io.js入门(一)—— 初识io.js
io.js可以说是彻底从NodeJS里分离出来的一条分支,其事情始末可以查看这篇报道,此处便也不赘言。既然是分支,io.js便也基本兼容NodeJS的各种API,连执行指令也依旧兼容Node的 node XXX (新指令是 iojs XXX )。不过io.js采纳了最新版本的V8引擎,并也将会时刻跟进V8的更新,也因此我们可以轻松地在io.js上抢先使用那些JavaScript ECMA-262规范上的新特性。
io.js的首个版本是在13号,也就是昨天发布的,它基于3.31.71.4版本的V8引擎,良好地支持着许多NodeJS将在0.12.x才会开始支持的ES6特性。
io.js的官网是iojs.org ,从上面那行醒目的“Bringing ES6 to the Node Community!”,我们便能知道io.js相比NodeJS,会趋向于添加更多好用的新特性,并以此作为自己的主打和口号。

为何使用io.js
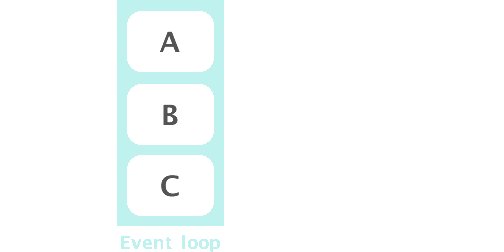
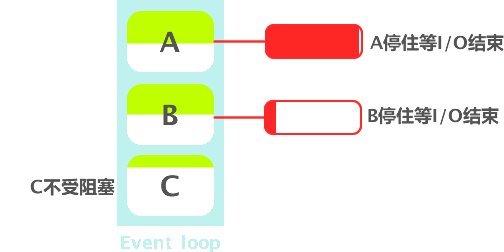
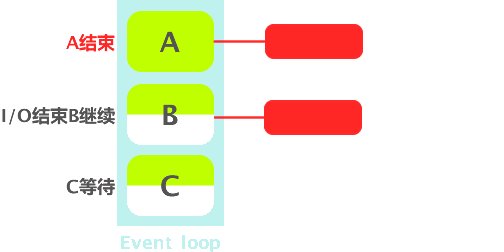
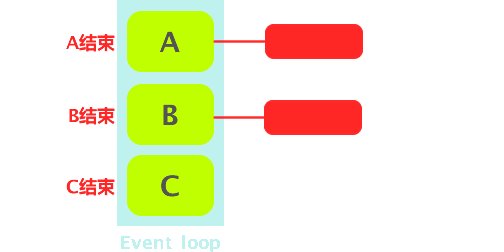
io.js跟NodeJS一样,属于事件驱动I/O的服务端平台,以Event loop机制来无阻塞地、并发处理I/O,关于当初NodeJS的作者为何选用此机制来开发Node项目,可查阅我翻译的这篇《Hands-on Node.js》—— Why? 。总而言之,io.js/NodeJS很适合用于开发I/O密集型应用,我们参照下下方的这张流程图:

图中的event loop中我们假设有A、B、C三个等待执行的命令队列,其中A和B都会在其执行的过程中触发I/O操作(图中右侧红色圆角矩形框,具体I/O操作可举例为“读取数据库数据”)。以A触发自身的I/O操作为例,常规的动态语言可能都会停住整个队列,等待I/O回馈后,才结束中断、继续运行下去。如果遇到I/O很耗时的情况,进程就会白白等待而浪费不少时间。为了解决此问题,NodeJS采用了event loop机制,将所有I/O操作都扔到线程池去处理,从而不再阻塞命令队列的进一步执行操作。因此从上图可以看到,即使A触发了自身的I/O,也不会阻塞队列的下一个命令B的执行。
线程池的理解:通常情况下,Web 服务器会将每个传入的 HTTP 连接与一个线程或一个进程相关联。使用线程模型配置服务器时,通常需要配置一个线程池(设置处理传入连接的最大线程数),如果错误地配置了该值,并且该值过低,那么您将遭遇线程匮乏问题;另一方面,配置过高的线程数可能导致内存不足异常。

安装
io.js的安装非常简单,直接从官网首页下载对应安装包进行安装即可(由于要修改系统变量,故安装过程得让360等杀毒软件放行),安装完毕便能直接在cmd命令行界面,或者从io.js程序下的“io.js command prompt”命令界面直接进行调试,比如我们可以这样查看io.js所使用的V8引擎版本:
iojs -p process.versions.v8
执行结果:


第一个程序
我们随便在一个地方,比如D盘根目录下新建一个 test.js 文件,里面简单地写上这么两句话就行:
var s = "hello world";
console.log(s);
然后我们从命令行上运行这个脚本(注意当前目录路径要转到d盘):
iojs test.js
执行如下,输出了"hello world":

我们可以试着写点带io.js API的复杂一点的程序,既然兼容NodeJS,那我们就直接拿NodeJS官网首页的示例来试试。我们把test.js改为:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
该段代码创建了一个服务端http服务,监听了本地的1337端口,并在命令行输出 “Server running at http://127.0.0.1:1337/” 语句。如果有客户端访问http://127.0.0.1:1337/ ,则会向客户端输出http头部信息以及显示一行 “Hello World” 。
我们照样用
iojs test.js
来执行脚本:

可以看到该io.js已进入服务端执行状态(监听着本地的1337端口)。这时我们可以打开浏览器访问 http://127.0.0.1:1337/ ,可以看到上述输出的信息:


第一个网页
像我刚接触NodeJS的时候,会蛮在意一个问题,就是如果我要制作一个站点页面的话,总不该要我把一段段标签都以res.write()的形式输出到客户端吧。答案是我们可以这么做,但肯定不会喜欢这么做。
NodeJS提供了不少实用的API,比如文件系统接口,我们可以写一个简单的 index.html 页面,并把它放在D盘根目录上:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>io.js</title>
</head> <body>
这是你的首个站点页面
</body>
</html>
然后把我们的 test.js 更改为:
var http = require('http'),
fs = require('fs');
fs.readFile('./index.html', function(err,html){
if (err) {
throw err;
}
http.createServer(function(req,res) {
res.writeHeader(200,{"Content-Type": "text/html"});
res.end(html);
}).listen(1337);
});
接着继续执行指令
iojs test.js
然后在浏览器访问 http://127.0.0.1:1337/ 便能成功查阅该页面:

当然上述的方法只是一个粗糙的示例(也未使用文件流),实际上在很多项目上我们还使用了各种实用的开发框架(如Express、Koa...),使用它们来加载页面视图,会是一种蛮有趣的事情,不过这是以后要介绍的东西了。

如果对于上面示例的代码,你并不能完全看懂或掌握,倒是没关系,本章仅仅是开篇,让你知道下io.js是怎么一回事(实际上它也没那么神秘或复杂),如果你是一名前端开发者,那么相信你会很快掌握io.js,因为它基本都由javascript来书写的(当然你得掌握下commonJS的写法)。
本章就到这里,下章我们将介绍下io.js上支持的那些有趣的ES6特性。共勉~

io.js入门(一)—— 初识io.js的更多相关文章
- node.js入门系列(一)--Node.js简介
什么是NodeJS JS是脚本语言,脚本语言都需要一个解析器才能运行.对于写在HTML页面里的JS,浏览器充当了解析器的角色.而对于需要独立运行的JS,NodeJS就是一个解析器. 每一种解析器都是一 ...
- Node.js入门:异步IO
异步IO 在操作系统中,程序运行的空间分为内核空间和用户空间.我们常常提起的异步I/O,其实质是用户空间中的程序不用依赖内核空间中的I/O操作实际完成,即可进行后续任务. 同步IO的并行模式 ...
- Node.js入门教程:Node.js如何安装配置并部署第一个网站
前言:作为一个资深的前端开发人员,不懂的Node.js 那你绝对是不能跟别人说你是资深的前端程序猿滴! 今天洋哥就来和大家一起学习被大牛称之为前端必学的技能之一Node! 那么Node到底是什么呢? ...
- Sea.js学习1——初识Sea.js
Sea.js 是一个成熟的开源项目,核心目标是给前端开发提供简单.极致的模块化开发体验. 使用 Sea.js,在书写文件时,需要遵守 CMD (Common Module Definition)模块定 ...
- vue.js随笔记---初识Vue.js
1.基础要求: 1.1 HTML CSS JAVASCRIPT 1.2 模块化基础 1.3 Es6初步了解 2.vue.js 轻量级的MVVM模式框架,他同时吸收了recat和angular的优点,他 ...
- Vue.js实战:初识Vue.js
一.Vue.js是什么 简单小巧的核心,渐进式技术栈,足以应付任何规模的应用. 简单小巧指的是Vue.js 压缩后大小仅有17KB 所谓渐进式(Progressive)就是你一步一步,有阶段性地来使用 ...
- Ember.js入门教程、博文汇总
第一章 对象模型 Ember.js 入门指南——类的定义.初始化.继承 Ember.js 入门指南——类的扩展(reopen) Ember.js 入门指南——计算属性(compute properti ...
- [Node.js] Level 6. Socket.io
6.2 Setting Up socket.io Server-Side So far we've created an Express server. Now we want to start bu ...
- 极简 Node.js 入门 - 4.2 初识 stream
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
随机推荐
- (3)WebApi客户端调用
1.创建一个应用台控制程序,可以把Model的引用,用下面的方法拖拽上来(解决方案里没有这个文件,只是这个文件的引用) 2.Program.cs using System; using System ...
- PLSQL Developer 连接oracle(64) (instantclient)错误及解决方案
安装了PLSQL Developer 64bit,下载地址http://cy1.mqego.com/plsqldeveloperxx.zip. 1.安装完成后,输入数据库连接信息之后,提示如下错误 原 ...
- opencv中的SIFT,SURF,ORB,FAST 特征描叙算子比较
opencv中的SIFT,SURF,ORB,FAST 特征描叙算子比较 参考: http://wenku.baidu.com/link?url=1aDYAJBCrrK-uk2w3sSNai7h52x_ ...
- Unity中无GC Alloc的CalculateFrustumPlanes
如果你需要在逻辑层做一些预先的剔除操作,可能需要从MainCamera构建视锥体,然后进行简易相交测试,这时候在unity里面用到的函数接口是CalculateFrustumPlanes: names ...
- 小规模的流处理框架.Part 1: thread pools
原文链接:http://ifeve.com/part-1-thread-pools/ 很不错的一篇文章
- [原创]Centos7 从零编译Nginx+PHP+MySql
序言 这次玩次狠得.除了编译器使用yum安装,其他全部手动编译.哼~ 看似就Nginx.PHP.MySql三个东东,但是它们太尼玛依赖别人了. 没办法,想用它们就得老老实实给它们提供想要的东西. 首先 ...
- Nginx - Windows下作为服务启动
Nginx官方没有提供作为服务启动nginx的方案.以服务启动nginx依赖于winsw,当前最新版是1.19. 参考:https://segmentfault.com/a/1190000006807 ...
- Linux学习笔记(11)-kill函数
明天开始学习kill函数的用法. ---------------------------------------------- kill函数可以用来向指定的进程发送一个指定的信号,在我的理解的来看,就 ...
- Web Mercator 公开的小秘密
网上已经有好多作者都不吝笔墨,写了好多有关 Web Mercator这个坐标系的前世今生.多搜罗多摄入,我们会得到很多有用的信息.今天讨论到 3758,3857,102100,900913-- 这些I ...
- js字符串格式化扩展方法
平时使用js的时候会遇到很多需要拼接字符串的时候,如果是遇到双引号和单引号混合使用,经常会搞混.在C#中有string.Format方法,使用起来非常方便,也很容易理解,所以找到一种参考C#的form ...
