JQuery实现子级选择器
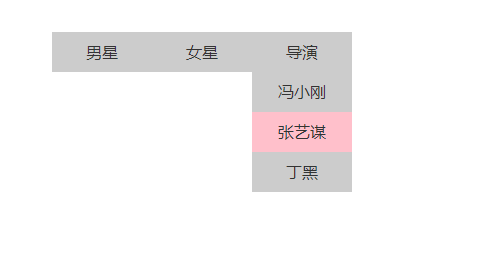
效果图如下:

HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{ margin: 0; padding: 0; list-style: none;}
.nav{
width: 300px;
margin: 100px auto;
}
.nav li{
width: 100px;
height: 40px;
line-height: 40px;
float: left;
text-align: center;
}
.nav li a{
display: block;
height: 40px;
text-decoration: none;
color: #333;
background: #ccc;
}
.nav li a:hover{
background: pink;
}
.nav li ul{
display: none;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$('.nav li').mouseover(function(){
$(this).children('ul').css('display','block');
});
$('.nav li').mouseout(function(){
$(this).children('ul').css('display','none');
});
})
</script>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="###">男星</a>
<ul>
<li><a href="###">王宝强</a></li>
<li><a href="###">陈羽凡</a></li>
<li><a href="###">.....</a></li>
</ul>
</li>
<li>
<a href="###">女星</a>
<ul>
<li><a href="###">杨幂</a></li>
<li><a href="###">柳岩</a></li>
<li><a href="###">赵丽颖</a></li>
</ul>
</li>
<li>
<a href="###">导演</a>
<ul>
<li><a href="###">冯小刚</a></li>
<li><a href="###">张艺谋</a></li>
<li><a href="###">丁黑</a></li>
</ul>
</li>
</ul> </div>
</body>
</html>
JS使用的是jQuery函数库,下载地址见另一篇博文。
JQuery实现子级选择器的更多相关文章
- JQuery实现父级选择器(广告实现)
效果图如下: HTML代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- Jquery遍历之获取子级元素、同级元素和父级元素
Jquery遍历之获取子级元素.同级元素和父级元素 Jquery的遍历,其实就当前位置的元素相对于其他元素的位置的关系进行查找或选取HTML元素.以某项选择开始,并沿着这条线进行移动,或向上(父级). ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
- jquery子元素选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery中的层级选择器(四、二):后代元素、子元素、相邻元素、兄弟元素
<!DOCTYPE html> <html> <head> <title>层次选择器</title> <meta http-equiv ...
- 读<jquery 权威指南>[1]-选择器及DOM操作
今天是小年了,2013马上要过去了,但是学习不能间断啊.最近正在看<jQuery权威指南>,先温习一下选择器和DOM操作. 一.基本选择器 1.table单双行: $(function ( ...
- JQuery 基本知识,选择器,事件,DOM操作
一.基本知识 Jquery是什么? 它就是一套JS方法包,jQuery是一个快速,小巧,功能丰富的JavaScript库.它使得HTML文档遍历和操作,事件处理,动画和Ajax更容易使用易于使用的AP ...
- 前端基础-jQuery的内容之选择器
阅读目录 ID选择器 类选择器 元素选择器 通配符选择器 层级选择器 基本筛选器 内容筛选器 可见性筛选器 属性筛选器 子元素筛选器 表单元素筛选器 表单对象筛选器 this和$(this) 一.jQ ...
随机推荐
- No module named Crypto--转
https://blog.csdn.net/lacoucou/article/details/53152122 背景:win10+python 2.7 在python 中使用AES算法时,会报告上述错 ...
- Newtonsoft.Json解析json字符串和写json字符串
写: StringWriter sw = new StringWriter(); JsonWriter writer = new JsonWriter(sw); //如果报错则使用JsonWriter ...
- LayUI&前端问题汇总
1.用JS获取地址栏参数的方法 采用正则表达式获取地址栏参数:( 强烈推荐,既实用又方便!) //通过data给form赋值,根据name赋给value $.fn.setForm = function ...
- 在CentOS上配置MySQL服务
#!/bin/sh # Copyright Abandoned 1996 TCX DataKonsult AB & Monty Program KB & Detron HB # Thi ...
- 拖拽事件--select外边框拖拽
地图上面的搜索框要可拖拽 但是搜索框是有点击事件的,点击显隐下拉菜单,如果拖拽的事件源选择select框的话,会有样式(十字拖动符cursor:move与selelt默认点击的箭头)冲突 思索良久,就 ...
- (三)JavaScript之[事件]与[字符串]
5].事件**JavaScript事件:HTML事件 * HTML事件是发生在HTML元素上的事情 * HTML事件可以是[浏览器的行为],也可以是[用户的行为] * * 实例: * HTML页面完成 ...
- ndk制作so库,ndk-build不是内部或外部命令。。。的错误
想了想大概就需要下面这几步: 1.下载ndk 2.配置ndk的环境变量 3.在android studio添加一些ndk的配置 4.编写c文件 5.生成so库 6.调用so库 上面提到的大部分问题你都 ...
- Linux centos6.x 配置免密码登录
免密码登录主要就是被访机器提供公匙给访问者,然后访问者使用ssh协议时可以使用所配置好的公匙验证.这样就免去了输入密码的麻烦. 某些集群例如hadoop,一般都需要将主机和其他机器间配置无密码公匙认证 ...
- Android开发由eclipse转Android Studio中一些常见出错问题解决方法
1.给一个Activity添加了一个Dialog主题,结果出现了下面的问题,在eclipse却没有出错 <activity android:name=".DialogActivity& ...
- u-boot分析(二)----工作流程分析
u-boot分析(二) 由于这两天家里有点事,所以耽误了点时间,没有按时更新,今天我首先要跟大家说说我对于u-boot分析的整体的思路,然后呢我以后的博客会按照这个内容更新,希望大家关注. 言归正传, ...
