jQuery的select2下拉框的搜索功能(使用select2插件,方便简单)
第一步:
引入我们用使用的插件
jquery:
select2:
css:
js:
第二步:
创建一个html页面,body内容:
<div>
<select class="singleSelect" style="width: 200px;">
<option value="">--请选择--</option>
<option value="">阿里</option>
<option value="">阿姨</option>
<option value="">江南</option>
<option value="">杭州</option>
<option value="">无锡</option>
<option value="">上海</option>
</select>
</div>
第三步:
书写js脚本,调用我们的js方法
<script type="text/javascript">
$(document).ready(function() {
$('.singleSelect').select2();
});
</script>
第四步:
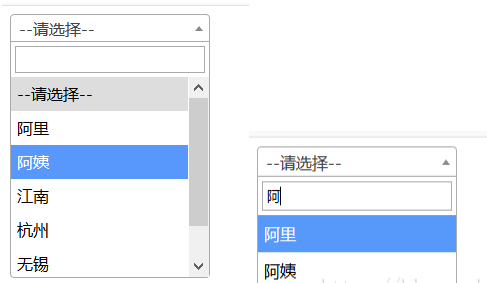
效果图

jQuery的select2下拉框的搜索功能(使用select2插件,方便简单)的更多相关文章
- yii2下拉框带搜索功能
简单的小功能,但是用起来还是蛮爽的.分享出来让更多的人有更快的开发效率,开开心心快乐编程.作者:白狼 出处:http://www.manks.top/yii2_dropdown_search.html ...
- jquery操作select下拉框的各种方法,获取选中项的值或文本,根据指定的值或文本选中select的option项等
简介jquery里对select进行各种操作的方法,如联动.取值.根据值或文本来选中指定的select下拉框指定的option选项,读取select选中项的值和文本等. 这一章,站长总结一下jquer ...
- jQuery之双下拉框
双下拉框要实现的效果,实际上就是左边下拉选择框里的内容,可以添加到右边,而右边同理.写了个简单的例子,来说明一下. 代码如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 ...
- 使用 Select2 下拉框实现复选
使用 Select2 下拉框实现复选 <!DOCTYPE html> <html> <head> <meta http-equiv="Content ...
- jQuery操作select下拉框的text值和value值的方法
1.jquery获取当前选中select的text值 $("#select1").find("option:selected").text(); 2.jquer ...
- js&jquery 获取select下拉框的值、文本内容、自定义属性
js&jquery 获取select下拉框的值.文本内容.自定义属性 CreationTime--2018年7月2日09点22分 Author:Marydon html <selec ...
- JQuery操作select下拉框
JQuery操作select下拉框 获取Select选择的Text和Value $("#select_id").change(function(){//code...}); //为 ...
- Select2下拉框总结
用了这么久的Select2插件,也该写篇文章总结总结.当初感觉Select2不是特别好用,但又找不到比它更好的下拉框插件. 在我的印象里Select2有2个版本,最新版本有一些新的特性,并且更新了一下 ...
- jquery Combo Select 下拉框可选可输入插件
Combo Select 是一款友好的 jQuery 下拉框插件,在 PC 浏览器上它能模拟一个简单漂亮的下拉框,在 iPad 等移动设备上又能回退到原生样式.Combo Select 能够对选项进行 ...
随机推荐
- Java面向对象_适配器模式
概念:将一个类的接口转换成客户希望的另外一个接口.适配器模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作 public class Practice14 { public static v ...
- 了解Unix进程(3)
fork() 系统调用可以创建新的进程.然后查看进程ID和父进程ID使用getpid()和getppid()函数. 使用C语言描述: #include <unistd.h> #includ ...
- 【Linux】linux下tar.gz、tar、bz2、zip等解压缩、压缩命令小结
Linux下最常用的打包程序就是tar了,使用tar程序打出来的包我们常称为tar包,tar包文件的命令通常都是以.tar结尾的.生成tar包后,就可以用其它的程序来进 行压缩了,所以首先就来讲讲ta ...
- pat1059. Prime Factors (25)
1059. Prime Factors (25) 时间限制 50 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 HE, Qinming Given ...
- IDEA运行时报错(IDEA不识别新语法):Error:java: Compilation failed: internal java compiler error
File-->setting...-->Buil,Execution,Deployment-->Compiler-->Java Compiler中,改一下Module,我的原来 ...
- Authentication to host '***‘' for user 'root' using method 'mysql_native_password' failed with message: Reading from the stream has failed.
如下场景: 一个页面中需要用户填入文字信息,并上传图片,上传图片是单独调用上传文件接口的,当用户上传图片后,马上点保存,就会报错. Authentication to host '***‘' for ...
- 响应式及Bootstrap
一丶CSS3的@media 查询 使用 @media 查询,你可以针对不同的屏幕大小定义不同的样式. @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@med ...
- ajax 的dataType
这个问题已经碰到过好几次,经常自己挖坑,自己跳,而且还老是犯同样的错.一直纠结 明明其他地方得到的数据格式是对的.为什么这里就是不行.就是自己有洁癖去掉了 dataType:"json&q ...
- 使用C#版OpenCV进行圆心求取
OpenCVSharp是OpenCV的.NET wrapper,是一名日本工程师开发的,项目地址为:https://github.com/shimat/opencvsharp. 该源码是 BSD开放协 ...
- 不该被忽视的CoreJava细节(四)
令人纳闷的数组初始化细节 这个细节问题我很久以前就想深入研究一下,但是一直没有能够抽出时间,借这系列文章的东风,尽量解决掉这个"心头病". 下面以一维int数组为例,对数组初始化方 ...
