用CSS的border画三角形
用border画三角形,实际上属于一种奇淫巧技。
利用的是border的一个特性:当一个元素的宽高都为0时,给border设置宽度(至少给2个相邻的边框设置宽度),border就会撑开这个元素。
四个边框同时设置宽度时,四个边最后在元素的中心汇成一个点。
因此当我们给一个有宽高的元素设置border时,四个边框的衔接方式是以对角线形式,而不是直角拼接,如图:

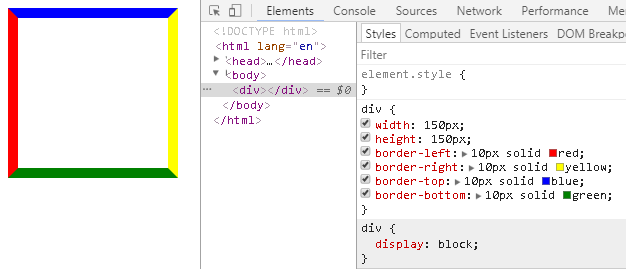
所以不设置宽高,给四个边框分别设置不同的颜色时就可以得到4个不同颜色不同方向的三角形:

想得到一个三角形的时候,不能单独设置一个边框,只设置一条边框的时候,它只是一条只有宽度没有高度的线,在页面中无法显示;
因此还是要同时设置4条边框或者给两个相邻的边框设置宽度,只给其中一个边框添加颜色即可:
设置4条边:

只设置两个相邻的边:

用CSS的border画三角形的更多相关文章
- css中border画三角形
<!doctype html><html lang="en"> <head> <meta charset="UTF-8&quo ...
- html border画三角形
最近遇到了问题就是画推进条类似于
- CSS之border绘制三角形
用CSS的border可以画出高质量的三角形. 我们一般会这么使用border: #test-border { width: 100px; height: 100px; margin: 100px a ...
- 通过CSS的border绘制三角形
通过css的border 可以绘制出三角形, 不同的样式组合,有着不同的效果,可以控制它的大小,颜色,方向.看下面各种图形,相信可能还有很多图形,大家都没见过. 先写出公共的样式: .border { ...
- CSS用border绘制三角形
使用border绘制三角形的思路,就是border尺寸设置一个较大的值,元素自身的宽高设置为0,全部由边线占据,这样每边就会显示为四分之一块的三角形.这样不借助图片,可以直接绘制出三角形了. 一个栗子 ...
- CSS深入了解border:利用border画三角形等图形
三角形实际上是border的产物 我们正常使用的border都是四边一个颜色,当我们把四边换上不同颜色 那么你就会发现,三角来了~! <!DOCTYPE html> <html la ...
- css 利用border 绘制三角形. triangle
1.基础三角形. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 利用Border画三角形
边框 1.边框其实并不是矩形,而是梯形 2.利用边框画三角形: div.a{ width:0px; height:0px; border:10px white solid; border-top-co ...
- 【前端小技巧】利用border画三角形及梯形
border是围绕元素内容和内边距的一条或多条线,border 属性允许你规定元素边框的样式.宽度和颜色 值: border-width 粗细 none/hidden/solid/dashed/dot ...
随机推荐
- MysqlRouter 实现mysql5.6读写分离
下载,安装 [root@localhost src]# cd /usr/local/src/ [root@localhost src]# wget http://dev.mysql.com/get ...
- javaSE_07Java中类和对象-封装特性
一.谈谈什么是面向对象的思维 理解面向对象,重点是要思考以下的问题 面向过程 vs 面向对象 Ø 谈谈什么是面向过程的编程思想? Ø 为什么有面向过程还要有面向对象? Ø 谈谈什么是面向对象的编程思想 ...
- 提升单元测试体验的利器--Mockito使用总结
为神马要使用Mockito? 在编写单元测试的时候,为了尽可能的保证隔离性,我们时常需要对某些不容易构造或者不容易获取或者对外部环境有依赖的对象,用一个虚拟的对象来创建以便于测试.假设你正在开发的的代 ...
- cpu-z如何查看电脑配置数据方法介绍
CPU-Z是款经典的内存检测工具,具有5大功能,使用CPU-Z可以查询电脑的处理器.缓存.主板.内存.显卡以及SPD的信息.但是怎么具体看哪一个项目呢?在今天的教程中,小编就跟大家分享一下cpu-z ...
- discuz用户登录不响应,提示nginx gateway timeout解决方法
在使用nginx+php-cgi搭建discuz论坛过程中,出现论坛登录不响应,一直提示nginx gateway timeout504网关超时,单单采用php方式登录无问题.但因需要使用nginx把 ...
- 活动页怎么切图photoshop
一 切固定大小的单个图片 1.用pc打开图像 2.按ctrl+A(全选) 3.点击 选择 ->变换选区 ->拉参考线(把参考线放到最中央)->按回车 ->ctrl+d(取消全选 ...
- Web设计思想——渐进增强
最近在拜读一本Web体验相关的书<渐进增强--跨平台用户体验设计 >,阅读后做些总结,消化一下书中的精髓. 在阅读本文前,可以先思考下面几个问题. 1. 浏览网页的目的是什么? 2. 浏览 ...
- POJ 2388
还是水题,简单的排序.大半夜的,没脑子想太复杂的代码了,就随手找了段以前写的插入排序将就着用了. 题目的意思就是取一个数列的中位数,很简单,排序后取a[n/2]即可. 代码如下: #ifndef _2 ...
- Wowza 部署 安装 配置 测试 直播
下载,最好用快的IP下好后传到需要的节点上,下面链接不能下载的情况下百度谷歌必应找资源,jdk旧版在oracle需登录方可下载 JDK1.6 wget -c http://dl.download.cs ...
- mysqldump 用法总结
mysqldump 备份 备份数据库 my_database $ mysqldump -uUSER -pPASSWD my_database > my_database.sql 备份数据库 my ...
