Gulp工具
Gulp是一个基于node开发的构建工具。

gulp本身是不进行任何构建任务,是通过gulp的一些列插件完成:
gulp-less 编译LESS文件;
gulp-autoprefix 添加css私有前缀(webkit······);
gulp-cssmin 压缩css;
gulp-rename 重命名;
gulp-imagemin 图片压缩;
gulp-uglify 压缩js;
gulp-concat 合并;
gulp-htmlmin 压缩html······
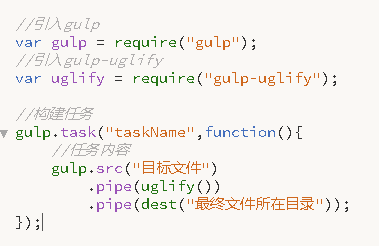
示例:

然后利用git运行:

Gulp工具的更多相关文章
- 使用gulp工具生成svgsprites
简介 SVG即可缩放矢量图形 (Scalable Vector Graphics)的简称, 是一种用来描述二维矢量图形的XML标记语言. SVG图形不依赖于分辨率, 因此图形不会因为放大而显示出明显的 ...
- gulp工具rename
gulp 对文件批量重命名 gulp-rename重命名 var gulp = require('gulp'); var rename = require("gulp-rename" ...
- 前端自动化Gulp工具常用插件
npm init命令初始化当前文件夹后,在当前文件夹新建gulpfile.js文件.当前目录下的所有操作流都在gulpfile.js文件中定义. gulp自动化 gulp-uglify (JS压缩) ...
- Gulp工具常用插件
gulp-uglify(js压缩) gulp-uglify安装 // npm install --save-dev gulp-uglify 已过时 npm install --save-dev jsh ...
- 应用gulp工具构建个自动算rem布局的小例子
因为最近可能需要做移动端rem布局,因为rem布局需要将px转化成rem,如果次都需要拿计算器算就太low了,所以就想到用less和gulp. 因为也是初学gulp,站点的文件结构还没想到太好,也只是 ...
- gulp前端构建化工具,帮你搞定不同浏览器的兼容性写法问题
.相信所有的前端攻城狮.听到浏览器兼容性问题都深有体会. 浏览器兼容性问题,无非就是因为浏览器内核不同,浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况.还有就是根据浏览器的版本不同,所兼 ...
- gulp打包工具
首先安装全局gulp $ npm install --global gulp 下载成功后 新建一个项目或者一个文件夹(做测试) mkdir testgulp 在该文件或者项目下下载gulp工具 $ n ...
- 构建工具-Gulp 相关知识
layout: layout title: 『构建工具-Gulp』相关内容整理 date: 2017-04-26 22:15:46 tags: Gulp categories: Tools --- G ...
- gulp 实现 js、css,img 合并和压缩
前提条件,知道如何安装nodejs.gulp,这里不做介绍,可以自行google 实现此功能需要安装的gulp工具有如下 npm install gulp-htmlmin gulp-imagemin ...
随机推荐
- HDU 5424——Rikka with Graph II——————【哈密顿路径】
Rikka with Graph II Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Othe ...
- 通过一个例子,总结下检测数组属性的N种方法
判断arr数组里是否含有a,有a返回1;没有返回2var arr = [{a:1,b:2,c:3},{q:1,w:2,e:3},{s:4,g:5,i:9},{b:2,v:3,u:4}]; 检测属性的3 ...
- ASP.NET前端调用后台方法
<script> function MyConfirm() { if (confirm('存在重复记录,覆盖点继续,不覆盖追加保存点取消')) { ...
- window.open方法解析
一.前言 最近在项目中需要新窗口打开一个第三方的页面,大家都知道,使用window.open打开新窗口某些情况下会被浏览器的屏蔽程序阻止.如果要打开的URL是通过AJAX获取的,就一定会被浏览器拦截. ...
- orientationchange事件
orientationchange事件 resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize':
- 转:Oracle优化总结
本文主要从大型数据库ORACLE环境四个不同级别的调整分析入手,分析ORACLE的系统结构和工作机理,从九个不同方面较全面地总结了 ORACLE数据库的优化调整方案. 关键词 ORACLE数据库 环境 ...
- Android中快速实现自定义字体!
前言:我们都知道,Android中默认的字体是黑体,而大多数app也都是使用的这种字体,但我们发现,大多数app中,个别地方字体非常好看,例如app的标题栏,菜单栏等地方,那他们是怎么做到的呢?有两种 ...
- java:数据库操作JDBC
JDBC详解:https://www.cnblogs.com/erbing/p/5805727.html JDBC存储过程,事务管理,数据库连接池,jdbc的封装框架:https://www.cnbl ...
- 概念:静态static相关知识
在面向对象中,有‘静态’概念,通过关键字static进行说明, 例如: 静态属性:public static $name = '小仓鼠' 静态方法:public static function Nam ...
- Ubuntu中在QT中配置OpenGL
之前搞实验室项目,博客有些天没有更新.现在学习需要,开始搞OpenGL+Ubuntu+QT. 搞了整整一天,由于是首次使用ubuntu,所以这ubuntu下配置qt和Opengl环境时走了很多的弯路, ...
