Maven在Windows中的配置以及IDE中的项目创建
Maven在Windows下的配置
1.Maven下载地址:http://maven.apache.org/download.cgi,下载红框里的版本即可。

2.解压到D盘:

3.修改配置文件settings.xml。

a)修改为阿里云的镜像,国内的镜像下载速度会快很多。
<mirrors>
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
</mirrors>
b)配置本地仓库的地址,即把代码从仓库下载到本地时jar包的存储地址。
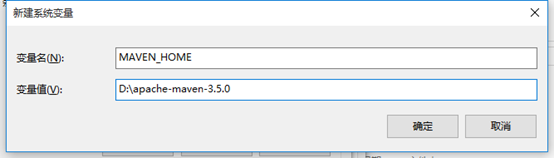
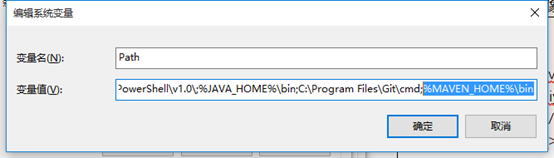
4.接下来在环境变量中添加Maven路径,新建系统变量。

5.加入到Path变量中。

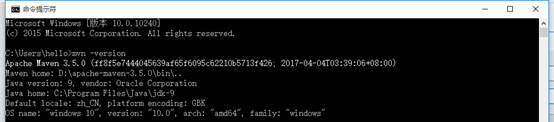
6.打开命令行控制台,输入“mvn -version”,可以看到Maven已经配置成功。

IDEA中配置Maven,并创建Maven的Web工程
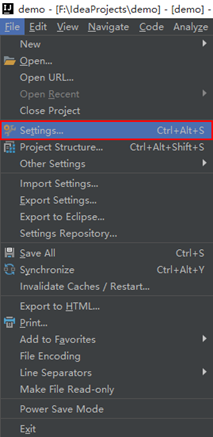
1.打开IDEA,File->Settings。

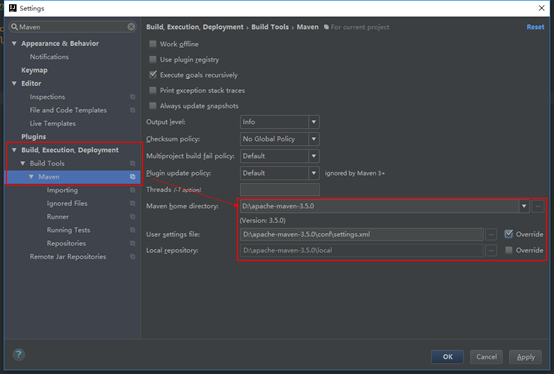
2.在Settings中按照如下进行配置。

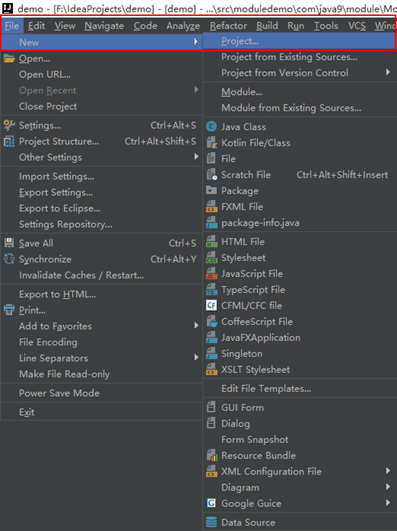
3.新建Project项目。

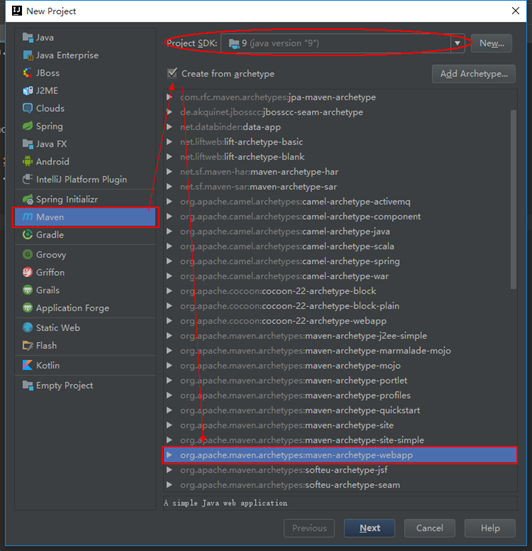
4.选择Maven类型的Project,这里可选择项目的JDK版本。

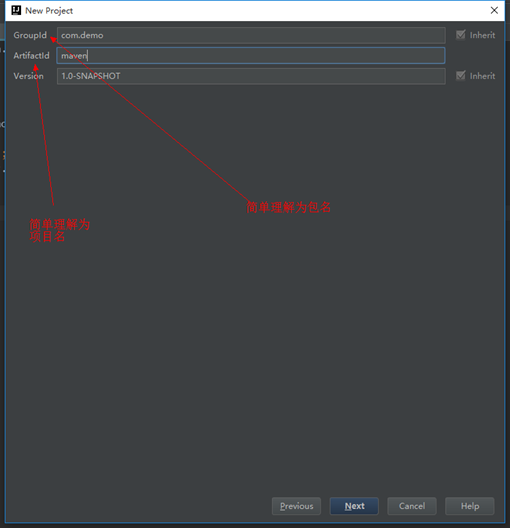
5.确定项目名称。


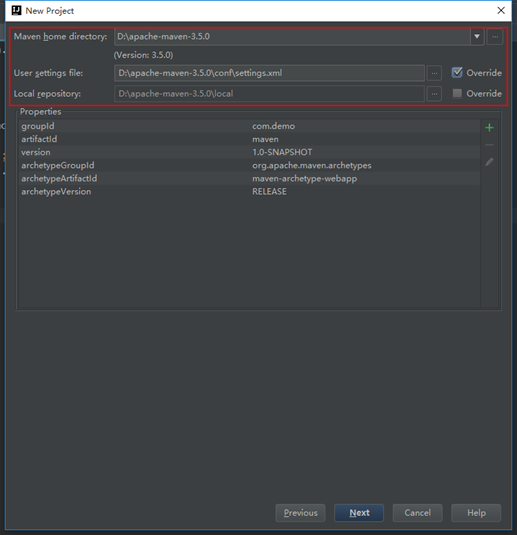
6.点击下一步直至完成,此时会Idea右下角会出现下面的提示,点击“Enable Auto-Import”。

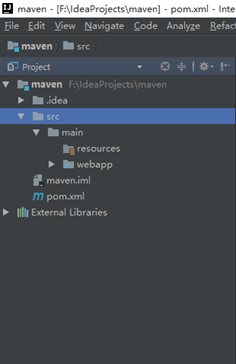
7.等一会可以看到项目已经建立好了,此时的项目还不完整缺少一些目录,我们需要手动创建这些目录。

7.等一会可以看到项目已经建立好了,此时的项目还不完整缺少一些目录,我们需要手动创建这些目录。

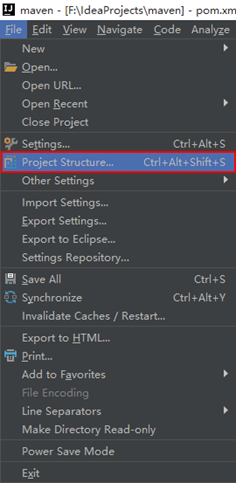
8.点击项目结构(Project Structure),File->Project Structure。

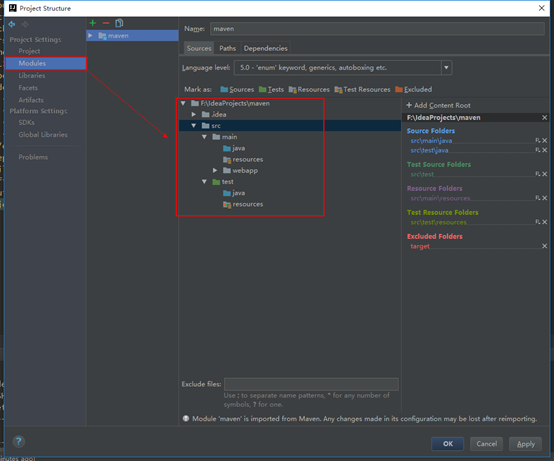
9.对项目进行如下配置。

10.点击OK完成在Idea中Maven工程的创建。
Eclipse(Oxygen)中配置Maven,并创建Maven的Web工程
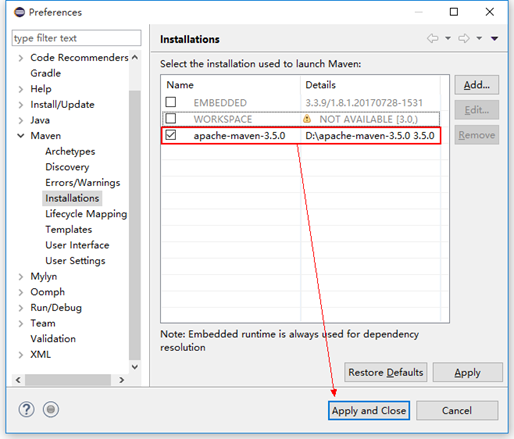
1.和IDEA类似,打开eclipse,Windows->Preferences。

2.在Preferences作如下配置。



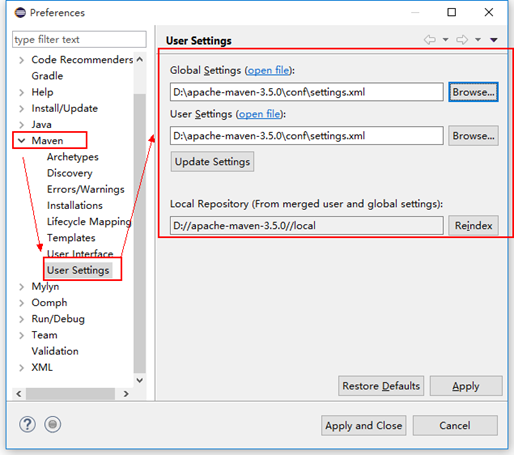
3.配置完Maven的安装目录后,还需要配置Maven的配置文件位置。

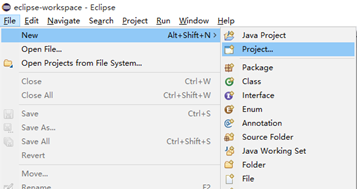
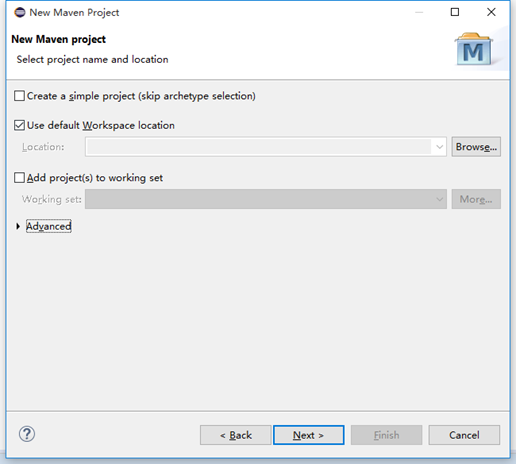
4.新建Project项目。

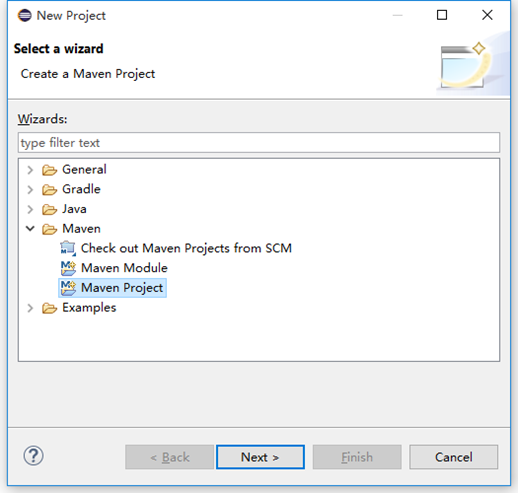
5.选择Maven的Project。

6.下一步,默认即可。

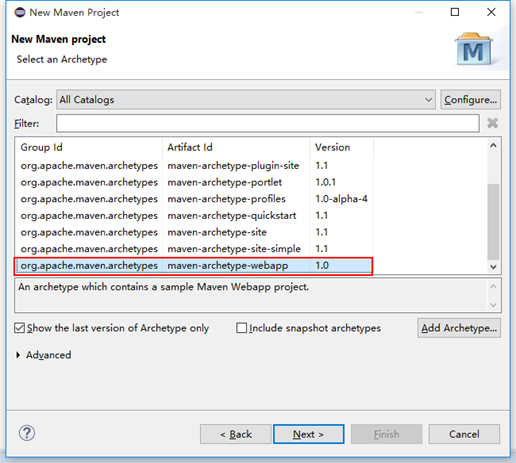
7.和IDEA类似,选择Web类型的Maven模板。

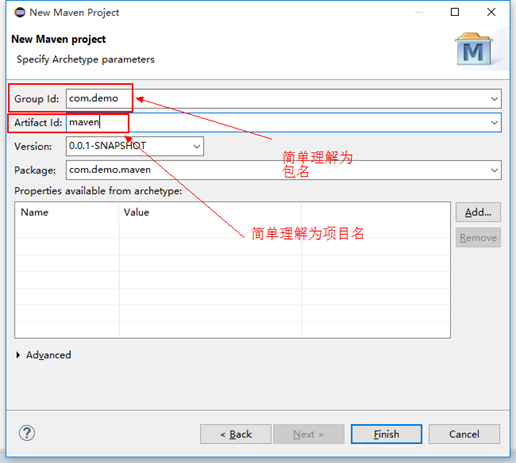
8.点击完成即创建了一个Maven工程。

9.等一会可以看到项目已经建立好了,同样此时和IDEA项目缺少一些目录,我们需要手动创建这些目录。

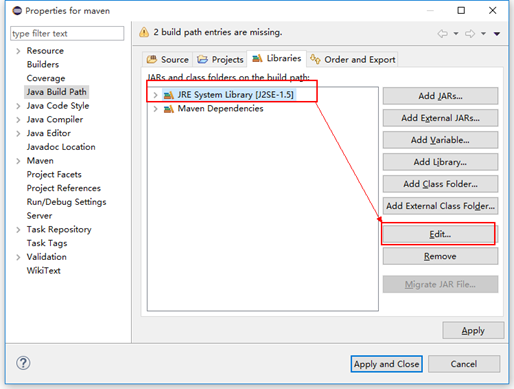
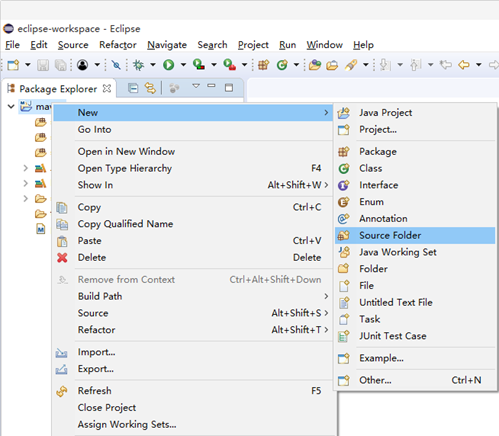
10.我们还需要src/main/java、src/test/java、src/test/resources。其实有前面两个目录是存在的,不知道是什么原因显示不出来,实际上我们修改一下JRE就可以了。选择项目右键,按下图所示进行选择。

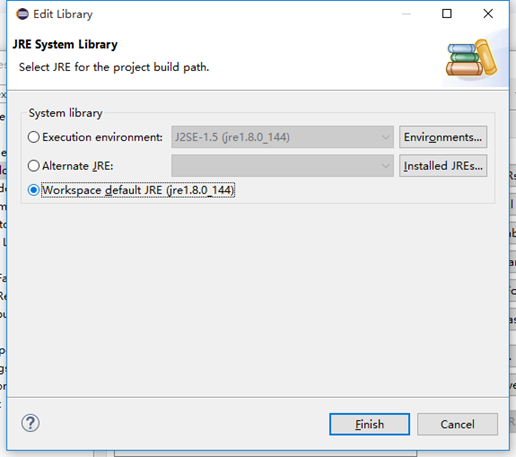
11.选择Libraries,选择JRE,并应用确定。


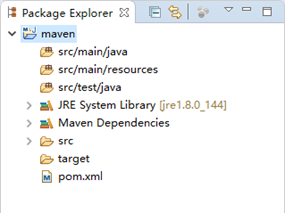
12.完成后就能看到有两个目录显示出来了。

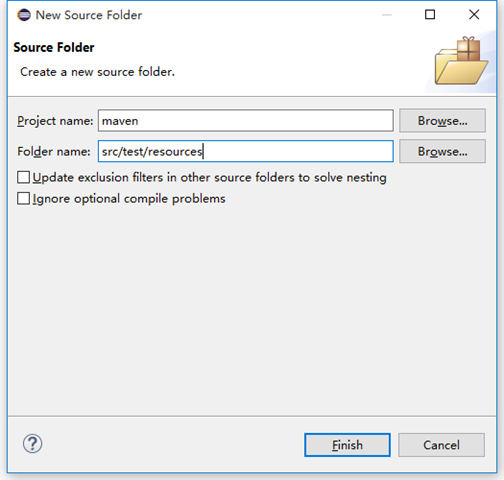
13.我们再手动添加一个src/test/resources目录,选择项目点击右键,按照下图进行配置,点击确定就完成了在eclipse中Maven工程的建立。


这是一个能给程序员加buff的公众号

Maven在Windows中的配置以及IDE中的项目创建的更多相关文章
- VS编译环境中TBB配置和C++中lambda表达式
TBB(Thread Building Blocks),线程构建模块,是由Intel公司开发的并行编程开发工具,提供了对Windows,Linux和OSX平台的支持. TBB for Windows ...
- maven 安装、下载、配置,idea中的maven设置
1.从Maven官网下载压缩包 2.将压缩包解压到你像放置Maven的路径,我放置在D:\0_FileSave\Maven 3.创建本地仓库 MavenRepository 在Maven解压路径下D ...
- windows下wim配置成IDE
1.配置文件_wimrc set fileencodings=utf-,ucs-bom,cp936,big5 set fileencoding=utf- source $VIMRUNTIME/vimr ...
- Windows下安装配置Yaf框架的方法及创建典型合理的Demo目录结构
Yaf是一个C语言编写的PHP框架,由鸟哥Laruence开发的高性能框架: Yaf官方文档:http://www.laruence.com/manual/index.html 第一步:安装PHP扩展 ...
- Web —— java web 项目 Tomcat 的配置 与 第一个web 项目创建
目录: 0.前言 1.Tomcat的配置 2.第一个Web 项目 0.前言 刚刚开始接触web开发,了解的也不多,在这里记录一下我的第一个web项目启动的过程.网上教程很多,使用的java IDE 好 ...
- 关于nodejs+koa中的跨域问题与koa项目创建
项目快速创建 -1. 安装koa-generator npm install -g koa-generator -2. 使用koa-generator生成koa2项目, koa2 test -3. 完 ...
- 转换基于Maven的Web应用程序支持Eclipse IDE
在上一节教程中,使用Maven创建了一个Web应用程序.这里有一个指南,告诉你如何转换Web应用程序到Eclipse IDE支持的形式. 注意,通过WTP工具Eclipse IDE支持Web应用程序, ...
- maven 学习---转换基于Maven的Web应用程序支持Eclipse IDE
在上一节教程中,使用Maven创建了一个Web应用程序.这里有一个指南,告诉你如何转换Web应用程序到Eclipse IDE支持的形式. 注意,通过WTP工具Eclipse IDE支持Web应用程序, ...
- 配置网络策略中的 NAP 条件
TechNet 库 Windows Server Windows Server 2008 R2 und Windows Server 2008 按类别提供的 Windows Server 内容 Win ...
随机推荐
- dede织梦如何防止被黑客入侵渗透?
dede精简设置篇:避免被hack注射挂马 精简设置篇:不需要的功能统统删除.比如不需要会员就将member文件夹删除.删除多余组件是避免被hack注射的最佳办法.将每个目录添加空的index.htm ...
- SSH:分页实现
StudentAction: public class StudentAction extends ActionSupport { // 初始化下拉列表 @Resource private Stude ...
- webpack教程(六)——分离组件代码
先来运行一下webpack命令, 看到app.js才4k. 安装一下react npm install react --sava-dev 在app/index.js文件内引入react 运行webpa ...
- Python验证码通过pytesser识别
Python安装包: 需要安装的包主要有两个: PIL 和 pytesser .tesseract (1).安装PIL:下载地址:http://www.pythonware.com/products/ ...
- .net中html转pdf
最近研究了2天如何把html转为pdf保存的方法,网上找了好多解决方案.总结下来也就是2种 一种是使用js的插件 jspdf 这款插件我试了下,很强大 使用起来也很简单,唯一 一点不好的就是转成p ...
- 利用HTML5的window.postMessage实现跨域通信
详见: http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp77 HTML5的window.postMessage简述 postM ...
- 三,ESP8266 SPI
重点是说SPI通信协议,,,, 不要害怕协议因为协议是人规定的,,刚好我也是人......规定的协议既然能成为规范让所有人所接受,那么必然有它的优势和优点,必然值得学习,, 害怕协议的人是因为当初碰到 ...
- 从web图片裁剪出发:了解H5中的Blob
刚开始做前端的时候,有个功能卡住我了,就是裁剪并上传头像.当时两个方案摆在我面前,一个是flash,我不会.另一个是通过iframe上传图片,然后再上传坐标由后端裁剪,而我最终的选择是后者.有人会疑惑 ...
- CSS3动画效果之animation
先解决上一篇的遗留问题. div { width: 300px; height: 200px; background-color: red; -webkit-animation: test1 2s; ...
- 201521123077 《Java程序设计》第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 泛型类 利用泛型可以写出一个更加通用的类,比如下面的例子: class simpleHolder<T&g ...
