javascript 单元测试初入门
1.使用mocha工具实现单元测试
①首先准备node环境
②安装mocha:npm install mocha 也可以进行全局安装 npm install global mocha
③安装断言库:npm install chai 地址:http://chaijs.com/
④测试用例:
编辑一个简单的加法函数
//add.js
function add(a, b){ return a+b; } module.exports = add;
编写测试单元文件
//引入add模块
var add = require('./add');
//引入断言库chai中的expect
var expect = require('chai').expect;
describe('add test', function() {
it('1 +1 should be equal to 2', function(){
expect(add(1,1)).to.be.equal(2);
});
});
其中describe()函数是测试描述,表示一组相关测试用例是对哪个模块的测试。it()是一个测试用例,在一个describe块的内部可以执行对个测试用例(it块)。
测试脚本里面应该包括一个或多个describe块,每个describe块应该包括一个或多个it块。
如何执行测试文件?
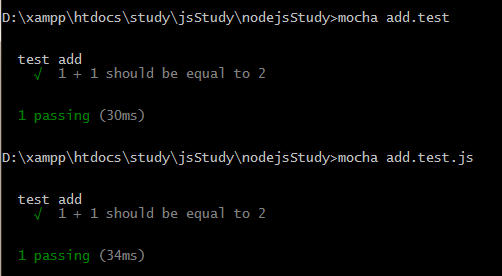
直接命令:mocha add.test 或者 mocha add.test.js
结果展示:

参考文章:测试框架 Mocha 实例教程
javascript 单元测试初入门的更多相关文章
- 初窥Javascript单元测试,附带掌握一门新技能的学习方式。
之前没感觉要学啥单元测试,项目中测试都是手动测的,但也没觉的啥,但最近看文章和招聘上也多多少少有这方面的需求,于是网上搜索了一下,只找到了一些文章,但介绍的都不是很详细或者说比较复杂,满满的伤,虽然看 ...
- javascript单元测试框架mochajs详解
关于单元测试的想法 对于一些比较重要的项目,每次更新代码之后总是要自己测好久,担心一旦上线出了问题影响的服务太多,此时就希望能有一个比较规范的测试流程.在github上看到牛逼的javascript开 ...
- JavaScript单元测试框架JsUnit基本介绍和使用
JavaScript单元测试框架JsUnit基本介绍和使用 XUnit framework XUnit是一套标准化的独立于语言的概念和结构集合,用于编写和运行单元测试(Unit tests). 每一个 ...
- JavaScript 10分钟入门
JavaScript 10分钟入门 随着公司内部技术分享(JS进阶)投票的失利,先译一篇不错的JS入门博文,方便不太了解JS的童鞋快速学习和掌握这门神奇的语言. 以下为译文,原文地址:http://w ...
- JavaScript单元测试框架-Jasmine
Jasmine的开发团队来自PivotalLabs,他们一开始开发的JavaScript测试框架是JsUnit,来源于著名的JAVA测试框架JUnit.JsUnit是xUnit的JavaScript实 ...
- javascript单元测试(转)
1. 什么是单元测试 在计算机编程中,单元测试(又称为模块测试)是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作.程序单元是应用的最小可测试部件.在过程化编程中,一个单元就是单 ...
- Javascript单元测试框架比较Qunit VS Jasmine
Javascript单元测试框架比较Qunit VS Jasmine 工欲行其事必先利其器,好的单元测试框架是TDD成功的一半.Javascript优秀的测试框架很多, 包括Jasmine,Qunit ...
- JavaScript面向对象轻松入门之封装(demo by ES5、ES6、TypeScript)
本章默认大家已经看过作者的前一篇文章 <JavaScript面向对象轻松入门之抽象> 为什么要封装? 封装(Encapsulation)就是把对象的内部属性和方法隐藏起来,外部代码访问该对 ...
- SharePoint Javascript客户端应用入门
SharePoint Javascript客户端应用入门 大家可以点击观看视频
随机推荐
- Centos 开机后,登录时无法输入密码怎么解决
Centos 开机无法输入密码怎么解决... ========================= Q:centos启动后,输入登入账号,再输密码就输不进去了,打什么字都没有用... A:输入密码是不显 ...
- Win7怎样禁用自带IE浏览器
Win7怎样禁用自带IE浏览器 ------------ 1.单击开始按钮,从弹出的菜单中,选择控制面板. 2.在控制面板界面,单击程序和功能 3.在程序界面中单击选择“打开或关闭Windows功能” ...
- Spring配置文件的xsd知识点
今天在Spring配置文件中配置如下事务属性时,提示<tx is not bound(不受约束的),估计是配置文件的xsd没配置好. <!-- 2.配置事务属性 --> <tx ...
- Spark Structured streaming框架(1)之基本使用
Spark Struntured Streaming是Spark 2.1.0版本后新增加的流计算引擎,本博将通过几篇博文详细介绍这个框架.这篇是介绍Spark Structured Streamin ...
- LinkedList的源码分析
1. LinkedList的定义 1.1 继承于AbstractSequentialList的双向链表,可以被当作堆栈.队列或双端队列进行操作 1.2 有序,非线程安全的双向链表,默认使用尾部插 ...
- 6.26学习 异步委托回调函数 VS 多线程 VS 并行处理
描述: 我现在是轮询着构建实例,然后这个实例去执行一个方法,但是执行方法需要大约10s时间,全部轮询下来需要很长时间.所以我现在要更改,头给了我两个方法,1多线程 2异步委托回调函数. 异步委托回调函 ...
- koa/redux middleware系统解析
middleware 对于现有的一些框架比如koa,express,redux,都需要对数据流进行一些处理,比如koa,express的请求数据处理,包括json.stringify,logger,或 ...
- 前端开发【第2篇:CSS】
鸡血 样式的属性多达几千个,但别担心,按照80-20原则,常用的也就几十个,你完全可以掌握它. Css初识 HTML的诞生 早期只有HTML的时候为了让HTML更美观一点,当时页面的开发者会把颜色写到 ...
- HTML中document.getElementById()方法的操作
转自:http://blog.csdn.net/pyffcwj/article/details/7240232/ obj = document.getElementById("cc" ...
- Junit单元测试实例
1.非注解 public class Test { @org.junit.Test public void testPrice() { ClassPathXmlApplicationContext b ...
