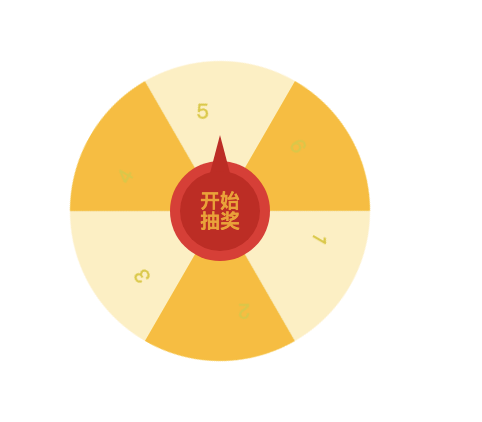
HTML5 Canvas圆盘抽奖应用(适用于Vue项目)

<!DOCTYPE html>
<html lang="zh-cn"> <head>
<meta charset="UTF-8">
<title>HTML5 Canvas圆盘抽奖应用DEMO演示</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<style>
* {
padding: 0px;
margin: 0px;
font-size: 16px;
font-family: "Microsoft YaHei";
} .xttblog_box {
width: 300px;
height: 300px;
margin: 100px auto;
position: relative;
} .xttblog_box canvas {
position: absolute;
} #xttblog {
background-color: white;
border-radius: 100%;
} #xttblog01,
#xttblog03 {
left: 50px;
top: 50px;
z-index: 30;
} #xttblog02 {
left: 75px;
top: 75px;
z-index: 20;
} #xttblog {
-o-transform: transform 6s;
-ms-transform: transform 6s;
-moz-transform: transform 6s;
-webkit-transform: transform 6s;
transition: transform 6s;
-o-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
} .taoge_btn {
width: 60px;
height: 60px;
left: 120px;
top: 120px;
border-radius: 100%;
position: absolute;
cursor: pointer;
border: none;
background: transparent;
outline: none;
z-index: 40;
}
</style>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function () {
//旋转角度
var angles;
//旋转次数
var rotNum = 0;
//中奖公告
var notice = null;
//转盘初始化各样式颜色
var color = ["#ffefbf", "#ffbb04", "#e72c2c", "#DCC722", "#f4a005", "#cb1418"];
// 后台获取奖品替换数据
var info = ["1", "2", " 3", " 4", " 5", " 6"];
canvasRun();
$('#tupBtn').bind('click', function () {
//转盘旋转
runCup();
//转盘旋转过程“开始抽奖”按钮无法点击
$('#tupBtn').attr("disabled", true);
//“开始抽奖”按钮无法点击恢复点击
setTimeout(function () {
alert('中奖拉')
$('#tupBtn').removeAttr("disabled", true);
}, 6000);
}); //转盘旋转
function runCup() {
var num = null
//获取随机数0-5 取回获奖数据下标代替 此处获取获奖数据使用异步方法
var num = parseInt(Math.random() * (5 - 0 + 0) + 0);
// 记录旋转的次数,依次叠加旋转度数,防止往回倒转 transform属性的值必须依次增加,否则会发生倒转
rotNum = rotNum + 1 if(num !== null) {
// 旋转角度 = 旋转6圈(2160度)* 已经旋转的次数 + 最少旋转的圈数(5圈)+ 每个奖品下标对应的角度
angles = 2160 * rotNum + 1800 + 360 / info.length * (info.length - num);
} else {
angles = 2160 * rotNum + 1800
}
var degValue = 'rotate(' + angles + 'deg' + ')';
$('#xttblog').css('transform', degValue);
// 如果没有获取到获奖数据继续转动
if(num === null) {
runCup();
}
} //绘制转盘
function canvasRun() {
var canvas = document.getElementById('xttblog');
var canvas01 = document.getElementById('xttblog01');
var canvas03 = document.getElementById('xttblog03');
var canvas02 = document.getElementById('xttblog02');
var ctx = canvas.getContext('2d');
var ctx1 = canvas01.getContext('2d');
var ctx3 = canvas03.getContext('2d');
var ctx2 = canvas02.getContext('2d');
createCircle();
createCirText(); // 绘制文字
initPoint(); // 绘制指针 //外圆
function createCircle() {
var startAngle = 0; //扇形的开始弧度
var endAngle = 0; //扇形的终止弧度
//画一个等份扇形组成的圆形
for (var i = 0; i < info.length; i++) {
startAngle = Math.PI * (i / (info.length / 2) - 2 / info.length);
endAngle = startAngle + Math.PI * (1 / (info.length / 2)); ctx.save(); // 保存备份
ctx.beginPath(); // 绘制两条线
ctx.arc(150, 150, 100, startAngle, endAngle, false); // 绘制圆
ctx.lineWidth = 120;
if (i % 2 == 0) { // 绘制颜色
ctx.strokeStyle = color[1];
} else {
ctx.strokeStyle = color[0];
}
ctx.stroke();
ctx.restore();
}
} //各奖项
function createCirText() {
ctx.textAlign = 'start';
ctx.textBaseline = 'middle';
ctx.fillStyle = color[3];
var step = 2 * Math.PI / info.length;
for (var i = 0; i < 6; i++) {
ctx.save();
ctx.beginPath();
ctx.translate(150, 150);
ctx.rotate(i * step);
ctx.font = " 20px Microsoft YaHei";
ctx.fillStyle = color[3];
ctx.fillText(info[i], -30, -100, 60); // 书写转盘文字
ctx.font = " 14px Microsoft YaHei";
ctx.closePath();
ctx.restore();
}
} //箭头指针
function initPoint() {
//箭头指针
ctx1.beginPath();
ctx1.moveTo(100, 24);
ctx1.lineTo(90, 62);
ctx1.lineTo(110, 62);
ctx1.lineTo(100, 24);
ctx1.fillStyle = color[5]; // 指针颜色
ctx1.fill();
ctx1.closePath();
//中间圆圈
ctx2.beginPath();
ctx2.arc(75, 75, 50, 0, Math.PI * 2, false); // 创建一个圆
ctx2.fillStyle = color[2]; // 颜色
ctx2.fill();
ctx2.closePath();
//中间小圆
ctx3.beginPath();
ctx3.arc(100, 100, 40, 0, Math.PI * 2, false);
ctx3.fillStyle = color[5];
ctx3.fill();
ctx3.closePath();
//小圆文字
ctx3.font = "Bold 20px Microsoft YaHei";
ctx3.textAlign = 'start';
ctx3.textBaseline = 'middle';
ctx3.fillStyle = color[4]; //抽奖文字颜色
ctx3.beginPath();
ctx3.fillText('开始', 80, 90, 40);
ctx3.fillText('抽奖', 80, 110, 40);
ctx3.fill();
ctx3.closePath();
}
}
});
</script>
</head> <body>
<div class="xttblog_box">
<canvas id="xttblog" width="300px" height="300px">抱歉!浏览器不支持。</canvas>
<canvas id="xttblog01" width="200px" height="200px">抱歉!浏览器不支持。</canvas>
<canvas id="xttblog03" width="200px" height="200px">抱歉!浏览器不支持。</canvas>
<canvas id="xttblog02" width="150px" height="150px">抱歉!浏览器不支持。</canvas>
<button id="tupBtn" class="taoge_btn"></button>
</div>
</body> </html>
参考其他demo : http://www.html5tricks.com/html5-canvas-choujiang.html
HTML5 Canvas圆盘抽奖应用(适用于Vue项目)的更多相关文章
- HTML5 canvas 圆盘抽奖
使用html5 canvas 绘制的圆盘抽奖程序 效果图: 贴上全部代码: 1 <!DOCTYPE html> <html> <head> <meta ch ...
- html5 canvas 圆形抽奖的实例
年底没啥,抽空学习了canvas,写了个html5抽奖的代码,造了个轮子,有用的童鞋可以拿走. 其中,canvas.onclick触发抽奖行为,概率可以在core.lottery()函数上添加,美化也 ...
- 适用于vue项目的打印插件
此方法只适用于现代浏览器,IE10以下就别用了 // 使用时请尽量在nickTick中调用此方法 //打印 export default (refs, cb) => { let cloneN i ...
- 适用于vue项目的打印插件(转载)
出处:https://www.cnblogs.com/lvyueyang/p/9847813.html // 使用时请尽量在nickTick中调用此方法 //打印 export default (re ...
- 基于Mint UI和MUI开发VUE项目一之环境搭建和首页的实现
一:简介 Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要.通过它,可以快速构建出风格统一的页面,提升开发效率.真正意义上的按需加载组件.可以只加载声明过的组件及其样式 ...
- HTML5 Canvas绘制转盘抽奖
新项目:完整的Canvas转盘抽奖代码 https://github.com/givebest/GB-canvas-turntable 演示 http://blog.givebest.cn/GB-ca ...
- .gitignore 标准模板 -适用于SpringBoot+Vue项目 -Idea+VSCode开发
.gitignore 标准模板 -适用于SpringBoot+Vue项目 node_modules/ target/ !.mvn/wrapper/maven-wrapper.jar ### STS # ...
- 基于animate.css动画库的全屏滚动小插件,适用于vue.js(移动端、pc)项目
功能简介 基于animate.css动画库的全屏滚动,适用于vue.js(移动端.pc)项目. 安装 npm install vue-animate-fullpage --save 使用 main.j ...
- vue项目中使用canvas
canvas API 文档:https://www.canvasapi.cn/ 一.在html中使用canvas canvas 元素用于在网页上绘制图形. 在html中,使用 document.ge ...
随机推荐
- [编织消息框架][网络IO模型]Netty Reactor
严格来讲Netty Reactor是一种设计模式,一听模式两字就知道了吧,套路哈哈 Reactor中文译为“反应堆”. 看图netty处理流程 1.netty server 至少有两组reactor. ...
- Python学习_03_列表、元组、字符串
列表.元组.字符串这些通过顺序访问的对象统称为序列. 序列的标准操作符 对于一般的序列对象,包括列表.元组.字符串,都具有以下的标准操作: 1. element [not] in seq判断一个元素是 ...
- 一个超级简单的demo带你走进redux的大坑
先上代码 import React, { Component } from 'react'; import ReactDOM from 'react-dom'; import { createStor ...
- Head First设计模式之生成器模式
一.定义 将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示.建造者模式是一种对象创建型模式. 二.结构 角色 Builder(抽象建造者):它为创建一个产品Product对象的 ...
- mysql commit 和 rollback
转自:http://blog.csdn.net/ying_593254979/article/details/12134629 SQL 语言类型 从功能上划分,SQL 语言可以分为DDL,DML和DC ...
- JAVA学习知识点汇总
异常处理 1.在异常处理中,如果子类覆盖了父类的一个方法,子类方法中声明的已检查异常不能比父类方法声明的异常更通用,即子类方法可以抛出更特定的异常(不超过父类方法声明的异常范围,即由父类方法声明异常派 ...
- jQuery 效果函数(三)
方法 描述 animate() 对被选元素应用“自定义”的动画 clearQueue() 对被选元素移除所有排队的函数(仍未运行的) delay() 对被选元素的所有排队函数(仍未运行)设置延迟 de ...
- AVFoundation 框架初探究(一)
夜深时动笔 前面一篇文章写了视频播放的几种基本的方式,算是给这个系列开了一个头,这里面最想说和探究的就是AVFoundation框架,很想把这个框架不敢说是完全理解,但至少想把它弄明白它里面到底有什么 ...
- Pycharm使用总结
1.代码整体向右移动 按住Win+TAB可以快速向右缩进一个tab 的距离,按住Shift + TAB反方向前进一个TAB距离 2.Model加入get,set 方法 在编辑框中右击,选择genera ...
- Java框架之Spring MVC(一)
一.Spring简介 Spring MVC是当前最优秀的 MVC 框架,自从Spring 2.5 版本发布后,由于支持注解配置,易用性有了大幅度的提高.Spring 3.0 更加完善,实现了对 Str ...
