论如何在手机端web前端实现自定义原生控件的样式
手机开发webapp的同学一定遇到过这样问题,如何为丑极了的手机元素应用自定义的样式。首先,要弄清楚为什么要定义手机原生控件的样式,就需要看看手机的那些原生框样式的丑陋摸样:
android:

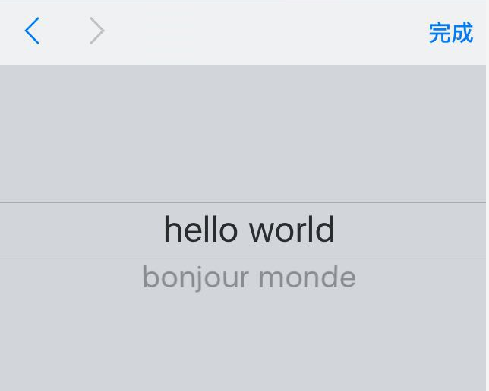
ios:

无奈的选择
看完了这些丑陋的界面元素,我们就可以理解当我们把他们暴露在产品同学的眼中时,那种层层的杀气了。可以看到,界面元素十分丑陋,产品兄弟是肯定不会接受的。但是,不得不说这些控件在触发后的效果比pc机上的要炫酷。这其中以apple机的滚筒选择最为出色.以下是它们触发后调用原生控件的效果:
android:



ios:



不得不说这些样式原生弹出样式是符合我们设计的原则的,因为它即体现了UI界面的友好和体验度,又不损耗任何web性能,关键是我们什么都不需要做。产品BZJ君看到了,指明要在apple机下要滚筒的效果用来选择日期或者下来单。如果我们不能解决掉界面文本框的样式问题,那么无论后面的效果多炫酷,始终使无法让人接受的。也许你会想花时间写类似的效果?我不否认你可以写出来,但是需要多少时间的工作量呢?也很多人选择了插件的方式。通过jq插件(如果你的项目中没在使用jq,为了这个效果无奈下载jq和其插件)来实现,其实是非常吃力不讨好的事情。一个是插件这种东西出了问题或者变换了需求后它会变得异常的不好扩展,第二个当然是考虑到资源加载,在手机端尤其需要考虑。因此,选择插件是下下策!
解决方法
问题来了,既想要弹出层的炫酷效果,又想自定义控件在界面显示的样式。怎么办呢?露珠曾经尝试过最简单的方法去重写css去改变它们的样式,但是即使在google若干小时,也没有找到满意的结果。露珠也尝试过-webkit-appearance属性,但它也显得不尽如人意。况且我们还需要兼容多机型(安卓,苹果,wp?)。无论如何,走改变原始样式的路是行不通的。露珠经过一番思考,找到了自认为非常好的解决方法,也是这篇博文的主题:既然控件在页面的样式不可以改变,那就隐藏它,但是!不是用display:none隐藏,也不是把width和height设置为0,我们希望的是看不到它们的原始样式,而希望保留对它们的tap和focus事件。但是除了以上的方法,还有什么能使它们看不见呢?聪明的你一定想到了,对,就是opacit:0, 通过将控件的不透明度设置为0,我们可以让元素继续让它留在界面上,并且保持随时响应focus事件的状态。我们要做的,是为该控件设置为绝对定位,覆盖在我们自定义样式的一个element上。这样,用户看到的是底下的element,但当他的手去触碰此element时,他实际触碰的是完全透明确留在界面上的原生控件!如下图所示:

这还是第一步,接下来我们需要为控件绑定响应事件,大多数情况下我们需要绑定的事件都是onchange,一旦选择完成,就把值复制到自定义的element上去。这样大功告成了!不管你是通过表单或者post提交,你取到的值依然是控件的值,自定义的element只负责显示,不负责业务!

代码实现
<html>
<head>
<style>
body{
position: relative;
}
.front {
position: absolute;
opacity: 0;
height: 30px;
width: 180px;
}
.back {
height: 30px;
width: 386px;
border: 1px dashed #19a39e;
line-height: 30px;
text-align: center;
font-size: 11px;
}
</style>
</head>
<body>
<input type="date" class="front" onchange="document.getElementsByClassName('back')[0].innerHTML = this.value;">
<div class="back">我是自定义element,我上面覆盖着一层看不见的input</div>
</body>
</html>
结束语
产品B君看到了丑陋的东西消失了,ios下的滚筒又炫酷滚起来了,肯定会拍拍你的肩膀说兄弟干得不错。这篇博文也不仅仅是关于解决控件样式的问题,在其他类似的情况下,用遮罩层的方法掩盖你无能为力的地方是值得借鉴的。其实在开发中类似的的小花招很多,只要找到了诀窍和方法,一行代码抵得上一万行代码(借用刘震云的小说名)。虽然是个很小的小花招,大篇幅的用一篇博客来讲解是过于夸张和繁琐,不过前端开发事无巨细,希望对遇到类似问题或者将来需要解决的同学有帮助。
论如何在手机端web前端实现自定义原生控件的样式的更多相关文章
- WPF 自定义Button控件及样式
这次通过最近做的小例子说明一下自定义Button控件和样式. 实现的效果为:
- 使用前端开发工具包WijmoJS - 创建自定义DropDownTree控件(包含源代码)
概述 最近,有客户向我们请求开发一个前端下拉控件,需求是显示了一个列表,其中包含可由用户单独选择的项目控件,该控件将在下拉列表中显示多选TreeView(树形图). 如今WijmoJS已经实现了该控件 ...
- 把某个asp.net 控件 替换成 自定义的控件
功能:可以把某个asp.net 控件 替换成 自定义的控件 pages 的 tagMapping 元素(ASP.NET 设置架构) 定义一个标记类型的集合,这些标记类型在编译时重新映射为其他标记类型. ...
- asp.net webform 自定义分页控件
做web开发一直用到分页控件,自己也动手实现了个,使用用户自定义控件. 翻页后数据加载使用委托,将具体实现放在在使用分页控件的页面进行注册. 有图有真相,给个直观的认识: 自定义分页控件前台代码: & ...
- C# DataGridView自定义分页控件
好些日子不仔细写C#代码了,现在主要是Java项目,C#.Net相关项目不多了,有点手生了,以下代码不足之处望各位提出建议和批评. 近日闲来无事想研究一下自定义控件,虽然之前也看过,那也仅限于皮毛,粗 ...
- [转].net自定义验证控件CustomValidator的使用
本文转自:http://tech.cncms.com/web/aspnet/96310.html CustomValidator验证控件,可以自定义验证函数,实现其它几个验证控件不能实现的验证规则,最 ...
- (九)ASP.NET自定义用户控件(2)
http://www.cnblogs.com/SkySoot/archive/2012/09/04/2670678.html 用户控件 在 .NET 里,可以通过两种方式把自己的控件插入到 Web 窗 ...
- (八)ASP.NET自定义用户控件(1)
http://blog.csdn.net/laodao1/article/details/5897366 ASP.NET自定义控件组件开发 第一章:从一个简单的控件谈起 起始开发ASP.NET自定义控 ...
- 如何自定义MVC控件?
今天公司要写学习总结,想着想着还是先写一篇关于MVC内部什么东东的博客整理整理再发表吧,一举两得. 之前写过了路由.过滤器等.今天就研究一下怎么自定义MVC控件吧. 本人技术小菜,不喜勿喷.....( ...
随机推荐
- HTML5教程之html 5 本地数据库(Web Sql Database)
HTML5的Web SQL Databases(html5 本地数据库)的确很诱惑人,当你发现可以用与mysql查询一样的查询语句来操作本地数据库时,你会发现这东西挺有趣的.今天,我们一起来了解HTM ...
- 继承映射关系 TPH、TPT、TPC<EntityFramework6.0>
每个类型一张表[TPT] 声明方式 public class Business { [Key] public int BusinessId { get; protected set; } public ...
- JavaScript DOM节点和文档类型
以下的例子以此HTML文档结构为例: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 常见css垂直自适应布局(css解决方法)
css3的盒模型, css3中添加弹性盒模型,最新弹性盒模型是flex,之前为box <!DOCTYPE html> <html > <head> <titl ...
- 如何使用IconFont字体图标代替网页图片?
一.IconFont的优点 1.轻量性 可以减少http请求,可以配合html5离线存储做性能优化,有利于后期维护. 2.灵活性 可以自由变换IconFont大小(不失真),可以修改IconFont颜 ...
- POJ No.2386【B007】
[B007]Lake Counting[难度B]—————————————————————————————————————————— [Description] Due to recent rains ...
- sublime插件
CnDict: 中英文字典软件,快捷键查词,目前支持金山词霸和有道词典. BracketHighlighter: 有个笑话,说前苏联间谍花了巨大的代价,偷到了阿波罗飞船的最后一屏的代码,发现全部是 } ...
- android 从 phonegap 到 js webview 交互
像生活类.办公协同类. 动态添加,下载等. 1.phonegap 我这里用了旧的版本,可能新版本变化大了. 创建asset资源文件夹,然后新建index.html copy 相应的js 文件进来. 创 ...
- web应用和虚拟目录映射
Tip:WEB应用程序 WEB应用程序指供浏览器访问的程序,通常简称为web应用. 一个web应用由多个静态web资源和动态web资源组成,如: HTML.css.js文件 JSP文件.java程序. ...
- Swift的关键字
在声明中使用关键字 let :声明一个常量 var :声明一个变量 class :声明一个类 static :静态的 deinit :反初始化方法?析构方法 init :构造方法?初始化方法 en ...
