使用QML创建界面(转)
原文转自 https://blog.csdn.net/rl529014/article/details/51378307
在Qt编程中,我们可以使用纯C++代码,或C++和XML结合的方式来创建GUI程序。
下面我介绍一下如何在Qt Creater中用QML创建GUI程序。
首先打开Qt Creater,选择“Qt Quick Application”:

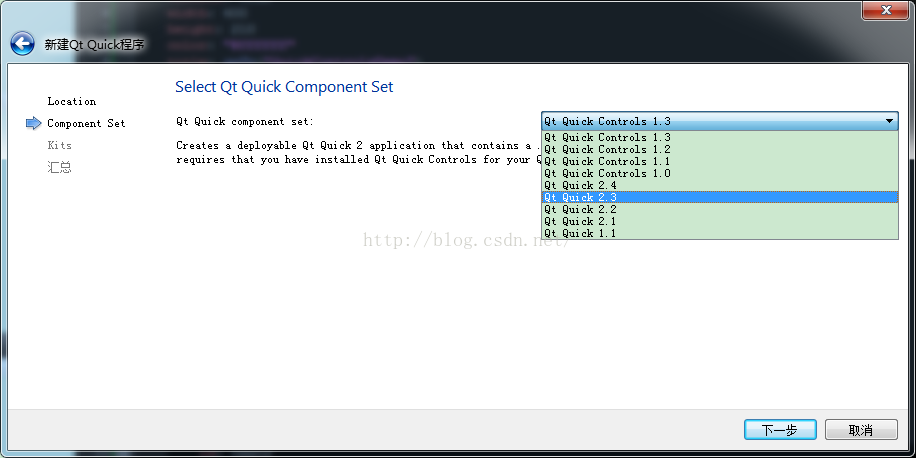
然后选择Qt Quick Component Set的版本,注意此处的版本要和程序中导入的版本一致。
新建完成后,显示的界面如下:

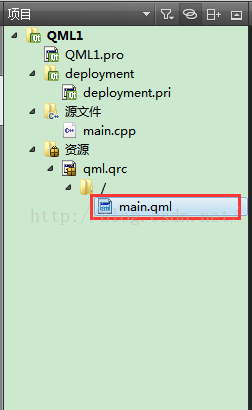
与 Widgets 工程相比,Quick Control 多出了几个文件:
- main.qml 是 QML 文件,它的后缀就是.qml。qml.qrc 是资源文件,主要包含了 QML 文件的路径,以确保 QML 引擎能够找到文件。
- deployment.pri 是工程文件 QuickControlsDemo.pro 的辅助文件。
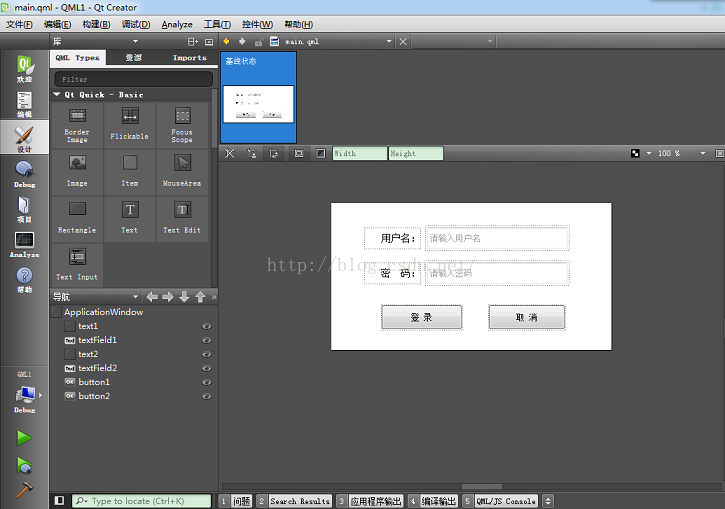
切换到设计模式,就可以从左侧的面板中看到 QML 的基本元素、控件、布局等,这些都可以拖拽到中间的编辑区。
main.qml 是可以编辑的,打开 main.qml,将下面的代码复制进去:
import QtQuick 2.3
import QtQuick.Controls 1.2 ApplicationWindow {
visible: true
width:
height:
color: "#ffffff"
title: qsTr("QuickControlsDemo") Text {
id: text1
x:
y:
width:
height:
text: qsTr("用户名:")
horizontalAlignment: Text.AlignRight
verticalAlignment: Text.AlignVCenter
font.pixelSize:
} TextField {
id: textField1
x:
y:
width:
height:
placeholderText: qsTr("请输入用户名")
} Text {
id: text2
x:
y:
width:
height:
text: qsTr("密 码:")
verticalAlignment: Text.AlignVCenter
font.pixelSize:
horizontalAlignment: Text.AlignRight
} TextField {
id: textField2
x:
y:
width:
height:
echoMode:
placeholderText: qsTr("请输入密码")
} Button {
id: button1
x:
y:
width:
height:
text: qsTr("登 录")
} Button {
id: button2
x:
y:
width:
height:
text: qsTr("取 消")
}
}
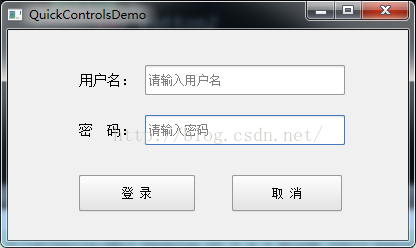
效果如下:
再切换到设计模式,就可以看到一个简单的登录框。运行一下就可以看到效果:
当然你也可以运行,效果如下:
读者可以好好研究一下QML文件,了解其基本语法和格式。
使用QML创建界面(转)的更多相关文章
- 基于qml创建最简单的图像处理程序(1)-基于qml创建界面
<基于qml创建最简单的图像处理程序>系列课程及配套代码基于qml创建最简单的图像处理程序(1)-基于qml创建界面http://www.cnblogs.com/jsxyhelu/p/83 ...
- 基于qml创建最简单的图像处理程序(3)-使用opencv&qml进行图像处理
<基于qml创建最简单的图像处理程序>系列课程及配套代码基于qml创建最简单的图像处理程序(1)-基于qml创建界面http://www.cnblogs.com/jsxyhelu/p/83 ...
- 基于qml创建最简单的图像处理程序(2)-使用c++&qml进行图像处理
<基于qml创建最简单的图像处理程序>系列课程及配套代码基于qml创建最简单的图像处理程序(1)-基于qml创建界面http://www.cnblogs.com/jsxyhelu/p/8 ...
- 使用QML创建第一个界面(转)
原文转自 https://blog.csdn.net/rl529014/article/details/51378307 在Qt编程中,我们可以使用纯C++代码,或C++和XML结合的方式来创建GUI ...
- 为QML创建C++插件(下载)
版权声明:本文为博主原创文章,欢迎转载,转载请注明出处 https://blog.csdn.net/MatchYang/article/details/54564462 1. 为QML创建C++插件的 ...
- Android 通过Java代码生成创建界面。动态生成View,动态设置View属性。addRules详解
废话不多说,本文将会层层深入给大家讲解如何动态的生成一个完整的界面. 本文内容: Java代码中动态生成View Java代码中动态设置View的位置,以及其他的属性 LayoutParams详解 一 ...
- iOS创建界面方法的讨论
以前在入门的时候,找的入门书籍上编写的 demo 都是基于 Storyboards 拖界面的.后来接触公司项目,发现界面都是用纯代码去写复杂的 autoLayout 的.再然后,领导给我发了个 Mas ...
- 使用QML绘制界面
1 使用QML设计登录界面 https://www.cnblogs.com/bhlsheji/p/5324871.html 2 使用QML实现下拉列表框 https://blog.csdn.net/ ...
- [iOS]创建界面方法的讨论
以前在入门的时候,找的入门书籍上编写的 demo 都是基于 Storyboards 拖界面的.后来接触公司项目,发现界面都是用纯代码去写复杂的 autoLayout 的.再然后,领导给我发了个 Mas ...
随机推荐
- win10鼠标右键菜单在左边,怎么改回右边
键盘上按WIN+R打开运行窗口,输入shell:::{80F3F1D5-FECA-45F3-BC32-752C152E456E}按回车键
- B1086 就不告诉你 (15分)
B1086 就不告诉你 (15分) 做作业的时候,邻座的小盆友问你:"五乘以七等于多少?"你应该不失礼貌地围笑着告诉他:"五十三."本题就要求你,对任何一对给定 ...
- POJ:3579-Median(二分+尺取寻找中位数)
Median Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 9201 Accepted: 3209 Description Gi ...
- 1 web应用
web应用 Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件.应用程序有两种模式C/S.B/S.C/S是客户端/服 ...
- sublimeText3快捷键
Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴 ...
- How to send CTRL+BREAK signal to detached command-line process
1.GenerateConsoleCtrlEvent function Sends a specified signal to a console process group that shares ...
- 干货100+ 最超全的web开发工具和资源大集合
干货100+ 最超全的web开发工具和资源大集合 作为Web开发者,这是好的时代,也是坏的时代.Web开发技术也在不断变化.虽然很令人兴奋,但是这也意味着Web开发人员需要要积极主动的学习新技术和 ...
- python学习笔记六:内置函数
一.数学相关 1.绝对值:abs(-1) 2.最大最小值:max([1,2,3]).min([1,2,3]) 3.序列长度:len('abc').len([1,2,3]).len((1,2,3)) 4 ...
- ADB连接手机遇到的问题:list of devices attached
今天工作时想尝试一下使用ADB无线连接手机,结果遇到了下面这样的问题,浪费了几十分钟的时间,挺闹心的,因此想分享出来... 首先 第一步:使用USB数据线连接手机,手机弹出选项时,选择仅充电,然后wi ...
- leetcode_day03
https://leetcode-cn.com/problems/container-with-most-water/ 题目:盛水最多的容器 给定 n 个非负整数 a1,a2,...,an,每个数代表 ...