display:inline-block解决文字有间隙问题
定义:display:inline-block是使元素以块级元素的形式呈现在行内。意思就是说,让这个元素显示在同一行不换行,但是又可以控制高度和宽度,这相当于内联元素的增强。
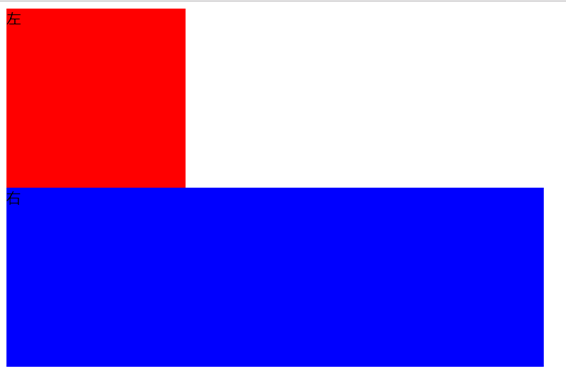
但是display:inline-block存在文字间隙问题
- <div class="container">
- <div class="left">
- 左
- </div>
- <div class="right">
- 右
- </div>
- </div>
- .container{
- width:800px;
- height:200px;
- }
- .left
- {
- background:red;
- dispaly:inline-block;
- width:200px;
- height:200px;
- }
- .right
- {
- background:red;
- dispaly:inline-block;
- width:600px;
- height:200px;
- }

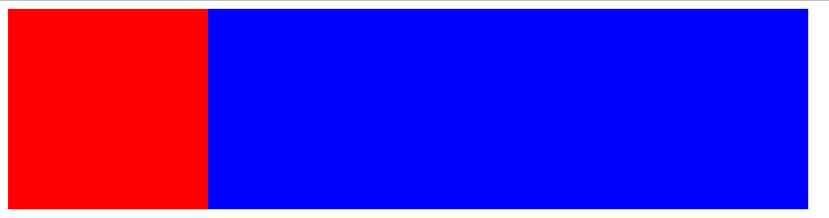
解决办法:
父元素font-size=0 ,再向两个子元素分别设置font-size
- .container{
- width:800px;
- height:200px;
- font-size:0;
- }
- .left{
- font-size:14px;
- background:red;
- display: inline-block;
- width:200px;
- height:200px;
- }
- .right{
- font-size:14px;
- background:blue;
- display: inline-block;
- width:600px;
- height:200px;
- }

display:inline-block解决文字有间隙问题的更多相关文章
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- float:left 与display:inline的具体区别?
设了float:left的元素允许它的右边存在任何元素同行显示,不论是内联元素还是块元素.但它的左边还是不允许存在任何元素与之同行显示,哪怕其它的元素的代码在前,除非也给前面的元素加上float:le ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline 和display:inline-block和display:block的区别
之前讲过块级元素使用display:block 行内元素使用display:inline 那么今天我们就来区分一下display:inline,display:inline-block和display ...
- 理解display:inline、block、inline-block
要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫内联元素. 块级元素 总是另起 ...
- HTML5 display:inline、block、inline-block的区别--备用
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block的区别(转)
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline,display:inline-block,display:block 区别
之前一直迷惑于display:inline/inline-block/block的异同,在度娘谷哥的帮助下,突然有了一点思路. 按照网上的介绍,inline将对象转化为内联元素,block将对象转化为 ...
- display inline or block
一.首先要了解什么是块级元素与行级元素 块级元素 会占领页面的一行,其后多个block元素自动换行. 可以设置width,height,设置了width后同样也占领一行.同样也可以设置 margi ...
随机推荐
- myclipse运行web的一些问题
一.修改项目访问路径 项目右键>properties(属性)>输入web搜索>双击web>修改Web-Content root内容即可 二. myeclipse中web项目不自 ...
- linux下python3的安装(已安装python2的情况下)
前段时间想自学一下python,就在虚拟机里已安装python2.7的情况下又安装了最新版python3.6.4.于是问题来了..只要一打开终端就出现一大段错误代码(忘记截图了),当时看到是ros和p ...
- maven项目打包分析及打包后war包缺少配置文件报错的原因分析,使用progard混淆时配置分析
1.maven打包: 一直以来我都没太注意过在myeclipse下使用run as来clean居然对项目的target目录没有进行操作,要让操作有效,需要进入到maven build...选项下,进行 ...
- ubuntu apache2配置多站点
ubuntu下使用sudo apt-get install apache2方法安装时,配置文件主要在/etc/apache2/目录下.主要有: apache2.conf : 主配置文件,会通过incl ...
- CountDownLatch与CyclicBarrier的使用与区别
CountDownLatch的介绍和使用: 一个同步辅助类,在完成一组正在其他线程中执行的操作之前,它允许一个或多个线程一直等待. 用给定的计数 初始化 CountDownLatch.由于调用了 co ...
- poi操作word文档文件操作
import org.apache.poi.POITextExtractor; import org.apache.poi.hwpf.extractor.WordExtractor; //得到.doc ...
- java使用线程请求访问每次间隔10分钟连续5次,之后停止请求
java使用线程请求访问每次间隔10分钟连续5次,收到相应的时候停止请求 package com.qlwb.business.util; /** * * * @类编号: * @类名称:RequestT ...
- Ubuntu 14.04上安装Riak
一.安装riak 1. 安装包:riak_2.0.2-1_amd64.deb 路 径:~/software/riak_2.0.2-1_amd64.deb 2. 安装riak $ ...
- jQuery图片组展示插件----Galleria使用简介
1.技术目标 掌握Galleria插件的基本操作 2.Galleria简介 Galleria是一个jQuery插件,可用于展示多张图片,操作也比较简单, 展示效果也非常不错,如图: 提示:Galler ...
- Linux查找文件内容(grep)
转载链接:http://www.eguidedog.net/linux-tutorial/05-grep.php grep是Linux命令行下常用于查找过滤文本文件内容的命令.最简单的用法是: gre ...
