echarts分组插件echarts.group代码分享
前言
echarts是百度出品的一款很棒的前端图表控件,被评为“百度少有的良心产品”。可以实现散点图、折线图、柱状图、地图、饼图、雷达图、K线图等等几十种常用、不常用的图表,效果酷炫。
示例地址:http://echarts.baidu.com/examples.html
由于近期项目的需要,我开发了一款echarts插件,可以让序列series分组展示,下拉框选择。这样当series较多时,不再被超长的图例legend所困扰,而且可以自带全选功能。
效果
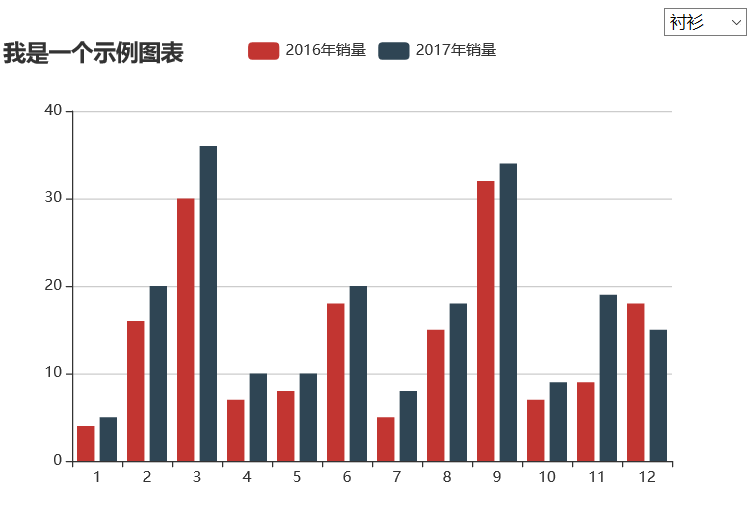
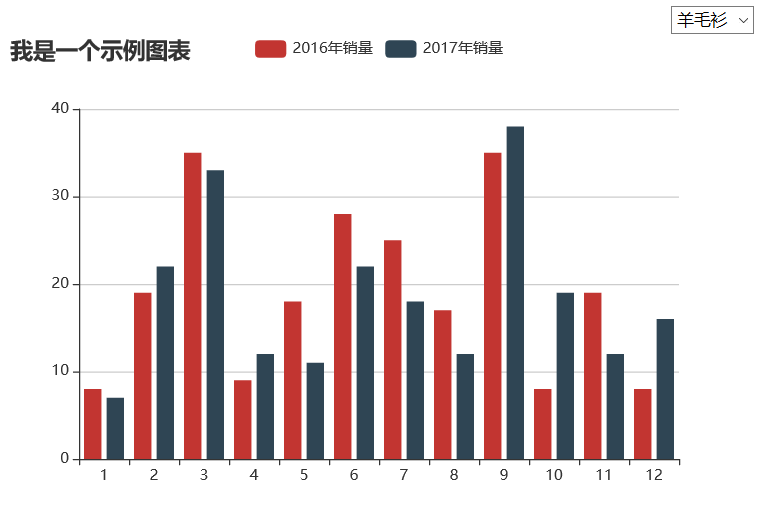
用作示例的数据,产品维度分为衬衫、羊毛衫两个,每个产品具有2016年销量、2017年销量,每个年度销量有1-12月共12个点的数据。
HTML代码如下:
1.没有做分组时,衬衫、羊毛衫的数据混杂在一起,难以辨别。

2.实现分组后,通过右上角的下拉选择产品,还可以选择全部。



用法
//参数说明:
//chartObj:echarts对象,注意不是dom对象
//selector: 下拉框控件jQuery对象
//options: 初始化chartObj的options参数
//groupProperty: 在series中充当分组代码的字段名称
//groupNameOfShowAll: 显示全部的字符串
makeEchartsGroups (chartObj, selector, options, groupProperty, groupNameOfShowAll); //调用示例:
makeEchartsGroups(myChart, $('#dropdown'), option, "group", "全部");
从这里也能看出,第一,echarts.group依赖于jQuery。第二,它不是一个真正的echarts插件,只是一个js辅助方法。
这也是我下一步要改进的方向,希望各位能献计献策啊。
源代码
送给大家啦,写的不好:-)
1 var makeEchartsGroups = function (chartObj, selector, options, groupProperty, groupNameOfShowAll)
2 {
3 var _chartObj = chartObj;
4 var _selector = selector;
5 var _options = options;
6 var _groupProperty = groupProperty;
7 var _groupNameOfShowAll = groupNameOfShowAll;
8 var _groups = [];
9 var _allSeries = options.series;
10 //每次更新数据所用的空模板
11 var _optionsTmp = deepCopy(options);
12 _optionsTmp.series = [];
13 _optionsTmp.legend.data = [];
14
15 //1. 生成下拉
16 if (_groupNameOfShowAll != undefined) {
17 _groups.push(_groupNameOfShowAll);
18 }
19 for (var i = 0; i < options.series.length; i++) {
20 var gname = options.series[i][groupProperty];
21 if (_groups.indexOf(gname) == -1) {
22 _groups.push(gname);
23 }
24 }
25 for (var i = 0; i < _groups.length; i++) {
26 var gname = _groups[i];
27 $(selector).append('<option value="' + gname + '">' + gname + '</option>');
28 }
29
30 //2. 绑定下拉选择事件
31 $(selector).change(function () {
32 updateChartGroup($(this).val());
33 });
34
35 //3. 初次更新
36 updateChartGroup(_groups[0]);
37
38 //深度拷贝
39 function deepCopy(obj) {
40 return $.extend(true, {}, obj);
41 };
42
43 //更新echarts
44 function updateChartGroup(selectedValue) {
45 var newOptions = deepCopy(_optionsTmp);
46 //push series and legends
47 for (var j = 0; j < _allSeries.length; j++) {
48 if (selectedValue == _groupNameOfShowAll || _allSeries[j][_groupProperty] == selectedValue) {
49 newOptions.series.push(_allSeries[j]);
50 newOptions.legend.data.push(_allSeries[j].name);
51 }
52 }
53
54 _chartObj.setOption(newOptions, true);
55 };
56 };
基本原理很简答,就是从options中提取groups,将options中的series做拆分,按照group分组,下拉选择时生成新的options,扔给echarts,就是这样。
如果有需要,还可以对selector方式进行改进,用更炫酷的方式实现分组的选择也是很容易做到的。
在开发中遇到问题,解决问题,并且用一种优雅的方式实现它,最后在这里分享给大家,希望对大家有所帮助。
echarts分组插件echarts.group代码分享的更多相关文章
- 我如何让echarts实现了分组(原创插件echarts.group代码分享)
前言 echarts是百度出品的一款很棒的前端图表控件,被评为“百度少有的良心产品”.可以实现散点图.折线图.柱状图.地图.饼图.雷达图.K线图等等几十种常用.不常用的图表,效果酷炫. 示例地址:ht ...
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
- Echarts图表插件(4.x版本)使用(二、带分类筛选的多个图表/实例化多个ECharts,以关系图/force为例)
导读 如果想在一个页面里实例化带分类筛选的多个Echarts该怎么做呢? 曾探讨了带分类选择的关系图显示为自定义图片的需求实现,传送门ECharts图表插件(4.x版本)使用(一.关系图force节点 ...
- 数据图表插件Echarts(一)
一.引言 最近做一个智慧城市项目,项目中需要图表和报表进行数据分析,从网上找了很多,最后找到了百度开放的echarts,一个很强大的插件. 二.介绍 ECharts,缩写来自Enterprise Ch ...
- 数据图表插件echarts(二)
前言 上一篇文章简单介绍了一下百度公司前端部门写的一个js插件echarts,这是一款很强大的图表插件,里面的地图控件也是很强大的,支持离线的使用,并且数据也是离线的,使用很方便.下面我就简单介绍一下 ...
- vue3.x版本安装element-ui、axios及echarts图表插件
项目中安装使用element-UI 命令行: vue add element 安装成功后,项目会自动将element-UI引入项目中,刷新项目即可 项目中安装使用axios数据请求 vue add a ...
- 百度开源插件echarts介绍及如何使用
前言 如果你想要用较少的代码实现比较酷炫的数据统计表,echarts是值得你考虑的一种实现方式.官网提供了很多实例供参考:http://echarts.baidu.com/examples.html. ...
- jQuery插件库代码分享 - 进阶者系列 - 学习者系列文章
这些天将原来在网上找的jQuery插件进行了下整理,特此将代码分享出来给大家. 见下图结构. 对目录结构进行了分类.这里是插件列表. 这里总共收集了20来个插件.还有下面未进行划分的. 下面是DEMO ...
- 如何在网页中用echarts图表插件做出静态呈现效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 三种方式打印杨辉三角形(JAVA实现)
//采用一个二维数组打印杨辉三角 class Yanghui1 { public static void main(String[] args) { //设置杨辉三角的行数 int num = 10; ...
- A - Wrestling Match HDU - 5971
Nowadays, at least one wrestling match is held every year in our country. There are a lot of people ...
- AngularJS学习篇(二十一)
AngularJS 动画 AngularJS 提供了动画效果,可以配合 CSS 使用. AngularJS 使用动画需要引入 angular-animate.min.js 库. <!doctyp ...
- Problem B: 农夫果园 简单点,出题的方式简单点
我走过最长的路,就是教主的套路#include <iostream> #include <string> using namespace std; class Fruit { ...
- JDBC数据库编程
常识名词:ODBC ,JDBC,JDBC API ,JDBC Driver API 数据准备,续上节: JDBC编程流程 最基本的JDBC操作 本段内容主要完成JDBC的增删查改操作 packa ...
- KICKSTART无人值守安装 - (字符界面操作)
kickstart 部署 1.1 kickstart简介说明 1.1.1 pxe工作过程(图) 1.1.2 kickstart具体过程(图) 1.2 kickstart无人值守部署 1.2.1 系统环 ...
- FPGA时钟分频(转)
http://www.cnblogs.com/fpga/archive/2009/10/24/1589318.html 占空比为50%的分频 偶数分频比较简单 比如N分频,那么计数到N/2-1,然后时 ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十三节--RBAC模式及ABP权限管理(附送福利)
ABP+AdminLTE+Bootstrap Table权限管理系统一期 Github:https://github.com/Jimmey-Jiang/ABP-ASP.NET-Boilerplate- ...
- 【Java入门提高篇】Day3 抽象类与接口的比较
抽象类跟接口都讲完了,现在来做一个比较. 其实说实话,没有多大的可比较性,它们是完全不同的两个东西,它们的抽象不在同一个层级上.但是为了让大家更好的理解,还是做一个比较吧,毕竟它们都很抽象(233). ...
- HTML5学习的价值是什么?
随着互联网的发展和移动端的发展,很多公司对HTML5前端开发的需求旺盛,市场人才短缺供不应求. 对于HTML5的迅速发展和市场的大量需求,究竟为何HTML5如此受欢迎,它的价值在哪里呢? 语义特性(C ...
