leaflet+esri-leaflet+heatmap实现热力图
1.环境准备
1)下载leaflet.js插件, 官网传送:http://leafletjs.com/
2)下载esri-leaflet.js插件, 官网传送:http://esri.github.io/esri-leaflet/
3)下载heatmap.js插件, 官网传送:https://www.patrick-wied.at/static/heatmapjs/
也可以直接在此下载,所有插件已压缩打包 https://files.cnblogs.com/files/mengjiaxing/lib.zip
2.demo样例
1)在html文件中引入所有需要用到的插件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>heatmap</title>
<link rel="stylesheet" href="lib/leaflet/leaflet.css">
<script src="lib/leaflet/leaflet.js"></script>
<script src="lib/proj4-compressed.js"></script>
<script src="lib/proj4leaflet.js"></script>
<script src="lib/heatmap/heatmap.js"></script>
<script src="lib/heatmap/leaflet-heatmap.js"></script>
<script src="lib/leaflet/esri-leaflet.js"></script>
</head>
<body>
<div id="map" style="height: 900px;width: 900px;"></div>
</body> </html>
2)加载arcgis切片服务
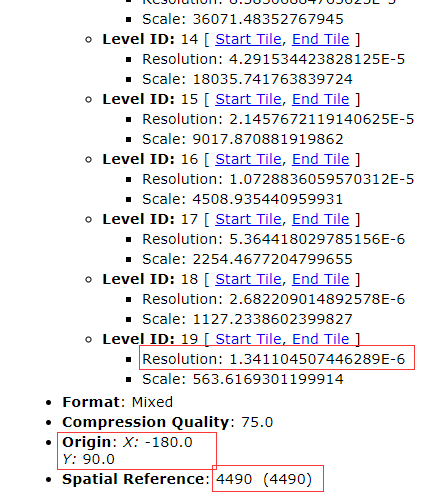
第一步:打开需要加载的服务,记下红线中的数据

第二步:将不同等级的Resolution拷下来放进数组里面
var res=[
0.703125, // Level 0
0.3515625, // Level 1
0.17578125, // Level 2
0.087890625, // Level 3
0.0439453125, // Level 4
0.02197265625,
0.010986328125,
0.0054931640625,
0.00274658203125,
0.001373291015625,
6.866455078125E-4,
3.4332275390625E-4,
1.71661376953125E-4,
8.58306884765625E-5,
4.291534423828125E-5,
2.1457672119140625E-5,
1.0728836059570312E-5,
5.364418029785156E-6,
2.682209014892578E-6,
1.341104507446289E-6
];
第三步:进入http://spatialreference.org/ref/sr-org/ 搜索你的空间参考系,找到相应的参考系,点击去,点击Proj4得到字符串
第四步:生成坐标参考系
var crs = new L.Proj.CRS('你的参考系',
'第三步得到的字符串',
{
resolutions: 第二步得到的res,
origin:第一步记下的origin值,
});
例如:
var crs = new L.Proj.CRS('SR-ORG:7408',
'+proj=longlat +ellps=GRS80 +no_defs',
{
resolutions: res,
origin: [-180,90],
});
第五步:生成地图
baselayer = L.esri.tiledMapLayer(
{url: "http://192.168.1.156:6080/arcgis/rest/services/vec2/MapServer/"});
var res=[
0.703125, // Level 0
0.3515625, // Level 1
0.17578125, // Level 2
0.087890625, // Level 3
0.0439453125, // Level 4
0.02197265625,
0.010986328125,
0.0054931640625,
0.00274658203125,
0.001373291015625,
6.866455078125E-4,
3.4332275390625E-4,
1.71661376953125E-4,
8.58306884765625E-5,
4.291534423828125E-5,
2.1457672119140625E-5,
1.0728836059570312E-5,
5.364418029785156E-6,
2.682209014892578E-6,
1.341104507446289E-6
];
var crs = new L.Proj.CRS('SR-ORG:7408',
'+proj=longlat +ellps=GRS80 +no_defs',
{
resolutions: res,
origin: [-180,90],
});
L.map('map', {
center: new L.LatLng(26.565052,106.691417),
zoom: 10,
crs: crs,
layers: [baselayer]
});
第六步:生成地图渲染数据
var data={"max":108,"data":[{"x":104.54040688300006,"y":24.79143100700003,"value":83},{"x":104.81660000100004,"y":24.804038889000026,"value":98},.....] //数据过多只粘贴一部分
第七步:生成渲染函数
function rendererHeatMap(data){
var cfg = {
"radius": 0.04,
"maxOpacity": .8,
"scaleRadius": true,
"useLocalExtrema": true,
latField: 'y',
lngField: 'x',
valueField: 'value'
};
heatmapLayer = new HeatmapOverlay(cfg);
map.addLayer(heatmapLayer);
heatmapLayer.setData(data);
}
第八步:调用渲染生成热力图
rendererHeatMap(data);
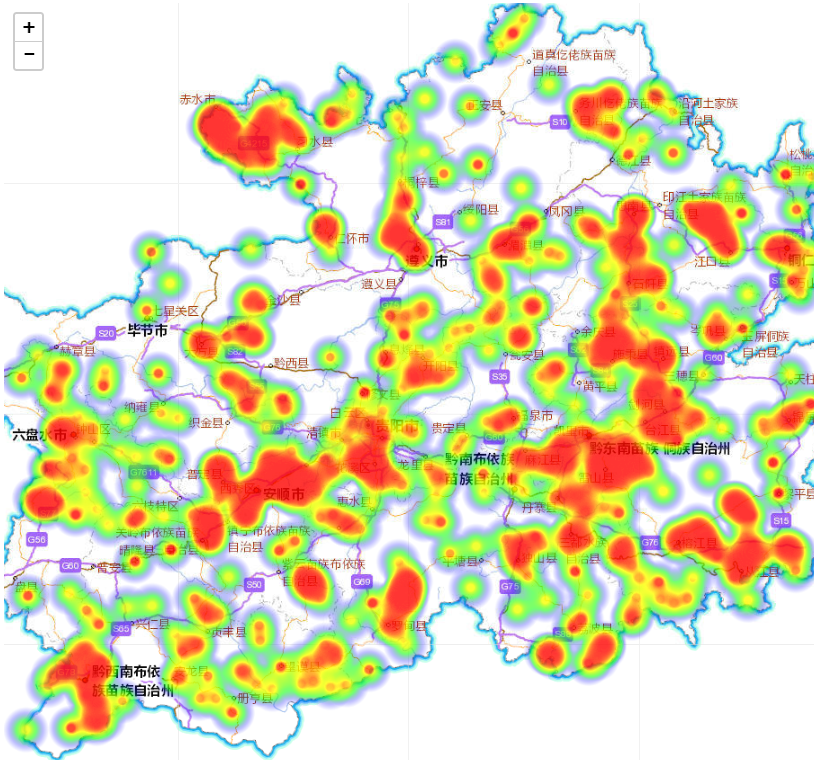
第九步:结果截图

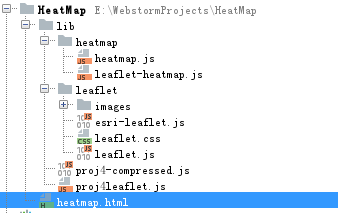
项目结构:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>heatmap</title>
<link rel="stylesheet" href="lib/leaflet/leaflet.css">
<script src="lib/leaflet/leaflet.js"></script>
<script src="lib/proj4-compressed.js"></script>
<script src="lib/proj4leaflet.js"></script>
<script src="lib/heatmap/heatmap.js"></script>
<script src="lib/heatmap/leaflet-heatmap.js"></script>
<script src="lib/leaflet/esri-leaflet.js"></script>
</head>
<body>
<div id="map" style="height: 900px;width: 900px;"></div>
<script>
baselayer = L.esri.tiledMapLayer(
{url: "http://localhost:6080/arcgis/rest/services/vec2/MapServer/"});
var res=[
0.703125, // Level 0
0.3515625, // Level 1
0.17578125, // Level 2
0.087890625, // Level 3
0.0439453125, // Level 4
0.02197265625,
0.010986328125,
0.0054931640625,
0.00274658203125,
0.001373291015625,
6.866455078125E-4,
3.4332275390625E-4,
1.71661376953125E-4,
8.58306884765625E-5,
4.291534423828125E-5,
2.1457672119140625E-5,
1.0728836059570312E-5,
5.364418029785156E-6,
2.682209014892578E-6,
1.341104507446289E-6
];
var crs = new L.Proj.CRS('SR-ORG:7408',
'+proj=longlat +ellps=GRS80 +no_defs',
{
resolutions: res,
origin: [-180,90],
});
map=L.map('map', {
center: new L.LatLng(26.565052,106.691417),
zoom: 7,
crs: crs,
layers: [baselayer]
}); var data={"max":108,"data":[{"x":104.54040688300006,"y":24.79143100700003,"value":83},.....]; //数据过多只粘贴一部分
function rendererHeatMap(data){
var cfg = {
"radius": 0.2,
"maxOpacity": .8,
"scaleRadius": true,
"useLocalExtrema": true,
latField: 'y',
lngField: 'x',
valueField: 'value'
};
heatmapLayer = new HeatmapOverlay(cfg);
map.addLayer(heatmapLayer); heatmapLayer.setData(data);
} rendererHeatMap(data); </script>
</body> </html>
leaflet+esri-leaflet+heatmap实现热力图的更多相关文章
- Leaflet(Esri)初识
加载本地地图 <html> <head> <metacharset=utf-8/> <title>IdentifyingFeatures</tit ...
- Leaflet+heatmap实现离线地图加载和热力图应用
本人博客主页:http://www.cnblogs.com/webbest/ 2017年春节已经过完,新一年的奋斗也刚刚开始.今年要经历的挑战也是大大的...不扯了. 年底前软件项目相对较多,恰巧在年 ...
- Leaflet绘制热力图【转】
http://blog.csdn.net/giser_whu/article/details/51485871 时下用的最多的开源二维webgis引擎应该是openlayers与leaflet了,le ...
- leaflet 整合 esri
此 demo 通过 proj4js 将 leaflet 与 esri 整合起来,同时添加了 ClusteredFeatureLayer 的支持. 下载 <html> <head> ...
- leaflet地图库
an open-source JavaScript libraryfor mobile-friendly interactive maps Overview Tutorials Docs Downlo ...
- esri-leaflet入门教程(1)-leaflet介绍
esri-leaflet入门教程(1)-esri leaflet介绍 by 李远祥 关于leaflet,可能很多人比较陌生,如果搭上esri几个字母,可能会有更多的人关注.如果没有留意过leaflet ...
- 【GIS】postgres(postgis) --》nodejs+express --》geojson --》leaflet
一.基本架构 1.数据存储层:PostgreSQL-9.2.13 + postgis_2_0_pg92 2.业务处理层:Nodejs + Express + PG驱动 3.前端展示层:Leaflet ...
- 使用 Leaflet 显示 ArcGIS 生成西安80坐标的地图缓存
Leaflet 是一个非常小巧灵活的 Geo js 库,esri 本身也在 Github 上有 leaflet 的相关项目.但是 leaflet 本身支持 Web Mercator Auxiliary ...
- 入门Leaflet之小Demo
入门Leaflet之小Demo 写在前面 ---- WebGIS开发基础之Leaflet GIS基本概念:GIS.Map.Layer.Feature.Geometry.Symbol.Data(Poin ...
随机推荐
- iOS 信号量
信号量就是一个资源计数器,对信号量有两个操作来达到互斥,分别是P和V操作. 一般情况是这样进行临界访问或互斥访问的: 设信号量值为1, 当一个进程1运行是,使用资源,进行P操作,即对信号量值减1, ...
- JVM菜鸟进阶高手之路五
转载请注明原创出处,谢谢! 参考gc,发现大概一小时运行一次FGC,特别奇怪,笨神一看这样的问题就知道是system gc导致的,rmi默认一小时主动触发一次,由于没有gc日志,通过jstat命令观察 ...
- 利用GPU实现无尽草地的实时渲染
0x00 前言 在游戏中展现一个写实的田园场景时,草地的渲染是必不可少的,而一提到高效率的渲染草地,很多人都会想起GPU Gems第七章 <Chapter 7. Rendering Countl ...
- Matlab入门学习(程序设计)
一.循环(for,while) for循环: for i=begin:step:end ...... end while循环: while condition ...... end 二.分枝(if,i ...
- Opengl4.5 中文手册—B
索引 A B C D E F G H I J K L M N O P Q ...
- 9月24日noip模拟赛解题报告
1.校门外的树(tree.c/cpp/pas 128M,1s) Description LSGJ扩建了,于是校门外有了一条长为L的路.路上种了一排的树,每相邻两棵树之间的距离为1,我们可以把马路看成一 ...
- 【OOM】GC overhead limit exceeded
我遇到这样的问题,本地部署时抛出异常java.lang.OutOfMemoryError:GC overhead limit exceeded导致服务起不来,查看日志发现加载了太多资源到内存,本地的性 ...
- ZOJ2345Gold Coins 简单分块
昨天做过一样的题: 平方和公式:n*(n+1)*(2n+1) #include<cstdio> #include<cstdlib> #include<iostream&g ...
- zoj2277 The Gate to Freedom
传送门 题目大意,对n, 求n^n的最左边一位数的大小: ...
- MySQL(十四)之数据备份与还原
前言 上一篇分享了关于MySQL事务的知识,在我们数据库中最重要的就是数据了,所以数据的备份就显的特别的重要! 为什么要备份数据? 在生产环境中我们数据库可能会遭遇各种各样的不测从而导致数据丢失, 大 ...
