JS之DOM那些事
DOM 是 Document Object Model(文档对象模型)的缩写。DOM分为核心DOM、XML DOM、HTML DOM,我们接触的主要是HTML DOM,HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。在 HTML DOM 中,所有内容都是节点。
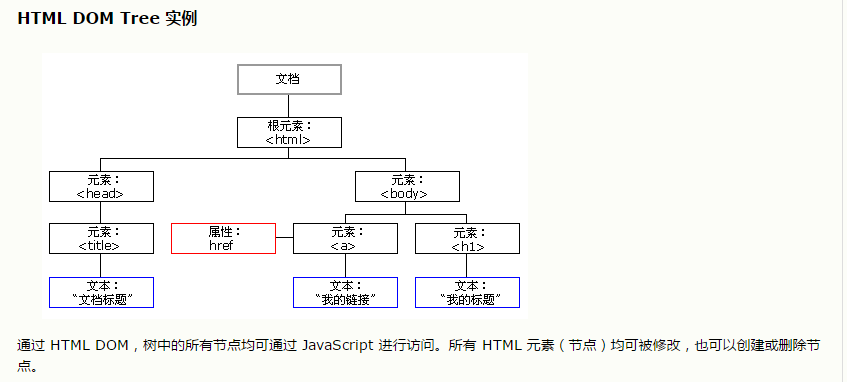
DOM节点:节点在文档中以节点树的形式存在,如图:

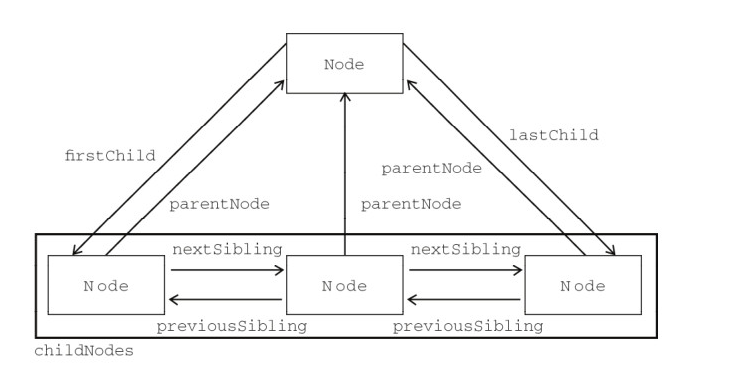
节点分为12种不同类型,常用的有元素节点(1)、属性节点(2)、文本节点(3)。同时,每种类型分别表示文档中不同的信息及标记。每个节点都拥有各自的特点、数据和方法,也与其他节点存在某种关系。节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。关系图如下:

JS之DOM那些事的更多相关文章
- python学习笔记十三 JS,Dom(进阶篇)
JS介绍 JavaScript 是属于网络的脚本语言!JavaScript 被数百万计的网页用来改进设计.验证表单.检测浏览器.创建cookies,以及更多的应用:JavaScript 是因特网上最流 ...
- 关于Echarts的原生js获取DOM元素与动态加载DOM元素的冲突问题
1.前言: 最近在做的看板项目,因为需要循环加载后台数据,并且用Echarts做数据呈现,所以jQuery和angular等库统统靠边站,Echarts用的是原生js获取DOM元素,至于诸多不兼容等深 ...
- js的DOM对象
1.js的Array对象 ** 创建数组(三种) - var arr1 = [1,2,3]; ...
- 框架操作DOM和原生js操作DOM比较
问题引出 对于Angular和React操作DOM的速度,和原生js操作DOM的速度进行了一个比较: 一个同学做的demo 代码如下: <!DOCTYPE html> <html n ...
- JavaScript基础15——js的DOM对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery对象与JS原生dom对象之间的转换
jQuery就是JS的一个扩展库,工具库,提供很多方便快捷的方法,所以将JS对象转换为jQuery对象后,能更方便地操作这个对象.但是jQuery对象也不是万能的,有一些JS对象有的能,jQuery对 ...
- JS1 js获取dom元素方法
js获取dom元素方法 1.通过ID选取元素(getElementById) 1)使用方法:document.getElementById("domId") 其 ...
- JS的DOM操作及动画
JS的DOM操作DOM:Document Object ModelBOM:Bowers(浏览器) Object Model找到元素:var a=document.getElementById(&quo ...
- js操作DOM对象
js操作DOM对象 (Document Object Model)文档对象模型 nodeType返回值 1:元素节点 2:属性节点 3:文本节点 8:注释节点 9: 文档节点 nodeName 节点 ...
随机推荐
- Python全栈之路-Day33
1 time模块 #!/usr/bin/env python # __Author__: "wanyongzhen" # Date: 2017/4/7 import time # ...
- bzoj3112 [Zjoi2013]防守战线
正解:线性规划. 直接套单纯形的板子,因为所约束条件都是>=号,且目标函数为最小值,所以考虑对偶转换,转置一下原矩阵就好了. //It is made by wfj_2048~ #include ...
- Session攻击(会话劫持+固定)与防御
1.简介 Session对于Web应用无疑是最重要的,也是最复杂的.对于web应用程序来说,加强安全性的第一条原则就是 – 不要信任来自客户端的数据,一定要进行数据验证以及过滤,才能在程序中使用,进而 ...
- macOS 中使用 phpize 动态添加 PHP 扩展的错误解决方法
使用 phpize 动态添加 PHP 扩展是开发中经常需要做的事情,但是在 macOS 中,首次使用该功能必然会碰到一些错误,本文列出了这些错误的解决方法. 问题一: 执行 phpize 报错如下: ...
- Laravel 5.2 教程 - 迁移
一.简介 迁移(Migrations)是一种数据库的版本控制.可以让团队在修改数据库结构的同时,保持彼此的进度一致.迁移通常会和 结构生成器 一起使用,可以简单的管理数据库结构. 下面以创建学生表的迁 ...
- 发送验证码(××s后重新发送)
html: <input class="tel" type="text" name="tel" placeholder="手 ...
- ListView在异步加载动态图片时,往往最后一项或几项被遮盖(IM场景居多)
如果ListView中得默认图片比较小,新图片加载后,撑大ListView中的对应项,导致最后一项或几项被覆盖. 解决思路: 1.默认图片设定和新图大小一样,换句话说,新图加载后转成和默认图片一样的大 ...
- Python库的安装方法
Python库的安装方法 Python的解释器CPython是开源的,我们可以下载查看其源代码,同时,Python语言的各种库也都是开源的.利用Python语言编程,可用的库有很多,在Python官方 ...
- iOS刨根问底-深入理解RunLoop
开源的RunloopRef 通常所说的RunLoop指的是NSRunloop或者CFRunloopRef,CFRunloopRef是纯C的函数,而NSRunloop仅仅是CFRunloopRef的OC ...
- ELK logstash 处理MySQL慢查询日志(初步)
写在前面:在做ELK logstash 处理MySQL慢查询日志的时候出现的问题: 1.测试数据库没有慢日志,所以没有日志信息,导致 IP:9200/_plugin/head/界面异常(忽然出现日志数 ...
