Material使用06 自定义主题、黑夜模式\白天模式切换
需求:
1 不使用materil依赖内建的主题,使用自己创建的主题
2 利用自己创建的主题实现白天模式和黑夜模式
1 自定义主题
1.1 创建自定义主题文件 them.scss

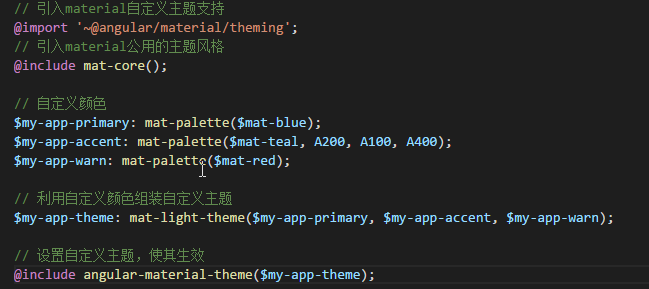
// 引入material自定义主题支持
@import '~@angular/material/theming';
// 引入material公用的主题风格
@include mat-core(); // 自定义颜色
$my-app-primary: mat-palette($mat-blue);
$my-app-accent: mat-palette($mat-teal, A200, A100, A400);
$my-app-warn: mat-palette($mat-red); // 利用自定义颜色组装自定义主题
$my-app-theme: mat-light-theme($my-app-primary, $my-app-accent, $my-app-warn); // 设置自定义主题,使其生效
@include angular-material-theme($my-app-theme);
1.1.1 引入material主题支持和material公用的主题风格
// 引入material自定义主题支持
@import '~@angular/material/theming';
// 引入material公用的主题风格
@include mat-core();
1.1.2 根据material公用的主题风格设定自己的主题颜色
// 自定义颜色
$my-app-primary: mat-palette($mat-blue); // 主色
$my-app-accent: mat-palette($mat-teal, A200, A100, A400); // 副色
$my-app-warn: mat-palette($mat-red); // 警告色
代码解释01: $my-app-primary就是一个自定义的变量
代码解释02: $mat-blue表示使用material主题风格中的blue这种颜色
代码解释03: $my-app-primary: mat-palette($mat-blue); 表示通过material主题风格的函数将material主题风格中的blue颜色赋值给$my-app-primary变量
技巧01:如何查看material的主题风格中提供了哪些颜色 -> 点击前往
1.1.3 利用自己的主题颜色组成自定义主题
// 利用自定义颜色组装自定义主题
$my-app-theme: mat-light-theme($my-app-primary, $my-app-accent, $my-app-warn);
1.1.4 设置主题颜色使其生效
// 设置自定义主题,使其生效
@include angular-material-theme($my-app-theme);
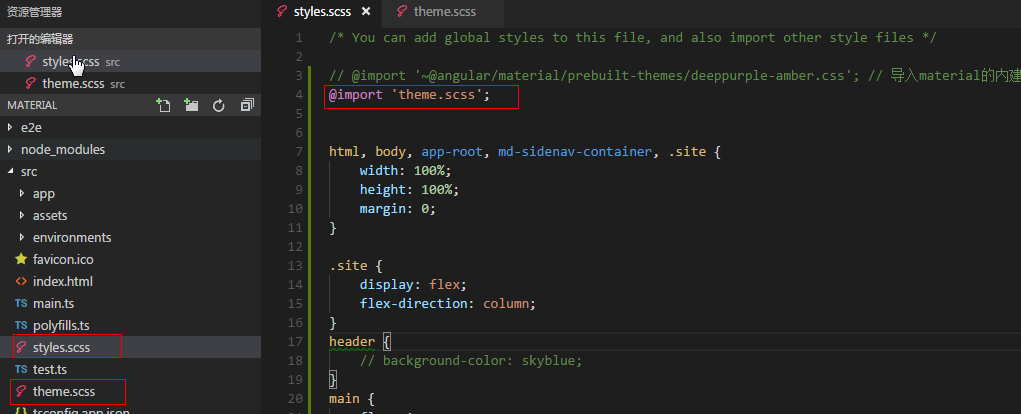
1.2 在全局样式文件中引入自定义的主题文件them.scss
技巧01:需要将默认引入的materi内建主题注释掉

/* You can add global styles to this file, and also import other style files */ // @import '~@angular/material/prebuilt-themes/deeppurple-amber.css'; // 导入material的内建主体
@import 'theme.scss'; html, body, app-root, md-sidenav-container, .site {
width: 100%;
height: 100%;
margin: 0;
} .site {
display: flex;
flex-direction: column;
}
header {
// background-color: skyblue;
}
main {
flex: 1;
}
footer {
// background-color: skyblue;
} .fill-remaining-space { // flex项目自动填充多余空间
flex: 1 1 auto;
} .full-width {
width: 100%;
}
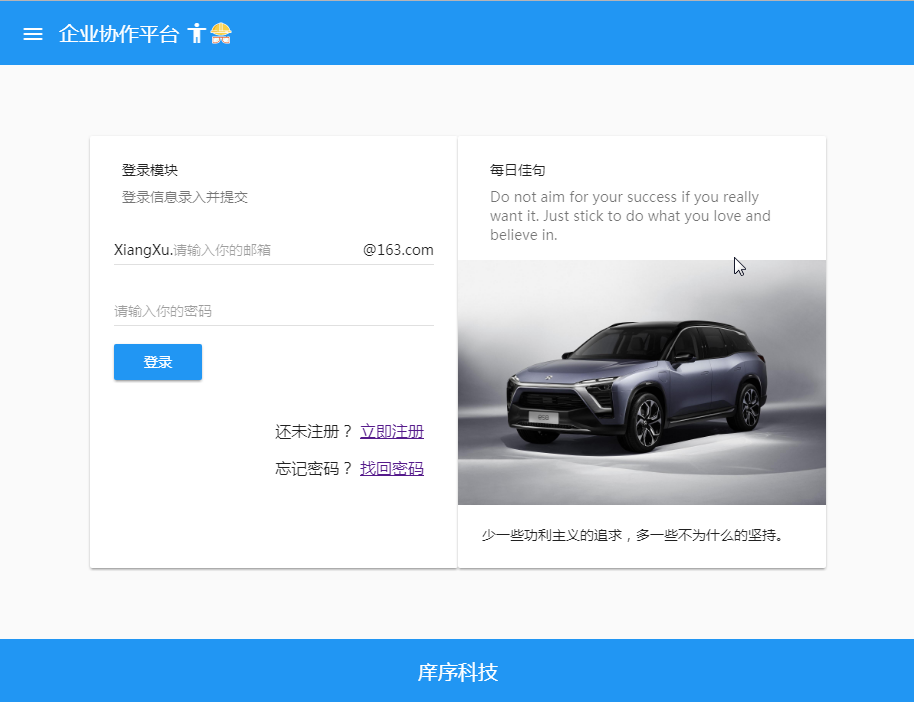
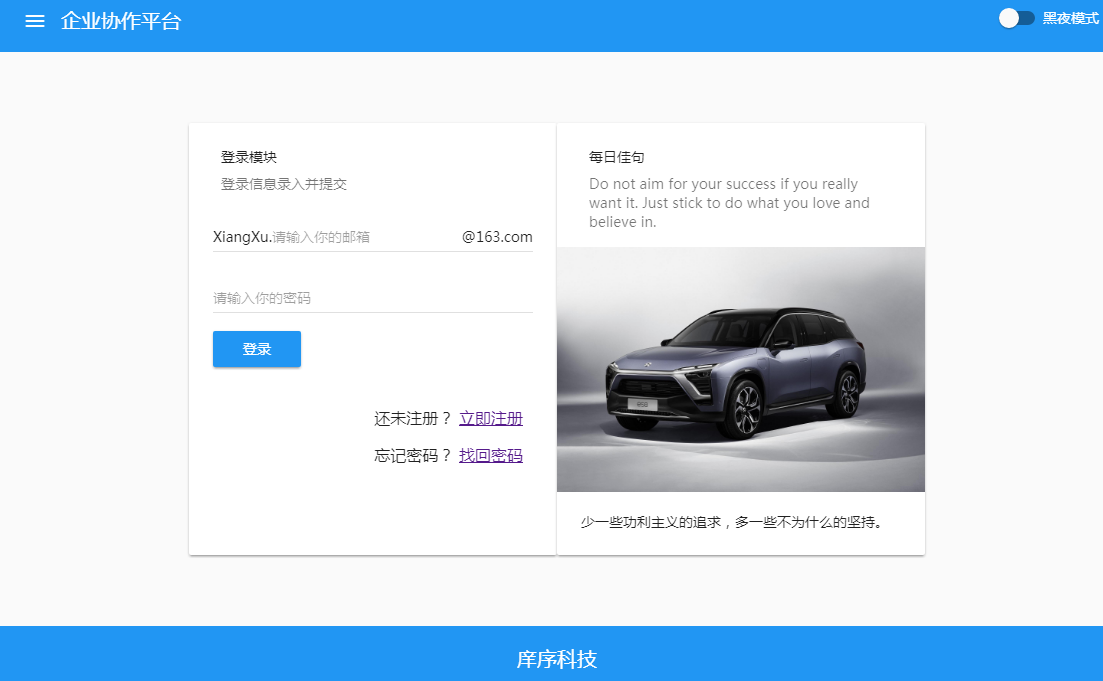
1.3 效果如下

2 利用多主题实现多模式
2.1 添加黑夜主题

// 引入material自定义主题支持
@import '~@angular/material/theming';
// 引入material公用的主题风格
@include mat-core(); // 自定义颜色
$my-app-primary: mat-palette($mat-green);
$my-app-accent: mat-palette($mat-amber, A200, A100, A400);
$my-app-warn: mat-palette($mat-red); // 利用自定义颜色组装自定义主题
$my-app-theme: mat-light-theme($my-app-primary, $my-app-accent, $my-app-warn); // 设置自定义主题,使其生效
@include angular-material-theme($my-app-theme); // 自定义颜色
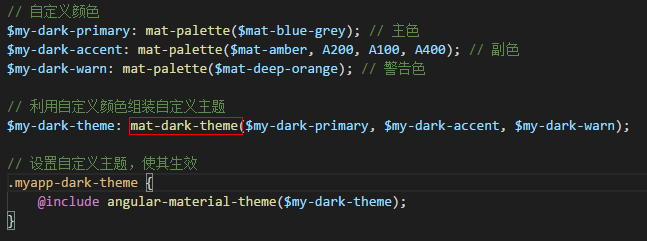
$my-dark-primary: mat-palette($mat-blue-grey); // 主色
$my-dark-accent: mat-palette($mat-amber, A200, A100, A400); // 副色
$my-dark-warn: mat-palette($mat-deep-orange); // 警告色 // 利用自定义颜色组装自定义主题
$my-dark-theme: mat-dark-theme($my-dark-primary, $my-dark-accent, $my-dark-warn); // 设置自定义主题,使其生效
.myapp-dark-theme {
@include angular-material-theme($my-dark-theme);
}
技巧01:将黑夜主题放在一个class类中进行引入,当这个类被激活时就表示开启黑夜模式
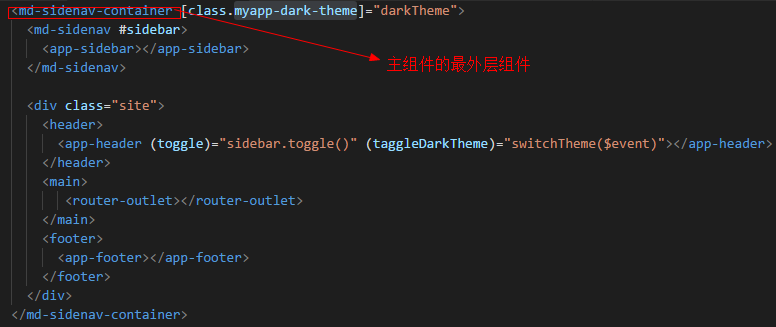
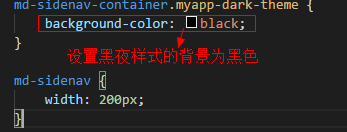
技巧02:主题只能对material相关的组件生效,其余的组件不会生效;我们可以将最外层组件生效myapp-dark-theme样式时添加最外层组件的背景颜色

<md-sidenav-container [class.myapp-dark-theme]="darkTheme">
<md-sidenav #sidebar>
<app-sidebar></app-sidebar>
</md-sidenav> <div class="site">
<header>
<app-header (toggle)="sidebar.toggle()" (taggleDarkTheme)="switchTheme($event)"></app-header>
</header>
<main>
<router-outlet></router-outlet>
</main>
<footer>
<app-footer></app-footer>
</footer>
</div>
</md-sidenav-container>

md-sidenav-container.myapp-dark-theme {
background-color: black;
}
md-sidenav {
width: 200px;
}
2.2 在页眉组件添加一个按钮用于开启或者关闭黑夜模式
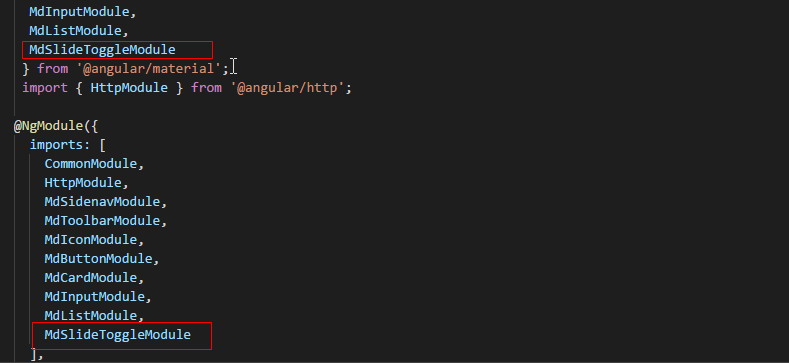
2.2.1 在共享模块中引入MdSlideToggleModule

import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdIconRegistry,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule
} from '@angular/material';
import { HttpModule } from '@angular/http';
@NgModule({
imports: [
CommonModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
HttpModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule
]
})
export class SharedModule { }
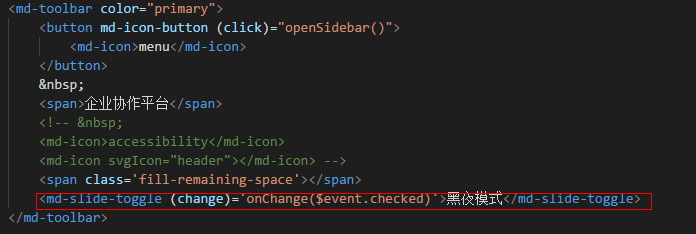
2.2.2 在组件中使用MdSlideToggleModule提供的md-slide-toggle组件

<md-toolbar color="primary">
<button md-icon-button (click)="openSidebar()">
<md-icon>menu</md-icon>
</button>
<span>企业协作平台</span>
<!--
<md-icon>accessibility</md-icon>
<md-icon svgIcon="header"></md-icon> -->
<span class='fill-remaining-space'></span>
<md-slide-toggle (change)='onChange($event.checked)'>黑夜模式</md-slide-toggle>
</md-toolbar>
代码解释01:<span class='fill-remaining-space'></span>的主要作用是撑满剩余的空间
代码解释02:(change)='onChange($event.checked)' 的作用是当md-slide-toggle组件发生变化时执行相应的方法,参数md-slide-toggle的当前值
技巧01:md-slide-toggle官方文档 -> 点击前往
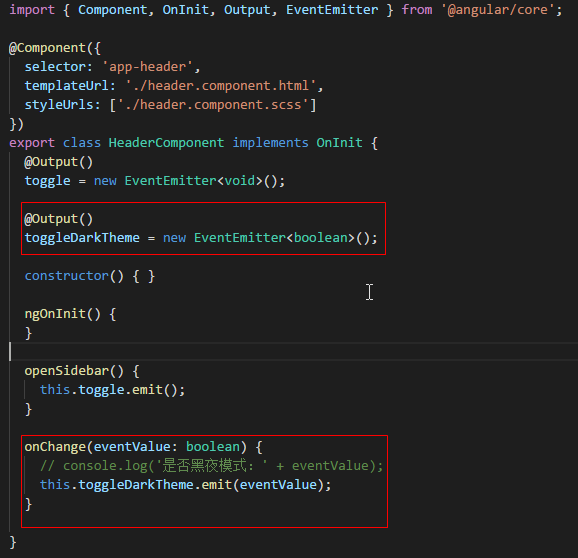
2.2.3 在使用md-slide-toggle的组件编写一个输出变量
当md-slide-toggle组件的值发生变化时就将变化后的值发送给使用md-slide-toggle这个组件的父组件

import { Component, OnInit, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.scss']
})
export class HeaderComponent implements OnInit {
@Output()
toggle = new EventEmitter<void>();
@Output()
toggleDarkTheme = new EventEmitter<boolean>();
constructor() { }
ngOnInit() {
}
openSidebar() {
this.toggle.emit();
}
onChange(eventValue: boolean) {
// console.log('是否黑夜模式:' + eventValue);
this.toggleDarkTheme.emit(eventValue);
}
}
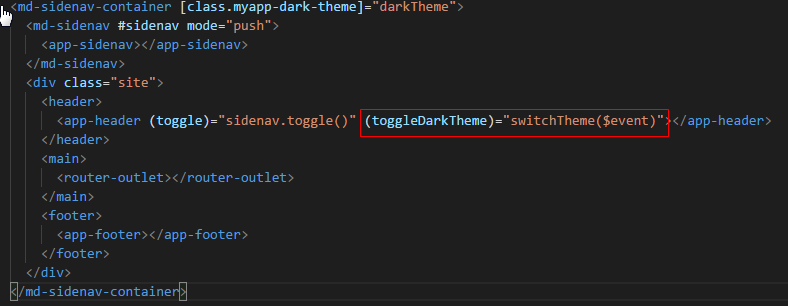
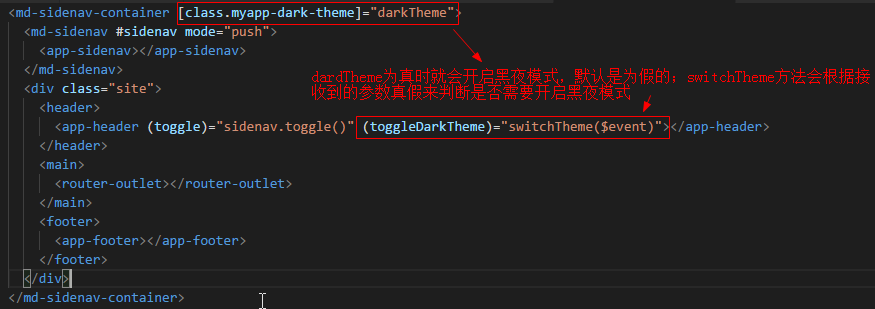
2.2.4 在父组件中监听使用md-slide-toggle的那个组件触发的事件

<md-sidenav-container [class.myapp-dark-theme]="darkTheme">
<md-sidenav #sidenav mode="push">
<app-sidenav></app-sidenav>
</md-sidenav>
<div class="site">
<header>
<app-header (toggle)="sidenav.toggle()" (toggleDarkTheme)="switchTheme($event)"></app-header>
</header>
<main>
<router-outlet></router-outlet>
</main>
<footer>
<app-footer></app-footer>
</footer>
</div>
</md-sidenav-container>
代码解释01:<app-header (toggle)="sidenav.toggle()" (toggleDarkTheme)="switchTheme($event)"></app-header> 当app-header组件触发toggleDarkTheme会引发使用app-haeder组件的父组件触发switchTheme方法,并将app-header组件发出的参数接收到作为switchTheme方法的参数
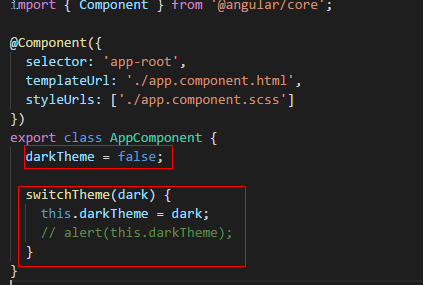
2.2.5 在父组件中编写switchTheme方法
该方法根据接收到的参数真假来判断是否开启黑夜模式对应的class类


import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
darkTheme = false;
switchTheme(dark) {
this.darkTheme = dark;
// alert(this.darkTheme);
}
}
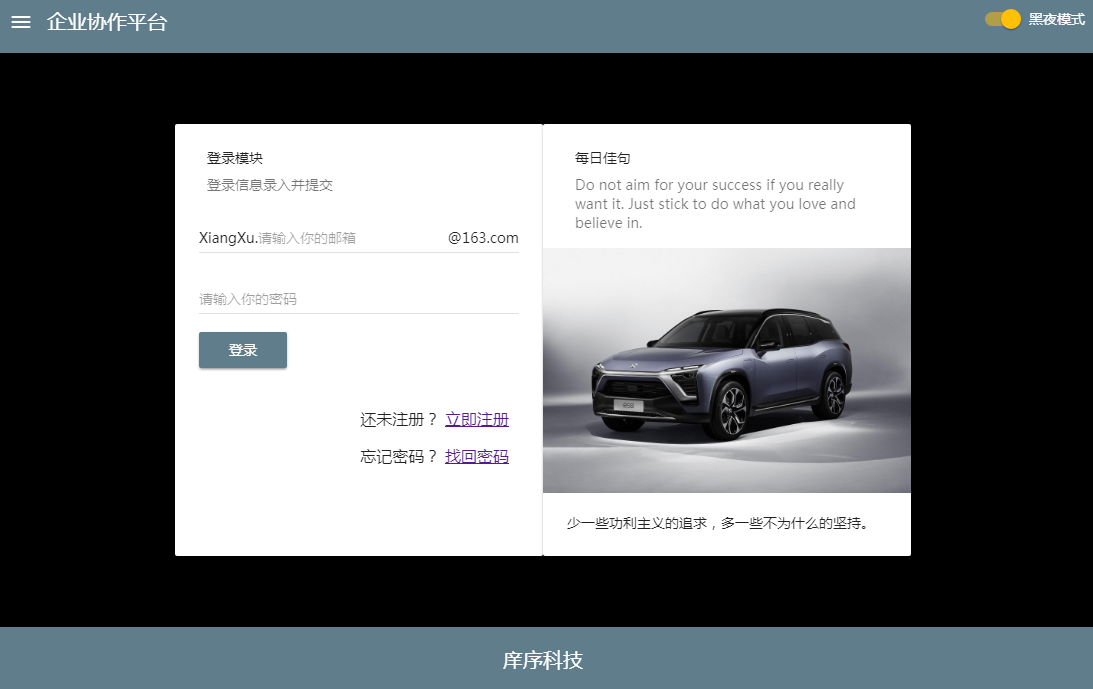
2.3 效果图如下
2.3.1 白天模式

2.3.2 黑夜模式

Material使用06 自定义主题、黑夜模式\白天模式切换的更多相关文章
- Material使用05 自定义主题、黑夜模式\白天模式切换
需求: 1 不使用materil依赖内建的主题,使用自己创建的主题 2 利用自己创建的主题实现白天模式和黑夜模式 1 自定义主题 1.1 创建自定义主题文件 them.scss // 引入materi ...
- Angular Material 白天模式和黑夜模式
Material design调色板 https://www.materialpalette.com/ 明暗:虽然颜色不变,但是针对白天黑夜有做不同处理. 叠加:对话框,弹出菜单,事先是没有加载的.是 ...
- ExtJS4.2.1自定义主题(theme)样式详解
(基于Ext JS 4.2.1版本) UI组件 学习ExtJS就是学习组件的使用.ExtJS4对框架进行了重构,其中最重要的就是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext的控件. Ex ...
- element 如何自定义主题
自定义主题 在我学习element的时候,就直接忽略了.现在返回来学习一下 ,原来 通过自定义主题可以改变elemnt中默认的一些样式.这样,对于一些不想用elment自带但是用到比较多的样式,可以进 ...
- QtQuick自定义主题以及控件样式指引
自定义控件样式 请在Qt帮助索引中输入Customizing a Control进行查看 不过实际用下来感觉除非你想自己实现一套效果复杂的UI或是创造一个全新控件,比如:给UI添加模糊.虚化等Shad ...
- 【Android】8.3 自定义主题
分类:C#.Android.VS2015: 创建日期:2016-02-17 一.简介 在Android系统中,除了内置的主题外,开发人员还可以自定义主题.一般通过在Resources/value文件夹 ...
- Element-UI自定义主题
Element-UI自定义主题 1.介绍:我们可以自定义样式去覆盖element-ui的默认样式 // 在项目目录中新建 element-variables.scss 文件 // 上面为修改的变量 $ ...
- ModernUI教程:创建自定义主题
Modern UI WPF包括两个内置主题(dark与light).在1.0.3版本,您可以构建自定义的主题.Modern UI应用程序通常有在全局资源字典App.xaml中有如下定义 ...
- 如何优雅使用Sublime Text3(Sublime设置豆沙绿背景色和自定义主题)
♣Sublime Text3软件的下载 ♣设置字体的大小 ♣设置背景色和关键字颜色(Color Scheme 生成器) ♣快速生成html头文件 1.Sublime Text3软件的下载地址和包含的文 ...
随机推荐
- 【leetcode刷题笔记】Spiral Matrix
Given a matrix of m x n elements (m rows, n columns), return all elements of the matrix in spiral or ...
- mysql innobackupex备份实施
最近用innobackup进行备份测试,我们只备份一个innodb类型的库,数据大小大概50多G,用innobackupex大概用了5个多小时,但是mysqldump只用了大约2个小时,这让我很费解, ...
- Java Applet:练习TextField类和TextArea类的文本事件
出自: Java语言与面向程序程序设计(第二版) 第七章第五节P223 1. [代码]java代码 /** *这个程序主要来练习文本事件,当在文本框(TextField)中输入文字时,会在文本域(Te ...
- DbHelperSQL 事务写法!
try { DBUtility.CommandInfo dbcom = new DBUtility.CommandInfo(); List<DBUtility.CommandInfo> s ...
- hdu 2044 一只小蜜蜂...(简单dp)
一只小蜜蜂... Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Su ...
- Python-单元测试unittest
Python中有一个自带的单元测试框架是unittest模块,用它来做单元测试,它里面封装好了一些校验返回的结果方法和一些用例执行前的初始化操作,概念见下: TestCase 也就是测试用例 Test ...
- stl_map.h
stl_map.h // Filename: stl_map.h // Comment By: 凝霜 // E-mail: mdl2009@vip.qq.com // Blog: http://blo ...
- mongodb与mysql的命令对比
mongodb与mysql命令对比 传统的关系数据库一般由数据库(database).表(table).记录(record)三个层次概念组成,MongoDB是由数据库(database).集合(col ...
- pthread_cond_wait()用法分析
很久没看APUE,今天一位朋友问道关于一个mutex的问题,又翻到了以前讨论过的东西,为了不让自己忘记,把曾经的东西总结一下. 先大体看下网上很多地方都有的关于pthread_cond_wait()的 ...
- tornado 获取参数
self.get_argument('name') 没有传递name就报400错误了 tornado.web.MissingArgumentError: HTTP 400: Bad Request ( ...
