flask-日料网站搭建
引言:想使用python的flask框架搭建一个日料网站,主要包含web架构,静态页面,后台系统,交互。
本节知识:搭建web目录,目前正在copy网站。
python环境:python2.7,flask,以及flask相关的库(没有列完,如果运行manage.py时提示未安装的库安装就ok了。)
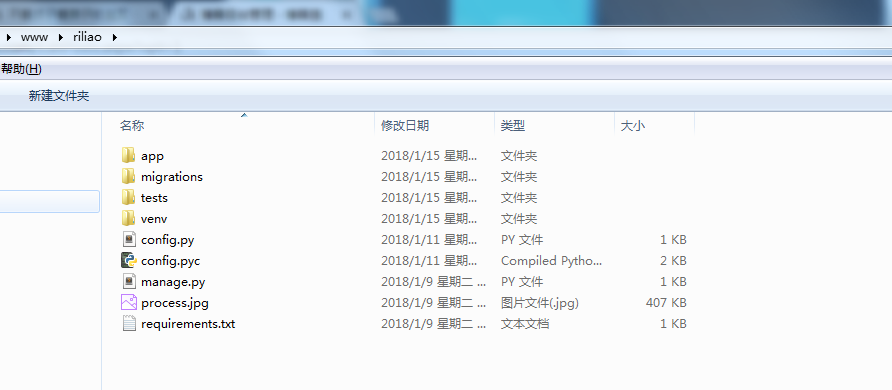
先来看看大致构成,如下图:

然后按照如图新建一个目录,我一个个截图方便大家看。
主目录:

app:编写主要程序的目录
migrations:数据库相关目录
tests:测试目录
venu:扩展库或其他库环境
config.py:配置文件(重要)
manage.py:网站运行文件
requirements.txt:依赖库清单(这个好像自动生成)
贴上该目录两个脚本的代码:
config.py
# -*- coding: utf-8 -*-
import os basedir = os.path.abspath(os.path.dirname(__file__)) # 基类
class Config:
SECRET_KEY = 'hard to guess string'
SQLALCHEMY_COMMIT_ON_TEARDOWN = True
FLASKY_MAIL_SUBJECT_PREFIX = '[Flask]'
FLASKY_MAIL_SENDER = 'Flask Admin'
FLASKY_ADMIN = 'dimples'
@staticmethod
def init_app(app):
pass # 开发环境
class DevelopmentConfig(Config):
DEBUG = True
SQLALCHEMY_DATABASE_URI = 'mysql://root@localhost:3306/f_luntan?charset=utf8'
# 测试环境
class TestingConfig(Config):
TESTING = True
SQLALCHEMY_DATABASE_URI = 'sqlite:///' + os.path.join(basedir, 'data-test.sqlite') # 生产环境
class ProductionConfig(Config):
SQLALCHEMY_DATABASE_URI = 'sqlite:///' + os.path.join(basedir, 'data.sqlite') # 设置一个config 字典中,注册了不同的配置环境
config = {
'development': DevelopmentConfig,
'testing': TestingConfig,
'production': ProductionConfig,
'default': DevelopmentConfig
}
manage.py
# -*- coding: utf-8 -*-
from app import create_app, db
from flask_script import Manager
from flask_migrate import Migrate, MigrateCommand app = create_app('default')
manager = Manager(app)
migrate = Migrate(app, db) manager.add_command('db', MigrateCommand) if __name__ == '__main__':
manager.run()
--------------这是分割线--------------
其它目录暂时都可以放在一边
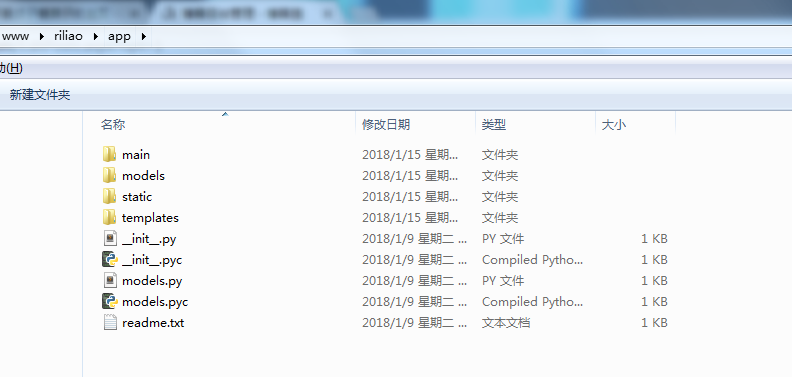
进入app目录 cd app

该目录有点类似mvc模式
main:视图文件,错误导向,表单文件等
models:模型文件跟数据库挂钩(下面的models.py也是模型文件。可以放在外面,也可以放在这个文件夹里面看着标准些,位置不同只是导入的路径不一样)
static:静态文件js,img,css
templates:模板文件
然后接下来打开剩余的2个py文件
__init__.py
# -*- coding: utf-8 -*-
from flask import Flask
from flask_bootstrap import Bootstrap
from flask_mail import Mail
from flask_sqlalchemy import SQLAlchemy
from config import config bootstrap = Bootstrap()
mail = Mail()
db = SQLAlchemy() # 工厂函数
def create_app(config_name):
app = Flask(__name__)
app.config.from_object(config[config_name])
config[config_name].init_app(app) bootstrap.init_app(app)
mail.init_app(app)
db.init_app(app) #注册蓝本
from .main import main as main_blueprint
app.register_blueprint(main_blueprint) return app
很多需要安装的库安上去
models.py 模型文件,我没放在models文件夹里面,也可以放在里面,改变下导入的路径即可
from app import db class User(db.Model):
__tablename__ = 'users' id = db.Column(db.Integer, primary_key=True)
UserCode = db.Column(db.String(64), unique=True, index=True)
Password = db.Column(db.String(128)) def __init__(self, UserCode=None, Password=None):
self.UserCode = UserCode
self.Password = Password def __repr__(self):
return '<User %r>' % self.UserName
建了个测试表
------------------------这是分割线----------------------
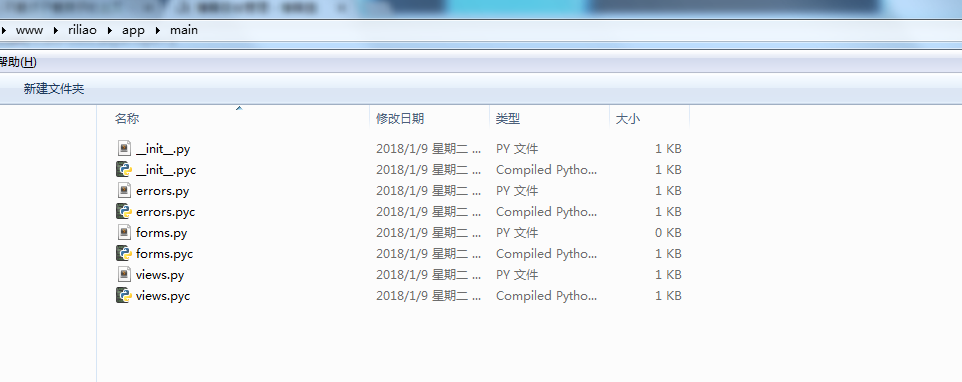
进入main文件夹 cd main

__init__.py
# -*- coding: utf-8 -*-
from flask import Blueprint
main = Blueprint('main', __name__)
from . import views, errors
errors.py
# -*- coding: utf-8 -*-
from flask import render_template
from . import main @main.app_errorhandler(404)
def page_not_found(e):
return render_template('404.html'), 404 @main.app_errorhandler(500)
def internal_server_error(e):
return render_template('500.html'), 500
设置错误配置,引入的文件是templates文件夹的404.html
form.py null 还没有添加内容
views.py 视图文件
# -*- coding: utf-8 -*-
from flask import render_template, session, redirect, url_for, current_app
from .. import db
from ..models import User
from . import main @main.route('/', methods=['GET', 'POST'])
def index():
return render_template('index.html')
新建了一个index路由,模板为视图文件的index.html,如果刚刚的models.py放在models文件夹里面,from ..models import User 就需要修改,你懂得。
----------------------这是分割线-------------
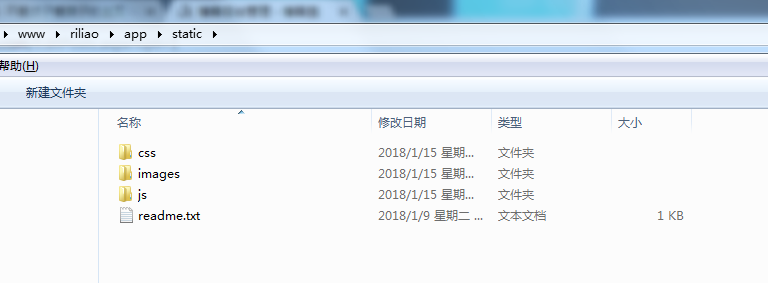
退出main文件 cd .. 进入static文件 cd static

如图,这个就不要解释了,做网站如果对这些不了解就很尴尬了。
----------------------这是分割线-------------
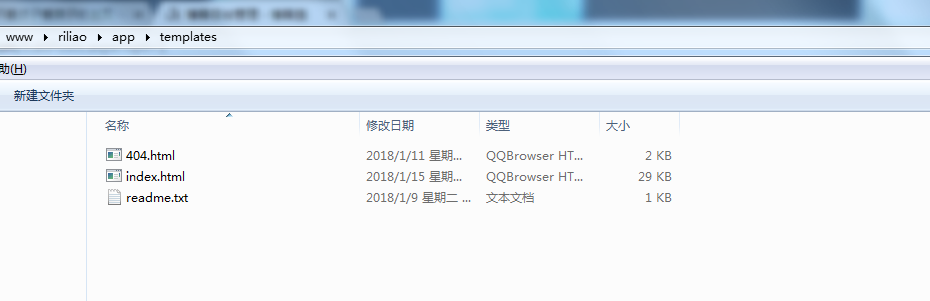
退出static文件 cd .. 进入templates文件 cd templates
如图,全是html

---------------------------------这就是大致目录-------------------------------
--------开始测试可不可以运行,这样才能开始搞啊
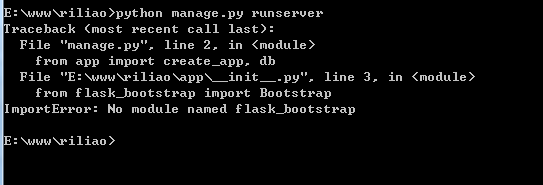
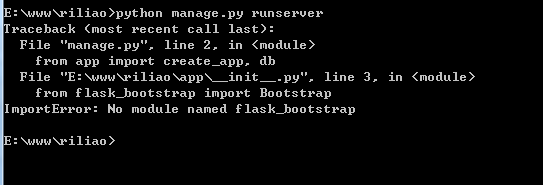
---------cmd执行下 进入manage.py 目录 运行 python manage.py runserver


看吧很多库没安装好,很伤啊,pip下。
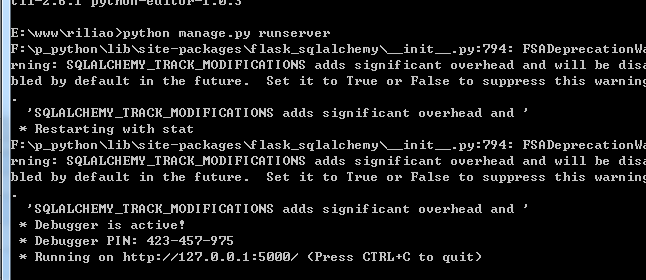
把所有库都完毕后再运行

打开127.0.0.1:5000

有点乱了,html问题,总之测试ok了。。。我也要开始搞了,先把静态页面搞定,下次继续说相关的功能。
flask-日料网站搭建的更多相关文章
- flask-日料网站搭建-数据库操作
引言:想使用python的flask框架搭建一个日料网站,主要包含web架构,静态页面,后台系统,交互,目前已经copy完主页,不是前端太慢太慢. 本节知识:数据库的操作,模型建表,更新数据库. py ...
- flask-日料网站搭建-ajax传值+返回json字符串
引言:想使用python的flask框架搭建一个日料网站,主要包含web架构,静态页面,后台系统,交互,今天教大家实现ajax操作,返回json. 本节知识:jquery,json,ajax pyth ...
- flask-日料网站搭建-后台登录
引言:想使用python的flask框架搭建一个日料网站,主要包含web架构,静态页面,后台系统,交互,今天教大家实现后台登录功能,比较简单. 本节知识:表单标签,表单验证,数据查询,模板 pytho ...
- 简易漫画网站搭建-漫画喵Server版
小喵的唠叨话:寒假的时候写了一个漫画爬虫,爬取了好几个漫画,不过一直没有找到合适的漫画阅读的工具.因此最近就试着自己写一个漫画的网站,放在公网上或者局域网里,这样就能随时随地用手机.Pad看漫画了. ...
- [阿里云部署] Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器
部署地址:123.56.7.181 Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器 这个标题就比之前的"ECS服务器配置Web环境的全过程及参考资料&qu ...
- node.js express安装及示例网站搭建
1.首先肯定是要安装Node.JS windows cmd依次输入如下命令: cd C:\Program Files\nodejs\ npm install -g expressnpm install ...
- linux下网站搭建
我们知道windows网站搭建一般是:IIS+Asp+Sqlserver,而 linux网站搭建是:Apache+php+Mysql.两者之间个有千秋,但是为什么我们许多的门户网站搭建都选择linux ...
- Ubuntu下nginx+uwsgi+flask的执行环境搭建
选择web framwork是个非常艰难的事情, 主要分为轻量级和重量级框架. 因为没有搭建站点这样的须要, 所以回避SSH, Django这样的框架, 而选择一个轻量级框架. 自己也比較青睐pyth ...
- springMVC+angular+bootstrap+mysql的简易购物网站搭建
springMVC+angular+bootstrap+mysql的简易购物网站搭建 介绍 前端的css框架用了bootstrap, 以及bootstrap的JS组件, 以及很好用的angular(a ...
随机推荐
- 开源Android-PullToRefresh下拉刷新源代码分析
PullToRefresh 这个库用的是很至多.github 今天主要分析一下源代码实现. 我们通过ListView的下拉刷新进行分析.其他的类似. 整个下拉刷新 父View是LinearLayo ...
- 以流方式读写文件:文件菜单打开一个文件,文件内容显示在RichTexBox中,执行复制、剪切、粘贴后,通过文件菜单可以保存修改后的文件。
MainWindow.xaml文件 <Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation&q ...
- IT运维如何防止陷入“中年油腻”和频繁被动地打“遭遇战”?
欢迎大家前往腾讯云社区,获取更多腾讯海量技术实践干货哦~ 作者:陈峻近期,我拜访了一家文化传播公司的 IT 运维总监 Tim,他向我讲述了他的团队是如何像当年玩<大航海时代>那样将 IT ...
- (转)rabbitMQ基础知识及命令语句
摘要: 整理rabbitmq的用户管理相关知识,备忘 安装最新版本的rabbitmq(3.3.1),并启用management plugin后,使用默认的账号guest登陆管理控制台,却提示登陆失败. ...
- springMVC(3)---利用pdf模板下载
springMVC(3)---利用pdf模板下载 在实际开发中,很多时候需要通过把数据库中的数据添加到pdf模板中,然后供客户下载,那我们该如何中呢? 本文主要内容是:用java在pdf模板中加入数据 ...
- this的理解
this的理解 看了阮一峰的this讲解,下面是我的理解: 总结来说 this指向 调用this所在方法 的对象: 普通函数 例子1 function test(){ this.x = 1; cons ...
- javaWeb超链接(href)请求-特殊字符处理
写在前面: 最近在项目中,遇到一个问题,在点击一个超链接时,页面报错.通过浏览器调试就可以知道发送的请求参数是不完整的,因为参数中含有特殊字符.所以就报错啦~~ 原代码,不能正确发送含有特殊字符的参数 ...
- C#Lambda表达式Aggregate的用法及内部运行方式的猜想
, , , , }; // 其和为15 var count = nums.Aggregate((body, next) => { // 注意,nums的元素个数至少一个以上(但如果是有seed的 ...
- 为什么CPU需要时钟这种概念?
本文同时发表在https://github.com/zhangyachen/zhangyachen.github.io/issues/132 最近在研究计算机里的基本逻辑电路,想到一个问题:为什么CP ...
- NP完整性| 集1(简介)
我们一直在写关于高效算法来解决复杂问题,如最短路径,欧拉图,最小生成树等.这些都是算法设计者的成功故事. 在这篇文章中,讨论了计算机科学的失败故事. 计算机可以解决所有的计算问题吗? 存在计算问题,即 ...
