用Express、MySQL搭建项目(接口以及静态文件获取、文件上传等)
一、简介
本文将主要基于node.js使用express框架搭建一个后台环境,包括如何自定义项目目录、所用依赖以及中间件、路由以及模板引擎、接口数据获取以及文件上传等内容。
二、后台环境搭建
1、新建一个目录node,然后在目录下跑命令:npm init,然后输入一些版本信息;
2、安装Express
运行指令:npm install express --save
3、在根目录下新建一个server.js文件,然后在建立服务器然后监听9999端口,输出hello world!
- const express = require('express')
- var app = express()
- app.get('/',function(req,res){
- res.send('hello world!')
- })
- app.listen()
在浏览器输入http://localhost:9999就会显示hello world!

三、数据准备,登录注册
1、这里使用MySQL数据库与node.js链接。我用的是Navicat图形化工具,当然用其他工具也可以,这里将做登录、get列表数据、post文件上传,分页等功能。先在建立数据库然后创建相应的表。
2、创建一个数据库叫node,然后创建一个表user_table,有三个字段ID,username,password。

3、做一个注册登录功能
根目录下新建一个route文件夹,便于管理路由路径模块管理,然后新建一个regLogin.js文件,然后定义router,引入MySQL,建立连接池,然后定义登录跟注册路由,然后导出路由;
- const express = require('express');
- const router = express.Router();
- const mysql = require('mysql');
- //连接池
- var db = mysql.createPool({host:'localhost',user:'root',password:'*******',database:'node'})
- // 定义网站主页的路由
- router.use('/login', function(req, res) {
- var username = req.body.username;
- var password = req.body.password;
- db.query(`SELECT * FROM user_table WHERE username='${username}'`,(err,data)=>{
- if (err) {
- console.log(err);
- res.status(500).send('database error').end()
- }
- else{
- if (data[0].password==password) {
- res.send('登录成功!')
- }
- }
- })
- });
- // 定义 about 页面的路由
- router.use('/register', function(req, res) {
- var username = req.body.username;
- var password = req.body.password;
- db.query(`insert into user_table(username,password) values ('${username}','${password}')`,(err,data)=>{
- if (err) {
- console.log(err);
- res.status(500).send('database error').end()
- }
- else{
- res.send('注册成功')
- }
- })
- });
- module.exports = router;
4、在server.js里边引入body-parser,body-parser可以自动转换req数据为对象格式,然后使用express.static静态文件托管
- const express = require('express')
- const regLogin =require('./route/regLogin');//引入路由
- const bodyParser = require('body-parser');
- var app = express()
- app.use(bodyParser.urlencoded({ extended: false }))
- //使用路由
- app.use('/', regLogin)
- //静态文件托管
- app.use(express.static('static'));
- app.listen(9999)
5.在static静态文件夹下新建以下文件

login.html对注册跟登录的post请求,代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>Login</title>
- <script src="jquery.js"></script>
- <script>
- window.onload=function(){
- //注册
- $('#register').click(function(){
- var name = $('#name').val();
- var pass = $('#password').val();
- $.ajax({
- type:'POST',
- url:'/register',
- data:{username:name,password:pass},
- success:function(res){
- alert('注册成功')
- }
- })
- })
- //登录
- $('#login').click(function(){
- var name = $('#name').val();
- var pass = $('#password').val();
- $.ajax({
- type:'POST',
- url:'/login',
- data:{username:name,password:pass},
- success:function(res){
- alert('登录成功')
- }
- })
- })
- }
- </script>
- </head>
- <body>
- <div>
- 用户名:<input type="text" id="name"/><br/>
- 密码:<input type="text" id="password"/><br/>
- <button id="login">登录</button>
- <button id="register">注册</button>
- </div>
- </body>
- </html>
6.校验
当输入用户名密码,点击注册,则显示注册成功,数据库多了一条用户数据。


点击登录则显示登录成功。
四、文件上传功能
1、文件上传功能需要依赖第三方中间件multer,当然multer有一些参数,可以选择一次上传单个文件,也可以上传多个或者不限制,定义相应的输出路径等参数,详情可以看下官方文档https://www.npmjs.com/package/multer。这里首先在server.js里引入multer并设置参数:
- const multer = require('multer');
- //输出文件路径
- const multerObj = multer({dest:'./static/upload'});
- app.use(multerObj.any())
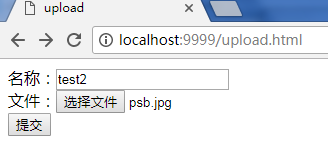
2、新建路由upload.js文件以及static目录下的upload.html上传文件,并在server.js中引入upload路由。
upload.js代码如下:
- const express = require('express');
- const mysql = require('mysql');
- const pathLib = require('path')
- const fs = require('fs')
- var router = express.Router();
- //连接池
- var db = mysql.createPool({host:'localhost',user:'root',password:'*******',database:'node'});
- router.post('/',function(req,res){
- var title = req.body.title;
- if (req.files[0]) {
- var extName = pathLib.parse(req.files[0].originalname).ext;
- var oldName = req.files[0].path;
- var newName = req.files[0].path+extName;
- var newFileName = req.files[0].filename + extName;
- //重命名加上后缀
- fs.rename(oldName,newName,(err)=>{
- if (err) {
- console.log(err);
- res.status(500).end();
- }
- })
- db.query(`INSERT INTO upload_table (title,src) VALUES ('${title}','${newFileName}')`,(err,data)=>{
- if (err) {
- console.log(err);
- res.status(500).send('err').end()
- }else{
- res.send('上传成功').end()
- }
- })
- }
- })
- module.exports = router;
3、当选择文件上传,数据库中就会多一天记录


五、模板引擎
nodejs模板引擎比较常用的有jade跟ejs,jade跟我们平常时的HTML模板不兼容,而ejs跟我们平时所用的前端代码而已结合使用,所以这里将介绍使用ejs,对jade感兴趣的话也可以去了解了解。
1、首先,引入依赖consolidate,consolidate集成了很多模板引擎,可以选择其中的某个模板引擎来使用,包括jade和ejs都在里边。
2、在server.js引入consolidate然后定义相应渲染为HTML,然后在定义路径渲染
- const consolidate = require('consolidate');
- var app = express()
- //模板
- app.engine('html',consolidate.ejs);
- app.set('view engine','html');
- app.set('views',__dirname + '/template');
- app.get('/index',function(req,res){
- res.render('index.ejs',{name:'smile',text:'这是后台返回渲染数据',flag:true});
- //res.send('index')
- })
3、在template文件夹中新建一个index.ejs,
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>index</title>
- </head>
- <body>
- <div class="warp">
- <% include components/header.ejs%>
- <div>
- 这是首页
- <div>名称:<%=name%></div>
- <div>text:<%=text%></div>
- <%if(flag){ %>
- <div>这是flag等于true</div>
- <% } %>
- </div>
- </div>
- </body>
- </html>

4、最后渲染出来的页面如下:

六、cookie跟session
1、要使用cookie以及session,得引入两个依赖,cookie-parser,cookie-session,
2、使用cookie
- var express = require('express')
- var cookieParser = require('cookie-parser')
- var app = express()
- app.use(cookieParser())
- app.get('/cookie', function(req, res) {
- console.log('Cookies: ', '这是返回的cookie')
- })
3、使用session
- var cookieSession = require('cookie-session')
- var express = require('express')
- var app = express()
- app.use(cookieSession({
- name: 'session',
- keys: ['key1','key2','key3'],//secret keys
- // Cookie Options
- maxAge: 24 * 60 * 60 * 1000 // 24 hours
- }))
七、express生成器
如果不愿意自己搭建项目架构,可以使用express生成器来快速创建一个应用的骨架。首先全局安装 express-generator,再跑一些初始命令然后下载一些依赖就可以了,也是比较简单,具体步骤参照下文档就可以http://www.expressjs.com.cn/starter/generator.html。
用Express、MySQL搭建项目(接口以及静态文件获取、文件上传等)的更多相关文章
- mvc5 + ef6 + autofac搭建项目(四).1视屏上传生成截图
即上一篇中上传涉及到的 一个视频生成截图的问题,这个很简单,这是上一篇中的代码片段 #region 视频上传,生成默认展示图片(自动剪切) try { string fileSavePath = Da ...
- springboot成神之——springboot+mybatis+mysql搭建项目简明demo
springboot+mybatis+mysql搭建项目简明demo 项目所需目录结构 pom.xml文件配置 application.properties文件配置 MyApplication.jav ...
- docker搭建yapi接口文档系统、Idea中上传接口、在线调用
一.前言 在我们后端开发中,必不可少的是接口的交接,有很多种方式,常见的就是swagger,不过这个侵入性太强了.还有就是接口文档的框架,比如今天小编带大家一起搭建的yapi,在公司还是挺常见的! 今 ...
- Spring Boot 静态资源映射与上传文件路由配置
默认静态资源映射目录 默认映射路径 在平常的 web 开发中,避免不了需要访问静态资源,如常规的样式,JS,图片,上传文件等;Spring Boot 默认配置对静态资源映射提供了如下路径的映射 /st ...
- 手把手教你 通过 NuGet.Server 包 搭建nuget服务器,并使用桌面工具上传 nuget 包,免命令行
新建web项目 工具:VS2013 版本:.Net Framework 4.6,低版本也行,不过要找到对应版本的Nuget.Server 装了NuGet客户端(百度如何安装) WebForm或MVC都 ...
- maven项目的运行方式,maven私服的上传下载
一.maven项目父子工程的运行方式 1.通过父项目的plugin下集成的tomacat run启动 2.通过自身项目的tomcat plugin启动,但前提是所依赖的项目必须全部都install(将 ...
- php四个常用类封装 :MySQL类、 分页类、缩略图类、上传类;;分页例子;
Mysql类 <?php /** * Mysql类 */ class Mysql{ private static $link = null;//数据库连接 /** * 私有的构造方法 */ pr ...
- 在ASP.NET项目中使用CKEditor +CKFinder实现图片上传功能
前言 之前的项目中一直使用的是FCKeditor,昨天突然有个想法:为什么不试一下新的CKEditor呢?于是花了大半天的时间去学习它的用法,现在把我的学习过程与大家分享一下. 谈起FCKeditor ...
- Java开源内容管理CMS系统J4CMS支持静态化直接ftp上传到你的空间了
页面可直接编辑的cms系统j4cms能够直接支持使用ftp 输出 html到你的空间了 真正的静态化 这是静态化后的站点 http://www.j4cms.com/ 源代码上传至csdn了,能够下载源 ...
随机推荐
- value toDF is not a member of org.apache.spark.rdd.RDD
idea显示toDF() 没有这个函数,显示错误: Error:(82, 8) value toDF is not a member of org.apache.spark.rdd.RDD[com.d ...
- JDBC详解系列(三)之建立连接(DriverManager.getConnection)
在JDBC详解系列(一)之流程中,我将数据库的连接分解成了六个步骤. JDBC流程: 第一步:加载Driver类,注册数据库驱动: 第二步:通过DriverManager,使用url,用户名和密码 ...
- voip技术研究
voip:是一种通过ip现实电话通信的技术统称 sip:voip现在一般都采用sip协议 参考资料: android sip学习 问题: SipManager.newInstance(this)为nu ...
- 如何学习java?Java基础知识点分享
面对未知的行业,人们的第一反应应该是:拒绝踏入.因为学习真的是一个痛苦的过程.想要真正了解一个行业,熟知一个行业,并熟练掌握某一技术,是真的需要时间和精力的.在学习Java基础知识期间,千锋小编疯狂为 ...
- Java实现网页抓取的一个Demo
这个小案例的话我是存放在我的github 上. 下面给出链接自己可以去看下,也可以直接下载源码.有具体的说明 <Java网页抓取>
- ICP在pose-graph中的作用
从1维的角度进行解释: 1m P0 o-----------------------o P1 假如LOAM计算的两个车辆初始位姿P0.P1如上图所示,作为pose-graph的两个顶点.那么二 ...
- 连接WiFi工具类
public class WifiConnect { WifiManager wifiManager; // 构造函数 public WifiConnect(WifiManager wifiManag ...
- 51 nod 1628 非波那契树
原题链接:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1628 花了一个早上+半个下午终于把这题切掉了…… (膜出题人) ...
- HDU 2602 Bone Collector(01背包裸题)
Bone Collector Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) T ...
- android小说阅读源码、bilibili源码、MVP新闻源码等
Android精选源码 一款基于 MVP+RxJava2+Retrofit2 的应用--熊猫眼 android 五子棋源码分享 android实现全国地图点击效果 android实现立体图案绘制的代码 ...
