css奇技淫巧之—多列等高
什么是等高布局?
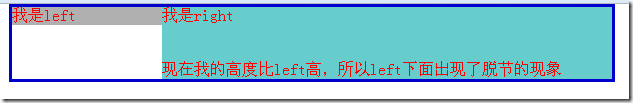
先来看一个案例:

上图中的页面的主体内容是两列结构,左列是用来导航的,右列是用来显示内容的。我们看到它们有一个共同的边框,中间还有一条分隔线,左右两列的高度都是不固定的。这种情况下就需要两列的高度保持一致了,左边高度增加,右边也跟着增加,右边高度增加,左边同样也要增加,否则就会出现“断层”的效果。在这里,等高布局是为了维护边框线条的完整性,在有些地方则可能是为了维护背景的完整性,达到整体一致不缺失的效果。
布局方案
等高布局有几种不同的方法,但目前为止我认为浏览器兼容最好最简便的应该是padding补偿法。首先把列的padding-bottom设为一个足够大的值,再把列的margin-bottom设一个与前面的padding-bottom的正值相抵消的负值,父容器设置超出隐藏,这样子父容器的高度就还是它里面的列没有设定padding-bottom时的高度,当它里面的任一列高度增加了,则父容器的高度被撑到它里面最高那列的高度,其他比这列矮的列则会用它们的padding-bottom来补偿这部分高度差。因为背景是可以用在padding占用的空间里的,而且边框也是跟随padding变化的,所以就成功的完成了一个障眼法。
代码
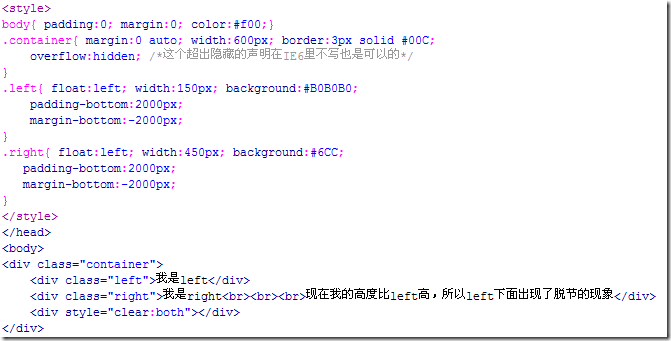
先来看下没有等高布局的情况

效果:

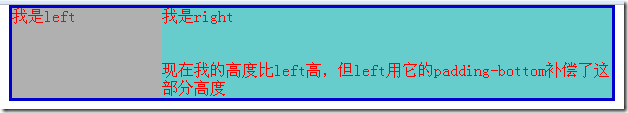
然后我们应用等高布局:

效果如下:

在进行具体操作的时候,padding-bottom的值大小取决于你的项目的实际情况,如果不确定,设大一点也无所谓。
最终的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>高度自适应布局</title>
<style>
body{ padding:0; margin:0; color:#f00;}
.container{ margin:0 auto; width:600px; border:3px solid #00C;
overflow:hidden; /*这个超出隐藏的声明在IE6里不写也是可以的*/
}
.left{ float:left; width:150px; background:#B0B0B0;
padding-bottom:2000px;
margin-bottom:-2000px;
}
.right{ float:left; width:450px; background:#6CC;
padding-bottom:2000px;
margin-bottom:-2000px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">我是left</div>
<div class="right">我是right<br><br><br>现在我的高度比left高,但left用它的padding-bottom补偿了这部分高度</div>
<div style="clear:both"></div>
</div>
</body>
</html>
转自:http://www.cnblogs.com/2050/archive/2012/07/31/2616460.html
css奇技淫巧之—多列等高的更多相关文章
- 纯css实现div三列等高布局的最简单方法简化版/也可以多列
使用正padding和负margin对冲实现多列布局方法 这种方法很简单,就是在所有列中使用正的上.下padding和负的上.下margin,并在所有列外面加上一个容器,并设置overflow:hid ...
- CSS技巧 (2) · 多列等高布局
前言 最近,面试的时候都碰到一些关于利用CSS实现多列等高布局或者一侧宽度固定,另一侧宽度自适应的问题,下面稍微总结一下: 先看一道题目 巧妙的多列等高布局 规定下面的布局,实现多列等高布局,要求两 ...
- 三列等高 css实现
实现这个三列等高 布局需要最外层的一个div wrap容器 里面有三个div容器 这个最外层div 需要移除隐藏 overflow:hidden; 关键点就是三列div 同时margin-botto ...
- css设置多列等高布局
初始时,多个列内容大小不同,高度不同.现在需要设置不同的背景来显示,而且各个列的高度需要保持一致.那么这就需要利用到多列等高布局. 最终需要的效果: 1. 真实等高布局 flex 技术点:弹性盒子布局 ...
- CSS 3列等高
方法1: <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"&g ...
- 【CSS】 布局之多列等高
这两天看了不少文章,对于css布局多了一些理解,现在来总结下. 我们来写一个最普遍的Top.Left.Content.Right.Foot布局. 第一步:自然是写一个坯子 <!DOCTYPE H ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- 多种方法实现div两列等高(收集整理)
HTML骨架 <div id="header">头部</div> <div id ="container"> <div ...
- css实现div两列布局——左侧宽度固定,右侧宽度自适应(两种方法)
原文:css实现div两列布局--左侧宽度固定,右侧宽度自适应(两种方法) 1.应用场景 左侧一个导航栏宽度固定,右侧内容根据用户浏览器窗口宽度进行自适应 2.思路 首先把这个问题分步解决,需要攻克以 ...
随机推荐
- 查看字符串的编码chardet
The Universal Character Encoding Detector chardet.detect("str") 返回:{‘confidence’:1.0,'enco ...
- 2017-2018-1 20179215《Linux内核原理与分析》第六周作业
一.实验部分:使用gdb跟踪分析一个系统调用内核函数(上周选择的那一个系统调用). [第一部分] 根据要求完成第一部分,步骤如下: ①更新menu代码到最新版 ②在原有代码中加入C函数.汇编函数 in ...
- bzoj 3165: [Heoi2013]Segment 线段树
题目: Description 要求在平面直角坐标系下维护两个操作: 在平面上加入一条线段.记第i条被插入的线段的标号为i. 给定一个数k,询问与直线 x = k相交的线段中,交点最靠上的线段的编号. ...
- 不同类型input尺寸设置区别
最近发现为不用类型的input设置相同的尺寸,却得到了不一样的尺寸结果.发现不同类型的input的height和width竟然含义不同.在此小整理一下. (1)button类型 规律 button类型 ...
- 简单的RBAC用户角色权限控制
Java web项目中,无论项目是大是小,或多或少都会涉及到用户访问权限的控制,权限管理总体的设计思路就是,不该看的不看,不该做的不做!据我目前的了解,我所知道的几种实现访问权限控制的方式有: JQu ...
- java代码GUI简单的。。。
总结:觉得 package com.da; import java.awt.*; //逆向思维:important //创建一个String对象的数组,然后执行读取文本,把文本每一行存入数组,它将读取 ...
- 多校联合训练&hdu5791 Two
hdu5791 dp[i][j]表示的是序列A前i个数字和序列B前j个数字的公共子序列的总个数,那么的dp公式就可以这么表示 理解一下此公式若最尾部的a[i]和b[j]相等的话,那么单独的a[i]和b ...
- QTP使用outlook发送邮件
'发邮件 Dim objOutlook Dim objOutlookMsg Dim olMailItem ' Create the Outlook object and the new mail ...
- sql 查看表结构
sqlserver 查看表结构 exec sp_help @TableName --得到表信息.字段,索引.constraint. exec sp_pkeys @TableName --得到主键. e ...
- springMVC绑定json参数之一
一.SpringMVC @RequestBody接收Json对象字符串 以前,一直以为在SpringMVC环境中,@RequestBody接收的是一个Json对象,一直在调试代码都没有成功,后来发现, ...
