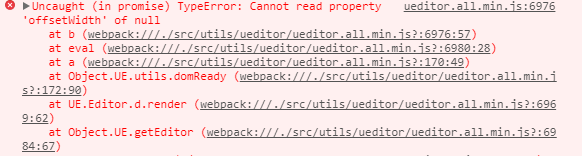
React antd嵌入百度编辑器(css加载不到等问题,'offsetWidth' of null)
之前有看过一些类似的文章,以为嵌入不会遇到太多坑
结果。。。 其他不说,先来描述下跳坑的过程
先定义Ueditor.js类,这个和网上版本类似
import React, { Component } from 'react';
require('../../utils/ueditor/ueditor.config.js');
require('../../utils/ueditor/ueditor.all.min.js');
require('../../utils/ueditor/lang/zh-cn/zh-cn.js');
class Ueditor extends Component{
constructor(props){
super(props);
console.log('props');
console.log(props);
this.state = {
'id': props.id,
'height': props.height,
'name': props.name,
'value': props.content,
};
console.log('state');
console.log(this.state);
}
componentDidMount(){
this.initEditor()
}
componentWillUnmount() {
// 组件卸载后,清除放入库的id
UE.delEditor(this.props.id);
}
initEditor() {
const id = this.state.id;
const ueEditor = UE.getEditor(this.state.id , {
initialFrameHeight : 500
});
const self = this;
ueEditor.ready((ueditor) => {
if (!ueditor) {
UE.delEditor(id);
self.initEditor();
}
});
}
render(){
return (
<script id={this.state.id} name={this.state.name} type="text/plain">
{props.content}
</script>
)
}
}
export default Ueditor;
这个要注意的是
import React, { Component } from 'react';
这个要注意下,如果写成 import React, Component from 'react'; 有可能会报错
接下来就是在组件调用它啦
import Ueditor from './Ueditor.js';
<Ueditor content={this.state.content} name="content" id="content" height="200" />
按网上的说法放了进去,一运行,一脸懵逼,报的是一些css,js文件加载不了。。。
打开ueditor/ueditor.config.js文件
/**
* 配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。
*/
window.UEDITOR_CONFIG = { //为编辑器实例添加一个路径,这个不能被注释
UEDITOR_HOME_URL: URL 。。。
我不太清楚直接用react是怎么加载静态资源文件的,所以我配了一个站点,把ueditor包丟了进去
UEDITOR_HOME_URL: "http://www...com/ueditor/"
先在网页访问,确保静态资源可以直接访问,然后刷新就能加载出百度编辑器了

感觉成功了一半,接下来就是苦逼的绑定数据了!!!
其实就是一个函数,
UE.getEditor('content').getContent()
这里有一个坑,就是如果对应的content不在,或者是其他名称的话,它会一直报

我是一向打破砂锅问到底的,

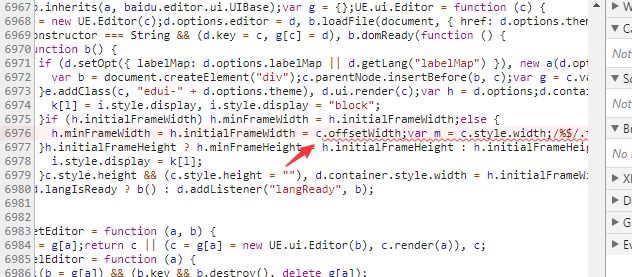
你如果在源代码console.log(c)的话,是null!!!正常情况是一大段现在的页面的百度编辑器实例的html代码,那要怎么确定变量不是content是什么呢

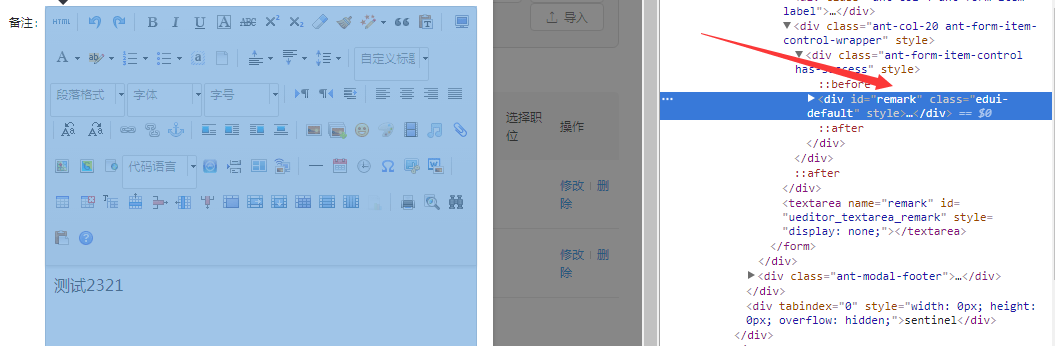
好想给自己一巴掌,为什么要用remark,
console.log(UE.getEditor('remark').getContent());
果然这样一输出就有值了,提交表单前把值赋给提交的data就OK了!
React antd嵌入百度编辑器(css加载不到等问题,'offsetWidth' of null)的更多相关文章
- css加载优化
<head> <script> // https://github.com/filamentgroup/loadCSS !function(e){"use stric ...
- 为网格布局图片打造的超炫 CSS 加载动画
今天,我想与大家分享一些专门为网格布局的图像制作的很酷的 CSS 加载动画效果.您可以把这些效果用在你的作品集,博客或任何你想要的网页中.设置很简单.我们使用了下面这些工具库来实现这个效果: Norm ...
- 炫!一组单元素实现的 CSS 加载进度提示效果
之前的文章个大家分享过各种类型的加载效果(Loading Effects),这里再给大家奉献一组基于单个元素实现的 CSS 加载动画集合.这些加载效果都是基于一个 DIV 元素实现的,十分强悍. 温馨 ...
- CSS 加载新方式
Chrome 浏览器有意改变<link rel="stylesheet">的加载方式,当其出现在<body>中时,这一变化将更加明显.笔者决定在本文中进行详 ...
- css加载会造成阻塞吗?
终于考试完了,今天突然想起来前阵子找实习的时候,今日头条面试官问我,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?所以,接下来我就来对css加载对DOM树的解析和渲染 ...
- css加载会造成阻塞吗
本文由云+社区发表 作者:嘿嘿嘿 可能大家都知道,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?接下来,我就来对css加载对DOM树的解析和渲染的影响做一个测试. 为 ...
- 使用 JS 嵌入的方式来加载 Flash 插件,在各浏览器中播放视频
嵌入插件 使用 object 和 embed 标签 这种方法用到的是 Object 和 Embed 标签,可以看到 object 的很多参数和 embed 里面的很多属性是重复的.浏览器兼容性,有的浏 ...
- css加载字体跨域问题
刚才碰到一个css加载字体跨域问题,记录一下.站点的动态请求与静态文件请求是不同的域名的.站点的域名为 www.domain.com,而静态文件的域名为 st.domain.com.问题:页面中加载c ...
- php js css加载合并函数 宋正河整理
<?php //php js css加载合并函数 宋正河整理 //转载请注明出处 define('COMBINE_JS',true); define('COMBINE_CSS',true); ...
随机推荐
- kubernetes1.5.2--部署监控服务
本文基于kubernetes 1.5.2版本编写 Heapster是kubernetes集群监控工具.在1.2的时候,kubernetes的监控需要在node节点上运行cAdvisor作为agent收 ...
- 批量删除Redis中的key
bin/redis-cli -h 192.168.46.151 -p 6379 keys "rulelist*" | xargs bin/redis-cli -h 192.168 ...
- EffectiveJava(17)要么为继承而设计,要么禁止继承
1.如果为了继承而设计类,那么该类必须有文档说明它可覆盖的方法的自用性.对于每个公有的 或受保护的方法或者构造器,它的文档必须指明该方法或者构造器调用了那些可覆盖的方法,是以 什么顺序调用的,每个调用 ...
- java学习笔记——大数据操作类
java.math包中提供了两个大数字操作类:BigInteger(大整数操作类) BigDecimal(大小数操作类). 大整数操作类:BigInteger BigInteger类构造方法:publ ...
- Laravel之加密解密/日志/异常处理及自定义错误
一.加密解密 1.加密Crypt::encrypt($request->secret) 2.解密try { $decrypted = Crypt::decrypt($encryptedValue ...
- python——type()创建类
今天我算是长知识了,我是一个python菜鸟,以前一直认为type(A)可以返回A的类型,但是不知道type还可以用于创建class,这篇经验就是介绍一下如何用type()创建一个类,以及如何设置该类 ...
- 微信小程序登录JAVA后台
代码地址如下:http://www.demodashi.com/demo/12736.html 登录流程时序登录流程时序 具体的登录说明查看 小程序官方API 项目的结构图: springboot项目 ...
- (六)Thymeleaf的 th:* 属性之—— th: ->text& utext& href
th:*使用原因: for the sake of simplicity and compactness of the code samples(简化代码) the th:*notation is m ...
- android应用中插入admob广告
Step One 登陆admob,注册用户 直接登陆http://www.admob.com/,用google的账号登陆 Step Two 登陆admob后,在站点和应用程序选项中 选择并添加and ...
- SpringCloud系列四:实现Eureka Server的高可用并将应用注册到Eureka Sever集群上
1. 回顾 上一篇博客中,实现了单节点的Eureka Server.Eureka Client会定时连接Eureka Server,获取注册表中的信息并缓存到本地.微服务在消费远程API时总是使用本地 ...
