
在创建图表的过程中,我们可以随时预览修改的配置图表,点击标签preview即可。
备注:如果是template预览时没有意义的,毕竟没有任何数据。
关于触发器限制 ,如果图表的高度小于120像素,那么图标上将不会展示触发器相关信息。
自学Zabbix3.8.1.2-可视化Visualisation-Graphs自定义图表的更多相关文章
- 自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表
自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表 Zabbix提供了一些简单的图表,用于可视化由项目收集的数据. 用户不需要进行配置工作来查看简单的图表.他们是由 ...
- 自学Zabbix3.8.1.3-可视化Visualisation-Graphs特殊图表
自学Zabbix3.8.1.3-可视化Visualisation-Graphs特殊图表 虽然一个简单的图表和自定义图标很适合访问一个项目的数据,但这两个都不允许在多个项目中快速创建一个比较图表.为了解 ...
- 自学Zabbix3.9.2-模板Templates-linking/unlinking
自学Zabbix3.9.2-模板Templates-linking/unlinking HOST链接模板之后,便继承了模板里定义的item,trigger等等,使用这个方法,配置zabbix监控会减少 ...
- 自学Zabbix3.8.3-可视化Visualisation-Screens
自学Zabbix3.8.3-可视化Visualisation-Screens 在Zabbix屏幕上,您可以将来自不同来源的信息分组,以快速浏览单个屏幕.构建屏幕非常简单直观.本质上,屏幕是一个表.您可 ...
- 自学Zabbix3.10.1.4-事件通知Notifications upon events-媒介类型Ez Texting
自学Zabbix3.10.1.4-事件通知Notifications upon events-媒介类型Ez Texting Ez Texting是zabbix的技术合作伙伴,主要提供短信服务,用手机注 ...
- 自学Zabbix3.10.1.5-事件通知Notifications upon events-媒介类型自定义脚本
自学Zabbix3.10.1.5-事件通知Notifications upon events-媒介类型自定义脚本
- 自学Zabbix3.10.1.3-事件通知Notifications upon events-媒介类型Jabber
自学Zabbix3.10.1.3-事件通知Notifications upon events-媒介类型Jabber Jabber有第三方插件,能让Jabber用户和MSN.YahooMessager. ...
- 自学Zabbix3.10.1.2-事件通知Notifications upon events-媒介类型SMS
自学Zabbix3.10.1.2-事件通知Notifications upon events-媒介类型SMS 服务器安装串口GSM短信猫之后,zabbix可以使用它来发送短信通知给管理员,如下注意事项 ...
- 自学Zabbix3.10.1.1-事件通知Notifications upon events-媒介类型email
自学Zabbix3.10.1.1-事件通知Notifications upon events-媒介类型email 配置媒介Email Administration→Media types->Cl ...
随机推荐
- 将Excel文件数据导入到SqlServer数据库的三种方案
方案一: 通过OleDB方式获取Excel文件的数据,然后通过DataSet中转到SQL Server,这种方法的优点是非常的灵活,可以对Excel表中的各个单元格进行用户所需的操作. openFil ...
- SSD中的GC机制以及Trim
GC(Garbagecollection)垃圾回收 所谓GC就是把一个闪存块里的"有效"页数据复制到一个"空白"块里,然后把这个块完全擦除.GC是 SSD里的 ...
- 单例模式/ThreadLocal/线程内共享数据
import java.util.Random; public class ThreadDemo3 { public static void main(String[] args) { for(int ...
- 2017-11-22 Intall Ubuntu Log
重启之后进入不了系统,安装工具check defect也不好用(问题尚不清楚),决定重做系统 直接用u盘(Universal_USB_Installer制作的安装工具,之前用都没有问题)安装,前面一起 ...
- UWP更改标题栏颜色
你是否因为UWP标题栏太丑而想过改变?那么这篇文章或许可以帮助你美化UWP界面,让你的UWP的标题栏也变好看 这里的代码,都要在MainPage的构造函数中.如果你在App类中更改了首页,则在该首页的 ...
- Python:多线程编程
1.IO编程 IO(input/output).凡是用到数据交换的地方,都会涉及io编程,例如磁盘,网络的数据传输.在IO编程中,stream(流)是一种重要的概念,分为输入流(input strea ...
- Struts2-046验证脚本
下面分享一下Struts2-046验证的python脚本 #encoding:utf-8 import urllib2 from poster.encode import multipart_enco ...
- [模拟]P1202 [USACO1.1]黑色星期五Friday the Thirteenth
原题 解析: 坑 其实.样例的部分是从周六~周五输出的,习惯不同吧..这里考虑到从这个月的13号到下一个月的13号所花天数为这个月的天数,然后愉快的判断一下闰年即可.这里的周一~周日编号为0~6,一月 ...
- 《java.util.concurrent 包源码阅读》04 ConcurrentMap
Java集合框架中的Map类型的数据结构是非线程安全,在多线程环境中使用时需要手动进行线程同步.因此在java.util.concurrent包中提供了一个线程安全版本的Map类型数据结构:Concu ...
- 《java.util.concurrent 包源码阅读》06 ArrayBlockingQueue
对于BlockingQueue的具体实现,主要关注的有两点:线程安全的实现和阻塞操作的实现.所以分析ArrayBlockingQueue也是基于这两点. 对于线程安全来说,所有的添加元素的方法和拿走元 ...
