CSS深入理解学习笔记之line-height
1、line-height的定义
定义:两行文字基线之间的距离。
注:不同字体之间的基线是不同的。
2、line-height与行内框盒子模型
行内框盒子模型:
①内容区域(content area),是一种围绕文字看不见的盒子,大小与font-size有关;

②内联盒子(inline boxes),不会让内容成块显示,而是排成一行。如果外部含inline水平标签,则属于内联盒子;如果是个光秃秃的文字,则属于”匿名内联盒子“;

③行框盒子(line boxes),每一行就是一个行框盒子,每一个行框盒子又是由一个个内联盒子组成。

④包含盒子(containing box),由一行行行框盒子组成。

3、line-height与内联元素的高度机理
关于内容区域高度:①内容区域高度只与字体以及字号有关,与line-height没有任何关系;②在simsun字体下,内容区域高度等于文字大小值。
行的高度不是由于行高造成的。
因为:①行高由于其继承性,影响无处不在,即使单行文本也不例外;②行高这是幕后黑手,高度表现不是行高,而是内容区域和行间距。
只不过:
行间距 = line-height - font-size
行间距一般是上下均分的。
总结:行高决定内联盒子高度;行间距墙头草,可大可小可负值,保证高度正好等同于行高。
4、line-height各类属性值
line-height:normal/<number>/<lenght>/<percent>/inherit;
normal:默认属性值。与浏览器和元素字体相关。因此为了让各个浏览器兼容性一致,要初始化line-height。
<number>:使用数值作为行高值。line-height = number * font-size
<lenght>:使用具体长度值作为行高值。em/rem/px/pt
<percent>:使用百分比作为行高值。line-height = percent * font-size
inherit:行高继承。IE8+
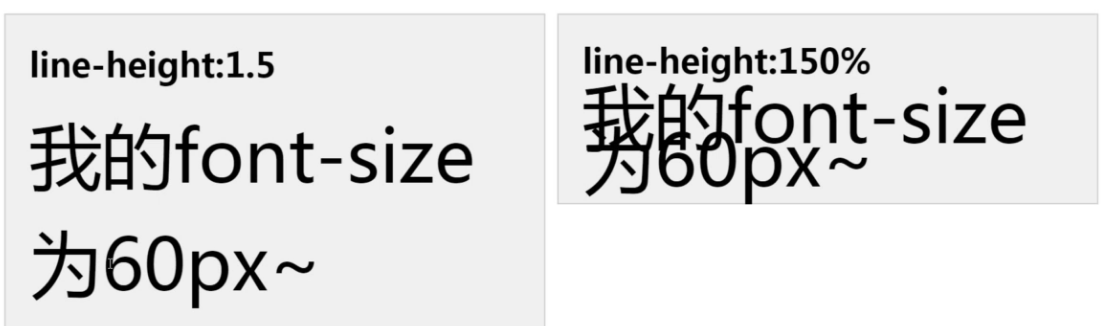
问题:line-height:1.5/150%/1.5em的区别
答:计算无差别。1.5所有可继承元素根据font-size重新计算行高;150%/1.5em当前元素根据font-size计算行高,继承给下面的元素。

body全局数值行高使用经验:
匹配20px使用,为了方便心算:line-height = 20px / 14px = 1.42857
由于chrome是19px,所以body{font-size:14px;line-height:1.4286;}
5、line-height与图片的表现
行高不会影响图片实际占据的高度。
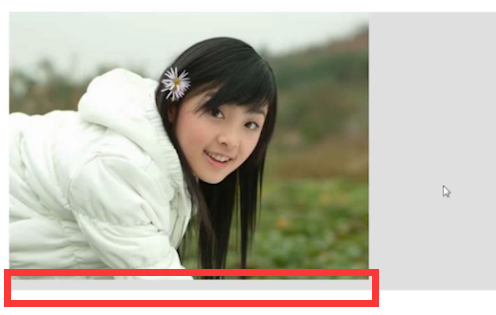
问题:如何消除图片底部间隙?

答:①图片块状化—无基线对齐img{display:block;};①图片底线对齐img{vertical-align:bottom;};③行高足够小-基线位置上移.box{line-height:0;}
6、line-height的实际应用
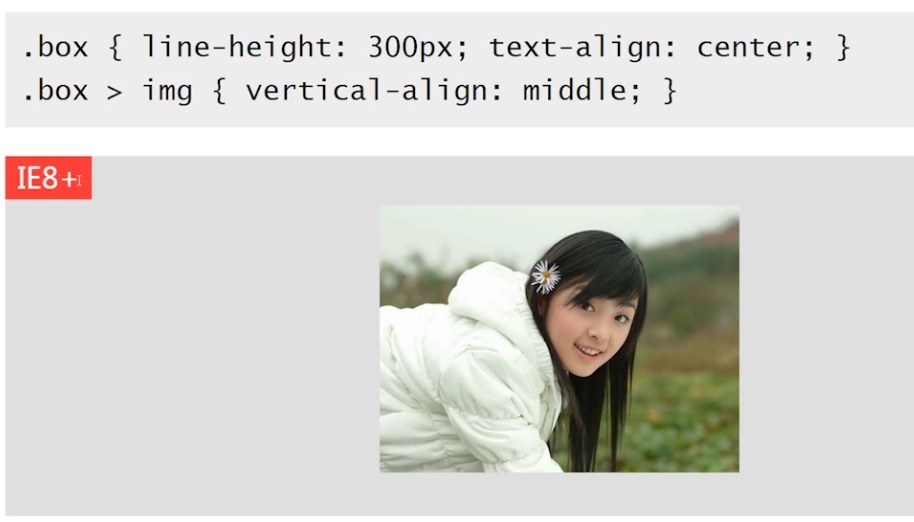
(1)大小不固定的图片、多行文字的垂直居中


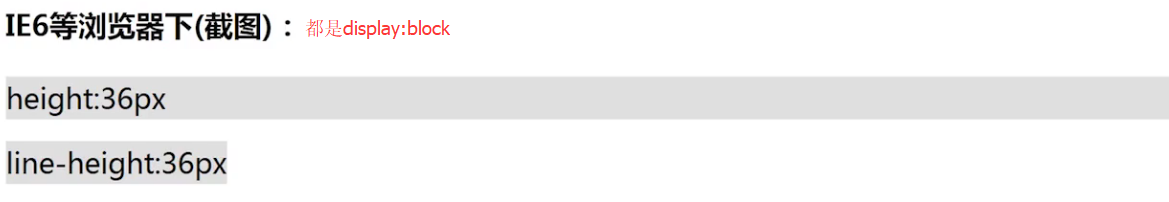
(2)代替height,避免IE6/IE7下的haslayout
在IE6/IE7下,block元素设置height会破坏block规则,而line-height不会。

CSS深入理解学习笔记之line-height的更多相关文章
- CSS深入理解学习笔记之absolute
1.absolute和float 拥有相同的特性表现: ①包裹性(容器应用之后,可以包裹里面的内容): <!doctype html> <html> <head> ...
- CSS深入理解学习笔记之float
1.float的历史 float设计的初衷仅仅是为了文字环绕效果. 示例代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit ...
- CSS深入理解学习笔记之margin
1.margin与容器尺寸 元素尺寸:①可视尺寸 clientWidth(标准):②占据尺寸 margin与可视尺寸:①适用于没有设定width/height的普通block元素:②只适用于水平方向尺 ...
- CSS深入理解学习笔记之overflow
1.Overflow基本属性 overflow:visible(默认)/hidden/scroll/auto/inherit; visible:超出部分可见. hidden:超出部分隐藏. scrol ...
- CSS深入理解学习笔记之vertical-align
1.vertical-align基本认识 支持的属性值: ①线类:baseline(默认),top,middle,bottom ②文本类:text-top,text-bottom ③上标下标类:sub ...
- CSS深入理解学习笔记之relative
1.relative和absolute的相煎关系 限制作用:①限制left/top/right/bottom定位:②限制z-index层级:③限制在overflow下的嚣张气焰. relative和f ...
- CSS深入理解学习笔记之z-index
1.z-index基础 z-index含义:指定了元素及其子元素的"z顺序",而"z顺序"可以决定元素的覆盖顺序.z-index值越大越在上面. z-index ...
- CSS深入理解学习笔记之padding
1.padding与容器尺寸之间的关系 对于block水平元素:①padding值暴走,一定会影响尺寸:②width非auto,padding影响尺寸:③width为auto或box-sizing为b ...
- CSS深入理解学习笔记之border
1.border-width border-width为何不支持百分比:语义和使用场景决定的,现实中各种边框本身的概念就不存在百分比的使用方法. border-width支持关键字:thin.medi ...
随机推荐
- 【数论】Lucas
就是个Lucas 对于质数p,有C(n,m)=C(n/p,m/p)*C(n%p,m%p)%p 代码 ll C(ll a,ll b) { ; ; if(a<p&&b<p) r ...
- 4、ABPZero系列教程之拼多多卖家工具 集成短信发送模块
ABPZero并没有手机短信发送功能,现在我们来集成一个,为后面注册.登录作铺垫. 阿里云短信服务 首先需要在阿里云开通短信服务,连接地址 开通后,在签名管理中添加一个签名 在模板管理中添加一个模板, ...
- 如何在嵌入式Linux上开发一个语音通信解决方案
开发一个语音通信解决方案是一个软件项目.既然是软件项目,就要有相应的计划:有多少功能,安排多少软件工程师去做,这些工程师在这一领域的经验如何,是否需要培训,要多长时间做完,中间有几个主要的milest ...
- Chris Richardson微服务翻译:构建微服务之微服务架构的进程通讯
Chris Richardson 微服务系列翻译全7篇链接: 微服务介绍 构建微服务之使用API网关 构建微服务之微服务架构的进程通讯(本文) 微服务架构中的服务发现 微服务之事件驱动的数据管理 微服 ...
- 编写Qt Designer自定义控件
一)流程概述 在使用Qt Designer设计窗体界面时,我们可以使用Widget Box里的窗体控件非常方便的绘制界面,比如拖进去一个按钮,一个文本编辑器等.虽然Qt Designer里的控件可以满 ...
- flask-sqlalchemy基本操作数据库
# -*- coding: utf-8 -*- from sqlalchemy.ext.declarative import declarative_base from sqlalchemy impo ...
- PEP8 Python 编码规范整理
一 代码编排1 缩进.4个空格的缩进(编辑器都可以完成此功能),不使用Tap,更不能混合使用Tap和空格.2 每行最大长度79,换行可以使用反斜杠,最好使用圆括号.换行点要在操作符的后边敲回车.3 类 ...
- 基于Windows下处理Java错误:编码GBK的不可映射字符的解决方案
基于Windows下处理Java错误:编码GBK的不可映射字符的解决方案 最近在研究Java,涉及命令行编译,使用notepad++编辑器,然后使用javac编译: 之前的几个文件没有中文的内容,都没 ...
- BZOJ1304: [CQOI2009]叶子的染色
题目:http://www.lydsy.com/JudgeOnline/problem.php?id=1304 树形dp. 可以发现其实根选在哪里都是没有问题的. f[u][0],f[u][1],f[ ...
- JFinal极速开发框架使用笔记(三) 分析Model和ActiveRecord
JFinal框架的一些新发现的用法: 在JFinal框架中,实体类并不需要设置属性,更不需要配置getset方法就可以很方便的操作数据库,如果需要设置或者获取属性,可以直接使用一下方式: User u ...
