[js高手之路]Node.js模板引擎教程-jade速学与实战4-模板引用,继承,插件使用
一、block 模块复用
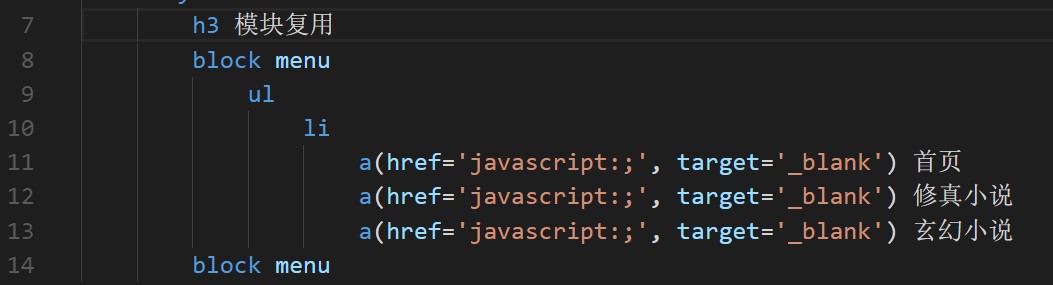
把需要复用的模块用block定义

block后面跟上模块的名字,引用一次block 内容就会被复用一次
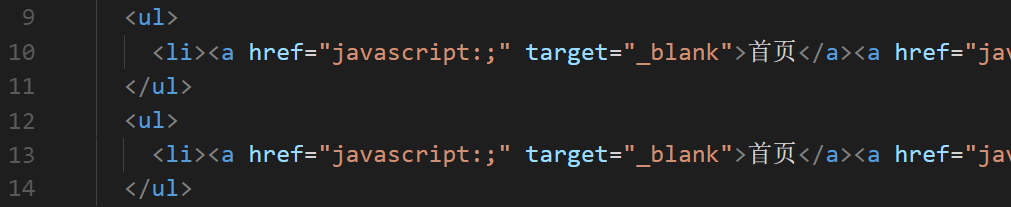
编译之后的结果:

二,继承模板(extends)
在实际开发中,网站的头部,尾部一般都是公用的,我们可以通过jade的模板继承( extends ) 功能,把公共部分抽象出来,然后让不同的页面继承这些公共部分, 而且继承过来之后还可以重写
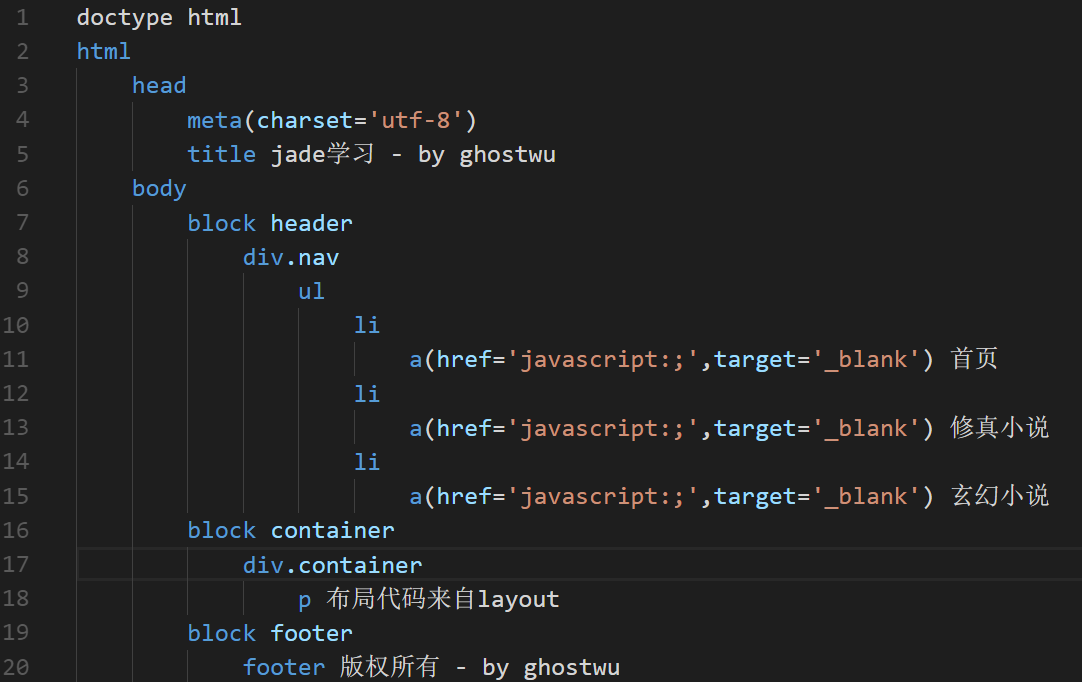
新建一个layout.jade模板

这是一个公共的模板,如果我们的首页需要这个公共模板,同时首页需要修改这个公共模板的布局部分( block container ),那么我们可以这样做
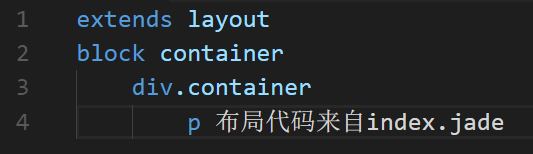
index.jade(首页模板)

extends就是继承layout模板,layout模板根据实际路径要变化,我这里index.jade跟layout.jade是同级,然后在index.jade模板中,我重写了block container模块,编译index.jade之后的结果是:

从上图可知,布局在index.jade中被重写了,这样的模板复用就非常灵活了
三、包含模板(include)
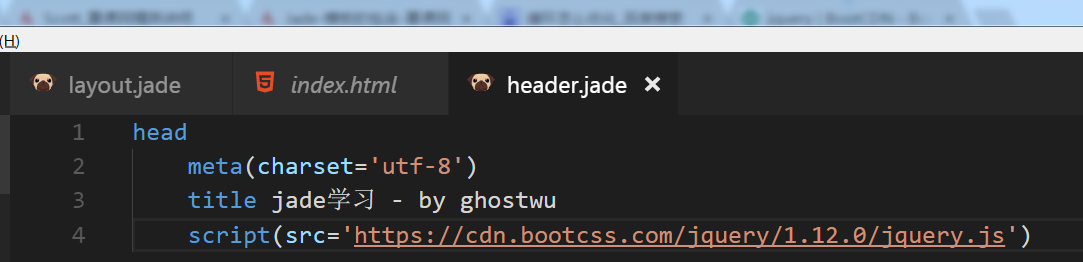
上例,把layout.jade的head部分独立出来,放在header.jade中

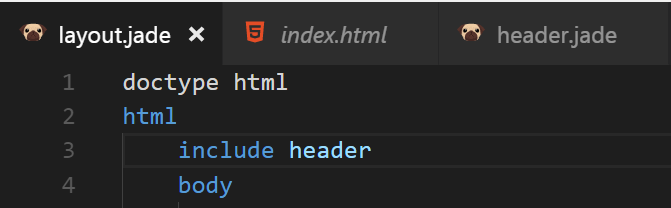
然后在layout.jade中用include引入

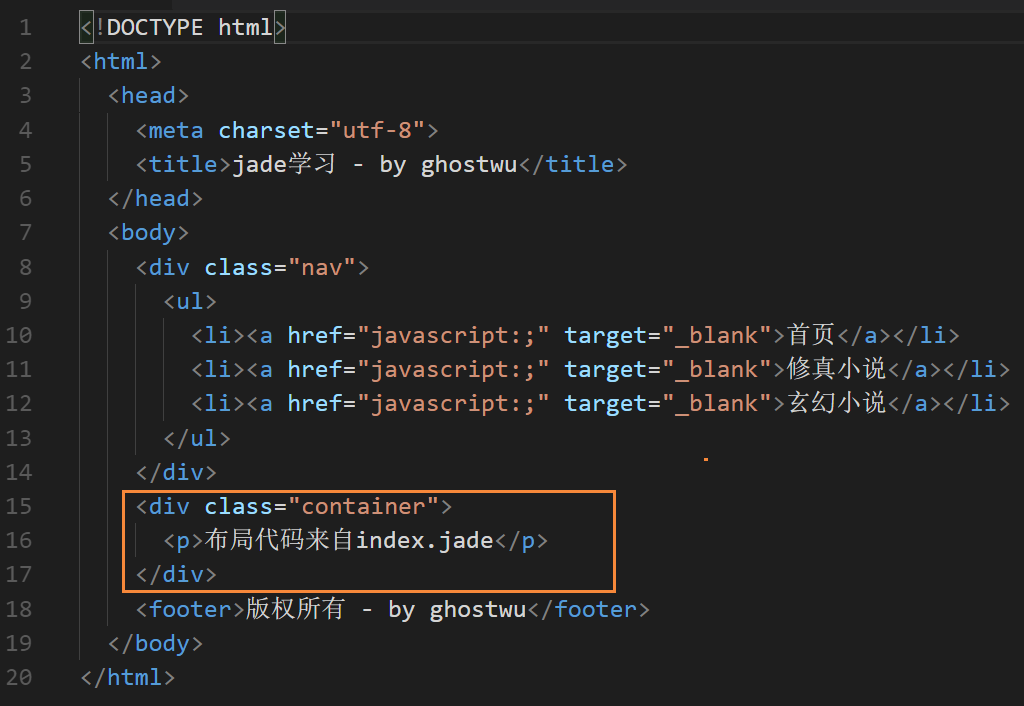
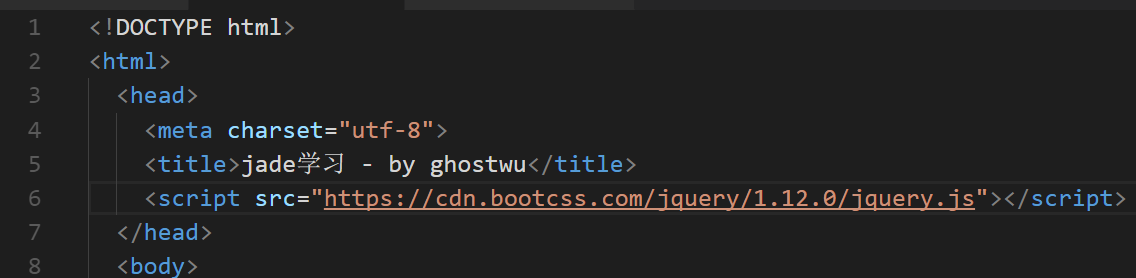
编译index.jade之后的效果;

四、jade Api方法
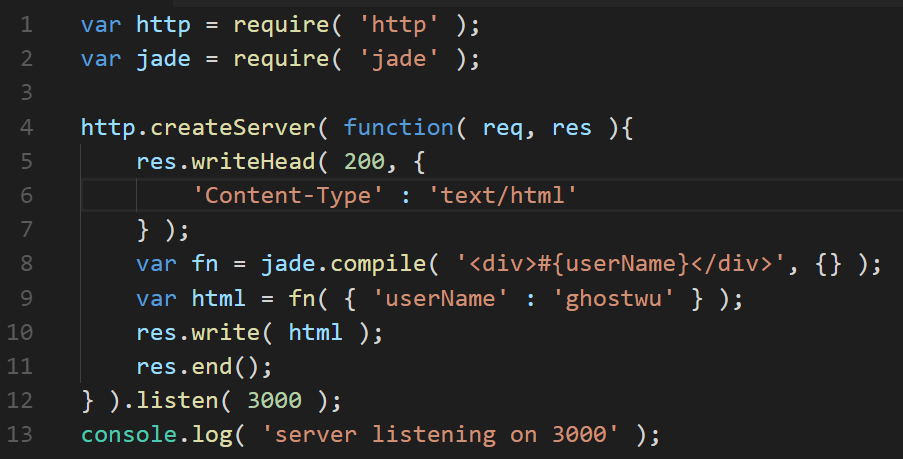
compile用法:

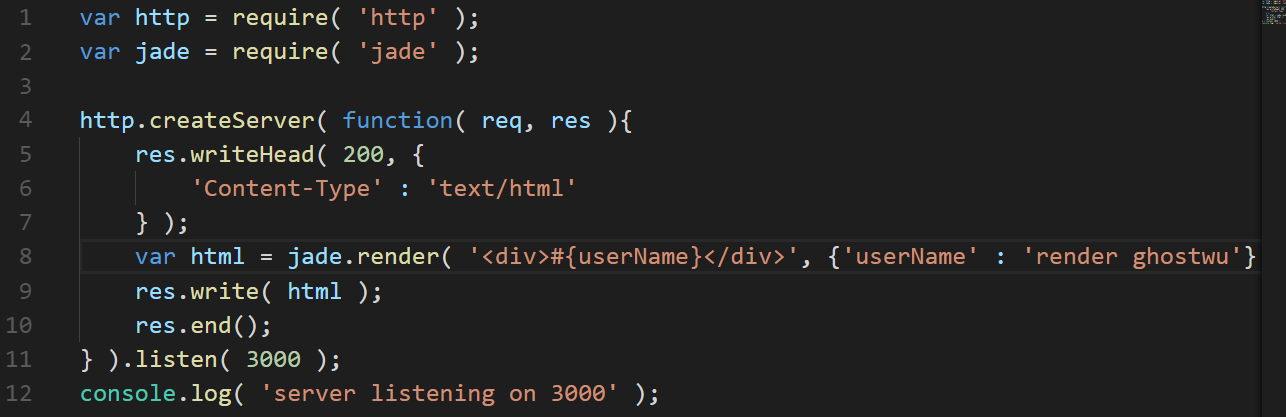
render用法:

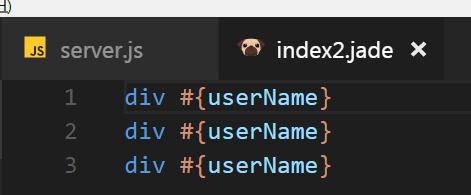
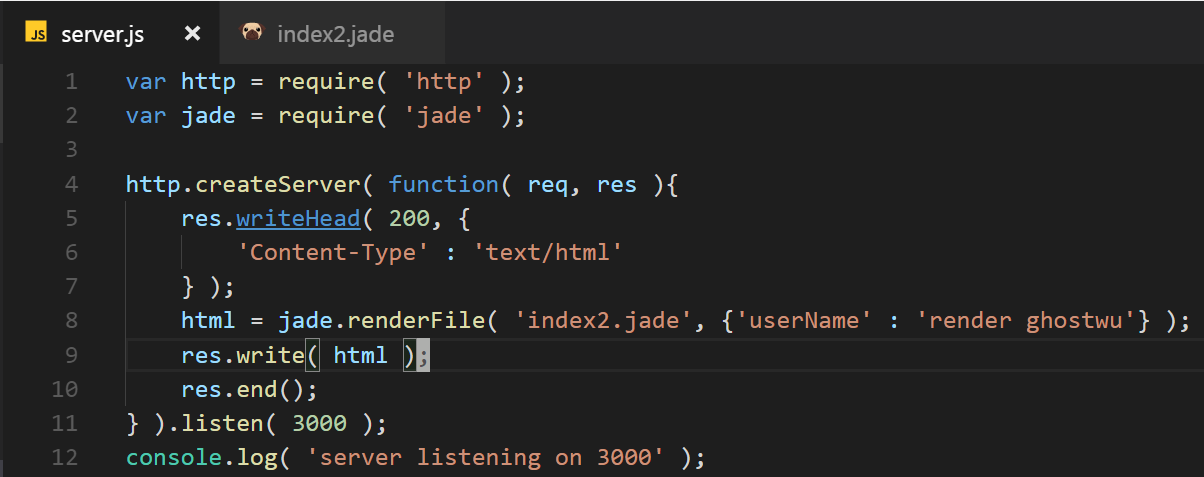
renderFile,那就是渲染文件里面的模板代码
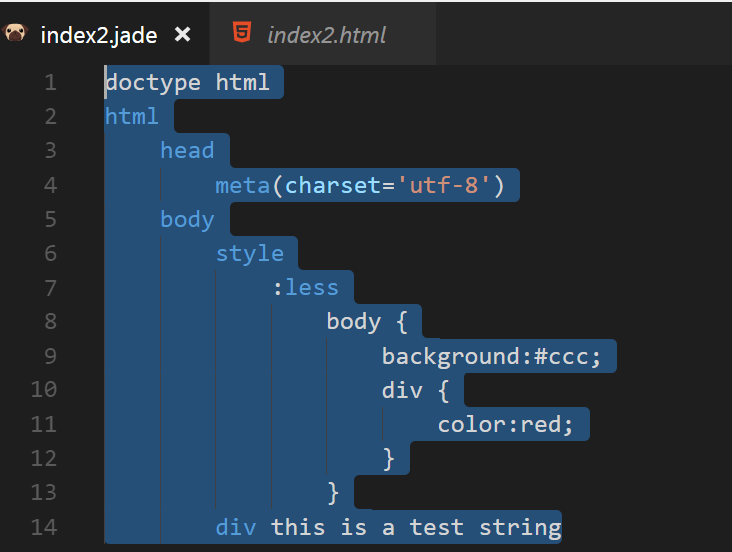
index2.jade

server.js

五、在jade中使用插件
如less插件,需要安装
cnpm install jstransformer-less less -g

[js高手之路]Node.js模板引擎教程-jade速学与实战4-模板引用,继承,插件使用的更多相关文章
- [js高手之路]Node.js模板引擎教程-jade速学与实战2-流程控制,转义与非转义
一.转义与非转义 jade模板文件代码: doctype html html head meta(charset='utf-8') title jade学习-by ghostwu body h3 转义 ...
- [js高手之路]Node.js模板引擎教程-jade速学与实战1
环境准备: 全局安装jade: npm install jade -g 初始化项目package.json: npm init --yes 安装完成之后,可以使用 jade --help 查看jade ...
- [js高手之路]Node.js模板引擎教程-jade速学与实战1-基本用法
环境准备: 全局安装jade: npm install jade -g 初始化项目package.json: npm init --yes 安装完成之后,可以使用 jade --help 查看jade ...
- [js高手之路]Node.js模板引擎教程-jade速学与实战3-mixin
强大的mixin mixin类似于函数的功能,可以达到模块复用的效果 mixin show: 定义一个类似函数的功能,名字叫show,里面的就是他的内容 +show: 调用show,每调用一次执行一次 ...
- [js高手之路]Node.js+jade抓取博客所有文章生成静态html文件
这个周末,恶补了一下jade模板引擎,就为生成静态html文件,这篇文章需要知道jade以及看过我的上篇文章,我先给出他们的参考链接: [js高手之路]Node.js模板引擎教程-jade速学与实战1 ...
- [js高手之路]Node.js+jade+mongoose实战todolist(分页,ajax编辑,删除)
该系列文章索引: [js高手之路]node js系列课程-创建简易web服务器与文件读写 [js高手之路]node js系列课程-图解express+supervisor+ejs用法 [js高手之路] ...
- [js高手之路]Node.js+jade+mongodb+mongoose实现爬虫分离入库与生成静态文件
接着这篇文章[js高手之路]Node.js+jade抓取博客所有文章生成静态html文件继续,在这篇文章中实现了采集与静态文件的生成,在实际的采集项目中, 应该是先入库再选择性的生成静态文件.那么我选 ...
- [js高手之路]Node.js+jade+express+mongodb+mongoose+promise实现todolist
promise主要是用来解决异步回调问题,其实还有好几种比promise更好的方案,后面再说,这节,我们先用promise来改造下,我以前写的一篇文章[js高手之路]javascript腾讯面试题学习 ...
- [js高手之路]Node.js实现简易的爬虫-抓取博客文章列表信息
抓取目标:就是我自己的博客:http://www.cnblogs.com/ghostwu/ 需要实现的功能: 抓取文章标题,超链接,文章摘要,发布时间 需要用到的库: node.js自带的http库 ...
随机推荐
- 深入分析动态管理Fragment
一.Fragment与Activity的关系 要理解动态管理Fragment首先要理解一下Fragment与Activity的关系 Fragment可以理解为将Activity划分为若干个片段,Fra ...
- SpringMVC详解(三)------基于注解的入门实例
前两篇博客我们讲解了基于XML 的入门实例,以及SpringMVC运行的详细流程.但是我们发现基于 XML 的配置还是比较麻烦的,而且,每个 Handler 类只能有一个方法,在实际开发中肯定是不可能 ...
- SQL查询四舍五入 解决方法
方法1: SELECT CAST('123.456' as decimal) 将会得到 123(小数点后面的将会被省略掉). 如果希望得到小数点后面的两位. 则需要把上面的改为 SELECT CAST ...
- mysql @value := 用法
背景 有这么一张表,记录名字和分数,现在需要按照成绩排名,存在并列名次的情况 解决方法 思路:按照score从大到小排序,第一行数据就是第一名,第二行就是第二名......需要判断当前行的score和 ...
- BotVS开发基础—2.5 状态信息显示表格
代码 import json def main(): #part 1 bol = True num = 10; # str = "ABC"; # 字符串 list = [1, 2, ...
- Java虚拟机基础
Java虚拟机基础 JVM是Java Virtual Machine的缩写.JVM是一个可以将Java字节码转换成机器语言并能被机器(电脑)执行的Java字节码处理引擎.Java字节码是处于Java和 ...
- 关于模式为singTask的activity的bundle问题
1.问题描述 今天遇到一个问题,我的一个页面跳模式为singTask的activity时,bundle的值拿不到,我于是找了下,发现基础真的很重要; 2.原因 launchMode为singleTas ...
- Flink从Kafka 0.8中读取多个Topic时的问题
Flink提供了FlinkKafkaConsumer08,使用Kafka的High-level接口,从Kafka中读取指定Topic的数据,如果要从多个Topic读取数据,可以如下操作: 1.appl ...
- mysql互换表中两列数据
在开发过程中,有时由于业务等需要把一个表中的两列数据进行交换. 解决方案 使用update命令,这完全得益于MySQL SQL命令功能的强大支持. 表格中原来数据类似如下: select * from ...
- 安装lvs过程
linux我是最小化安装的mini,安装完成后搭建本地yum,首先安装Development Tools开发工具组 1)在各服务器上修改主机名: [root@LVS1 ~]# hostname LVS ...
