vue2.0 练习项目-外卖APP(1)
前言
vue这个框架现在挺流行的,作为一个专注前端100年的代码爱好者,学习下目前流行的框架是必须的!在网上搜索vue的项目是比较少的,在官网进行了入门学习后,没有一个项目练习巩固下,学了就等于没学,所以我就决定自己写一个项目咯。在这里我也顺便分享下我学习vue的资源。我在GitHub上发现了一个vue的大神,在这我就免费给他打打广告吧!https://github.com/bailicangdu 这个是他的GitHub地址。
我现在要写的项目肯定没那么复杂的了,但是作为一个入门的练习项目是足够的了,涵盖了vue2.0的常用知识点。但是美中不足的是我写这个项目的时候没有去运用到sass或less,这点日后想办法重构下。
因为利用业余时间来做,年前就开始写,周期有点长,项目现在我只写了一个商品页的功能,为了以防自己会忘记,所以写个博客记录下自己做到那里了。
注:此项目纯属个人瞎搞,只是为了进行对VUE的学习而已,还有这个项目也是在慕课网学的,也借用了他们的素材。但是也不是全抄的,学习了下思路,真的是自己写的哦。
项目分析
1、项目主要分成三个模块,商品页、评价页、商家页。这个项目没有登录注册功能了,因为没有后端的支持,并且该项目只针对是单个商家的。
2、涉及的技术栈有:vue2 + vuex + vue-router + webpack + ES6/7
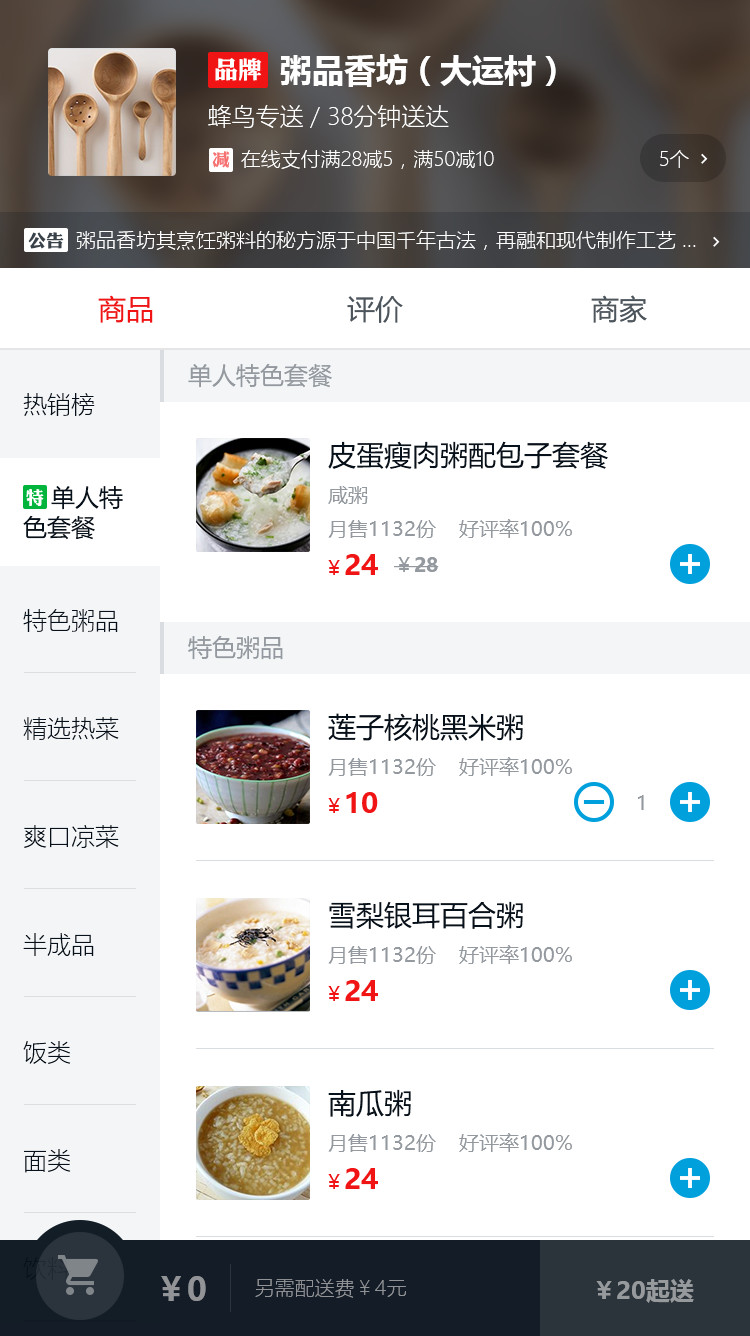
效果图如下:
商品页

评价页

商家页

项目构建
npm install --global vue-cli
vue init webpack seller-app
cd seller-app
npm install
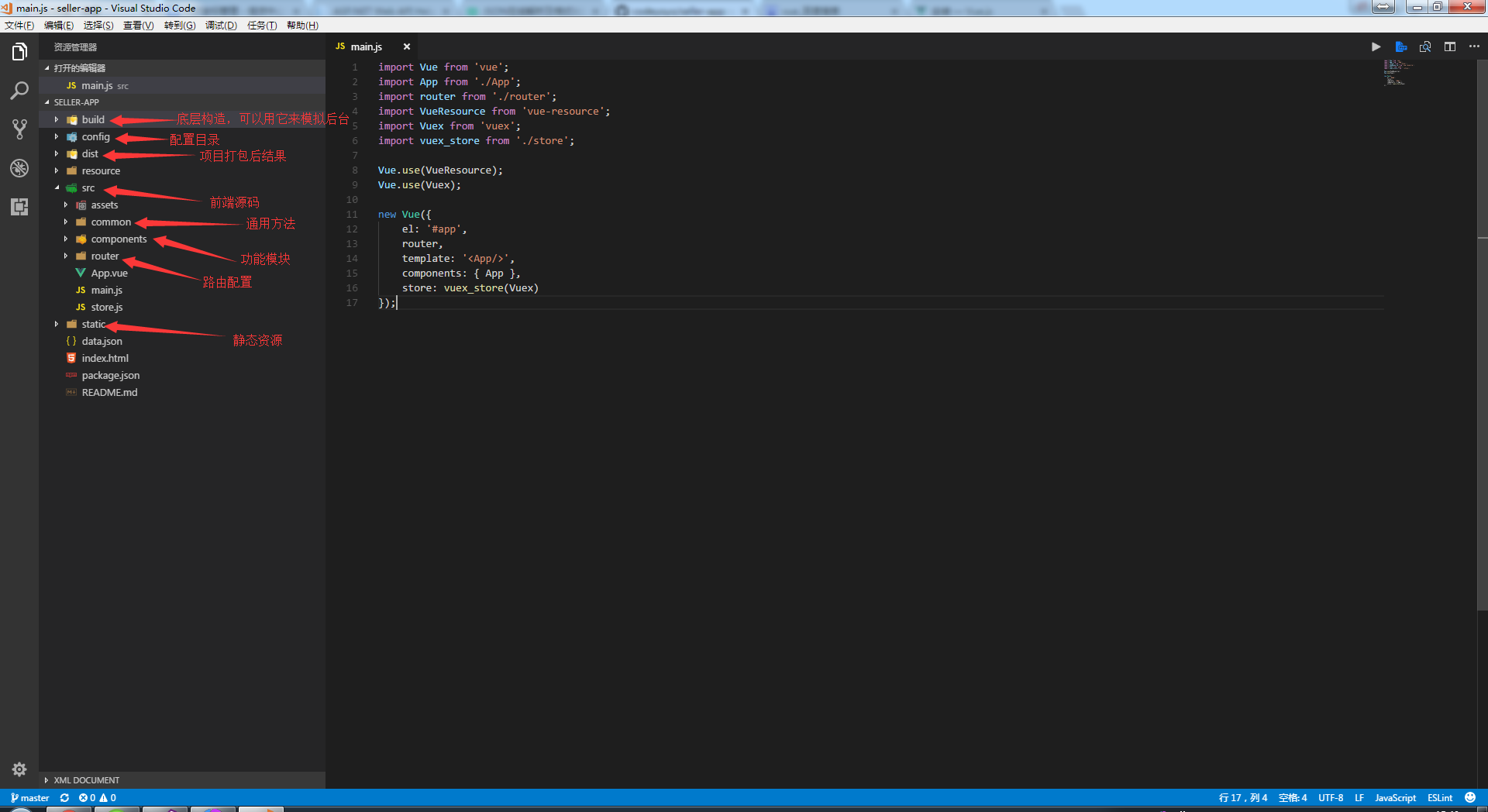
项目目录介绍:

今天就到这里,下回就进入真正的编码阶段。
项目源码请戳这里:https://github.com/codeyoyo/seller-app
vue2.0 练习项目-外卖APP(1)的更多相关文章
- Vue2.0 render:h => h(App)
new Vue({ router, store, //components: { App } vue1.0的写法 render: h => h(App) vue2.0的写法 }).$mount( ...
- Node + Express + vue2.0 + Webpack项目实践
技术 Express.Vue.Vue-Router.Vue-Resource.Webpack Vue vue 的组件化思想和 React 很像,一个 vue 组件将 html.css 和 js 都写在 ...
- 基于vue2.0搭建项目流程
搭建vue2.0项目--myproject 一. 环境搭建: 1 打开命令行(cmd) 2 安装node node官网 3 安装 vue-cli步骤如下: npm install -g vue-cli ...
- 基于vue2.0的在线电影APP,
基于vue2.0构建的在线电影网[film],webpack + vue + vuex + vue-loader + keepAlive + muse-ui + cordova 全家桶,cordova ...
- Vue2.0+Webpack项目环境构建到发布
前言:为什么要用webpack搭建项目呢,因为这个工具可以把目前浏览器不全部支持的ES6语法,通过打包工具生成所有浏览器都支持的单个JS文件. 参考: https://blog.csdn.net/u0 ...
- vue2.0:项目开始,首页入门(main.js,App.vue,importfrom)
对main.js App.vue 等进行操作: 但是这就出现了一个问题:什么是main.js,他主要干什么用的?App.vue又是干什么用的?main.js 里面的import from又在干嘛?ne ...
- vue2.0 创建项目
准备 安装淘宝 npm镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 添加系统变量path的内容 因为cnpm会被安 ...
- Vue2.0 render: h => h(App)的解释
render: h => h(App)是ES6的写法,其实就是如下内容的简写: render: function (createElement) { return createElement(A ...
- vue2.0 + vux 项目搭建
1.快速搭建项目模板 因为项目使用vux,所以推荐使用vux官网的airyland/vux2 模板,vue-cli工具是vue项目的搭建脚手架 默认为 webpack2 模板,如果你需要使用webpa ...
随机推荐
- C#程序及批处理中确定windows操作系统的方法
先上一段代码: private void Form1_Load(object sender, EventArgs e) { OperatingSystem os = Environment.OSVer ...
- 201521123025《java程序设计》第11周学习总结
1. 本周学习总结 2. 书面作业 Q1.互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问) 1.1 除了使用synchronized修饰方法实现互斥同步访问,还有什么办法实现互斥同步 ...
- org.hibernate.HibernateException: No Hibernate Session bound to thread, and configuration does not a
如果出现了这个错误,看看在使用Hibernate的时候有没有在事务的环境下执行操作!
- mysql不能插入中文数据
上次遇到的是向mysql插入中文数据,中文数据乱码了.这次直接就不能插入中文数据了!!!! 参考博文:http://blog.csdn.net/generalyy0/article/details/7 ...
- JVM 菜鸟进阶高手之路九(解惑)
转载请注明原创出处,谢谢! 在第八系列最后有些疑惑的地方,后来还是在我坚持不懈不断打扰笨神,阿飞,ak大神等,终于解决了该问题.第八系列地址:http://www.cnblogs.com/lirenz ...
- STM32获取DHT11温度传感器数据
准备物件 STM32F103C8T6核心板 ST-LINK V2 DHT11 杜邦线若干 连接线 STM32F103C8T6芯片管脚图 管脚说明 连接仿真器 STM32 ST-LINKV2 VCC V ...
- java中堆栈的功能作用 以及區別(搜集)
1.用new创建的对象在堆区,函数中的临时变量在栈区,Java中的字符串在字符串常量区. 2.栈:存放进本数据类型的数据和对象的引用,但对象本身不存在栈中,而是存放在堆中. 堆:存放new产生 ...
- Hex to Int 【十六进制转十进制】
long HexToInt(char *msgline){ long strlength,chvalue,tvalue; WORD i; chvalue=0; strlengt ...
- asp.net core后台系统登录的快速构建
登录流程图 示例预览 构建步骤 当然,你也可以直接之前前往coding仓库查看源码,要是发现bug记得提醒我啊~ LoginDemo地址 1. 首先你得有一个项目 2. 然后你需要一个登录页面 完整L ...
- 【ASP.NET MVC】jqGrid 增删改查详解
1 概述 本篇文章主要是关于JqGrid的,主要功能包括使用JqGrid增删查改,导入导出,废话不多说,直接进入正题. 2 Demo相关 2.1 Demo展示 第一部分 第二部分 2.2 ...
