JavaScript OOP(三):prototype原型对象(即构造函数的prototype属性)
function Obj(name,age){
this.name=name;
this.age=age;
this.func=function(){
return 'this is a test function';
};
}
var o1=new Obj('小明',10);
var o2=new Obj('小白',12);
console.log(o1.func===o2.func);
运行结果:

我们可以看出所有实例化对象(即o1,o2)中的func()都相同。但是每个对象都新建了func()方法,显得多余且浪费资源
function Obj1(name,age){
this.name=name;
this.age=age;
}
Obj1.prototype.address='beijing';//原型上的属性被所有实例化对象共享
Obj1.prototype.begin=function(){//原型上的方法被所有实例化对象共享
return 'this is a begin function';
};
var o3=new Obj1('晓明',100);
var o4=new Obj1('你猜',90);
console.log(o3,o4);
console.log(o3.address,o4.address);
console.log(o3.begin(),o4.begin());
运行结果:

o3.address='shanghai';
o3.begin=function(){
return 'this is a begin function for o3';
};
console.log(o3.address,o3.begin());
运行结果:

console.log(Object.getPrototypeOf(Object.prototype));
运行结果:

表明Object.prototype的原型对象是null
如果尝试获取null或undefined的原型对象:
console.log(Object.getPrototypeOf(null));//报错 Cannot convert undefined or null to object
注意:读取对象的某个属性时,js引擎会先在对象本身属性上寻找,如果找不到,那么去原型对象上找,一层一层往上"回溯",直至null.所以如果找寻某个不存在的属性,会将完整的原型链遍历一变,对性能影响较大。
constructor属性:prototype原型对象有一个constructor属性,默认指向prototype所在的构造函数
var O5=function(){};
O5.prototype=new Array();//O5的prototype属性等于new Array();那么O5的实例化对象共享着Array对象的所有属性和方法,并且O5.prototype的constructor也与Array.prototype的constructor一样
// O5.prototype.constructor=O5;
var o6=new O5();
o6.push(1,2,3);
console.log(o6);
console.log(O5.prototype.constructor===Array.prototype.constructor);//true
运行结果:

因为constructor属性定义在prototype上,所以所有实例对象都能访问
var a1=new O6();
var a2=new O6();
console.log(a1.constructor===a2.constructor && a1.constructor===O6.prototype.constructor);
运行结果:

var a3=new a2.constructor();
console.log(a3.constructor===a1.constructor);//true
注意原型对象被覆盖可能出现的问题:
function Abc(){};
Abc.prototype.constructor=Abc;
Abc.prototype.f=function(){
console.log('hello');
};
var a4=new Abc();
console.log(a4.constructor===Abc.prototype.constructor);
Abc.prototype={
f1:function(){
console.log('hi');
}
};//此时,定义Abc.prototype为一个新对象,原先定义在prototype上面的属性和方法均失效
//所以调用原先prototype的f方法,报错
var a5=new Abc();
//a5.f();//a5.f is not a function
//但是能调用新定义的属性或方法
a5.f1();//'hi'
运行结果:

function Obj2(){};
var o7=new Obj2();
console.log(o7.constructor.name);//Obj2
运行结果:

instanceof 关键字:判断对象是否为构造函数的实例
function Obj3(){};
var o8=new Obj3();
console.log(o8 instanceof Obj3);
console.log(o8 instanceof Object);
//instanceof对整个原型链上对象均有效
var n1=new Number(10);//var n1=new Object(10);
console.log(n1 instanceof Number,n1 instanceof Object);//true true
// o8 instanceof Obj3等同于Obj3.prototype.isPrototypeOf
console.log(Obj3.prototype.isPrototypeOf(o8));//true
//可以翻译成Obj3构造函数的prototype(原型)属性是o8的原型对象
//null,undefined instanceof Object均为false
运行结果:

//console.log(Object.getPrototypeOf(null),Object.getPrototypeOf(undefined));//Cannot convert undefined or null to object
不能获取null或者undefined的原型对象
function test1(){}
console.log(Object.getPrototypeOf(test1));
console.log(Object.getPrototypeOf(test1)===Function.prototype)
function Test(){}
var t1=new Test();
console.log(Object.getPrototypeOf(t1));
console.log(Object.getPrototypeOf(t1)===Test.prototype);
运行结果:

Object.setPrototypeOf():第一个参数是现有对象,第二个是原型对象;返回一个新对象
var a={
name:'apple',
f:function(){
console.log('this is a test function');
}
};
var o9=Object.setPrototypeOf({},a);
//o9本身是空对象,它的原型对象是a;o9能调用a的属性和方法
console.log(o9);
console.log(o9.name);//apple
o9.f();
运行结果:

function F(){};
var f1=new F();
console.log(f1);
/**
* 相当于
* var f1=Object.setPrototypeOf({},F.prototype);
* F.call(f1);//调用F函数,this指向f1
*/
var o10={
name:'chrome',
speed:'fast'
};
var o11=Object.create(o10);
console.log(o11);
console.log(o11.name,o11.speed);
console.log(Object.getPrototypeOf(o11)===o10);//true;说明o11的原型对象等于o10
运行结果:

console.log(o10.isPrototypeOf(o11));//true;o10是o11的原型对象
console.log(o11.isPrototypeOf(o10));
console.log(Object.prototype.isPrototypeOf(null));//除了null或者Object.create(null)生成对象,其它对象的原型对象往原型链回溯一定可以回溯到Object.prototype
console.log(Object.prototype.isPrototypeOf(Array));
运行结果:

var o12={
name:'apple',
age:100
};
var o13={
sex:'male',
email:'qq@com'
};
o12.__proto__=o13;
console.log(Object.getPrototypeOf(o12)===o13);
//即__pro__是指定对象的原型对象,也就是构造函数的prototype属性
运行结果:

总结:
- JavaScript的继承机制主要是基于prototype的。
- 构造函数生成实例化对象;构造函数的prototype属性就是实例化对象的原型对象;原型对象上的属性和方法被所有实例化对象所共享!
- 原型链一般往上回溯可以回溯到Object.prototype;Object.prototype的原型对象是null;而null的原型对象不存在!
- 原型对象上有construtor属性,等于构造函数名;因为是定义在原型对象上,所以被所有实例对象共享(由此我们也可以间接调用构造函数生成实例对象)!
- Object.getPrototypeOf():获取某个对象的原型;不能获取null或者undefined的原型
- Object.setPrototypeOf():第一个参数是现有对象,第二个是原型对象;返回一个新对象
- Object.create():以参数为原型对象生成新对象
- __proto__属性:设置对象的原型对象;尽量减少使用该属性
- instanceof:判断对象是否是某构造函数的实例对象
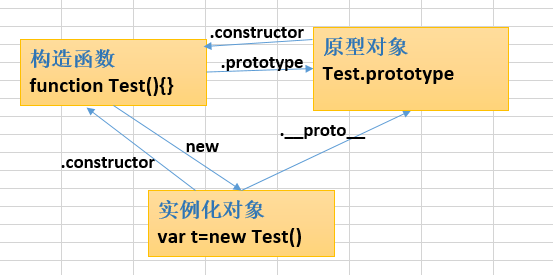
自己用Excel画的一张图:

JavaScript OOP(三):prototype原型对象(即构造函数的prototype属性)的更多相关文章
- JavaScript学习笔记之原型对象
本文是学习<JavaScript高级程序设计>第六章的笔记. JS中,便于批量创建对象的三种模式: 1.工厂模式:用一个函数封装创建对象的细节,传入必要的参数,在函数内部new一个对象并返 ...
- 理解js的prototype原型对象
我们创建的每一个函数都有一个prototype(原型)属性.这个属性是一个指针,指向一个对象,而这个对象的用途是包括能够由特定类型的全部实例共享的属性和方法.假设依照字面意思来理解,那么prototy ...
- 原型和原型对象(__proto__和prototype)转
看了之后我总算对原型继承有了更深刻的理解,做爱分享的姑娘,原文链接:理解Javascript 原型 我(个人)不喜欢的,就是讲原型时上来就拿类做比较的,所以我不会这样讲.不过我的确讲过构造器函数,在这 ...
- JavaScript 原型链学习(三)原型对象存在的问题 与 组合使用构造函数和原型
原型对象也不是没有缺点.首先,它省略了为构造函数传递初始化参数这一环节, 结果所有实例在默认情况下都将取得相同的属性值.虽然这会在某种程度上带来一些不方便, 但还不是原型对象的最大问题.原型对象的最大 ...
- 简单理解javascript中的原型对象,实现对之间共享属性和行为
javascript中提供了构造函数.可以方便的创建对象. 典型的构造函数例如以下: function Person(name, age) { this.name = name; this.age = ...
- JavaScript高级程序设计之原型对象
构造函数.原型对象.构造器是一体的关系,同时产生: 实例中的隐藏属性__proto__指向原型对象: 原型对象是这四种关系的纽带. 原型对象是动态的,不论在何处变化,实例中可以立即体现出来. var ...
- javascript(三):对象
对象(object)是javascript中很重要的数据类型.对象是“键值对”的集合,同时也是无序的.(注意:对象结尾处有分号) var ob1={ a1:'name',//a1可以加引号或者不加 a ...
- js之prototype 原型对象
原型对象prototype可以这么理解,是该类的实例对象的模板,每个实例对象都是先复制一份该类的prototype,通过这个可以让类的实例拥有相同的功能 String.prototype.say= ...
- js学习(四)- prototype原型对象
前言: 下面两行代码都是创建一个数组对象myArray:var myArray=[];//等价于var myArray=new Array();同样,下面的两段代码也都是创建一个函数myFunctio ...
随机推荐
- C#设计模式之十组合模式(Composite)【结构型】
一.引言 今天我们要讲[结构型]设计模式的第四个模式,该模式是[组合模式],英文名称是:Composite Pattern.当我们谈到这个模式的时候,有一个物件和这个模式很像,也符合这个模式要表达 ...
- iOS下OpenCV开发用OC还是Swift
本文为作者原创,转载请注明出处(http://www.cnblogs.com/mar-q/)by 负赑屃 其实标题中这个问题并不准确,准确的说法应该是iOS下的OpenCV开发是使用OC还是Swift ...
- 从架构演进的角度聊聊Spring Cloud都做了些什么?
Spring Cloud作为一套微服务治理的框架,几乎考虑到了微服务治理的方方面面,之前也写过一些关于Spring Cloud文章,主要偏重各组件的使用,本次分享主要解答这两个问题:Spring Cl ...
- 2017web前端面试总结
2017web前端面试总结 从今年3月份开始面试笔试找实习找校招到现在也半年多了,拿到了不少offer,也有了自己的一点心得体会,这里写出来分享一下,拙见勿喷. 注意一下,以下的观点仅代表我个人的体会 ...
- 用BroadcastReceiver监听手机网络状态变化
android--解决方案--用BroadcastReceiver监听手机网络状态变化 标签: android网络状态监听方案 2015-01-20 15:23 1294人阅读 评论(3) 收藏 举报 ...
- xml读取一行数据
#include<map>#include<iostream>#include<fstream>#include<string>using namesp ...
- centos 源码安装python
一.准备环境 首先在官网下载想要的python对应版本http//www.python.org/downloads/source 下载tgz就可以了.文件有两种 1,Python-版本号.tgz(解压 ...
- 数据模型(LP32 ILP32 LP64 LLP64 ILP64 )
数据模型(LP32 ILP32 LP64 LLP64 ILP64 ) 32位环境涉及"ILP32"数据模型,是因为C数据类型为32位的int.long.指针.而64位环境使用不同的 ...
- jQuery选择器(基本过滤选择器)第三节
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- Java反射机制使用场景
import java.io.*; import java.util.Properties; /*问题描述:存在一个主板--已经定义好,不想修改其代码,还想在主板上面增加一些其他功能? *问题解决方法 ...
