highcharts 系统梳理笔记
前言
highcharts最早接触它是在4年前,后来项目中很少用到图表这些东西,就算有也是用echart。他们思路都一样自己去官网上看api即可,构造数据填充节点,没有什么难点,这次是做完手上的工作然后尽对此进行一下梳理与汇总。不会像其他文章那样在乎布局和内容,只是做笔记而已。
通用配置

plotOptions
数据列配置是针对所有数据列及某种数据列有效的通用配置。
数据列的配置有三个级别:
- 配置在 plotOptions.series,针对所有图表类型有效
- 配置在
plotOptions.<数据列类型>,针对某种数据列有效 - 配置在
series,针对某个数据列有效
上述三个级别的配置精准度越来越高,也就是越精准的配置会覆盖前面的配置
下面是实例代码及说明:
plotOptions : {
// 数据列通用配置
series : {
// 允许数据列点击标记, 默认false
allowPointSelect : false
// 初始化动画
animation : true
color : 'red' // 数据列的颜色
数据标签
dataLabels : {
align : '' // 数据列的水平对齐方式
enabled : false //如何设置为true,数据列自动显示列的信息,默认false
backgroundColor : 'red' // 数据标签背景颜色
borderColor : 'red' // 数据标签边框颜色
borderWidth : //数据标签边框宽度
borderRadius : // 数据标签边框圆角
color : 'red' // 数据标签字体颜色
format : '{y}unit' // 数据标签显示内容格式化
formatter : function () {
// 数据标签内容格式化函数
}
padding : // 数据标签的内边距
x: , // 坐标显示位置
y: - // y轴显示
}
showCheckBox : false // true显示checkbox框,默认false
events : {
// 隐藏数据列触发
hide : function () {}
// 显示数据列触发
show : function () {}
// 动画加载完毕触发
afterAnimate : function () {}
// checkbox选中事件
checkboxClick : function (){}
// 数据列点击事件
click : function () {}
// 禁止图列点击事件
legendItemClick : function () {return false}
// 鼠标划出数据列事件触发
mouseOut : function () {}
// 鼠标划入数据列事件触发
mouseOver : function () {}
},
keys : ['name', 'y', 'sliced', 'selected'] // 该参数指定了数据数组中每个元素对应的 key, 当另一个(data)当数组中第三个元素都为true时默认选中,突出显示['chrom', 192,true,true],
lineWidth : , // 数据列的线条宽度
linkedTo : ':previous' // 数据列关联,关联前一个数据列
// 数据点配置
marker : {
enabled : null// 默认null, 是否显示数据点标记
lineColor : '' // 数据点线条颜色
fillColor : '' // 数据点中心圆点颜色
height : number // 数据点高度
states : {
hover : {} // 鼠标经过数据点样式配置
}
radius : number // 指定数据点的大小
symbol : 'circle' // 默认圆点, 一般取默认值
}
negativeColor : '#ccc' // 指定数据列负值颜色,比如-1
// 数据点相关配置
point : {
events : {
// 点击数据点触发
click : function () {}
// 鼠标离开数据点触发事件
mouseOut : function () {
}
// 鼠标划入数据点触发事件
mouseOver : function () {
}
// 更新数据点触发
update : function () {
}
// 点击选中数据点时触发,必须allowPointSelect为true才有效
select : function () {
}
// 取消选中数据点触发
unselect : function () {
}
}
// 数据点间隔, 开始值
pointStart: Date.UTC(, , ),
// 间隔一天
pointInterval: * *
// 间隔单位
pointIntervalUnit: 'month'
// 指定数据列初始的选中状态,如果设置了 showCheckbox 为 true 时,默认是:false.
selected: false
// 数据列阴影效果
shadow: true
// 是否显示CheckBox框, 默认false, 为true 时显示
showCheckbox : false
// 是否进行堆叠(堆叠顾名思义就是多跟数据列堆成一根), 默认不堆叠,是否开启堆叠,"normal"(普通堆叠) 和 "percent"(百分比堆叠
stacking : null
// 鼠标划过状态下的数据列配置
states : {
hover : {
//..............配置项
}
}
tooltip: {
xDateFormat: '%Y-%m-%d',
dateTimeLabelFormats.day
dateTimeLabelFormats: {
day: '%m-%d',
month: '%Y-%m'
},
shared: true
valueDecimals: 小数精确位数
valuePrefix: 值的前缀
valueSuffix: 值的后缀
},
// 数据列显示状态, 默认true, false为隐藏
visible : true
// 指定数据列的分区数组,可以理解为一条数据列可以配置多个颜色显示
zone : []
}
}
}
// 数值格式化百分比
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b> ({point.percentage:.1f}%)<br/>'
}
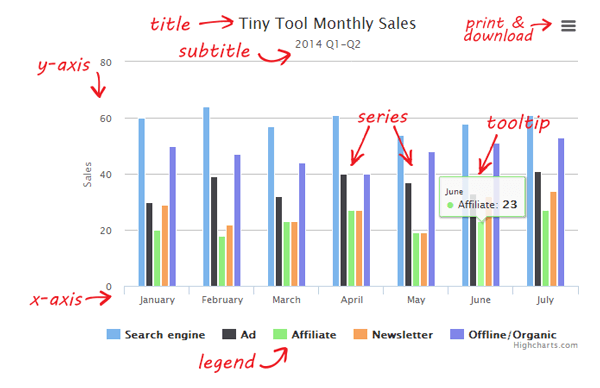
legend
图例说明是包含图表中数列标志和名称的容器。各数列(若饼图则为各点)由图例中的标志和名称表示。
legend : {
backgroundColor : '#ccc' // 背景颜色
borderWidth : ', // 边框宽度
borderRadius : , // 边框圆角
borderColor : 'red', // 边框颜色
enabled : true, // 图例开关
layout : 'horizontal' // 图例布局类型,默认horizontal 水平布局,垂直布局vertical
// 图例点击后颜色
itemHiddenStyle : {
color : 'red'
}
// 鼠标放上样式
itemHoverStyle : {
color : 'red'
}
symbolPadding : // 图标跟文字的间距
symbolPadding: // 图标后距
symbolRadius: // 图标圆角
symbolWidth: // 图标宽度
}
tooltip
数据提示框指的当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值,数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定;通过设置 tooltip.enabled = false 即可不启用提示框
plotOptions: {
spline: { // 针对 spline 有效的配置
lineWidth:
},
series: { // 针对所有数据列有效的配置
lineWidth:
}
}
series: [{
id: 'series 1',
type: 'spline', // type 默认值是 'line'
data: [, , , ],
lineWidth: // 该参数会覆盖 plotOptions.spline.lineWidth 里的配置
}, {
data: [, , ],
lineWidth: // 该参数会覆盖 plotOptions.series.lineWidth 里的配置
}, {
data: [, , ] // 该数据列会继承 plotOptions.series.lineWidth 里的配置
}]
tooltip : {
shared: true, // 提示框是否共享
backgroundColor : 'red', // 提示框背景色
enabled : true, // 是否启用提示框, 默认启用
formatter : function (){ // 提示框格式化字符串
var s = '<b>'+this.x+'</b>';
$.each(this.points ,function(){
s += '<br />' + this.series.name + ':' + this.y;
});
return s;
},
pointFormatter : function () { // 格式化提示框字符串,更灵活,优先使用
// 函数中的 this 代表着 Point 对象。
}
positioner: function () { // 固定提示框
, y: };
},
valueSuffix: ' cm', // 数值后缀
valuePrefix : '数据前缀' // 数值前缀
valueDecimals : , // 保留小数位数
xDateFormat : '%Y-%m-%d', // shared: true,
backgroundColor : 'red',
enabled : true,
formatter : function (){
var s = '<b>'+this.x+'</b>';
$.each(this.points ,function(){
s += '<br />' + this.series.name + ':' + this.y;
});
return s;
},
pointFormatter : function () {
// 函数中的 this 代表着 Point 对象。
}
positioner: function () {
, y: };
},
valueSuffix: ' cm',
valuePrefix : '数据前缀'
valueDecimals : ,
xDateFormat : '%Y-%m-%d', // 如果 X轴是时间轴,格式化提示框标题中的日期
}
xAxis/yAxis
X 轴/Y周
xAxis {
// x坐标轴中的分类
categories :[,,,.....] // Array<String>
// 配置跟随鼠标或鼠标滑过点时的十字准星线
crosshair: {
dashStyle : 'shortdot',
color : '#cccccc',
zIndex : ,
},
// 时间轴标签的格式化字符串
type : 'datetime',
dateTimeLabelFormats: {
day: '%Y-%m-%d',
month : '%Y-%m'
},
// 坐标轴标签
labels: {
align : 'center' // 坐标轴标签位置
enabled: true // 是否显示坐标轴标签, 默认显示
// 坐标轴内容格式化函数
formatter: function () {
return '<a href="' + categoryLinks[this.value] + '">' +
this.value + '</a>';
}
// x轴旋转
rotation:
// 设置轴标签的样式
style : {
color : xxx.
fontSize :
}
// 是否显示坐标轴,默认显示,false不显示
visible : true
}
chart
关于图表区和图形区的参数及一般图表通用参数
$("#container").highcharts({
chart : {
// 图表背景颜色配置
backgroundColor: '#FCFFC5',
// 图表背景渐变颜色
backgroundColor: {
linearGradient: [, , , ],
stops: [
[, 'rgb(255, 255, 255)'],
[, 'rgb(200, 200, 255)']
]
},
// chart边框圆角
borderRadius : numer, // 值类型 1,5,10....
borderWidth : number, // 值类型 1,5,10....
colorCount : , // number 默认10 一般取默认值即可
type : 'line', //string 图表类型 默认取 line
height : number, // 图表高度 数字
ignoreHiddenSeries :bool, // false/true 隐藏数据列,缩放显示
inverted : false, // 反转坐标值 x轴跟y轴调换
margin : [null], // 默认null,表示图表区域和绘图区域的边距
// 设定鼠标平移按键
panning: true,
panKey : 'shift',
// 绘图区域样式调整
plotBackgroundColor : 'red', // #xxxxxx 绘图区域背景颜色
plotBackgroundColor: {// #xxxxxx 绘图区域背景渐变颜色
linearGradient: [, , , ],
stops: [
[, 'rgb(255, 255, 255)'],
[, 'rgb(200, 200, 255)']
]
}
plotBackgroundImage : 'xxx.jpg' // url地址 绘图区域背景图片
plotBorderColor : 'red' // 绘图区域边框颜色
plotBorderWidth : number //1,5,10 绘图区域边框宽度
reflow : true // 默认true 让图表自适应图表容器
zoomType : 'x' //x/y 图表选中缩放方式
// 图表缩放按钮的位置 reset zoom
resetZoomButton : {
position : {
align : 'right', // 默认 right
verticalAlign : 'top' // 默认top
},
relativeTo : 'plot' // 按钮的位置相对于绘图区还是整个图表,默认plot/chart
},
// 图表3d形状
options3d : {
enabled : true, // 开启3d效果
alpha : , // 默认0 内旋转
beta : , // 默认0 外旋转
depth : , // 默认100 深度
fitToPlot : true // 自适应图绘区 false不自适应
frame: {} // 背景颜色大小控制
}
// chart 事件触发
events : {
// 添加数据列触发
addSeries : function(e) {
},
// 打印chart前触发
beforePrint : function() {
},
// 打印chart之后触发
afterPrint : function() {
},
// 点击数据列触发, 异步加载数据 下钻
drilldown : function(e) {
},
// chart加载完毕触发
load : function () {
},
// (在 load 事件之后执行)后及每次图表重绘后后触发
render : function () {
},
// 鼠标选中图表事件 必须先设置zoomType的值(x, y)
selection : function(e) {
}
}
}
});
// 动态修改坐标值
$('#update').click(function () {
var chart = $('#container').highcharts();
chart.series[].data[].update(i % ? : );
});
title
图表标题
title: {
text: '我是标题',//标题
align: 'low',//对其方式
margin: ,// 坐标轴标题与坐标轴轴线或坐标轴标签的像素距离。对于水平轴,默认值是 0,竖直轴默认是 10。
style: {//样式
color: 'red'
},
widthAdjust: -,//字体显示屏高度
x: ,//x轴偏移
y: //y轴偏移
},
subtitle: {
text: '我是副标题',
style: {//样式
color: '#FF00FF',
fontWeight: 'bold'
},
floating: true,//是否浮动
useHTML: true,//是否html 渲染
verticalAlign: 'bottom',//副标题垂直对其方式
},
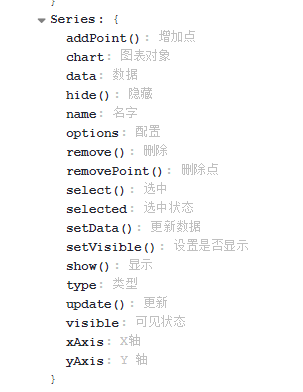
series
数据列,这个也是后天主要构建的数据,针对于不同的图形设置不同的series,其中data是其核心。
series : [{
name : '',
data : []
}]
color
Highcharts.setOptions({
colors: ['#058DC7', '#50B432', '#ED561B', '#DDDF00', '#24CBE5', '#64E572', '#FF9655', '#FFF263', '#6AF9C4']
});
Highcharts.chart('container', {
chart: {
type: 'pie'
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
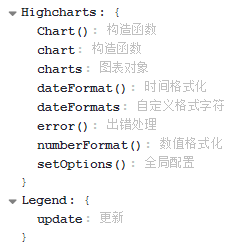
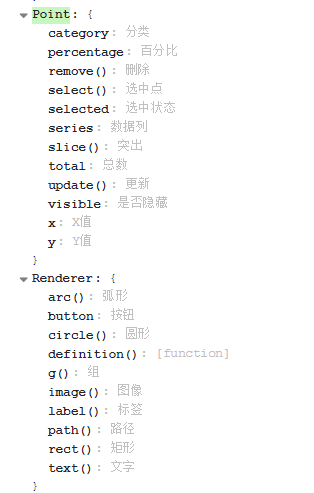
通用函数及属性
函数
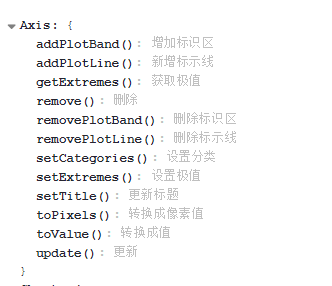
Axis
官网地址:Axis

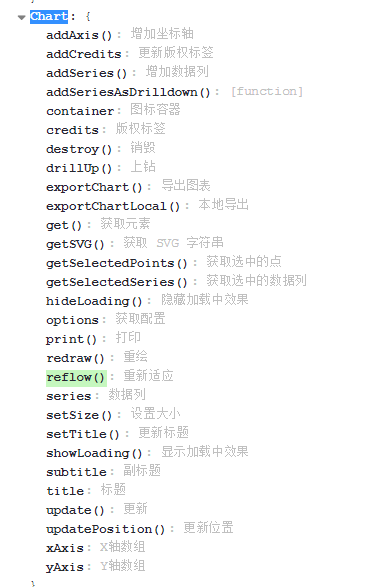
Chart
官网地址:Chart

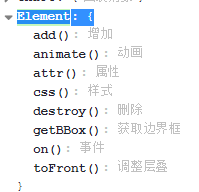
Element
官网地址:Element




highcharts 系统梳理笔记的更多相关文章
- Linux系统学习笔记:文件I/O
Linux支持C语言中的标准I/O函数,同时它还提供了一套SUS标准的I/O库函数.和标准I/O不同,UNIX的I/O函数是不带缓冲的,即每个读写都调用内核中的一个系统调用.本篇总结UNIX的I/O并 ...
- 从浏览器多进程到JS单线程,JS运行机制的一次系统梳理
前言 见解有限,如有描述不当之处,请帮忙及时指出,如有错误,会及时修正. ----------超长文+多图预警,需要花费不少时间.---------- 如果看完本文后,还对进程线程傻傻分不清,不清楚浏 ...
- Dubbo -- 系统学习 笔记 -- 快速启动
Dubbo -- 系统学习 笔记 -- 目录 快速启动 服务提供者 服务消费者 快速启动 Dubbo采用全Spring配置方式,透明化接入应用,对应用没有任何API侵入,只需用Spring加载Dubb ...
- Linux系统安全笔记
Linux系统安全笔记 https://insecure.org/https://sectools.org/SecTools.Org:排名前125的网络安全工具 http://www.ibm.com/ ...
- Dubbo -- 系统学习 笔记 -- 配置
Dubbo -- 系统学习 笔记 -- 目录 配置 Xml配置 属性配置 注解配置 API配置 配置 Xml配置 配置项说明 :详细配置项,请参见:配置参考手册 API使用说明 : 如果不想使用Spr ...
- Dubbo -- 系统学习 笔记 -- 示例 -- 泛化引用
Dubbo -- 系统学习 笔记 -- 目录 示例 想完整的运行起来,请参见:快速启动,这里只列出各种场景的配置方式 泛化引用 泛接口调用方式主要用于客户端没有API接口及模型类元的情况,参数及返回值 ...
- Dubbo -- 系统学习 笔记 -- 示例 -- 结果缓存
Dubbo -- 系统学习 笔记 -- 目录 示例 想完整的运行起来,请参见:快速启动,这里只列出各种场景的配置方式 结果缓存 结果缓存,用于加速热门数据的访问速度,Dubbo提供声明式缓存,以减少用 ...
- Dubbo -- 系统学习 笔记 -- 示例 -- 分组聚合
Dubbo -- 系统学习 笔记 -- 目录 示例 想完整的运行起来,请参见:快速启动,这里只列出各种场景的配置方式 分组聚合 按组合并返回结果,比如菜单服务,接口一样,但有多种实现,用group区分 ...
- Dubbo -- 系统学习 笔记 -- 示例 -- 多版本
Dubbo -- 系统学习 笔记 -- 目录 示例 想完整的运行起来,请参见:快速启动,这里只列出各种场景的配置方式 多版本 当一个接口实现,出现不兼容升级时,可以用版本号过渡,版本号不同的服务相互间 ...
随机推荐
- 自学Zabbix3.9.1-模板Templates-创建
自学Zabbix3.9.1-模板Templates-创建 1. 模板介绍 模板是一组可以方便地应用于多个主机的实体. 实体可能是: 项目 触发器 图 应用程序 屏幕(因为Zabbix 2.0) 低层次 ...
- 代码生成利器:IDEA 强大的 Live Templates(转)
代码生成利器:IDEA 强大的 Live Templates - 文章 - 伯乐在线http://blog.jobbole.com/110607/ 前言 Java 开发过程经常需要编写有固定格式的代码 ...
- linux系统下,安装centos7.0系统,配置网卡出现的问题(与centos5.x、centos6.x版本,有差异)
1.新建虚拟机时,自己下载的是centos64系统,选择系统时,默认选择centos,而未选择centos64位,导致犯了一个低级错误,导致后面网卡安装一直有问题 2.查看ip命令与centos5.x ...
- Kotlin——最详细的常量、变量、注释的使用
在Kotlin中的变量.常量以及注释多多少少和Java语言是有着不同之处的.不管是变量.常量的定义方式,还是注释的使用.下面详细的介绍Kotlin中的变量.常量.注释的使用.以及和Java的对比. 如 ...
- HNOI2013 BZOJ3142 数列
尝试用Markdown写一篇博客 3142: [Hnoi2013]数列 Description 小T最近在学着买股票,他得到内部消息:F公司的股票将会疯涨.股票每天的价格已知是正整数,并且由于客观上的 ...
- PHP-无限级分类
给定省市地区数组如下: $area = array( array('id'=>1,'name'=>'安徽','parent'=>'0'), ...
- 【二十七】php之绘图技术(gd、jpgraph、短信随机验证码)
1.绘图技术(GD库) 注意:使用该库,php.ini文件中的extension=php_gd2.dll必须是开启状态,不然无法使用 图片格式:目前网站开发常见的图片格式有gif,jpg/jpeg,p ...
- C++ qsort
使用qsort 需要包含头文件#include<algorithm> 例子: class Wooden{ public: int weight; int length; bool flag ...
- 分布式监控系统Zabbix3.2添加自动发现磁盘IO并注册监控
zabbix并没有给我们提供这么一个模板来完成在Linux中磁盘IO的监控,所以我们需要自己来创建一个,在此还是在Linux OS中添加. 由于一台服务器中磁盘众多,如果只一两台可以手动添加,但服务 ...
- 6月22日项目CodeReview问题及总结
后台代码部分 1. 枚举类的使用:当定义的某个字段有多种状态值或表示值时,可以创建一个枚举类将所有状态表示出来,并供其他使用到该字段的方法统一调用.枚举类定义可参考 '/banking-dbbp-pr ...
