为什么要使用Vuex?
为什么要使用Vuex?
1. 假如不使用
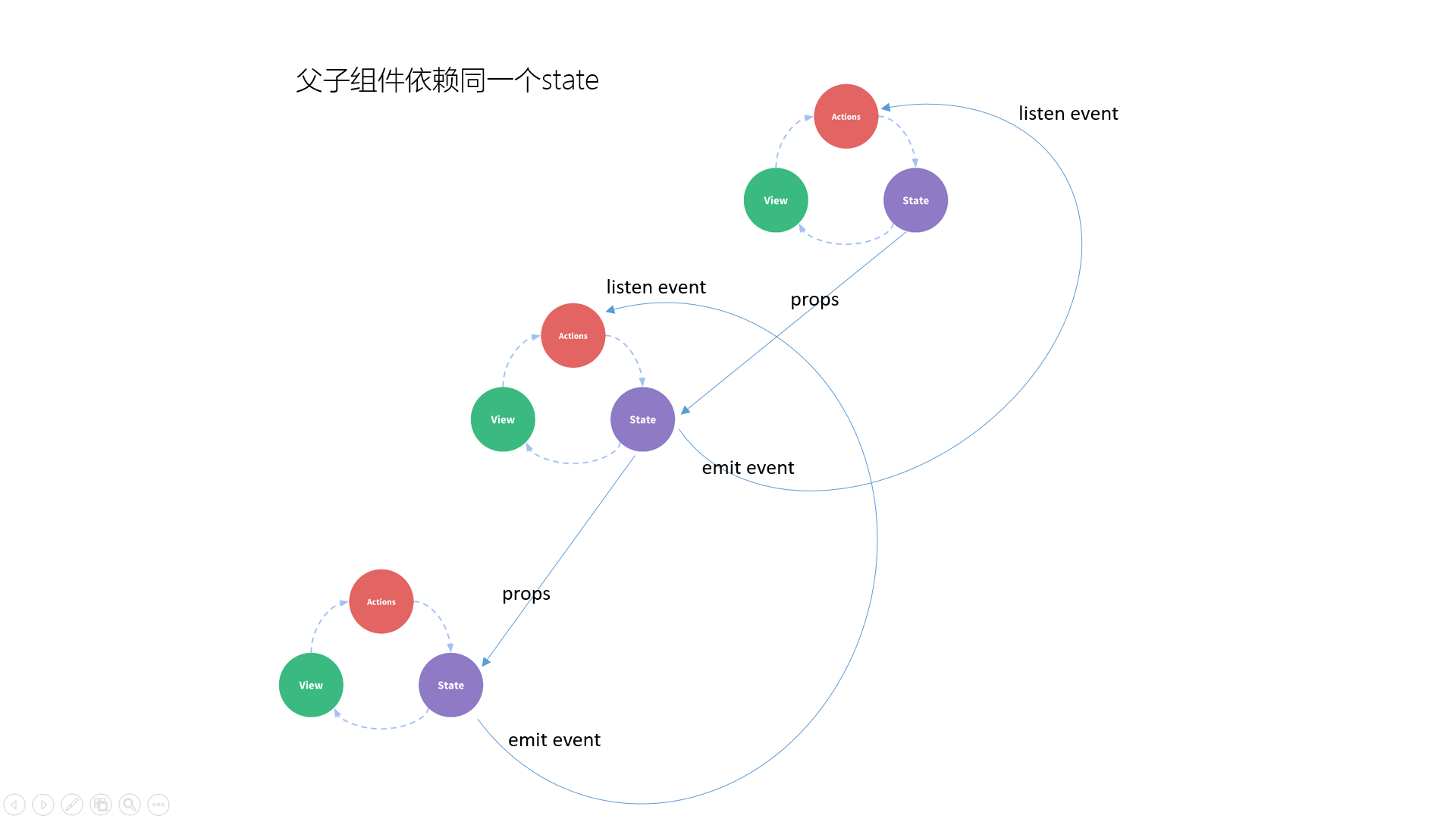
1.1 父子组件依赖同一个state

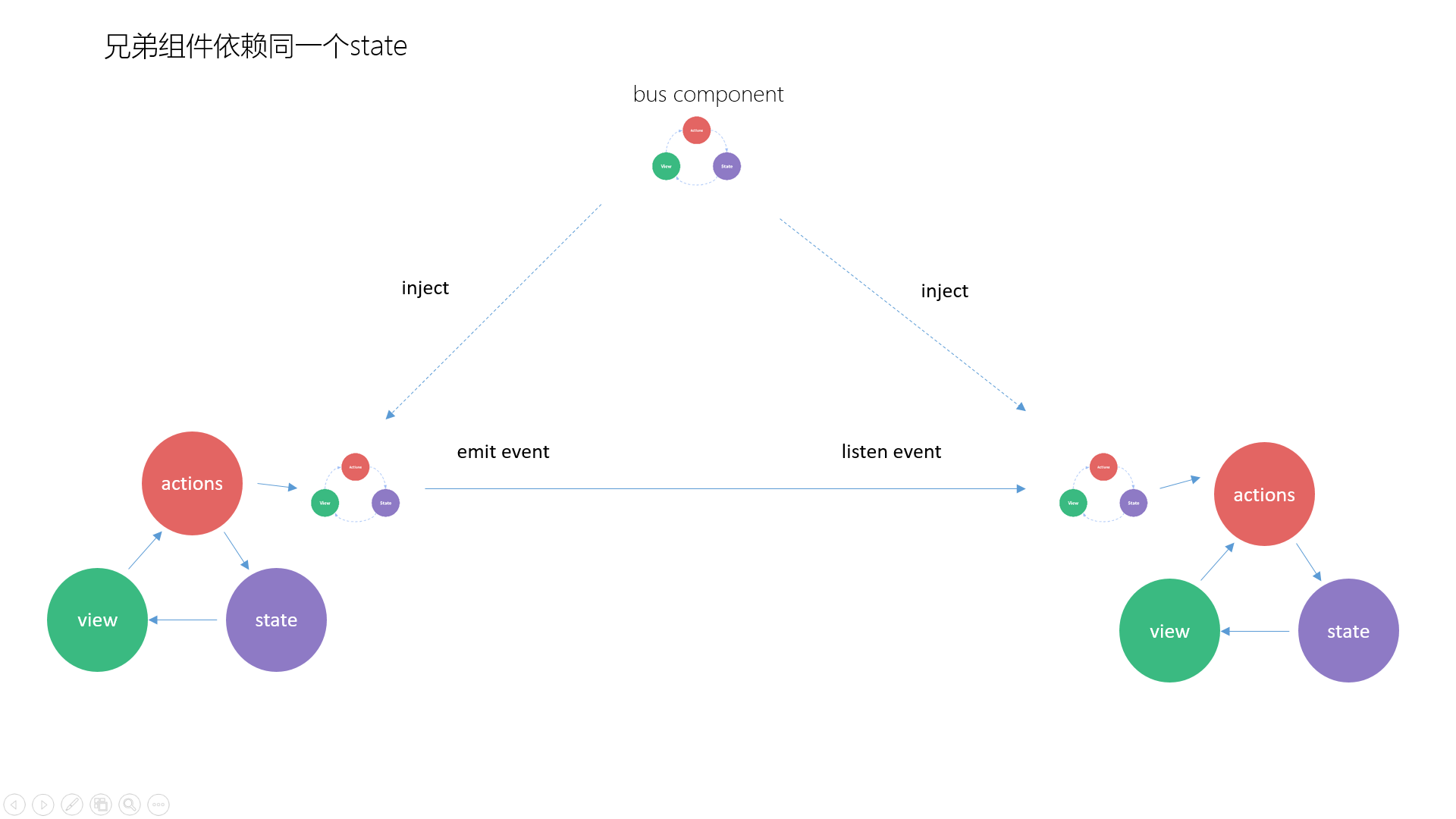
1.2 兄弟组件依赖同一个state

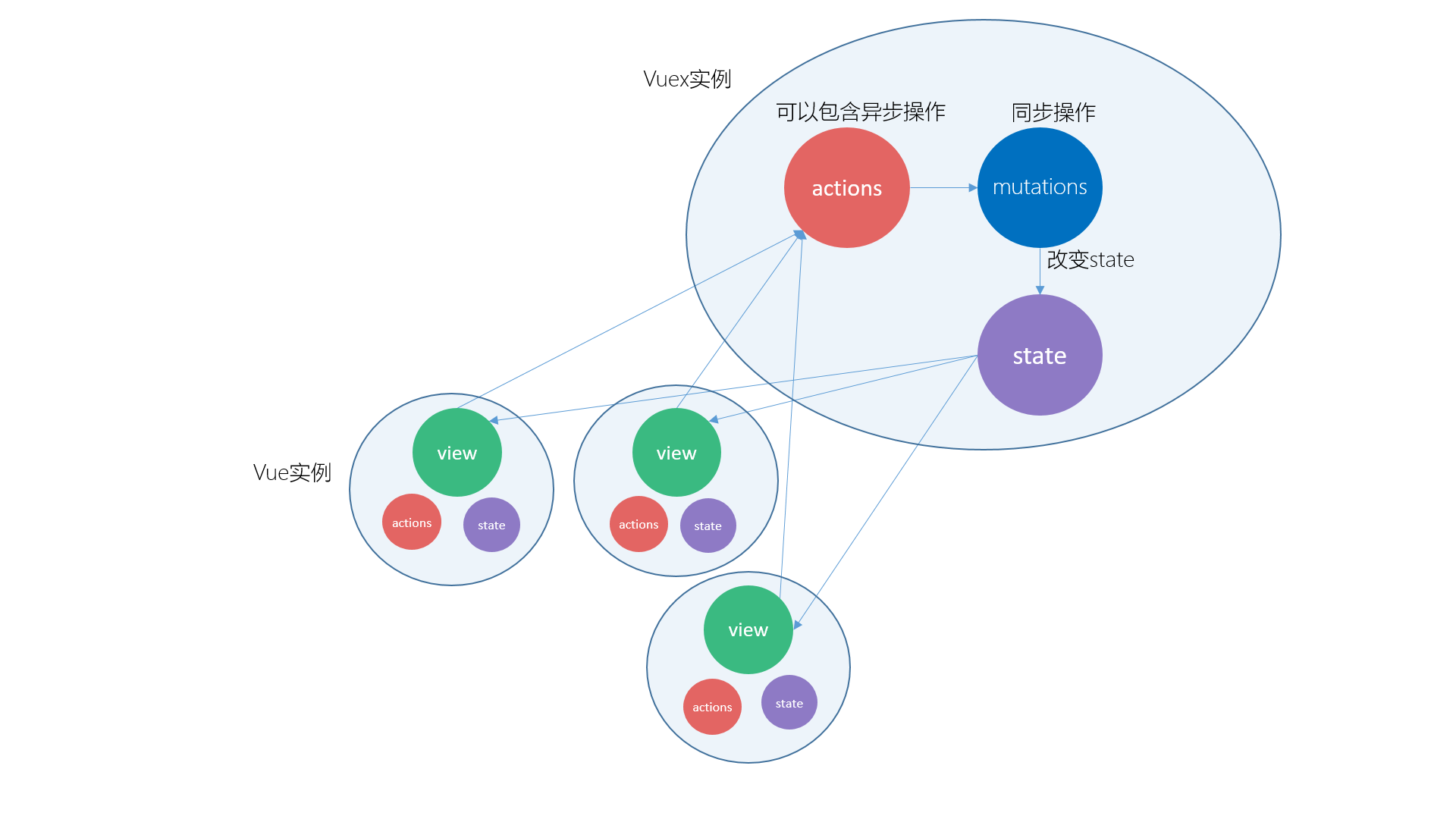
2. 用了Vuex之后

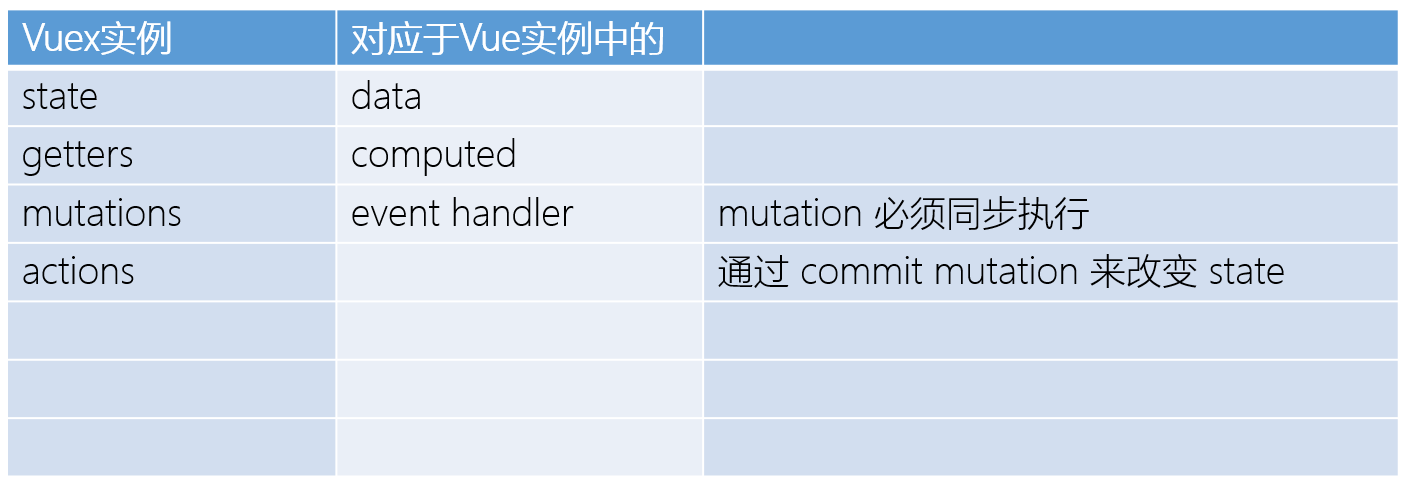
3. 方便记忆和理解

为什么要使用Vuex?的更多相关文章
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- vuex复习方案
这次复习vuex,发现官方vuex2.0的文档写得太简略了,有些看不懂了.然后看了看1.0的文档,感觉很不错.那以后需要复习的话,还是先看1.0的文档吧.
- vuex 初体验
vuex是vue的状态管理工具,vue进阶从es6和npm开始,es6推荐阮一峰大神的教程. vuex学习从官方文档和一个记忆小游戏开始.本着兴趣为先的原则,我先去试玩了一把-->. Vuex ...
- vuex(1.0版本写法)
Vuex 是一个专门为 Vue.js 应用所设计的集中式状态管理架构. 官方文档:http://vuex.vuejs.org/zh-cn/ 2.0和1.0都能在此找到 每一个 Vuex 应用的核心就 ...
- 关于Vue vuex vux 文档
01. vue 链接 http://vuejs.org.cn/guide/ 02. vuex ----->>状态管理模块儿<<------- https://vuex.vue ...
- vuex
英文:(Introduction)中文:https://github.com/vuejs/vuex/issues/176(贡献者努力中)
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- Vue2.X的状态管理vuex记录
记住上述的顺序情况:想要改变state,只能通过Mutation,虽然action可以直接改变state,这样会使每个状态可以方便的跟踪和记录(用Devtools跟踪) vue Method -- ...
- 在vue1.0遇到vuex和v-model的坑
事情是这样的,在开发项目的过程中我使用了vuex并且在store中定义了一个保存用户信息的对象 userInfo : { 'nickName' : '', // 昵称 'password' :'', ...
- vuex 笔记
Vuex 笔记 一个简单的状态管理 单一数据源: const sourceOfTruth = {} const vmA = new Vue({ data: sourceOfTruth }) const ...
随机推荐
- 6.7 通过终端连接jboss,连接数据库
进入终端,通过 ssh jboss@ip地址即可. 然后通过sqlplus 数据库名,输入密码,即可连接数据库. 具体不懂的可以查看对应文档进行操作.
- java基础题--自我准备
1.String,StringBuffer,StringBuilder区别---final类型的区别,何时用三者? 2.Vector与ArrayList区别--同步.线程安全.性能.容量扩增大小 3. ...
- 25. CTF综合靶机渗透(17)
靶机链接 https://www.vulnhub.com/entry/the-ether-evilscience,212 运行环境 本靶机提供了VMware的镜像,从Vulnhub下载之后解压,运行v ...
- 13. CTF综合靶机渗透(六)
靶机说明 Breach1.0是一个难度为初级到中级的BooT2Root/CTF挑战. VM虚机配置有静态IP地址(192.168.110.140),需要将虚拟机网卡设置为host-only方式组网,并 ...
- hdu1061
#include <iostream>#include <cstdio>using namespace std;int mod_exp(int a, int b, int c) ...
- C#交换两个数字
- Flask 入门(第一篇)
1. 认识 Flask Flask 是一个微型 Web 框架,依赖于 jinjia2 模板系统和 Werkzeug WSGI(本质为 Socket 服务端) 服务,默认情况不支持数据库抽象层.表单验证 ...
- 理解linux服务器mcelog如何工作
What are Machine Check Exceptions (or MCE)? A machine check exception is an error dedected by your s ...
- python学习笔记11 ----线程、进程、协程
进程.线程.协程的概念 进程和线程是操作系统中两个很重要的概念,对于一般的程序,可能有若干个进程,每一个进程有若干个同时执行的线程.进程是资源管理的最小单位,线程是程序执行的最小单位(线程可共享同一进 ...
- Python:列表也能拆包?
前几天,微信学习群里有个小伙伴在看书时遇到了这样一个问题,在群里提问,看下图: 这是常用的 matplotlib 库,只是一般我们调用 plot 方法绘图时,不会去关心它的返回值.然而 plt1, = ...
