实例讲解webpack的基本使用第四篇
这一篇来讲解一下webpack的loader的使用,用webpack打包文件,css,img,icon等都需要下载安装对应的loader文件,并且写好配置项,才可以进行打包,废话不多说,直接开始实战。
先建立一个components文件夹来存放组件,下面新建一个layer文件夹来存放layer这个组件相关的代码。

layer文件建立如下相关的文件:

然后在webpack.config.js文件添加如下配置:

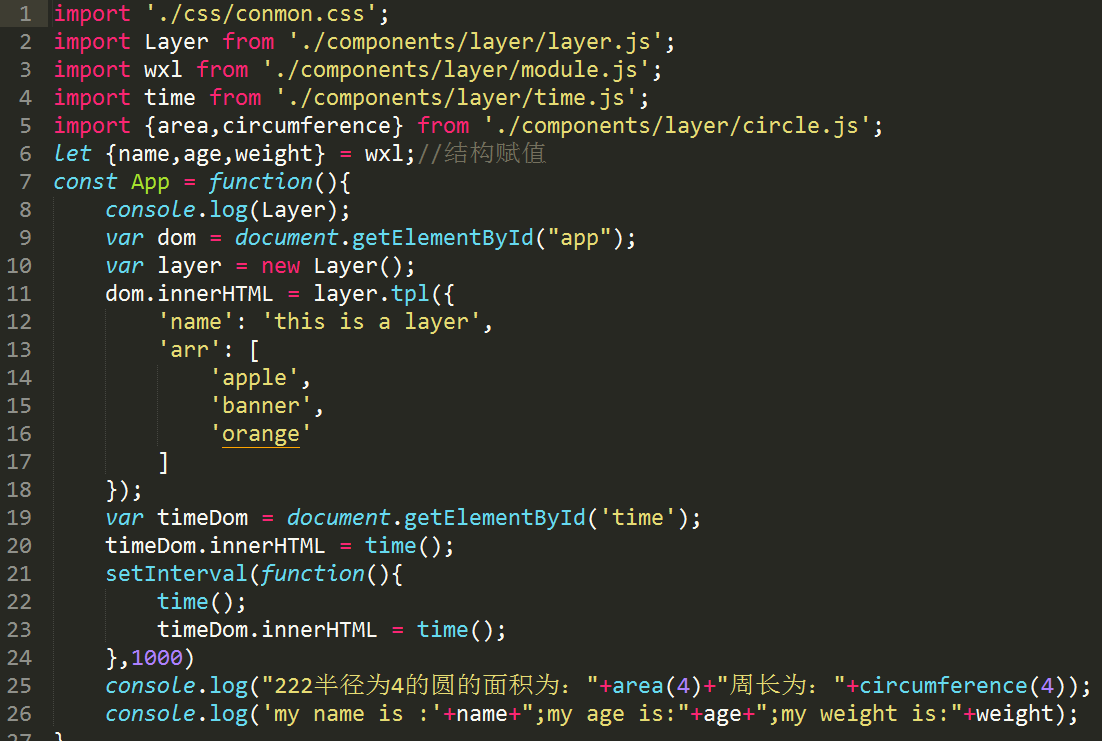
建立一个app.js打包的入口文件:

在这个文件中将组件的模块都引用进来。
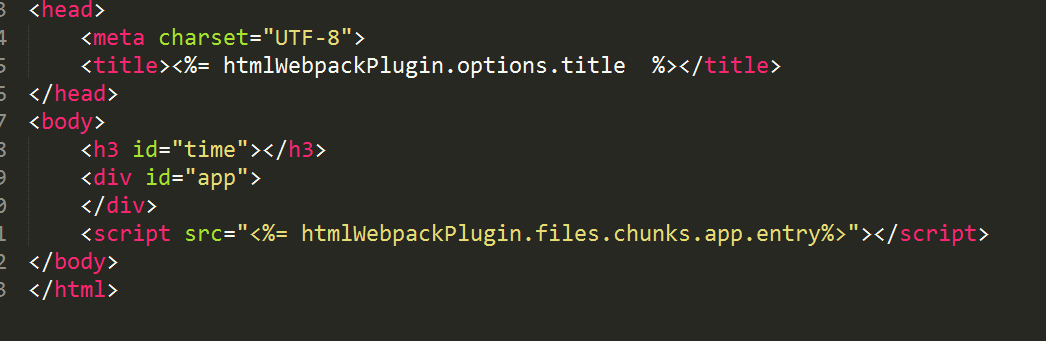
然后建立一个loader.html模板文件。

现在开始进行打包,发现会报错,因为我们在app.js的入口文件里面引用了css文件。
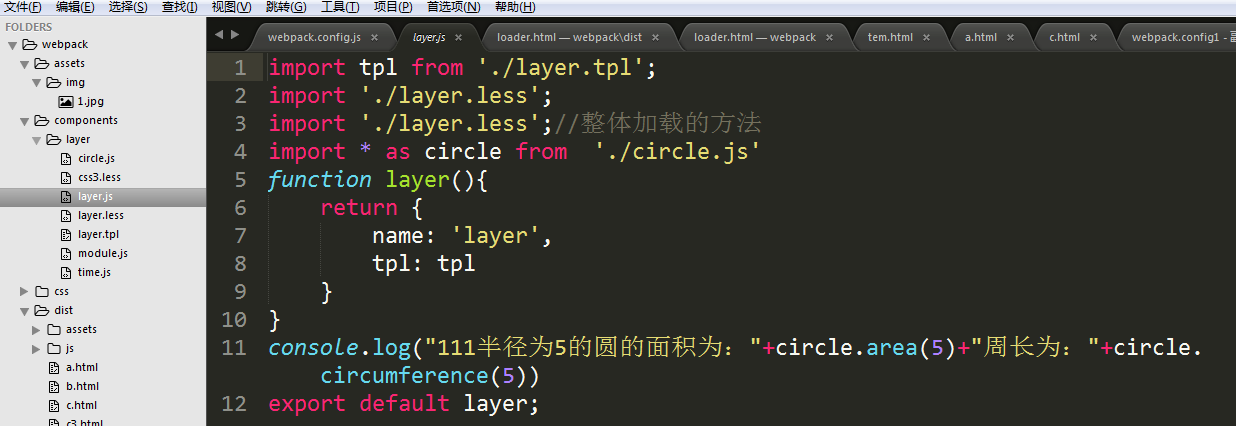
在layer组件的laye.js里面也引用了less文件,在less文件里面又引用了img图片以及css3样式,以及一个模板文件layer.tpl
具体请看layer.js的代码。

要正确的打包这些东西我们就需要安装对应的loader文件。
首先安装打包css的loader 执行:npm install css-loader style-loader --save-dev
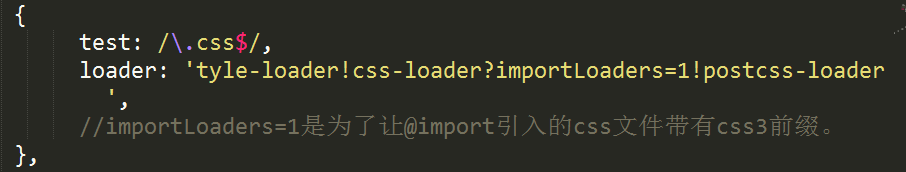
然后写上配置代码:

发现后面有一个postcss-loader这个是一个css后处理的loader结合autoprefix插件使用可以添加css3的兼容前缀。
需要先安装这个loader:npm install postcss-loader --save-dev 然后再安装autoprefixer插件:npm install autoprefixer --save-dev。
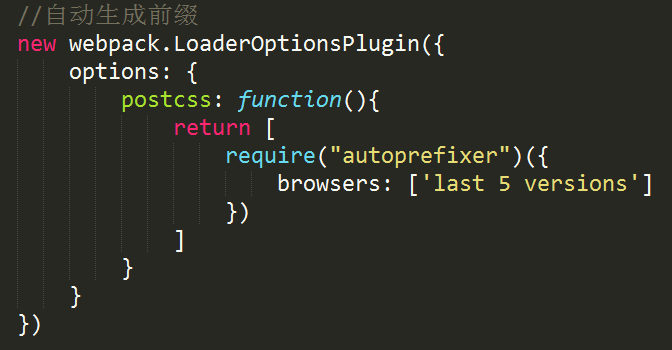
安装之后需要在webpack.config.js文件下添加如下代码:加在 里面
里面

还需要在前面引用webpack才可以正确解析:

打包之后发现自动生成了:css3前缀

安装less-loader:npm install less-loader --save-dev
添加less的配置

安装es6语法bable解析器:npm install babel-loader babel-core --save-dev
在安装最新版本的latest版本解析器:npm install babel-preset-latest
然后建立一个.babelrc的babel解析配置文件,里面添加如下代码:

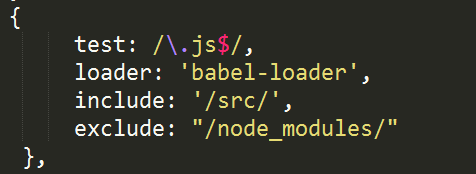
再在webpack.config.js文件加上js的解析配置:

安装项目中处理模板文件的loader:npm install html-loader --save-dev
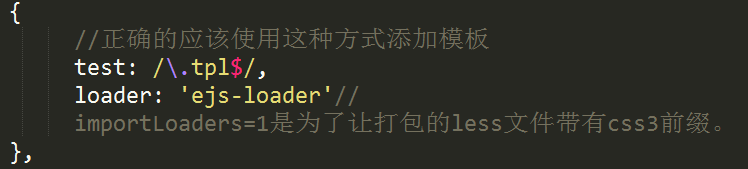
ejs-loader解析模板数据 npm install ejs-loader --save-dev

安装打包loader:npm install file-loader --save-dev来打包图片文件。

到此基本的loader已经介绍完了,详细请下载代码:
实例讲解webpack的基本使用第四篇的更多相关文章
- 实例讲解webpack的基本使用第三篇
这一篇来讲解一下webpack的htmlWebpackHtml插件的使用. 先来思考一个实际问题:我们现在在index.html引用的js文件是写死的.但是我们每次打包后的文件都是动态的,那么我们怎么 ...
- 实例讲解webpack的基本使用第二篇
这一篇来讲解一下如何设置webpack的配置文件webpack.config.js 我们新建一个webpack-demo的项目文件夹,然后安装webpack 执行如下命令 在项目文件夹下,建一个dis ...
- 实例讲解webpack的基本使用第一篇
更新文章不容易,尤其是更新高质量的文章更加不易,因此为了节约时间,闲话就不多说了.关于webpack的介绍,webpack是用来干嘛的,这些基础概念性的东西,就不在此赘述,下面直接开始正题. webp ...
- 实例讲解基于 React+Redux 的前端开发流程
原文地址:https://segmentfault.com/a/1190000005356568 前言:在当下的前端界,react 和 redux 发展得如火如荼,react 在 github 的 s ...
- float实例讲解
float实例讲解 float是个强大的属性,在实际前端开发过程中,人们经常拿它来进行布局,但有时,使用的不好,也麻烦多多啊. 比如,现在我们要实现一个两列布局,左边的列,宽度固定:右边的列,宽度自动 ...
- S3C2440上RTC时钟驱动开发实例讲解(转载)
嵌入式Linux之我行,主要讲述和总结了本人在学习嵌入式linux中的每个步骤.一为总结经验,二希望能给想入门嵌入式Linux的朋友提供方便.如有错误之处,谢请指正. 共享资源,欢迎转载:http:/ ...
- 基于tcpdump实例讲解TCP/IP协议
前言 虽然网络编程的socket大家很多都会操作,但是很多还是不熟悉socket编程中,底层TCP/IP协议的交互过程,本文会一个简单的客户端程序和服务端程序的交互过程,使用tcpdump抓包,实例讲 ...
- makefile基础实例讲解 分类: C/C++ 2015-03-16 10:11 66人阅读 评论(0) 收藏
一.makefile简介 定义:makefile定义了软件开发过程中,项目工程编译链.接接的方法和规则. 产生:由IDE自动生成或者开发者手动书写. 作用:Unix(MAC OS.Solars)和Li ...
- 实例讲解js正则表达式的使用
前言:正则表达式(regular expression)反反复复学了多次,学了又忘,忘了又学,这次打算把基本的东西都整理出来,加强记忆,也方便下次查询. 学习正则表达式之前首先需要掌握记忆这些基本概念 ...
随机推荐
- if 分支语句
写在<script></script>里面. if(判断条件){满足条件时要执行的语句} else{不满足条件时要执行的语句} 三元运算:var x = 判断条件?值1:值2: ...
- js实现非模态窗口增加数据后刷新父窗口数据
父窗口是由两个部分组成,一个html的table,一部分是extjs的gird. 点击grid面板[增加]按钮将会弹出非模态窗口进行新数据的编辑页面 下面是按钮的触发函数代码: var a = win ...
- 1092: 最大价值(dollars) 算法 动态规划
题目地址:http://www.hustoj.com/oj/problem.php?id=1092 题目描述 Dave以某种方法获取了未来几天美元对德国马克的兑换率.现在Dave只有100美元,请编程 ...
- C# checked和unchecked详解
1.对基元类型执行的许多算术运算都可能造成溢出,有如下代码: Byte b=100; b=(Byte)(b+200); 简单的解读上面的代码: 第一步,将所有的操作数都扩大至32位或者64位(根据操作 ...
- [ASP.NET MVC]笔记(一)模型和HTML辅助方法
1.ModelState.IsValid 检验模型有效性 2.显示模型绑定(操作方法中没有参数): UpdateModel(album):模型绑定期间出错会抛出异常 TryUpdateModel ...
- [转载]浏览器事件window.onload、onfocus、onblur、ons
原文地址:浏览器事件window.onload.onfocus.onblur.onscroll和resize作者:lilyxiao <html> <head> <titl ...
- 交叉编译器安装 gcc version 4.3.3 (Sourcery G++ Lite 2009q1-203)
安装环境 :ubuntu 14.04 安装包 :toolchain.tar.gz 编译器版本:gcc version 4.3.3 (Sourcery G++ Lite 2009q1- ...
- 【Beta】阶段 第五次Daily Scrum Meeting
每日任务 1.本次会议为第五次 Meeting会议: 2.本次会议在周五下午15:35,在禹洲楼召开,召开本次会议为10分钟. 一.今日站立式会议照片 二.每个人的工作 (有work item 的ID ...
- 201521123069 《Java程序设计》 第5周学习总结
1. 本章学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 1.2 可选:使用常规方法总结其他上课内容. 参考资料: 百度脑图 XMind 1.1 1.2 (1)用Arrays.sort ...
- 201521123047 《Java程序设计》第4周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. 答: - 只能有一个父类,即单继承,子类继承父类的全部成员(属性和方法),并可能有自己特有的 ...
