⑩bootstrap组件 导航 使用基础案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
</style>
</head>
<body>
</br></br>
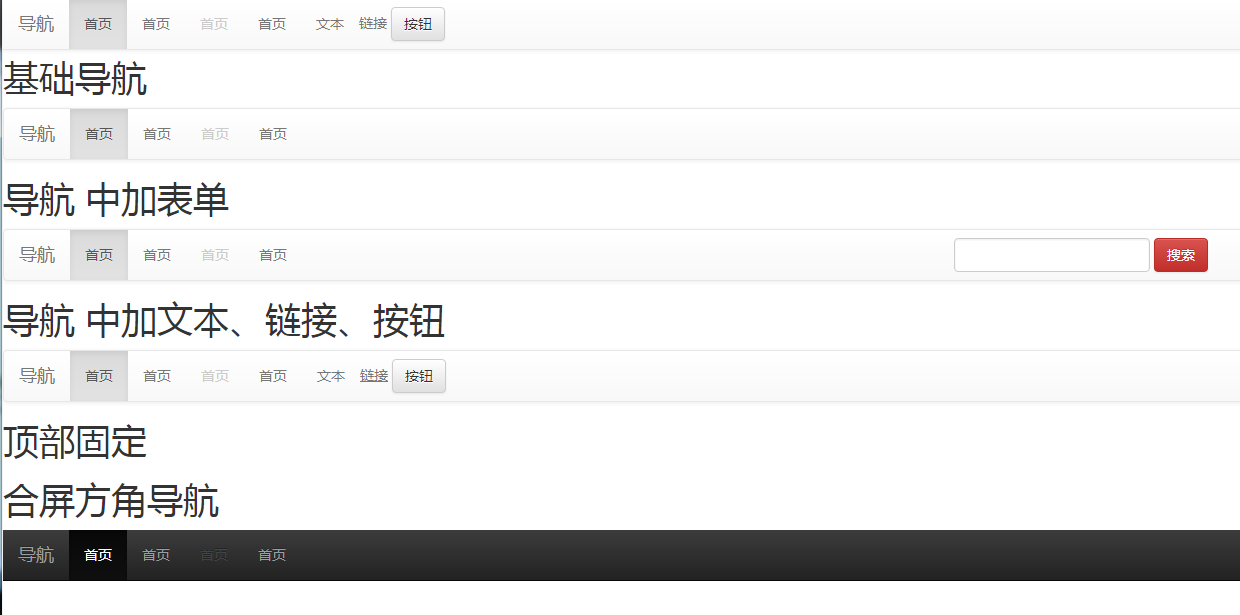
<h1>基础导航</h1>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</nav>
<h1>导航 中加表单</h1>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
<form class="navbar-form navbar-right" style="margin-right: 20px;">
<div class="form-group">
<input type="text" class="form-control"/>
</div>
<button type="button" class="btn btn-danger">搜索</button>
</form>
</nav>
<h1>导航 中加文本、链接、按钮</h1>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
<p class="navbar-text">文本</p>
<a href="#" class="navbar-link">链接</a>
<button type="button" class="btn btn-default navbar-btn">按钮</button>
</nav>
<h1>顶部固定</h1>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
<p class="navbar-text">文本</p>
<a href="#" class="navbar-link">链接</a>
<button type="button" class="btn btn-default navbar-btn">按钮</button>
</nav>
<h1>合屏方角导航</h1>
<nav class="navbar navbar-inverse navbar-static-top">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</nav>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
</style>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<button type="button" class="navbar-toggle"
data-toggle="collapse"
data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle navigtion</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">导航</a>
</div>
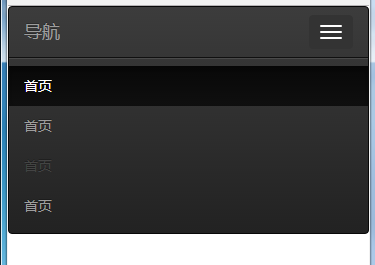
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</div>
</nav>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
</style>
</head>
<body>
<ul class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">国内新闻</a></li>
<li><a href="#">高考专题</a></li>
</ul>
<hr/>
<ul class=" pagination pagination-lg">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">»</a></li>
</ul>
<ul class=" pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">»</a></li>
</ul>
<ul class=" pagination pagination-sm">
<li><a href="#">«</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">»</a></li>
</ul>
<hr />
<ul class="pager">
<li class="active"><a href="">上一页</a></li>
<li><a href="">下一页</a></li>
</ul>
</body>
</html>

⑩bootstrap组件 导航 使用基础案例的更多相关文章
- ⑥bootstrap表单使用基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Bootstrap组件
1.Bootstrap组件——Glyphicons图标字体 图标字体:可以表示的文字不是abcd或1234,而是一个又一个图形符号,比直接使用图片好处:可以任意放大不会失真:所有能使用文字的地方都可以 ...
- bootstrap框架 导航条组件使用
本文记载boot 导航条组件使用方法 导航条组件 导航条是在您的应用或网站中作为导航页头的响应式基础组件.它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展 ...
- bootstrap学习笔记之导航条基础
导航条基础 导航条(navbar)和上一节介绍的导航(nav),就相差一个字,多了一个"条"字.其实在Bootstrap框架中他们还是明显的区别.在导航条(navbar)中有一个背 ...
- Bootstrap组件之响应式导航条
响应式导航条:在PC和平板中默认要显示所有的内容:但在手机中导航条中默认只显示“LOGO/Brand”,以及一个“菜单折叠展开按钮”,只有单击折叠按钮后才显示所有的菜单项. 基础class: .nav ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- bootstrap学习笔记--bootstrap组件
前面已经学习了bootstrap环境搭建以及基本布局方面的知识,下面将学习下关于bootstrap的相关组件,知识点有点多. 关于bootstrap组件知识点目录: Bootstrap--代码显示 B ...
- ASP.NET MVC使用Bootstrap系列(3)——使用Bootstrap 组件
阅读目录 Bootstrap 导航条 列表组 徽章 媒体对象 页头 路径导航 分页 输入框组 按钮式下拉菜单 警告框 进度条 小结 Bootstrap为我们提供了十几种的可复用组件,包括字体图标.下拉 ...
- Bootstrap中的less基础
在线编译 因为 less 的语法毕竟相对简单,所以一些在线工具可以很轻松的做到.比如 http://less.cnodejs.net http://www.ostools.net/less 一般都有 ...
随机推荐
- YYHS-NOIP2017Training0928-ZCC loves Isaac
题目描述 [背景]ZCC又在打Isaac.这次他打通了宝箱关进入了表箱关.[题目描述]表箱关有一个房间非常可怕,它由n个变异天启组成.每个天启都会在进入房间后吐出绿弹并炸向某一个位置且范围内只有一个天 ...
- django之快速分页
本文介绍djanog两种分页,第一是普通分页,第二是使用haystack全文检索的分页. 1.django自带分页功能,这个功能非常好用.基本知识点:Django提供了数据分页的类,这些类被定义在dj ...
- php用PHPExcel库生成Excel文档的例子
<?php require_once '../libs/PHPWord/PHPWord.php'; require_once '../libs/PHPWord/PHPWord/IOFactory ...
- Feature Scaling深入理解
Feature Scaling 可以翻译为特征归一化,或者数据归一化,比如统计学习中,我们一般都会对不同量纲的特征做归一化,深度学习中经常会谈到增加的BN层,LRN层会带来训练收敛速度的提升,等等.问 ...
- IDL 存储数组
IDL中的数组在内存中是按行存储的,这是因为IDL最初设计的设计目的是用来处理行扫描卫星数据. 1.一维数组 m个元素的一维数组arr[m]的存储方式为 arr[0]→arr[1]→...→arr[m ...
- SqlServer和Oracle中一些常用的sql语句3 行列转换
--217, SQL SERVER SELECT Cust_Name , MAX(CASE WHEN Order_Date ='2009-08-01' THEN AR END) "2009- ...
- Windows系统下八大具有高逼格的DOS命令之一【ping】
ping命令: ping是用来检测网络是否通畅或者查询网络连接速度的一个基础命令.作为一名对计算机痴迷的爱好者来说,ping命令是需要第一个掌握的DOS命令.它所利用的原理是这样的:网络上的机器都有唯 ...
- Js全选 添加和单独删除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 创建mongodb副本集操作实例
一:概念 相关概念及图片引用自这里 mongodb副本集: 副本集是一组服务器,其中一个是主服务器,用于处理客户请求:还有多个备份服务器,用于保存主服务器的数据副本.如果主服务器崩溃了,备份服务器自动 ...
- 为选择屏幕的字段设置F4帮助
在没有参考 数据元素,域和搜索帮助的情况下,自定义F4 帮助 1,PARAMETERS: p_bukrs(4) TYPE C MATCHCODE OBJECT H_T001. 2,AT SELECTI ...
