flex弹性盒模型
flex 意思是弹性布局,用来给盒模型提供最大的灵活度,指定容器中的项目为弹性布局,类似于float:left;
比float的好处是容器没有设置高度,会根据项目来自适应高度,我们都知道,设置float属性,如果没有设置高度,那么容器会脱离文档流,需要清除浮动,才可以根据项目的高度规定高度。
父元素称之为容器,子元素称之为项目
水平的方向叫主轴, 水平和垂直交叉点,称之为交叉轴

效果

flex-direction 改属性决定了项目(即子元素)排列的方向
row(默认值)水平方向左以左边为起点排列
row-reverse 水平方向以右边终点为起点排列
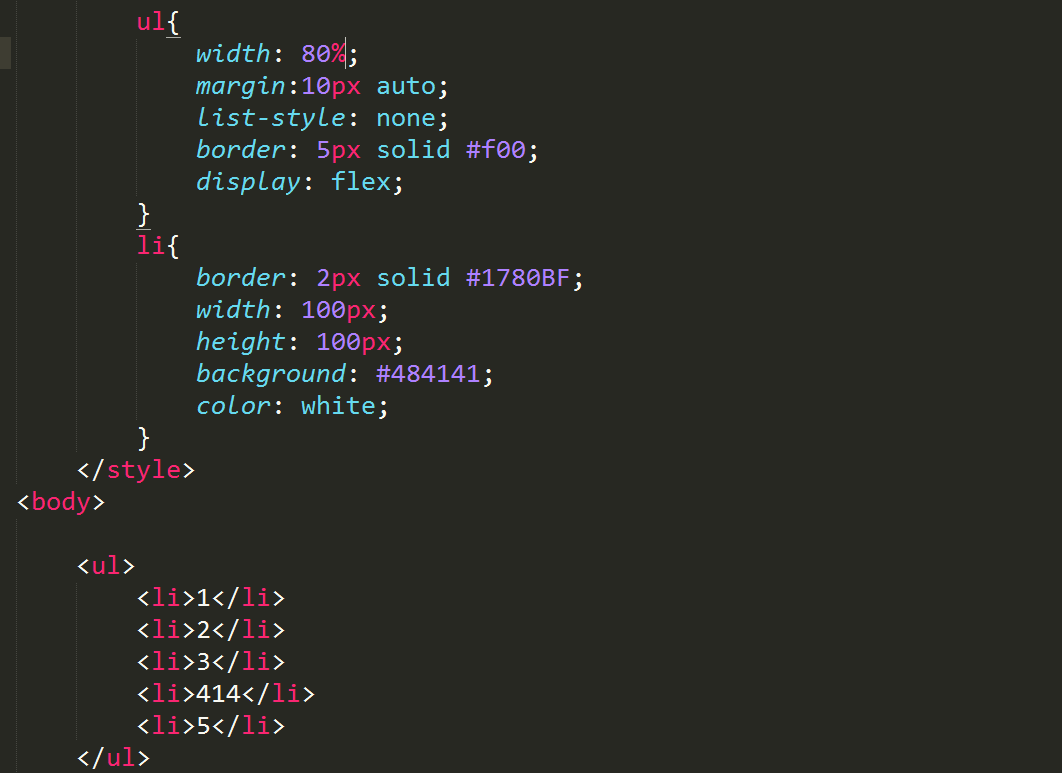
代码

效果

column 垂直方向,起点在左上角
代码

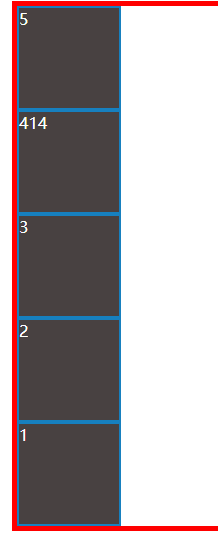
效果

column-reverse 垂直方向,起点在下边,类似于把子元素翻转了
代码

效果

flex-wrap:wrap 设置了该属性,如果子元素的宽度超出了父元素的宽度,则会换行
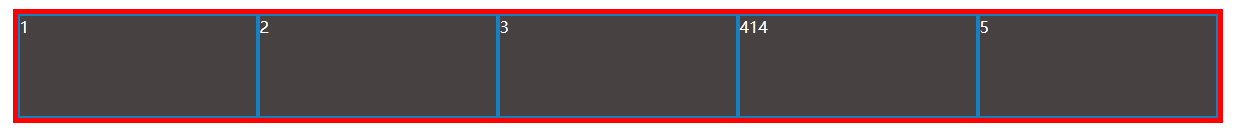
上面说了设置了dispay:flex,flex中如果子元素中的总宽度不超过父级,那么就正常排列(按照实际像素排列),

效果

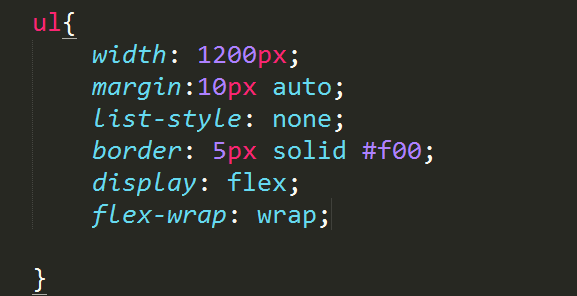
那么我想让子元素的宽度即使超出了父元素的宽度,不需要按照百分比,则是按照子元素的实际宽度排列,我们这里可以设置flex-wrap:wrap属性就可以

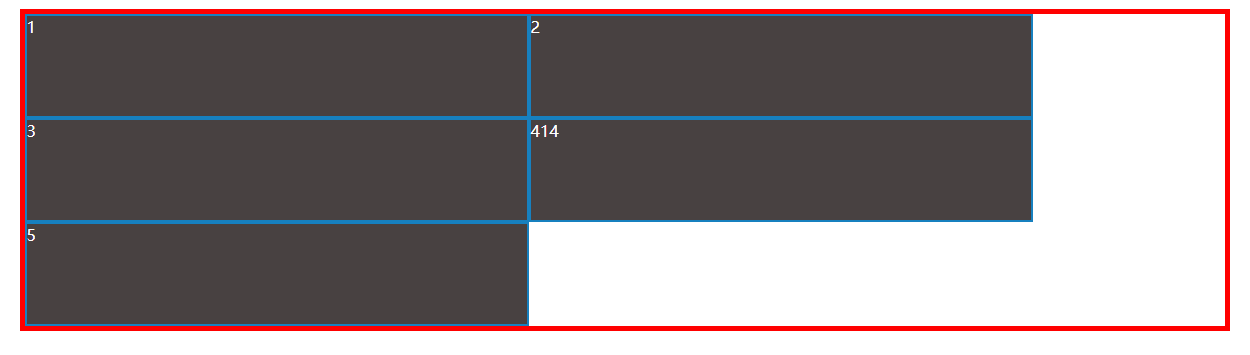
效果如下

可以看出设置了flex-wrap:wrap,子元素的宽度超出了父元素的宽度,就按照子元素的实际宽度排列,就会换行。
flex弹性盒模型的更多相关文章
- Flex 弹性盒模型
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Web的Flex弹性盒模型
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 87.CSS Flex 弹性盒模型布局教程(共用的css在48篇文章gird)
CSS Flex 弹性盒模型布局教程 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. flex布局就是给任何一个容器添加 dis ...
- 彻底搞懂flex弹性盒模型布局
为什么要用flex 基于css3简单方便,更优雅的实现,浏览器兼容性好,传统的css实现一个div居中布局要写一堆代码,而现在几行代码就搞定了,没有理由不用flex. 兼容性: Base Browse ...
- columns分栏与flex弹性盒模型
columns 分栏 值:column-width:设置每列的宽度 column-count:设置列数 例:columns{200px 3} 列数和宽度固定 co ...
- box flex 弹性盒模型(转载)
css3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.这与XUL(火狐使用的用户交互语言)相似,其它语言也使用相同的盒模型,如XAML .GladeX ...
- 彻底弄懂css3的flex弹性盒模型
由于在日常工作中使用css或者bootstrap的栅格系统已经能很好的满足业务需求,所以一直以来对css3的弹性布局不是很感冒. 近日有幸在一篇文章中领略了flex的魅力--简洁优雅.随试之. /*容 ...
- Flex弹性盒模型(新老版本完整)--移动端开发整理笔记(二)
Flex布局 Flex即Flexible Box,写法为:display:flex(旧版:display: -webkit-box) 在Webkit内核下,需要加-webkit前缀: .box{ di ...
- flex 弹性盒模型的一些例子;
1.垂直居中 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
随机推荐
- mysql增加和删除字段
时间字段: `create_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间', `last_update_time` t ...
- sql 分组后按时间降序排列再取出每组的第一条记录
原文:sql 分组后按时间降序排列再取出每组的第一条记录 竞价记录表: Aid 为竞拍车辆ID,uid为参与竞价人员ID,BidTime为参与竞拍时间 查询出表中某人参与的所有车辆的最新的一条的竞价记 ...
- SQL 存储过程(转帖摘录)
篇一: 创建存储过程 Create Proc dbo.存储过程名 存储过程参数 AS 执行语句 RETURN 执行存储过程 GO *********** ...
- Ubuntu系统日志
一.指定系统日志路径到: /var/log/messages 1.默认系统日志 root@HDController:~# tail -1000 /var/log/syslog Oct 20 06:2 ...
- 关于并发,异步,非阻塞(python)疑惑的一些资料解答
从iterable/iterator到generator到coroutine理解python的迭代器: http://python.jobbole.com/81916/理解python的生成器: ht ...
- ES的关键端口
ElasticSearch的集群可自发现,只要配置相同的集群名称,默认为组播发现机制,默认情况下: http 端口:9200 需要打开给调用 数据传输端口:9300 用于集群之间交换数据 组播端口(U ...
- 怎么将JSP页面的ID值传给Action进行更新和删除
这里只是单纯的SH整合. JSP页面代码 <!-- value=action中数据库的User对象集合list必须和action定义的名字一样, 且为了在这里能够访问,需要生成get/set方法 ...
- perl学习笔记三
子程序 定义子程序(可以在程序的任意位置) 关键字sub.子程序名(不包含与号)以及用花括号封闭起来的代码快. 如:sub marine{ $n+=1; print "hello,sailo ...
- acd - 1403 - Graph Game(博弈 + 二分图最大匹配)
题意:N与P在玩游戏,N有 n1 个点,P有 n2 个点,N的点与P的点之间有 m 条无向边.将一个石子放在当中一点.N先移动石子.沿边移动一次,石子移动前的点及与该点相连的边被删除.接着到P移动石子 ...
- search-a-2d-matrix——二维矩阵找数
题目描述 Write an efficient algorithm that searches for a value in an m x n matrix. This matrix has the ...
