微信支付v3开发(6) 收货地址共享接口
请看新版教程 微信支付开发(7) 收货地址共享接口V2
本文介绍微信支付下的收货地址共享接口的开发过程。
一. 简单介绍
微信收货地址共享,是指用户在微信浏览器内打开网页,填写过地址后,兴许能够免填写支持高速选择。也可添加和编辑。
此地址为用户属性。可在各商户的网页中共享使用。支持原生控件填写地址。地址数据会传递到商户。
地址共享是基于微信JavaScript API 实现。仅仅能在微信内置浏览器中使用,其它浏览器调用无效。
同一时候,须要微信5.0 版本号才干支持,建议通过user agent 来确定用户当前的版本号号后再调用地址接口。以iPhone 版本号为例。能够通过useragent可获取例如以下微信版本号演示样例信息:"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X)AppleWebKit/534.46(KHTML,like Geocko) Mobile/9B206MicroMessenger/5.0"当中5.0 为用户安装的微信版本号号。商户能够判定版本号号是否高于或者等于5.0。
地址格式
微信地址共享使用的数据字段包含:
- 收货人姓名
- 地区,省市区三级
- 具体地址
- 邮编
- 联系电话
当中,地区相应是国标三级地区码。如“广东省-广州市-天河区”,相应的邮编是是510630。详情參考链接:http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201401/t20140116_501070.html
二. OAuth2.0授权
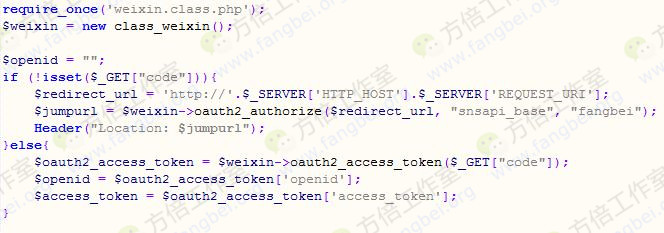
获取收货地址之前前须要调用 登录授权接口获取到一次OAuth2.0的Access Token 。所以须要做一次授权,这次授权是不弹出确认框的。
事实上质就是在用户訪问
http://www.fangbei.org/wxpay/js_api_call.php
时跳转到
https://open.weixin.qq.com/connect/oauth2/authorize? appid=wx8888888888888888&redirect_uri=http://www.fangbei.org/wxpay/js_api_call.php&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
以此来获得code參数,并依据code来获得授权access_token及openid,这个access token将用于收货地址共享接口。

事实上现的具体流程可參考 微信公众平台开发(71)OAuth2.0网页授权
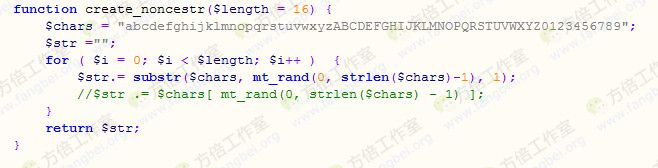
二、获取随机字符串
生成随机字符串的方法例如以下

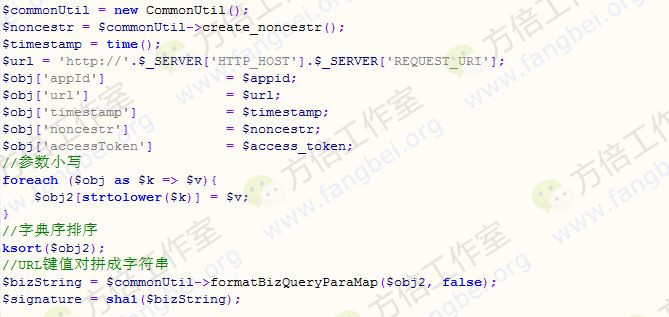
三、生成签名
參与addrSign 签名的字段包含:appId、url(调用JavaScript API的网页url)、timestamp、noncestr、accessToken
对全部待签名參数依照字段名的ASCII 码从小到大排序(字典序)后,使用URL 键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。
这里须要注意的是签名过程中全部參数名均为小写字符。比如appId 在排序后字符串则为appid。
对string1作签名算法,字段名和字段值都採用原始值,不进行URL 转义。
具体签名算法为addrSign = SHA1(string1)。这里给出生成addrSign 的具体示比例如以下:
appId=wx17ef1eaef46752cb
url=http://open.weixin.qq.com/
timeStamp=1384841012
nonceStr=123456
accessToken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA
i:经过a过程键值对排序后得到string1 为:
accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/? code=CODE&state=STATE
ii:经过b过程签名后可得到:
addrSign=SHA1(accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmg
h5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE)=ca604c740945587544a9cc25e58dd090f200e6fb
实现代码例如以下

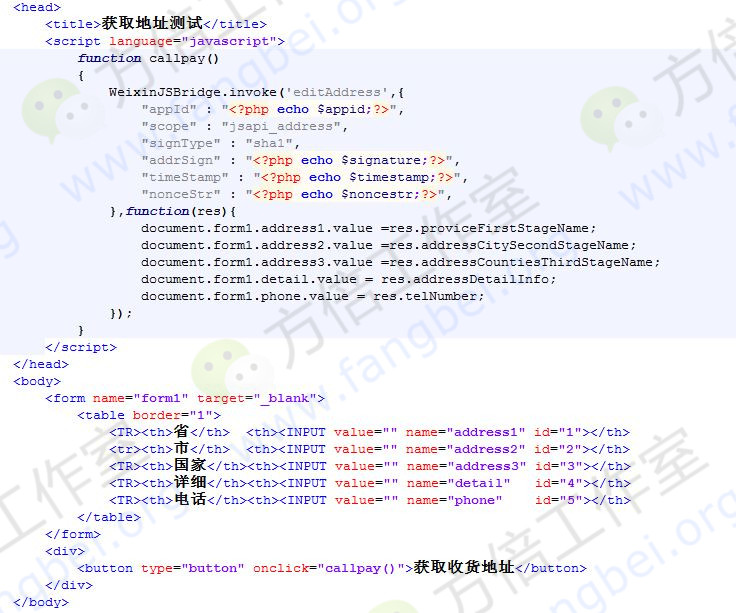
四、获得收货地址
编辑并获取用户收货地址editAddress接口,在网页前端调用。
參数列表:
| 參数 | 必填 | 说明 |
|---|---|---|
| appId | 是 | 公众号appID |
| scope | 是 | 填写“jsapi_address”,获得编辑地址权限 |
| signType | 是 | 签名方式,眼下仅支持SHA1 |
| addrSign | 是 | 签名,由各參数一起參与签名生成 |
| timeStamp | 是 | 时间戳 |
| nonceStr | 是 | 随机字符串 |
调用方法例如以下

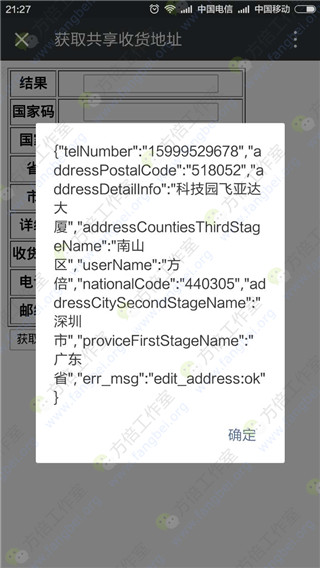
參数返回:
| 返回值 | 说明 |
|---|---|
| err_msg | edit_address:ok获取编辑收货地址成功 |
| edit_address:fail获取编辑收货地址失败 | |
| username | 收货人姓名 |
| telNumber | 收货人电话 |
| addressPostalCode | 邮编 |
| proviceFirstStageName | 国标收货地址第一级地址 |
| addressCitySecondStageName | 国标收货地址第二级地址 |
| addressCountiesThirdStageName | 国标收货地址第三级地址 |
| addressDetailInfo | 具体收货地址信息 |
| nationalCode | 收货地址国家码 |
五、演示样例





微信支付v3开发(6) 收货地址共享接口的更多相关文章
- 微信支付开发(7) 收货地址共享接口V2
关键字:微信公众平台 JSSDK 发送给朋友 收货地址共享接口 openAddress 作者:方倍工作室 原文:http://www.cnblogs.com/txw1958/p/weixin-open ...
- 微信支付 V3 开发教程(一):初识 Senparc.Weixin.TenPayV3
前言 我在 9 年前发布了 Senparc.Weixin SDK 第一个开源版本,一直维护至今,如今 Stras 已经破 7K,这一路上得到了 .NET 社区的积极响应和支持,也受到了非常多的宝贵建议 ...
- 微信支付v3开发(5) 扫码并输入金额支付
关键字:微信支付 微信支付v3 动态native支付 统一支付 Native支付 prepay_id 作者:方倍工作室 本文介绍微信支付下的扫描二维码并输入自定义金额的支付的开发过程. 注意 微信支付 ...
- php 微信开发之 微信支付 V3 开发 -CURLOP_TIMEOUT问题
如果不懂怎么配置的话请看文章 php 微信开发之 微信支付配置 基本配置后在继续本文章的开发 . 本文章就先继续基本的实现!也并不困难.我大概的思路的返回购买者的唯一id 和 订单号的唯一 id 就2 ...
- 微信共享收货地址 edit_address:fail 吐白沫级解决方案
又被微信坑了一整天,看完官方文档怎么测试都不通过,我一直怀疑是新版本微信支付我没有设置“共享收货地址”开关造成的. 后来经过验证,新版本不需要做这件事了. 那么,我没错,是微信的文档没及时更新... ...
- C# 微信共享收货地址 V1.6
//使用微信共享收货地址在跳转到当前页面的路径上必须要包含Code和state这两个获取用户信息的参数//例如 <a href="ProductOrder.aspx?OID=<% ...
- 微信小程序-收货地址左滑删除
我参照了其中的部分代码,如:bindtouchstart,bindtouchmove,bindtouchend事件多数组中偏移值的更改, 在结合微信 movable-area 和 movable-vi ...
- 微信支付v2开发(1) 微信支付URL配置
本文介绍微信支付申请时如何设置授权目录及URL. 在申请微信支付时,第一项就会碰到下图的配置. 下面就对这一设置进行讲解! 一.选择支付类型 目前有两种支付类型 JS API网页支付 Native原生 ...
- 到处都是坑的微信支付V3之 微信支付回调页面
据上次 到处都是坑的微信支付V3 后很多园友在被虐了千百遍后终于跳转到了亲切的微信支付界面,但输入密码支付后却不知道怎么处理了,接下来补上支付后的处理流程. 1. html中根据前台支付后反馈信息成功 ...
随机推荐
- luogu P1164 小A点菜
题目背景 uim神犇拿到了uoi的ra(镭牌)后,立刻拉着基友小A到了一家……餐馆,很低端的那种. uim指着墙上的价目表(太低级了没有菜单),说:“随便点”. 题目描述 不过uim由于买了一些辅(e ...
- [Lydsy1710月赛] 小B的数字
神TM 又又又又是构造题..... 很简单的化简就是,把2^k[i]都换成k[i] ,然后就可以得出 对于任意的i,k[i] * a[i] >= ∑k[]. 最优的构造肯定是使 k[i] = ...
- php程序无法使用localhost连接数据库解决方法(linux)
php程序无法使用localhost连接数据库解决方法(linux) 出现这种情况是因为PHP无法正确获取mysql.sock 在php.ini文件中指定即可解决问题. 修改如下: 找到 mysql. ...
- linux-网络监控命令-netstat初级
简介 Netstat 命令用于显示各种网络相关信息,如网络连接,路由表,接口状态 (Interface Statistics),masquerade 连接,多播成员 (Multicast Member ...
- linux下小试redis demo
先启动 redis-server /etc/redis/redis.conf package com.test; import java.util.ArrayList; import java.ut ...
- ES6里关于类的拓展(一)
大多数面向对象的编程语言都支持类和类继承的特性,而JS却不支持这些特性,只能通过其他方法定义并关联多个相似的对象,这种状态一直延续到了ES5.由于类似的库层出不穷,最终还是在ECMAScript 6中 ...
- ES6里的解构赋值
我们经常定义许多对象和数组,然后有组织地从中提取相关的信息片段.在ES6中添加了可以简化这种任务的新特性:解构.解构是一种打破数据结构,将其拆分为更小部分的过程. 一.引入背景 在ES5中,开发者们为 ...
- YOLO 测试出错:段错误 (核心已转储)
段错误 (核心已转储): data/voc.names中文标签改成英文
- reduceByKey和groupByKey的区别
先来看一下在PairRDDFunctions.scala文件中reduceByKey和groupByKey的源码 /** * Merge the values for each key using a ...
- .Net程序测试阿里云OSS开放存储服务
阿里云官网有提供OSS相关的操作API文档和.Net程序的 SDK,也可以在这里下载OSS相关文件 但是API文档里面的都是通过http请求和响应的消息来描述如何操作OSS的 而一般在程序中需要的是O ...
