PhoneGap&jQuery Mobile应用开发环境配置(For Android)
关于移动应用为什么用PhoneGap和jQuery Mobile本文不再赘述,有兴趣的童鞋可以自行问“度娘”,有很多这方面的文章。本文主要介绍PhoneGap&jQuery Mobile移动应用开发环境的具体配置。
PhoneGap是一个基于HTML(5)、CSS(3)、Javascript创建跨平台移动应用的开发框架(称之为平台可能更合适些)。从Adobe收购了PhoneGap之后,就有了一个新的名字Cordova,目前已经到了3.0的版本,本文中所使用的是2.9的版本。
jQuery Mobile是jQuery在移动设备上的版本,不仅提供了jQuery的核心库,还提供了一套比较完整的移动UI框架。
要搭建PhoneGap&jQuery Mobile移动应用开发环境(For Android),需要有以下资源:
- jdk6;
- Android SDK;
- Eclipse;
- Eclipse ADT Plugin;
- PhoneGap资源包;
- jQuery Mobile资源包。
至于如何安装jdk、Android SDK、Eclipse、Eclipse Plugin的如何安装本文同样,不再赘述,请配置好相关环境之后,创建一个Android Application Project,至于如何创建同样不再赘述,因为本文的重点是说明如何将PhoneGap和jQuery整合到Android Application Project中去,下面将一步一步说明如何整合。Android示例项目名称为:HelloWorld(为啥叫这个名字,我想程序员都懂的)。
- 将D:\phonegap-2.9.0\lib\android下的cordova-2.9.0.jar复制到D:\androidws\HelloWorld\libs下,同时需要把cordova-2.9.0.jar加到Build Path中。
- 在Android项目中创建路径:D:\androidws\HelloWorld\assets\www。
- 将cordova.js复制到D:\androidws\HelloWorld\assets\www\js。
- 将D:\phonegap-2.9.0\lib\android\xml整个文件夹复制到D:\androidws\HelloWorld\res。
- 修改主Activity类,把Activity继承的父类修改为DroidGap,onCreate方法的权限修饰符改为public(默认为protected,不改编译出错),将onCreate方法中的setContentView替换成super.loadUrl("启动的主页面地址"),删除onCreateOptionsMenu方法。修改后的主Activity类如下所示:
package com.example.helloworld;
import org.apache.cordova.DroidGap;
import android.os.Bundle;
public class MainActivity extends DroidGap {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}
}
6. 修改AndroidMenifest.xml文件,修改后的文件示例如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloworld"
android:versionCode="1"
android:versionName="1.0" > <!-- 增加Cordova的屏幕支持 -->
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:xlargeScreens="true"
android:resizeable="true"
android:anyDensity="true"
/> <!-- 增加Cordova插件支持 -->
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" /> <uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera。autofocus" /> <uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" /> <application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<!-- 为Activity节点增加属性configChanges -->
<activity
android:configChanges="orientation|keyboardHidden"
android:name="com.example.helloworld.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. 在asset/www下添加主页面index.html,添加完页面后,这时候其实已经可以运行了,这个时候一个完整的PhoneGap应用开发环境配置就结束了。但是为了使用jQuery Mobile,我们还需要做一些其他配置:
- 将D:\jquery.mobile-1.3.2\demos\css复制到D:\androidws\HelloWorld\assets\www\css中;
- 将D:\jquery.mobile-1.3.2\demos\js复制到D:\androidws\HelloWorld\assets\www\js中,如果之前没有把cordova.js放到这个目录下面,这个时候可以把它移到这个路径下面。
8.以上所有配置完成,那么一个基于PhoneGap&jQuery Mobile的移动应用开发环境就配置完成了。
那下面就让我们玩一玩吧,在Android项目中我新建了一个index.html文件来作为主页面显示,为了测试页面的跳转,我又加了一个test.html的页面。
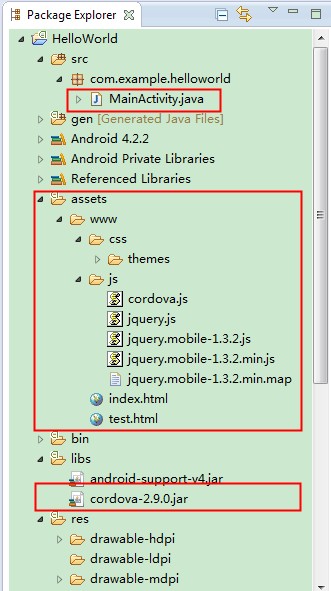
具体的代码结构如下图所示,图中标注红框的部分是这次新增或者需要修改的地方:


下面给出两个页面的源代码,因为仅是为了测试所用,所以页面中的前端代码写的比较糙一点,也没有按照W3C的规范来做。
index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<title>PhoneGap with jQuery Mobile</title>
<link rel="stylesheet" href="css/themes/default/jquery.mobile-1.3.2.min.css">
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.3.2.min.js"></script>
<script type="text/javascript" src="js/cordova-2.6.0.js"></script>
</head>
<body>
<h1 style="text-align:center;">
PhoneGap with jQuery Mobile
</h1>
<div style="background-color:#FF7300;color:#CCCCCC;height:60px;line-height:60px;border:2px solid #CCCCCC;padding:10px;margin:10px;border-radius:5px;">
My First PhoneGap & jQuery Mobile
</div> <a href="test.html" style="height:60px;line-height:60px;border:2px solid #CCCCCC;padding:10px;margin:10px;border-radius:5px;">
Click me
</a> <div data-role="footer" class="jqm-footer">
<p class="jqm-version"></p>
<p>Copyright 2013 The jQuery Foundation</p>
</div>
</body>
</html>
text.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<title>HTML5Paint with jQuery Mobile</title>
<link rel="stylesheet" href="css/themes/default/jquery.mobile-1.3.2.min.css">
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.3.2.min.js"></script>
<script type="text/javascript" src="js/cordova-2.6.0.js"></script>
</head>
<body>
<h1 style="text-align:center;">
PhoneGap with jQuery Mobile
</h1>
<div style="background-color:#FF7300;color:#CCCCCC;height:60px;line-height:60px;border:2px solid #CCCCCC;padding:10px;margin:10px;border-radius:5px;">
Welcome to you!
</div>
<div data-role="footer" class="jqm-footer">
<p class="jqm-version"></p>
<p>Copyright 2013 The jQuery Foundation</p>
</div>
</body>
</html>
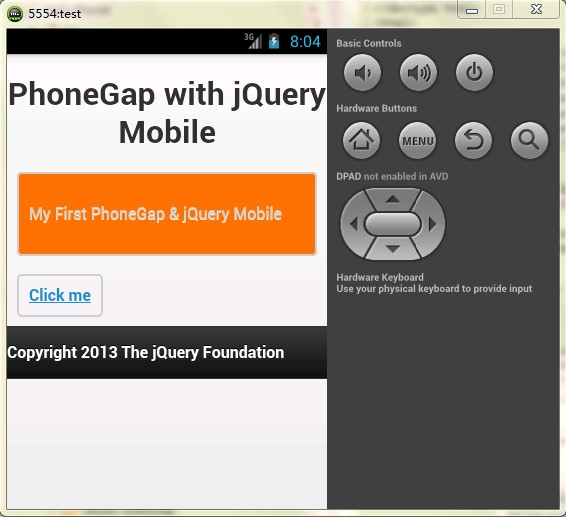
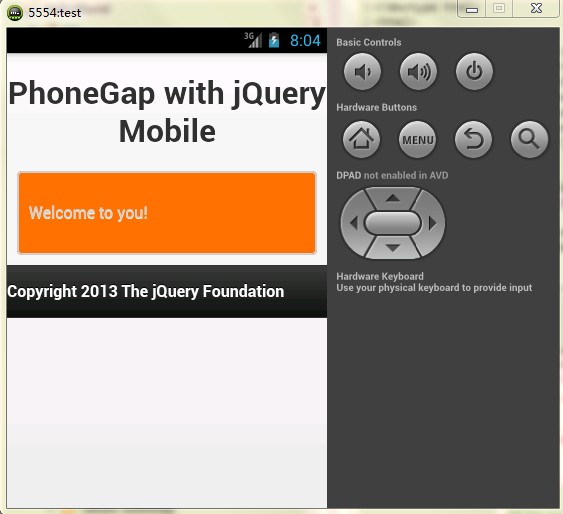
好,一切准备OK,开始让我们运行吧,运行时和Android应用运行是一样的,可以选择模拟器和手机,也可以打包成apk文件下载安装到手机上,具体方法我就不多做介绍了,下面给出我在模拟器上跑完的两幅结果图片。


也许看的迷糊,那就动手搞一搞吧,搞出来之后就是收获,从现在开始我会把自己在研究PhoneGap + jQuery Mobile中的一些示例代码和心得问题随时发出来,到时候希望各位不吝赐教,多多交流!
PhoneGap&jQuery Mobile应用开发环境配置(For Android)的更多相关文章
- phoneGap+jquery mobile项目经验
最近一个月,一直在用phoneGap+jquery mobile来开发一项目. 下面谈谈自己在开发过程中遇到的一些问题以及解决方法. 开始选择框架时,曾试过采用其他框架做UI,例如chocol ...
- Android Studio开发环境配置以及相关说明
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 这里简单记录下在开发的时候使用的Android Studio开发环境版本以及相关注意事项. 一般来讲,每隔一段时间就要检查下Andr ...
- 在DW 5.5+PhoneGap+Jquery Mobile下搭建移动开发环境
移动设备应用开发有多难,只要学会HTML5+Javascript就可以.用Dreamweaver5.5+PhoneGap+Jquery Mobile搭建移动开发环境,轻轻松松开发你自己的应用.让你用普 ...
- PhoneGap与Jquery Mobile组合开发android应用的配置
PhoneGap与Jquery Mobile结合开发android应用的配置 由于工作需要,用到phonegap与jquery moblie搭配,开发android应用程序. 这些技术自己之前也都没接 ...
- 转载:用Dreamweave cs 5.5+PhoneGap+Jquery Mobile搭建移动开发
转载地址:http://blog.csdn.net/haha_mingg/article/details/7900221 移动设备应用开发有多难,只要学会HTML5+Javascript就可以.用Dr ...
- PhoneGap+JQuery Mobile移动应用开发学习笔记
最近一直在学习使用PhoneGap+JQuery Mobile的开发框架开发Android应用,抛开这个框架的运行效率不说,暂且将使用中遇到的问题进行一下整理. 1.JS文件引用顺序 也许在进行web ...
- 如何脱离SDK,使用DW5.5和phonegap以及JQMobile搭建开发环境
也许有些人是学C++出身,对于Java几乎不了解.一时心血来潮想学学android开发,于是下载了Eclipse,安装了SDK,有模有样的学习起来.也许是懒惰了,对于java一直总是提不起精神.于是确 ...
- PhoneGap+jQuery Mobile+Rest 访问远程数据
最近研究Mobile Web技术.发现了一个好东西-PhoneGap! 发现用PhoneGap+jQuery Mobile是一个很完美的组合! 本实例通俗易懂.适合广大开发人群:高富帅.白富美.矮穷戳 ...
- Python开发环境配置
好久没有写博客了,自从6月份毕业后,进入一家做书法.字画文化宣传的互联网公司(www.manyiaby.com),这段时间一直在进行前端开发,对于后端的使用很少了,整天都是什么html.css.jav ...
随机推荐
- 11.Find All Numbers Disappeared in an Array(找出数组中缺失的数)
Level: Easy 题目描述: Given an array of integers where 1 ≤ a[i] ≤ n (n = size of array), some elements ...
- poi进行excle操作
一 excle导出: 所需要jar包 <dependency> <groupId>org.apache.poi</groupId> <artifactId&g ...
- springcloud系列九 整合Hystrix Dashboard
Hystrix Dashboard是Hystrix的仪表盘组件,主要用来实时监控Hystrix的各项指标信息,通过界面反馈的信息可以快速发现系统中存在的问题. 整合快速体验: pom.xml(这个是F ...
- jquery 拖动改变div大小
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CMOS和BIOS
CMOS是一类特殊的RAM(断电时将丢失其存储内容) BIOS是软件,是程序! CMOS是芯片,是硬件! 实际上我们是通过BIOS这个程序,去设置COMS的参数的.. COMS是一块芯片,继承在主 ...
- linux 学习 (基于ubuntu)
一. 在虚拟机中安装ubuntu 可参考如下博客: https://blog.csdn.net/u014337397/article/details/80751753 二. 关于linux的 ...
- PHP漏洞全解—————9、文件上传漏洞
本文主要介绍针对PHP网站文件上传漏洞.由于文件上传功能实现代码没有严格限制用户上传的文件后缀以及文件类型,导致允许攻击者向某个可通过 Web 访问的目录上传任意PHP文件,并能够将这些文件传递给 P ...
- UDP通讯模型简单示例
1. UDP通讯模型 2. 服务器端 ① 创建一个socket,用函数socket() ② 绑定IP地址.端口等信息到socket上,用函数bind() ③ 循环接收数据,用函数recvfrom() ...
- spring 通过beanDefinition注册自定义规则的bean
目的: 扫描某个自定义注解标注的类, 或者自定义xml 为这些类生成spring Bean 基本原理:org.springframework.beans.factory.support.Default ...
- java不可见字符 trim
trim()的作用去掉前后的空格, 但是解析excel,出现一个字符串trim之后还是有”空格“ 做了一下实验,原来一些不可见的字符不一定是“空格”, trim()也去不掉, 只能自己写方法了
