NodeMCU入门(4):搭建Web服务器,配置网络连接
准备工作
1.NodeMCU模块
2.ESPlorer v0.2.0-rc6
3.NodeMCU-HTTP-Server
搭建web服务器
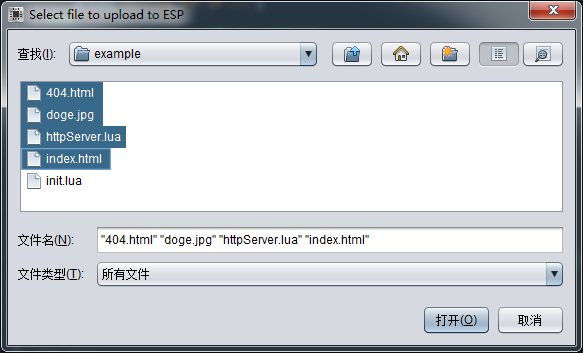
下载https://github.com/wangzexi/NodeMCU-HTTP-Server文件,并上传到NodeMCU中

修改init.lua文件,可参看NodeMCU-HTTP-Server Example
-- init.lua ---------------------
-- wifi
--------------------- print('Setting up WIFI...')
wifi.setmode(wifi.STATION)
wifi.sta.config('WX401901', 'smyh1234')
wifi.sta.autoconnect() tmr.alarm(, , tmr.ALARM_AUTO, function()
if wifi.sta.getip() == nil then
print('Waiting for IP ...')
else
print('IP is ' .. wifi.sta.getip())
tmr.stop()
end
end) -- Serving static files
dofile('httpServer.lua')
httpServer:listen() -- Custom API
-- Get text/html
httpServer:use('/welcome', function(req, res)
res:send('Hello ' .. req.query.name) -- /welcome?name=doge
end) -- Get file
httpServer:use('/doge', function(req, res)
res:sendFile('doge.jpg')
end) -- Get json
httpServer:use('/json', function(req, res)
res:type('application/json')
res:send('{"doge": "smile"}')
end) -- Redirect
httpServer:use('/redirect', function(req, res)
res:redirect('doge.jpg')
end)
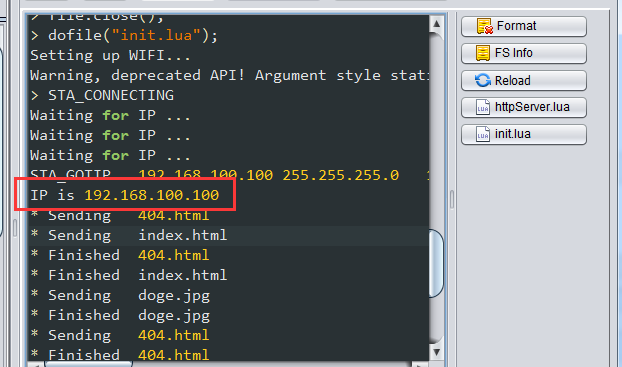
现在是工作在STATION模式下,保存后可以看到获取的IP地址,在浏览器中输入http://192.168.100.100就可以看到一个简单的页面了。

修改成 wifi.setmode(wifi.STATIONAP) 模式,出现了内存不足的错误,无视它。
E:M 248
not enough memory
stack traceback:
[C]: in function 'dofile'
init.lua:22: in main chunk
[C]: in function 'dofile'
stdin:1: in main chunk
现在NodeMCU有两个IP,一个是作为STATION的192.168.100.100,另外一个是作为AP的192.168.4.1,这时在无线列表中会多出一个AI-THINKER_AC72F4,用手机或电脑连上后浏览器中输入http://192.168.4.1 也可以看到页面。
实现Web配置无线连接账号和密码
这里借用NodeMCU之旅(四):实现Web配置页面的配置页面。
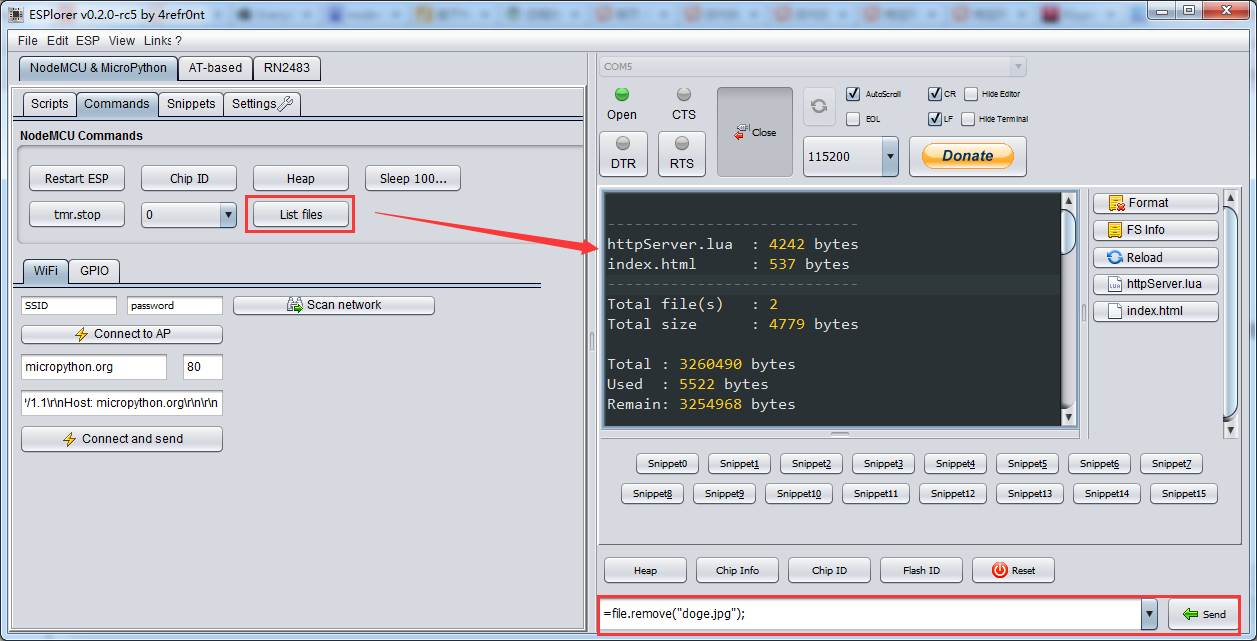
首先,删除上一步中上传的测试文件 404.html和doge.jpg

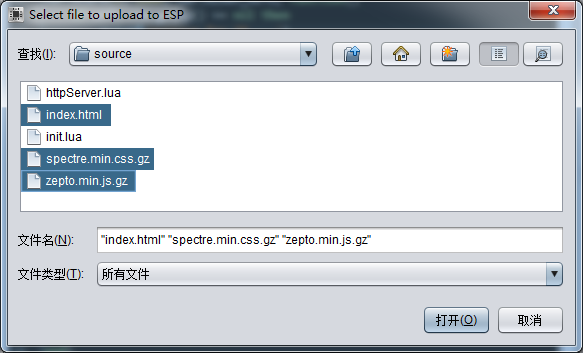
然后,上传新的配置页面

最后,修改init.lua文件去掉演示web相关的路由配置添加两个新的路由:
httpServer:use('/config', function(req, res)
if req.query.ssid ~= nil and req.query.pwd ~= nil then
wifi.sta.config(req.query.ssid, req.query.pwd)
status = 'STA_CONNECTING'
status_sleep=
tmr.alarm(TMR_WIFI, , tmr.ALARM_AUTO, function()
status_sleep=status_sleep+
--当设置的账号密码错误时,定时器不会停止,所以这里添加了超时检查
if(status_sleep==10) then
res:type('application/json')
res:send('{"status":"timeout"}')
tmr.stop(TMR_WIFI)
end
if status ~= 'STA_CONNECTING' then
res:type('application/json')
res:send('{"status":"' .. status .. '"}')
tmr.stop(TMR_WIFI)
end
end)
end
end)
-- Get json
httpServer:use('/scanap', function(req, res)
wifi.sta.getap(function(table)
local aptable = {}
for ssid,v in pairs(table) do
local authmode, rssi, bssid, channel = string.match(v, "([^,]+),([^,]+),([^,]+),([^,]+)")
aptable[ssid] = {
authmode = authmode,
rssi = rssi,
bssid = bssid,
channel = channel
}
end
res:type('application/json')
--原来是cjson.encode(aptable),因为构建固件时没有找到cjson用了sjson,所以这里改成sjson
res:send(sjson.encode(aptable)) end)
end)
当请求的方法里出现异常时前端看到的是404错误,这个坑让我一直怀疑是httpServer.lua的问题
保存后,访问http://192.168.100.100,修改成一个错误的密码,点击连接网络,Led灯开始闪烁然后模块重启常亮,表示修改失败。
* Sending index.html
* Finished index.html
PANIC: unprotected error in call to Lua API (httpServer.lua:77: not connected)
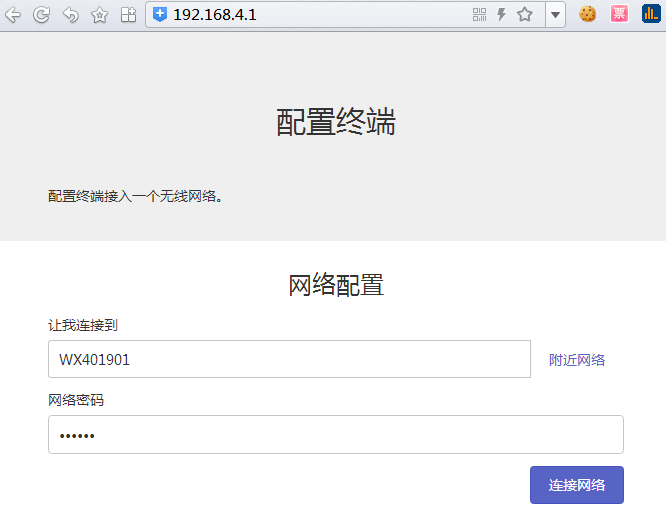
还得切换Wifi到AI-THINKER_AC72F4,通过http://192.168.4.1修改账号密码。

-- init.lua ----------------------
--define
---------------------
IO_BLINK = TMR_WIFI =
TMR_BLINK =
TMR_BTN = gpio.mode(IO_BLINK, gpio.OUTPUT) ---------------------
-- blink
---------------------
blink = nil
tmr.register(TMR_BLINK, , tmr.ALARM_AUTO, function()
gpio.write(IO_BLINK, blink.i % )
tmr.interval(TMR_BLINK, blink[blink.i + ])
blink.i = (blink.i + ) % #blink
end) function blinking(param)
if type(param) == 'table' then
blink = param
blink.i =
tmr.interval(TMR_BLINK, )
running, _ = tmr.state(TMR_BLINK)
if running ~= true then
tmr.start(TMR_BLINK)
end
else
tmr.stop(TMR_BLINK)
gpio.write(IO_BLINK, param or gpio.LOW)
end
end ---------------------
-- wifi
--------------------- print('Setting up WIFI...')
wifi.setmode(wifi.STATIONAP )
wifi.sta.config('WX401901', 'smyh1234')
wifi.sta.autoconnect() tmr.alarm(, , tmr.ALARM_AUTO, function()
if wifi.sta.getip() == nil then
print('Waiting for IP ...')
else
print('IP is ' .. wifi.sta.getip())
tmr.stop()
end
end) status=nil wifi.sta.eventMonReg(wifi.STA_WRONGPWD, function()
blinking({, , , })
status = 'STA_WRONGPWD'
print(status)
end) wifi.sta.eventMonReg(wifi.STA_APNOTFOUND, function()
blinking({, })
status = 'STA_APNOTFOUND'
print(status)
end) wifi.sta.eventMonReg(wifi.STA_CONNECTING, function(previous_State)
blinking({, })
status = 'STA_CONNECTING'
print(status)
end) wifi.sta.eventMonReg(wifi.STA_GOTIP, function()
blinking()
status = 'STA_GOTIP'
print(status, wifi.sta.getip())
end) wifi.sta.eventMonStart() ---------------------
-- http
---------------------
dofile('httpServer.lua')
httpServer:listen() httpServer:use('/config', function(req, res)
if req.query.ssid ~= nil and req.query.pwd ~= nil then
wifi.sta.config(req.query.ssid, req.query.pwd) status = 'STA_CONNECTING'
status_sleep=
tmr.alarm(TMR_WIFI, , tmr.ALARM_AUTO, function()
status_sleep=status_sleep+ if(status_sleep==) then
res:type('application/json')
res:send('{"status":"timeout"}')
tmr.stop(TMR_WIFI)
end if status ~= 'STA_CONNECTING' then
res:type('application/json')
res:send('{"status":"' .. status .. '"}')
tmr.stop(TMR_WIFI)
end end)
end
end) -- Get json
httpServer:use('/scanap', function(req, res) wifi.sta.getap(function(table)
local aptable = {}
for ssid,v in pairs(table) do
local authmode, rssi, bssid, channel = string.match(v, "([^,]+),([^,]+),([^,]+),([^,]+)")
aptable[ssid] = {
authmode = authmode,
rssi = rssi,
bssid = bssid,
channel = channel
}
end
res:type('application/json')
res:send(sjson.encode(aptable))
end)
end)
init.lua
相关资源
本文是在NodeMCU之旅(三):响应配置按钮、NodeMCU之旅(四):实现Web配置页面 基础之上的学习过程,感谢原作者。
NodeMCU入门(4):搭建Web服务器,配置网络连接的更多相关文章
- 轻松使用Nginx搭建web服务器
如果读者以前做过web开发的话,就应该知道如何去搭建一个web服务器来跑你的web站点,在windows下你可能会选择去用IIS,十分的快捷,在linux下,你可能首先会想到apache,“一哥”( ...
- 记录一些服务端术语和搭建web服务器
菜单快捷导航 服务端常用术语 搭建web服务器和配置虚拟主机 记录一些服务端方面的常用术语 1.CS架构和BS架构 1.1 CS架构 CS(Client/Server),基于安装包类型的桌面或手机软件 ...
- CentOS 6.2下搭建Web服务器
1Centos 6.2下搭建web服务器 如今,Linux在Web应用越来越广,许多企业都采用Linux来搭建Web服务器,这样即节省了购买正版软件的费用,而且还能够提高服务器的安全性. 之前我们介绍 ...
- 使用 Node.js 搭建 Web 服务器
使用Node.js搭建Web服务器是学习Node.js比较全面的入门教程,因为实现Web服务器需要用到几个比较重要的模块:http模块.文件系统.url解析模块.路径解析模块.以及301重定向技术等, ...
- Mac上一条命令搭建web服务器
实际测试工作中偶尔会需要搭建Web服务器环境,由于Mac OS X自带了Apache和PHP环境,只需要简单的启动就可以. 开启Apache 开启Web服务器的方法有两种(默认启动端口号是80): 打 ...
- Android手机用KSWEB搭建Web服务器成功安装WordPress
之前部落分享的几个免费Web服务器软件都是用来安装在本地电脑上,搭建Apache.PhpMyAdmin.MySQL等网站运行环境,然后我们就可以在电脑上测试运行Wordpress.Discuz! 论坛 ...
- centos7 搭建WEB服务器
centos7 搭建WEB服务器 2017年09月17日 09:44:50 逝然1994 阅读数:18321 标签: centosapacheweb服务器 更多 个人分类: centos服务器简单配置 ...
- CentOS 6.3下搭建Web服务器
准备前的工作: 1.修改selinux配置文件(/etc/sysconfig/selinux) 关闭防火墙 (1)把SELINUX=enforcing注释掉 (2)并添加SELINUX=disable ...
- Ubuntu 搭建Web服务器(MySQL+PHP+Apache)详细教程
Ubuntu 搭建Web服务器(MySQL+PHP+Apache)详细教程 看了好多人的博客,有的不全 or 有问题,整理了一下,适合小白 新手先整理几个小问题 1.为啥使用 Linux 搭建服务器? ...
随机推荐
- lib-flexble 使用遇到的bug及解决方案
1 lib-flexble解决微信端长按不能弹出识别二维码功能 加viewport就完美解决 flexble可以自动完成 一般情况不建议加 但是么 bug出来了 加上就好了 2 Font Boos ...
- JS 实现banner图的滚动和选择效果
CSS+JS实现banner图滚动和点击切换 HTML 部分代码: <body> <div id="banner"> <div id="in ...
- JTextArea自动换行以及设置滚动条
应将JTextArea置于JScrollPanel中若要使只有垂直滚动条而没有水平滚动条,使用JTextArea.setLineWrap(true),自动换行. 文本换行代码片段如下: JTextAr ...
- Codeforces Round #410 (Div. 2)D题
D. Mike and distribution time limit per test 2 seconds memory limit per test 256 megabytes input sta ...
- Spring Cloud 学习笔记(一)——入门、特征、配置
[TOC] 0 放在前面 0.1 参考文档 http://cloud.spring.io/spring-cloud-static/Brixton.SR7/ https://springcloud.cc ...
- python-day 练习1
#!/usr/bin/env python# -*- coding:utf-8 -*-'''需求: a. 元素分类 有如下值集合 v1 = [11,22,33,44,55,66,77,88,99,90 ...
- 2016年BAT公司常见的Web前端面试题整理
1.JavaScript是一门什么样的语言,它有哪些特点? 没有标准答案. 2.JavaScript的数据类型都有什么? 基本数据类型:String,boolean,Number,Undefined ...
- mysql5.7.16二进制安装
1.下载二进制文件 cd /data wget http://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.16-linux-glibc2.5-x ...
- grep与正则表达式
grep的作用:文本搜索工具,根据用户指定的"模式"对目标文件逐行进行匹配检查:打印匹配到的行. 模式:正则表达式编写的过滤条件. 正则表达式(REGEXP):由一类特殊字符及文本 ...
- NancyFx 2.0的开源框架的使用-CustomModule(自定义模块)
NancyFx框架的自定义模块 新建一个空的Web项目 然后通过NuGet库安装下面的包 Nancy Nancy.Hosting.Aspnet 然后添加Models,Module,Views三个文件夹 ...
