2017春 前端自动化(二) 页面自动刷新、sass与css转换的使用、pxToRem直观转换
2017春 前端自动化(二) 页面自动刷新、sass与css转换的使用、pxToRem直观转换
顺便从头来一遍流程……

输入:node -v,显示node版本,说明node之前已经安装好(之前已经介绍安装方法)

之后安装 cnpm,为了日后安装所需的包,速度更快一些(基于阿里云的服务)
输入: npm install -g cnpm --registry=https://registry.npm.taobao.org
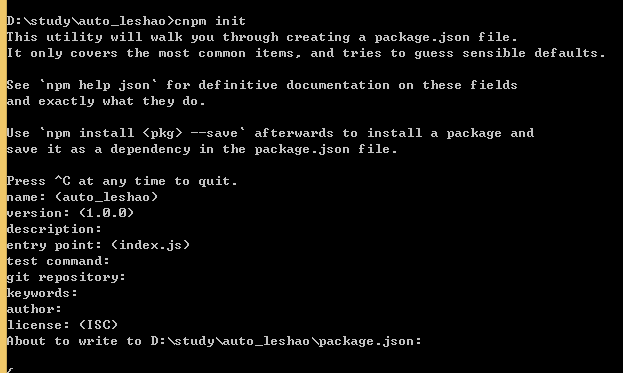
输入:npm init ,以来生成packge.json文件 ,便于查找对比,哪个工具存在

在当前目录,安装gulp
输入:cnpm install gulp --save-dev
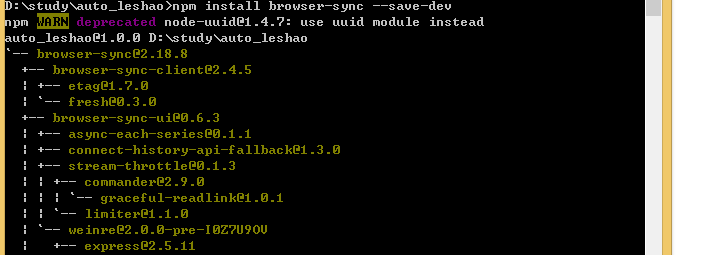
接着,安装,浏览器自动实时刷新 browser-sync
dos输入:cnpm install browser-sync --save-dev

ruby 安装 地址
http://rubyinstaller.org/downloads/
下载,安装

(ps:如果 cnpm执行不下去,就执行 npm)
<!doctype html>
<html>
<head>
<title>我是首页</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=100%, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no" />
<meta content="telephone=no" name="format-detection" />
<meta name="apple-mobile-web-app-title" content="">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta http-equiv="x-ua-compatible" content="ie=edge,chrome=1">
<link href="static/css/out/base.css" type="text/css" rel="stylesheet" />
<link href="static/css/out/main.css" type="text/css" rel="stylesheet" />
</head>
<body>
<ul class="list">
<li>菜单1</li>
<li>菜单2</li>
</ul>
<button class="button">确定</button>
</body>
</html>
html {
font-size: 20px;
}
@media only screen and (min-width: 400px) {
html {
font-size: 21.33px !important;
}
}
@media only screen and (min-width: 414px) {
html {
font-size: 22.08px !important;
}
}
@media only screen and (min-width: 480px) {
html {
font-size: 25.6px !important;
}
}
$browser-default-font-size: 40px !default;
@function pxToRem($px) {
//$px为需要转换的字号
@return $px / $browser-default-font-size * 1rem;
}
开始写任务
var browserSync=require("browser-sync");
var sass=require("gulp-sass");
gulp.task("server",["listenProduct","buildSass"],function(){
console.log("server is starting.....");
browserSync.init({
server:"./dev",
port:8383,
reloadDelay:500,
notify:true,
files:[
"./dev/*.html",
"./dev/static/css/def/scss/*.scss",
"./dev/static/css/out/*.css",
"./src/static/js/def/*.js",
"./src/static/js/out/*.js",
]
});
});
gulp.task("listenProduct",function(){
gulp.watch("./dev/static/css/def/scss/*.scss",["autoBuildConcat"]);
});
gulp.task("autoBuildConcat",function(){
runSequence("buildSass");
});
gulp.task("buildSass",function(){
console.log("buildSass")
return gulp.src('./dev/static/css/def/scss/*.scss')
.pipe(sass({
outputStyle:"expanded"
}))
.pipe(gulp.dest("./dev/static/css/out/"));
});
gulp.task("default",function(){
gulp.start("server");
});
这里只显示主要内容片段
.button{
width: pxToRem(100px);
height:pxToRem(100px);
display: block;
margin: 0 auto;
text-align: center;
}
这样之后

这里,可以不必在去口算,心算psd的具体宽度,高度
psd上面,是多少,就写多少
这里,已经帮你配置好,换算好
2017春 前端自动化(二) 页面自动刷新、sass与css转换的使用、pxToRem直观转换的更多相关文章
- 详解Grunt插件之LiveReload实现页面自动刷新(两种方案)
http://www.jb51.net/article/70415.htm 含Grunt系列教程 这篇文章主要通过两种方案详解Grunt插件之LiveReload实现页面自动刷新,需要的朋友可以 ...
- 方法总结:如何实现html页面自动刷新
使用场景: 1. 页面需要定时刷新,实时加载数据,需要实时查看监控数据(H5中的WebSocket和SSE可以实现局部刷新) 2. 一定时间之后跳转到指定页面(登录注册之类) 3. 前端开发使用伪数据 ...
- 如何实现html页面自动刷新
使用场景: 1. 页面需要定时刷新,实时加载数据,需要实时查看监控数据(H5中的WebSocket和SSE可以实现局部刷新) 2. 一定时间之后跳转到指定页面(登录注册之类) 3. 前端开发使用伪数据 ...
- PHP 页面自动刷新可借助JS来实现,简单示例如下:
<?php echo "系统当前时间戳为:"; echo ""; echo time(); //<!--JS 页面自动刷新 --> echo ...
- HTML 页面自动刷新
学习就是一个不断积累的过程,每一天能够学到一点新东西说明自己就在进步!! HTML head 里面设置页面自动刷新功能 <meta http-equiv="Refresh" ...
- 实现html页面自动刷新的几种方式
自动页面刷新通常会用在对数据的实时性比较敏感的网站中,比如股票走势等,另外在普通的页面自动跳转中也会使用到页面自动刷新技术. 页面刷新我见过的有三种方式,下面来一一说明 1.通过在<head&g ...
- 如何设置页面自动刷新第一篇?? servlet setHeader("refresh","2")
import java.io.IOException; import java.util.Random; import javax.servlet.ServletException; import j ...
- JAVA-JSP内置对象之response对象实现页面自动刷新
相关资料:<21天学通Java Web开发> response对象 实现页面自动刷新1.可以通过response对象的addIntHeader()方法添加一个标题为Refrsh的标头,并指 ...
- html(对php也有效)页面自动刷新和跳转(简单版本)
<html> <head><title>html页面自动刷新和跳转</title><meta http-equiv="Refres ...
随机推荐
- Unity 5--全局光照技术
本文整理自Unity全球官方网站,原文:UNITY 5 - LIGHTING AND RENDERING 简介全局光照,简称GI,是一个用来模拟光的互动和反弹等复杂行为的算法,要精确的仿真全局光照非常 ...
- request和response中文乱码问题后台处理办法
request接收参数的中文乱码的处理: GET: 方法一:使用String的构造方法: new String(request.getParameter("传过来的name").g ...
- 【SqlServer系列】语法定义符号解析
1 概述 在数据库函数定义中,经常用到这些符号:<>,::=,[],{},|,..,(),!! .这篇文章简要概述这些符号. 2 具体内容 2.1 <> < ...
- Linux下select的用法--实现一个简单的回射服务器程序
1.先看man手册 SYNOPSIS /* According to POSIX.1-2001 */ #include <sys/select.h> / ...
- 自学Python5.1-模块简介
模块简介 在C语言中如果要引用sqrt这个函数,必须用语句"#include<math.h>"引入math.h这个头文件,否则是无法正常进行调用的.那么在Python中 ...
- Natas Wargame Level26 Writeup(PHP对象注入)
源码: <?php // sry, this is ugly as hell. // cheers kaliman ;) // - morla class Logger{ private $lo ...
- WCF系统内置绑定列表与系统绑定所支持的功能
WCF系统内置绑定列表 绑定 配置元素 说明 传输协议 编码格式 BasicHttpBinding <basicHttpBnding> 一个绑定,适用于与符合 WS-Basic Pro ...
- 《CLR via C#(第4版)》【PDF】下载
<CLR via C#(第4版)>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382189 via C#(第4版)>[PD ...
- BCryptPasswordEncoder加密及判断密码是否相同
项目中用到了BCryptPasswordEncoder对密码进行二次加密,需要注意的是,加密后的字符串比较长,数据库的长度至少为60位. 通过BCryptPasswordEncoder的加密的相同字符 ...
- 使用Node.js搭建一个本地服务器
let http = require('http'); //创建一个http let server = http.createServer((request,response)=>{ //创建一 ...
