.net core版 文件上传/ 支持批量上传,拖拽以及预览,bootstrap fileinput上传文件
asp.net mvc请移步 mvc文件上传支持批量上传,拖拽以及预览,文件内容校验
本篇内容主要解决.net core中文件上传的问题 开发环境:ubuntu+vscode
1.导入所需要的包:nuget install bootstrap-fileinput
注意:这里的导包需要在终端导入【需要在wwwroot文件夹下执行nuget命令】如下图

如果发现没有nuget命令,则需要通过apt-get 或者yum 给系统安装nuge包管理工具,这个nuget和vscode中的插件不是一回事
2前台页面编写:
index.cshtml:
@{
ViewData["Title"] = "Home Page";
Layout = null;
}
<script src="~/jQuery.1.9.0/Content/Scripts/jquery-1.9.0.js"></script>
<script src="~/bootstrap.3.3.0/content/Scripts/bootstrap.js"></script>
<link rel="stylesheet" href="~/bootstrap.3.3.0/content/Content/bootstrap.css">
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/Scripts/fileinput.js"></script>
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/Scripts/locales/zh.js"></script>
<link rel="stylesheet" href="~/bootstrap-fileinput.4.3.8/content/Content/bootstrap-fileinput/css/fileinput.css">
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['png'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: ,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</table>
<div>
<form>
<div>
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">请选择xml文件</h4>
</div>
<div class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</div>
</div>
</form>
</div>
基本上和asp.net mvc下边没有区别,只有一个地方需要特别注意一下,外部的script和css文件的引用文件需要放到wwwroot文件中,而不是项目的根目录下。
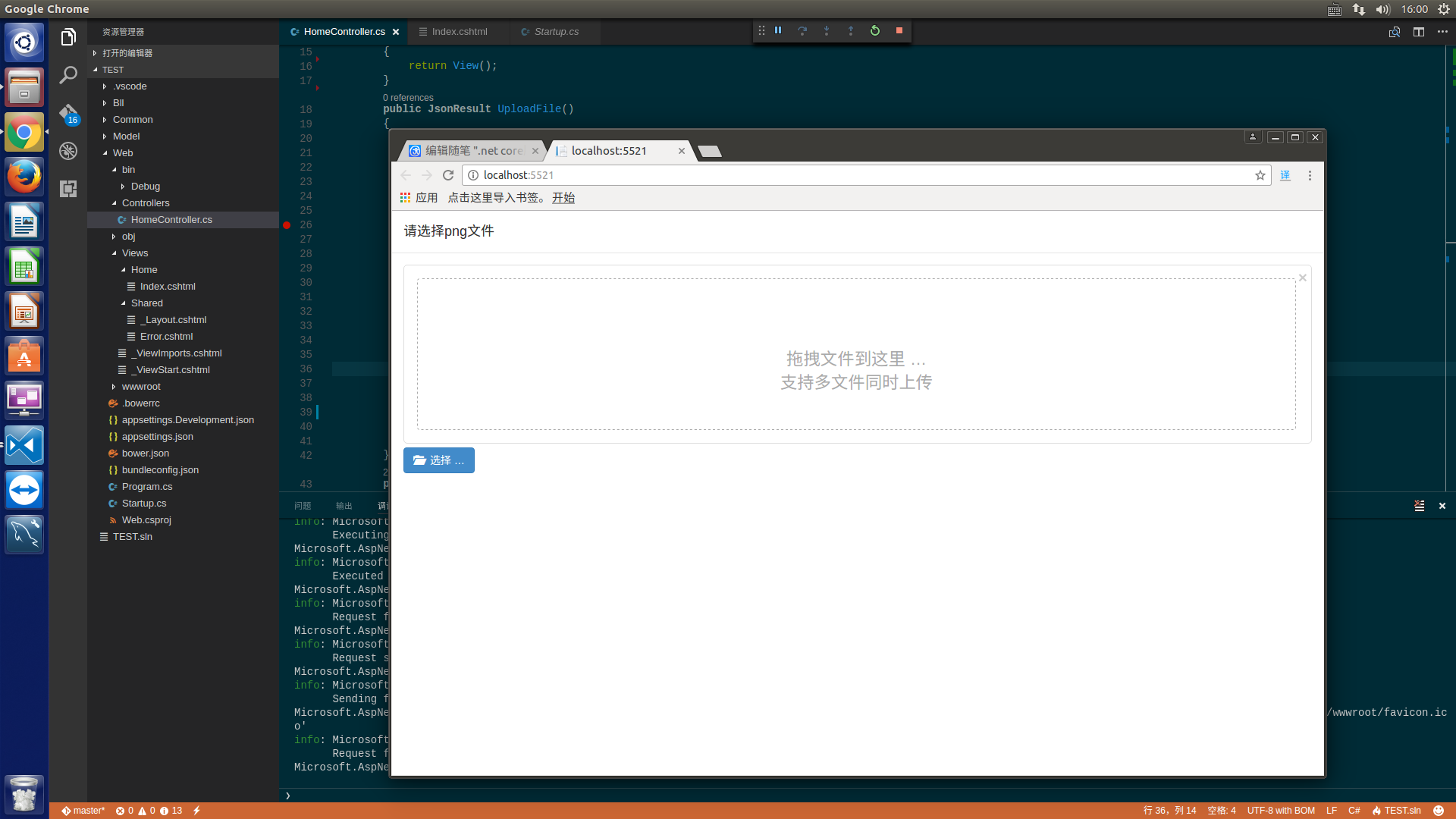
预览图:

3.主要的区别 ,后台
代码如下:
public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
try
{
var oFile = Request.Form.Files["txt_file"];
Stream sm=oFile.OpenReadStream();
result.fileName = oFile.FileName;
if(!Directory.Exists(AppContext.BaseDirectory+"/Image/"))
{
Directory.CreateDirectory(AppContext.BaseDirectory+"/Image/");
}
string filename=AppContext.BaseDirectory+"/Image/" + DateTime.Now.ToString("yyyymmddhhMMssss")+Guid.NewGuid().ToString() + ".png";
FileStream fs=new FileStream(filename,FileMode.Create);
byte[] buffer =new byte[sm.Length];
sm.Read(buffer,,buffer.Length);
fs.Write(buffer,,buffer.Length);
fs.Dispose();
}
catch(Exception ex)
{
result.error = ex.Message;
}
return Json(result);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
}
在netcore中无法再通过Request.Files对象来获取从前台传递的文件,这里需要使用Request.Form.Files来获取来自客户端提交的文件,接下来需要一个uploadResult结构体,给前台返回json对象 这个结构中必须包含error字段,用来给前台返回错误数据,详情查看官方文档-官网地址
附一张最终的上传成功保存到本地的图片:

.net core版 文件上传/ 支持批量上传,拖拽以及预览,bootstrap fileinput上传文件的更多相关文章
- mvc文件上传支持批量上传,拖拽以及预览,文件内容校验等
使用bootstrap-fileinput 使用方式: 1.nuget:Install-Package bootstrap-fileinput 2.语言本地化{下载fileinput_locale_z ...
- Sublime、Webstorm等在APICloud平台上全面支持WiFi真机同步和实时预览功能
APICloud工具插件包括APICloud Studio.Sublime Text和Webstorm全面为开发者提供iOS和Android平台真机同步调试功能,不仅可以通过USB方式进行APP真机同 ...
- bootstrap fileinput上传文件
参考博客:https://blog.csdn.net/linhaiyun_ytdx/article/details/76215974 https://www.cnblogs.com/parker-y ...
- Bootstrap FileInput 上传 中文 API 整理
Bootstrap FileInput 上传 中文 API 整理 上传插件有很多 但是公司用的就是 Bootstrap FileInput 自己就看了看 会用就行 自己都不知道每个值是干嘛用的就问 ...
- 移动端 H5 拍照 从手机选择图片,移动端预览,图片压缩,图片预览,再上传服务器
前言:最近公司的项目在做全网营销,要做非微信浏览器的wap 站 的改版,其中涉及到的一点技术就是采用H5 选择手机相册中的图片,或者拍照,再将获取的图片进行压缩之后上传. 这个功能模块主要有这5点比较 ...
- Android仿微信图片上传,可以选择多张图片,缩放预览,拍照上传等
仿照微信,朋友圈分享图片功能 .可以进行图片的多张选择,拍照添加图片,以及进行图片的预览,预览时可以进行缩放,并且可以删除选中状态的图片 .很不错的源码,大家有需要可以下载看看 . 微信 微信 微信 ...
- 浅谈简单实现file控件的图片预览,裁剪和上传。
1.图片预览之FileReader对象 FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用File或Blob对象指定要读取的文件或数据 ...
- 预览github项目的html文件新方法
原文地址:→看过来 写在前面 关于如何在线预览github中的html文件,其实这是一个很多人知道的东西,但是查资料的时候呢总是找不到正确的答案,并且一开始我也是踩了坑的. 踩坑经历 搜出来的结果大概 ...
- PHP实现阿里云OSS文件上传(支持批量)
上传文件至阿里云OSS,整体逻辑是,文件先临时上传到本地,然后在上传到OSS,最后删除本地的临时文件(也可以不删,具体看自己的业务需求),具体实现流程如下: 1.下载阿里云OSS对象上传SDK(P ...
随机推荐
- iOS 设置#ffff 这种颜色
UI给图的时候给的是#f2f2f2 让我设置.没有你要的rgb. 所以只能自行解决封装了代码 HexColors.h #import "TargetConditionals.h" ...
- lable 以及cell的高度自适应
1.先cell自适应 可以先拿到 这个lable里文字的高度 //lable自适应的高度 -(CGFloat)heightWithString:(NSString *)aString { CGRect ...
- java udp socket通信(仅发送)
实现功能:客户端发送一个字符串(可以为汉字),服务器端接收并显示 服务器端程序: package udpServer; import java.io.*; import java.net.*; /** ...
- IP地址和硬件地址 ARP协议
ip地址使用在网络层以上,是一个逻辑地址,物理地址是数据链路层和物理层使用的 在发送数据的时候,数据是从上层往下层发送的,通过tcp报文->ip数据报->mac数据帧 IP地址放在数据报的 ...
- 数组&&函数数组
数组:一次性定义多个同类型的变量,数组在 内存中存储空间必须是连续的(查询比较快)定义数组: int a[]; int[] a;分配空间: a=new int[5]; 自动为数组元素赋以默认值 a[0 ...
- AOP的简单练习
---恢复内容开始--- 1.AOP的主要作用及概念简介 AOP最大的用处在于事务处理上,业务层在项目中主要负责以下的操作: ·调用数据层进行处理: ·进行事务的处理: ·关闭数据库的连接操作: 但在 ...
- 使用scp命令,不同服务器之间拷备文件
使用scp命令,不同服务器之间拷备文件 先将源服务器,目标服务器安装scp服务 yum -y install openssh-clients 命令格式 scp source dist usage: s ...
- 在Windows Server2016里通过Hyper-V安装Liunx Container
Windows Server2016正式发布已经有一段时间了.无可厚非,原生Docker的支持是这个版本一个非常大的亮点. Windows Container 的安装在网上有很多教程,我这里不过多的描 ...
- 使用Spring构建RMI服务器和客户端
上一篇文章我们实用JDK原生API构造了简单RMI应用,本篇将实用Spring框架来构造RMI的应用,实用Spring你会体验到简单,不需要那么多的条条框框,因为Spring给你做了很多封装. 项目构 ...
- Selenium 切换句柄
最近用了网络上别人的一段切换窗口的code每次成功了,不错,学习 // 根据Title切换新窗口 public boolean switchToWindow_Title(WebDriver drive ...
