swiper轮播始终居中active图片
用的是vue-awesome-swiper 在vue项目中,参数方法与swiper一致。使用场景如下:

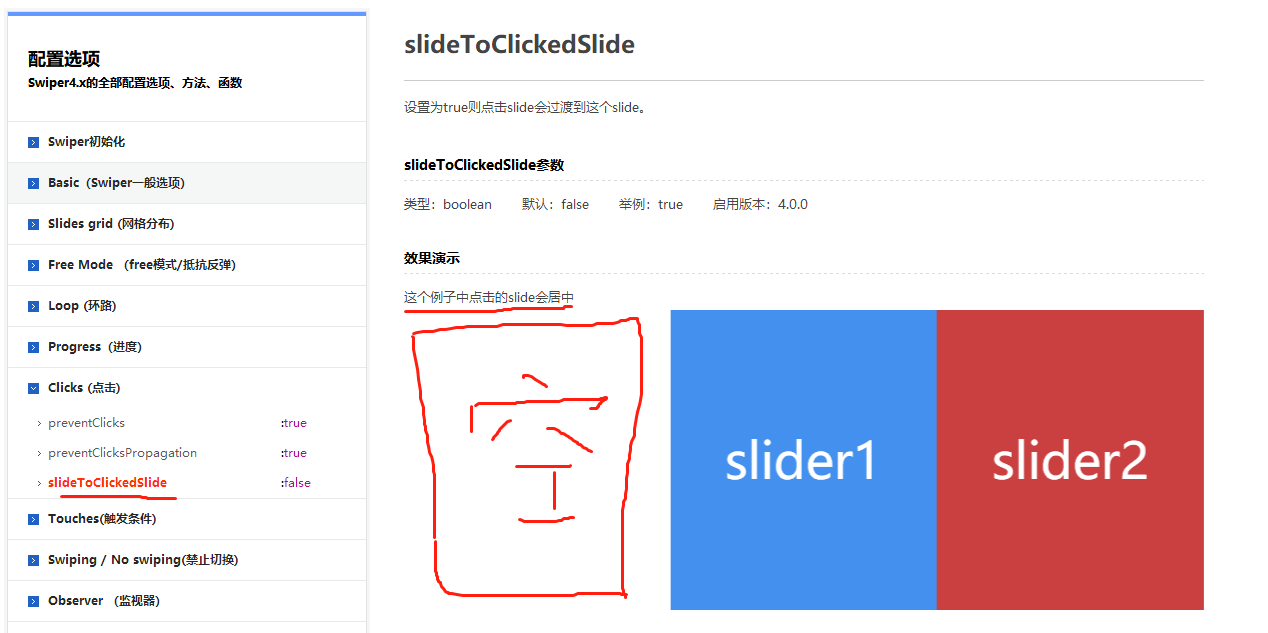
左侧小图一共八张,默认显示的是三张,始终保持activeimg在中间,提升用户体验度。swiper容易就是为三张图片的高度。
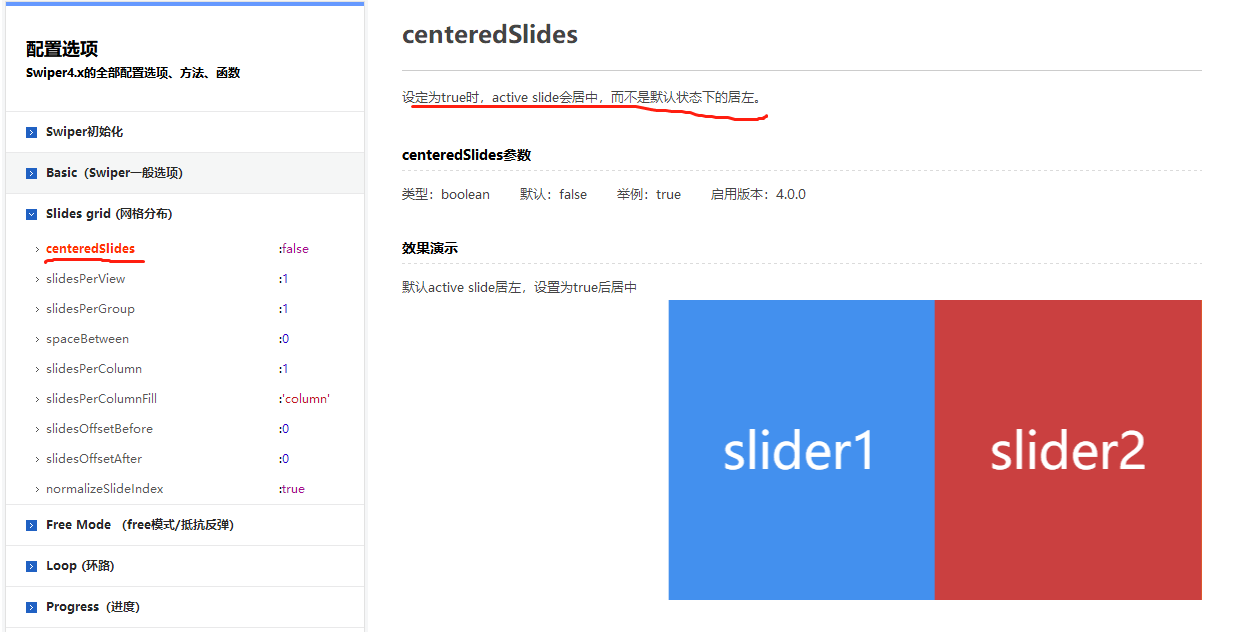
在官方文档实例中,居中如下。

这样的话,第一张图片也是居中的,它的上面就会空出一张图片的高度空白,看上去非常扎心。

官方的实例中,左侧也是空白了一张图的。也看见很多小伙伴在下面评论说到这个问题。本着不轻易将就的态度去尝试解决。
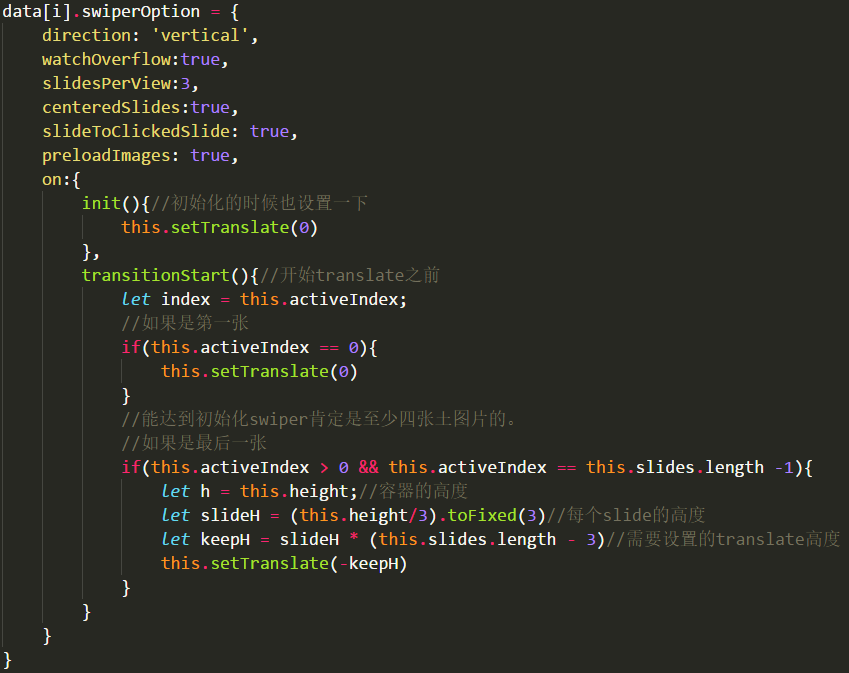
其实解决思路就是,在第一张或者最后一张的时候手动去设置位移的距离。

注意不能将silde的高度写死,设置了slidesPerView:3,slide会自适应的去适应容易的高度(三张图片的高度)。
上门的init是解决初始化时候第一张图片会居中,上面空白出一个slide的位置。所以直接设位移为0
每个计算出的sildeH 去三位小数精确,与dom中的slide高度0.1px都不差。
最终以这种方式完美解决了展现方式,不会留白造成空缺,主要是为了兼容到第一张和最后一张图片。
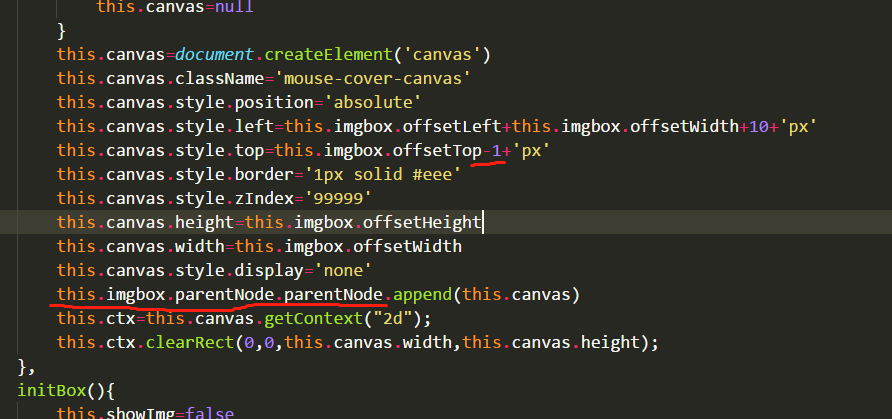
后续: 在与elementui 的表格或者loading加载一起使用的时候,初始化的放大镜图片会以body来定位top值。导致放大镜图片上移。
解决:不直接插在document.body里,然后在整个商品图模块的外层div添加相对定位。
对于修改了依赖,也只能在我本地生效,所以干脆直接把picZoom.vue.拉到项目里来。代码也不多。
实在是项目赶时间,其实完全可以自己写一个放大器组件的,用惯了vue原生的js丢的差不多了是件很糟糕的事。

swiper轮播始终居中active图片的更多相关文章
- 微信小程序之swiper轮播图中的图片自适应高度
小程序中的轮播图很简单,官方都有例子的,但是唯一的缺陷就是swiper是固定死的150px高度,这样如果传入的图片大于这个高度就会被隐藏.辣么,怎样让图片自适应不同分辨率捏. 我的思路是:获取屏幕宽度 ...
- swiper轮播问题之一:轮播图内容为动态数据生成时轮播图无法自动轮播
本人在用H5做移动端项目中使用Swiper遇到的两个问题,因此加深了对Swiper的掌握,分享出来对刚开始接触Swiper的童鞋们或多或少会有帮助. 首先,new Swiper的初始化最 ...
- swiper轮播在ie浏览器上遇到的显示问题探索
前言: 最近项目有一个需求,想要下图效果,鼠标指向头像图片,图片会放大同时上面的轮播会跟着切换: 鼠标移开头像图片,图片变回原来的大小 注:下图是我根据上面需求已经实现的效果,所以截图方便说明 思考: ...
- swiper轮播图(逆向自动切换类似于无限循环)
swiper插件轮播图,默认的轮播循序是会从右向左,第一张,第二张,第三张,然后肉眼可见是的从第三张从左到右倒回第一张,这样就会有些视觉体验不高, ,不过还是能够用swiper本身的特性更改成无限循环 ...
- 一个页面多个bootstrip轮播以及一个页面多个swiper轮播 冲突问题
Bootstript轮播冲突 解决方法: 使用不同的id <div id="myCarousel1" class="carousel slide"> ...
- 循序渐进BootstrapVue,开发公司门户网站(4)--- 使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示
在BootstrapVue组件库里面,提供了很多对Bootstrap同等类似的组件封装,其中图片轮播可以采用b-carousel-slide组件实现,而有一些小的图片,如客户/合作伙伴Logo或者友情 ...
- jQuery.YesShow - 图片轮播插件(带图片放大功能)
jQuery.YesShow - 图片轮播插件(带图片放大功能) 使用简单,原文件只要这样就可以了:<div id="yes"> <ul> ...
- 视频swiper轮播
关于本次文章的内容,实际上是咪咕阅读详情页中的一个前端需求要做的效果,不过比起原需求,此次案例已经被删减掉许多部分了.音频部分舍弃,调用客户端接口舍弃,并做一些整理.最后留下的是这个精简版的案例.方便 ...
- 使用Swiper轮播插件引起的探索
提到Swiper轮播插件,小伙伴们应该不会感到陌生.以前我主要在移动端上使用,PC端使用较少. 注:这里需要注意的是,在PC端和移动端使用Swiper是不同的 官方给的版本有三个,分别是Swiper2 ...
随机推荐
- fireFox在中国的https网站的时候,老会出 ssl_error_unsupported_version 这个错误。
fireFox在中国的https网站的时候,老会出 ssl_error_unsupported_version 这个错误. 出现在 这个的解决办法就是 在地址栏里输入 about:config 查找 ...
- python3.4 x86_64-linux-gnu-gcc Error
running install running build running build_py creating build creating build/lib.linux-x ...
- redis要注意的一些知识
除了存取数据,redis还可以支持mq等操作,这里面有些小细节,需要注意一下: ---------------------------------------- 1.事务处理 大家都说redis支持事 ...
- JEECMS站群管理系统-- 标签的配置流程
以cms_content_list为例,首先,每一个标签的声明都是在jeecms-context.xml中进行的, <?xml version="1.0" encoding= ...
- 构建web应用
一.web服务器示例 var http = require('http'); http.createServer(function(req, res){ res.writeHeader(200, {C ...
- 最小白的webpack+react环境搭建
本文也同步发表在我的公众号“我的天空” 从零开始,用最少的配置.最少的代码.最少的依赖来搭建一个最简单的webpack+react环境. 最近在玩webpack+react+移动端,那么第一步自然是搭 ...
- jQueryMobile(一)
一].jQuery Mobile 页面 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta ...
- php-5.2.14 编译参数,成功的
./configure --prefix=/usr/local/php --with-config-file-path=/usr/bin --with-mysql=/usr/local/mysql - ...
- tcpdump确认服务器连接的交换机信息
Displaying CDP info via tcpdump or snoop Cisco Discovery Protocol is a management protocol that Cisc ...
- 笨办法学Python(十五)
习题 15: 读取文件 你已经学过了 raw_input 和 argv,这些是你开始学习读取文件的必备基础.你可能需要多多实验才能明白它的工作原理,所以你要细心做练习,并且仔细检查结果.处理文件需要非 ...
