rem 单位
rem(font size of the root element)是指相对于根元素的字体大小的单位。
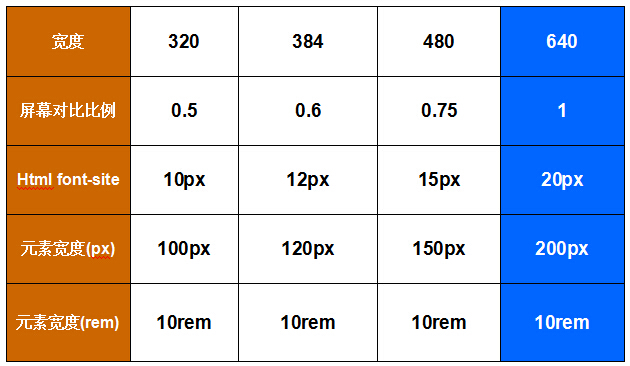
.png)

rem 单位的更多相关文章
- WebApp开发之--"rem"单位
随着web app的兴起,rem这是个低调的css单位,近一两年开始崭露头角,有许多朋友对于它的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了.但是我认为rem是用来做web app它绝对是 ...
- rem单位和em单位的使用
今天弄了一点响应式的东西,本以为很快就可以弄好,结果还是绕晕了头,所以还是写下来方便下次看吧! 一开始我打算用百分比%来做响应式布局,后来算的很懵圈,就果断放弃了,哈哈是不是很明智. 接下来就是rem ...
- 移动端rem单位用法[转]
标签: 1.rem(font size of the root element)是指相对于根元素的字体大小的单位,em(font size of the element)是指相对于父元素的字体大小的单 ...
- rem单位在手机网站中的使用
em单位是相对于父节点的font-size,会有一些组合的问题,而rem是相对于根节点(或者是html节点),也就是说你可以在html节点定义一个单独的字体大小,然后所有其他元素使用rem相对于这个字 ...
- 关于使用rem单位,calc()进行自适应布局
关于css中的单位 大家都知道在css中的单位,一般都包括有px,%,em等单位,另外css3新增加一个单位rem. 其中px,%等单位平时在传统布局当中使用的比较频繁,大家也比较熟悉,不过px单位在 ...
- WebApp开发之--"rem"单位(转)
随着web app的兴起,rem这是个低调的css单位,近一两年开始崭露头角,有许多朋友对于它的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了.但是我认为rem是用来做web app它绝对是 ...
- gulp.spritesmith修改px为rem单位
移动端开发中,使用gulp.spritesmith进行小图sprite并生成样式,但由于spritesmith默认是以px为单位,所以就把插件的内容修改了下让生成rem单位并且能把background ...
- rem单位
rem单位 rem基础 px是固定单位,不同分辨率下效果不一样,导致网页布局出现偏差. em是根据父元素来改变字大小 rem是根据根元素html来改变字体大小,只要改变了根元素的font-size就可 ...
- 段落p元素内的响应式文本布局就靠rem单位实现
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8&qu ...
- 关于使用rem单位、css函数calc()进行自适应布局
一.关于css中的单位 大家都知道在css中的单位,一般都包括有px,%,em等单位,另外css3新增加一个单位rem. 其中px,%等单位平时在传统布局当中使用的比较频繁,大家也比较熟悉,不过px单 ...
随机推荐
- Instance of 的用法
来自:百度百科 instanceof主要用于判断是否是某个类的实例 任何的对象都可以调用 返回结果是Boolean型数值Class AA a=new A();boolean b=a instanceo ...
- Digital Square 搜索
Digital Square Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Subm ...
- Racing Car Computer dp
Racing Car Computer Input: Standard Input Output: Standard Output The racing cars of today are equ ...
- Gaussian and Truncated Gaussian
Everybody knows about Gaussian distribution, and Gaussian is very popular in Bayesian world and even ...
- UWP 唤起应用商城,邮件
UWP做到收尾工作的时候,一般需要在应用内做一个关于页面,用于放你的邮箱链接,商店评论链接等.. 一:打开链接 打开链接有两种做法 1.用 HyperlinkButton (超链接按钮)这个控件,给 ...
- VUE长按事件
PS:在开发中常常会有长按事件的需求,这里我简单的介绍几种长按事件的需求 需求一:长按数字累加或者累减 HTML: <div class="mui-numbox" data- ...
- javaScript 设计模式系列之四:组合模式
介绍 组合模式(Composite Pattern):组合多个对象形成树形结构以表示具有"整体-部分"关系的层次结构.组合模式对单个对象(即叶子对象)和组合对象(即容器对象)的使用 ...
- win10 uwp MVVM 轻量框架
如果在开发过程,遇到多个页面之间,需要传输信息,那么可能遇到设计的问题.如果因为一个页面内包含多个子页面和多个子页面之间的通信问题找不到一个好的解决方法,那么请看本文.如果因为ViewModel代码越 ...
- OpenWRT UCI命令实现无线中继
本文主要功能主要是利用OpenWRT系统uci命令实现无线中继,主要是利用uci程序修改/etc/congfig/目录下的配置文件.实现步骤如下主要分为以下几步: 1) 安装 relayd (opkg ...
- uva12716 GCD XOR
个人博客:http://acbingo.cn/2015/06/04/uva12716/ 被紫薯上*和素数筛法类似*这句话给误解了= =,一直以为存在某种关系,在枚举c或者a时,可以根据当前的答案,筛掉 ...
