html5常用属性text-shadow、vertical-align、background如何使用
html5常用属性text-shadow、vertical-align、background如何使用
一、总结
一句话总结:
1、text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]
2、vertical-align注意语义, 注意父元素的基线
3、background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center;
4、background: transparent url(h2.png) repeat scroll 0% 0% !important;
其它:
div加背景色了调,不然你真的不知道div的情况
把元素变大,也容易找错
关注你加了样式之后,是元素根本没有效果,还是效果很微小,还是效果不是你想要的效果
仔细读样式的说明:比如 top 把元素的顶端与行中最高元素的顶端对齐
弄清楚各个定义:比如父元素基线,比如元素的顶端,还还要关注你是操作的哪个元素
vertical-align是操作自己,然后达到在父元素中的位置,操作的是自己。
父元素的高度:在没有设置高度的情况下:是有最高元素的顶端+最低元素的底端构成的。
当父元素设置了高度的时候:元素还是依次占据父元素的顶端,父元素的基线不会变,除非有元素变大,撑开父元素的基线。
字体摆放时:是字体的下端对着父元素的基线,因为字体下端还会有一点,所以这样会撑开父元素。
vertical-align:middle的作用:让元素的middle去对着父元素的基线。
给一个元素加margin-top和增加元素的高度都可以改变父亲元素的高度。

也就是说:vertical-align:middle;根本就不是用来做下面的效果的,下面的效果可以通过自己顶端与最高元素的顶端对齐,然后margin-top下移来实现。margin-top:65px;vertical-align:top;
至于为什么表格中可以用这个来实现垂直居中呢:因为在表格的单元格中,基线就在中部啊,所以设置vertical-align:middle后,让元素的中部与表格的基线对齐,那肯定实现了字体在表格中的垂直居中,而且注意这里是字体。我们现在设置的是元素。
所以vertical-align:middle就是紧抓定义,抓这句话的定义,然后关注父亲元素的基线。
二、text-shadow讲解
语法:
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]*
也就是:
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
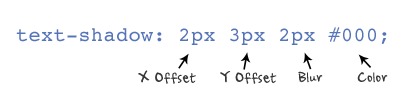
如下图所示:

说明:
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
三、文字居中:CSS属性:vertical-align:middle,设置为什么无效!
最近,在学习CSS中,每次对一个页面进行排版的时候,总是需要对文字居中,每次在div里面设置text-align和vertical-algin两个属性就会以为他会居中!
废话不多说了!直接上代码!
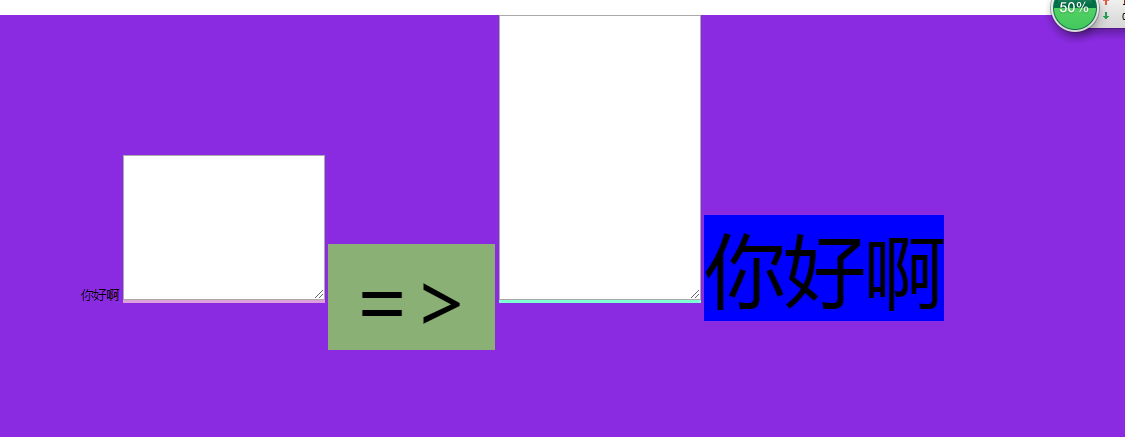
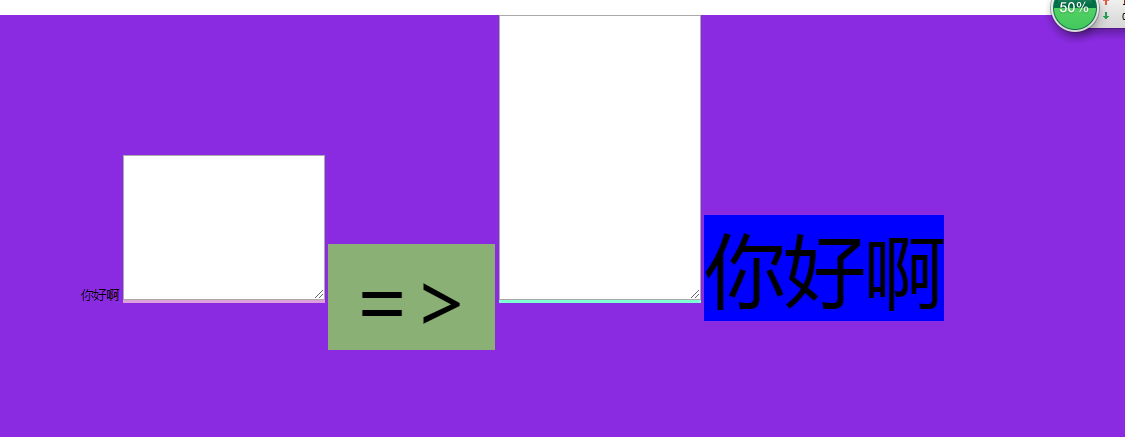
图一:

图二:

图三:

这是外面一个div里面在分几个div,我在其中一个中输入文字,但是写了text-align即文字居中和vertical-align垂直居中,以为就会让文字居于正中间,但是却显示如图二的效果!这是为什么呢!所以查找了许多资料,原来vertical-align属性只对行内元素有效,对块内元素无效!而此时就会用到display属性,大家也看到我里面有设置display属性为inline-block属性,确没有效果,那是因为将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内!说的通俗点,就是你设置的当前div属性还是块对象呈递,但是允许同一级别的div在同一行内,也可以设置宽度和高度!所以才会呈现如上图二所示的没有效果!
解决办法:
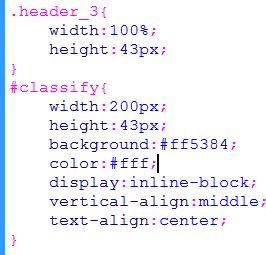
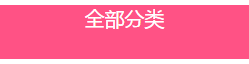
1.而如果我们将display属性设置为table-cell,将块元素转化为单元格,然后加上vertical-align:middle,就可以了呈现图三的效果了。(温馨提示:但是你们别忘记加text—align属性为center哟!)、
2.或者可以设置行高即line-height,但是要注意,要与div的高度一致!否则也会有偏差的(温馨提示:而display:inline-block是这个)!
四、自己vertical-align属性测试
div加背景色了调,不然你真的不知道div的情况
把元素变大,也容易找错
关注你加了样式之后,是元素根本没有效果,还是效果很微小,还是效果不是你想要的效果
仔细读样式的说明:比如 top 把元素的顶端与行中最高元素的顶端对齐
弄清楚各个定义:比如父元素基线,比如元素的顶端,还还要关注你是操作的哪个元素
vertical-align是操作自己,然后达到在父元素中的位置,操作的是自己。
父元素的高度:在没有设置高度的情况下:是有最高元素的顶端+最低元素的底端构成的。
当父元素设置了高度的时候:元素还是依次占据父元素的顶端,父元素的基线不会变,除非有元素变大,撑开父元素的基线。
字体摆放时:是字体的下端对着父元素的基线,因为字体下端还会有一点,所以这样会撑开父元素。
vertical-align:middle的作用:让元素的middle去对着父元素的基线。
给一个元素加margin-top和增加元素的高度都可以改变父亲元素的高度。

- vertical-align 设置元素的垂直对齐方式。
- baseline 默认。元素放置在父元素的基线上。
- top 把元素的顶端与行中最高元素的顶端对齐
- middle 把此元素放置在父元素的中部。
- bottom 把元素的底端与行中最低的元素的底端对齐。
- 数值(像素)/百分比
- text-top 把元素的顶端与父元素字体的顶端对齐
- text-bottom 把元素的底端与父元素字体的底端对齐。
- sub 垂直对齐文本的下标。
- super 垂直对齐文本的上标
也就是说:vertical-align:middle;根本就不是用来做下面的效果的,下面的效果可以通过自己顶端与最高元素的顶端对齐,然后margin-top下移来实现。margin-top:65px;vertical-align:top;
至于为什么表格中可以用这个来实现垂直居中呢:因为在表格的单元格中,基线就在中部啊,所以设置vertical-align:middle后,让元素的中部与表格的基线对齐,那肯定实现了字体在表格中的垂直居中,而且注意这里是字体。我们现在设置的是元素。
所以vertical-align:middle就是紧抓定义,抓这句话的定义,然后关注父亲元素的基线。

五、background属性
background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center;

background: transparent
url(http://images.cnblogs.com/cnblogs_com/Renyi-Fan/1188097/o_h2.png)
repeat scroll 0% 0% !important;
一、background属性可以设置一个元素的背景样式,当然前提是这个元素有具体的宽高值。
先来一个简单的背景设置:
#show-box {
width: 800px;
height: 500px;
background: #000;
background-image: url(image url);
}
</style>
这里只是简单的设置了颜色和背景贴图。
下面让我们来看一下官方的background的属性:
语法格式:
background: color position size repeat origin clip attachment image;
注意:如果同时设置了“position”和“size”两个属性,应该用左斜杠“/”,而不是用空格把两个参数值隔开:“position/size”。
background: url("img.jpg") center center/100% 100% no-repeat;
属性表(图片可能会显示得太小,请右键“在新标签中打开”以查看原图):

1.color:背景颜色值。这个属性会把整个元素添加颜色,而且处于最底层(在有背景图片的情况下就可以看出)。
可选值:默认是透明,其他值可以通过查看“CSS颜色值表”来设置。
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
background-color: #000000;
background-color: blue;
background-color: rgb(255, 255, 255);
background-color: rgba(255, 255, 255, 0.8);
}
</style>
2.position:背景图片的定位。如果没有图片设置,那么这个属性不起效果。
可选值:两个参数,水平位置和垂直位置。如果只有一个值,第二个值为“center”。
默认值是元素的左上顶角。可以使用位置关键字(top,right,bottom,left,center)。百分比(以元素大小为基值)。像素值。
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
background-position: center;
background-position: center top;
background-position: 0 100px;
background-position: 10% 20%;
}
</style>
3.size:图片尺寸。应用于图片。
可选值:两个数值,如果只有一个值,第二个值为auto。
默认是图片自身大小。可以使用像素值,百分百(以元素大小为基值)。
cover:等比例缩放图片,覆盖这个元素。类似与windows中桌面背景的“填充”。
contain:等比例缩放图片,适应元素的宽或者高。类似于windows中桌面背景的“适应”。

4.repeat:平铺方式。
repeat:完全平铺,复制图片把整个元素填满。(默认)
repeat-x:水平平铺,在水平方向复制并平铺。
repeat-y:垂直平铺,在垂直方向复制并平铺。
no-repeat:不平铺,只使用一张图片。
5.origin:背景的参考区域。
可选值:border-box,padding-box,content-box。
6.clip:背景的可视区域。
可选值:border-box,padding-box,content-box。
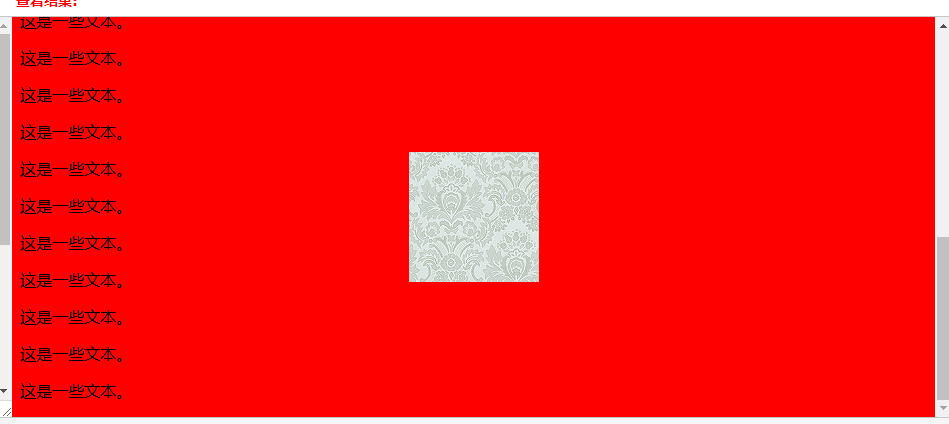
对比一下不同值的效果图:
1.origin:border-box;clip:border-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
background: url("img.jpg") no-repeat border-box border-box;
}
</style>

2.origin:padding-box;clip:border-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
background: url("img.jpg") no-repeat padding-box border-box;
}
</style>

3.origin:content-box;clip:border-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
background: url("img.jpg") no-repeat content-box border-box;
}
</style>

4.origin:border-box;clip:content-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
background: url("img.jpg") no-repeat border-box content-box;
}
</style>

可以看出,origin设置的是位置,clip则会根据区域裁剪出背景图片。
7.attachment:设置背景图像是否固定或者随着页面的其余部分滚动。
默认值是scroll:背景图片随页面的其余部分滚动。fixed:背景图像是固定的。
8.多背景设置。
导入图片:background-image: url(image url);
二、多背景设置。
多背景的写法:使用逗号“,”隔开,继续写背景属性。
background: color position size repeat origin clip attachment image, color position size repeat origin clip attachment image;
也可以具体属性单独设置:background-image:url(image url 1),url(image url 2);
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
background: url("img.jpg1") left top/100% 100% no-repeat,
url("img.jpg2") left center/100% 100% no-repeat,
url("img.jpg3") left bottom/100% 100% no-repeat,
url("img.jpg4") center top/100% 100% no-repeat;
}
</style>
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
background-image: url("img.jpg1"), url("img.jpg2"), url("img.jpg3"), url("img.jpg4");
background-position: left top, left center, left bottom, center top;
background-size: 100%;
background-repeat: no-repeat;
}
</style>
html5常用属性text-shadow、vertical-align、background如何使用的更多相关文章
- Android开发中XML布局的常用属性说明
<!-- 常用属性说明: android:id="@+id/button" 为控件指定Id android:text="NNNNNNNNNN" 指定控件的 ...
- TextView之二:常用属性
参考自<疯狂android讲义>2.3节 //TextView所呈现的文字 android:text="我爱Java" //文字颜色 android:textColor ...
- Delphi 常用属性说明(超长)
Delphi组件的常用事件Onclick——当单击时触发这个事件中的代码Onchange——当改变该组件内容时触发其中的代码Oncreate——当创建时触发这个事件中的代码Onclose——当关闭的时 ...
- web 开发:CSS3 常用属性——速查手册!
web 开发:CSS3 常用属性——速查手册! CSS3 简介:http://www.runoob.com/css3/css3-intro.html 1.目录 http://caniuse.com/ ...
- Android EditText常用属性
一.EditText介绍 ①EditText是一个输入框,在Android开发中是常用的控件.也是获取用户数据的一种方式. ②EditText是TextView的子类,它继承了TextView的所有属 ...
- 【转】Spring Boot干货系列:常用属性汇总
转自Spring Boot干货系列:常用属性汇总 附录A.常用应用程序属性 摘自:http://docs.spring.io/spring-boot/docs/current/reference/ht ...
- ListView and gridview常用属性
刷新:notifyDataSetChanged 1.gridview常用属性 GridView的一些特殊属性: 1.Android:numColumns=”auto_fit” //GridVi ...
- Android基础TOP3:线性布局的特点,常用属性,及权重值
线性布局是一种让视图水平或者垂直布排列的布局: 常用属性: androuid:orientation :表示布局方向 取值vertical表示垂直布局 取值horizontal表示水平布局 andro ...
- TextView之二:常用属性 分类: H1_ANDROID 2013-10-30 12:43 3203人阅读 评论(0) 收藏
参考自<疯狂android讲义>2.3节 //TextView所呈现的文字 android:text="我爱Java" //文字颜色 android:textColor ...
随机推荐
- UML学习之用例图
在UML的整个学习过程中,9种图(用例图.活动图.状态图.顺序图.类图.对象图.协作图.组件图.部署图)的学习以及常用开发.建模工具的使用是最为重要的一个阶段,它是进行UML建模的基础.在本篇文章中首 ...
- 关于数据库中的JOIN的用法学习
下面是例子分析 表A记录如下: aID aNum 1 a20050111 2 a20050112 3 a20050113 4 a20050114 5 a20050115 表B记录如下: ...
- css实现水波纹效果
1. HTML 代码: <div class="example"> <div class="dot"></div> < ...
- GO语言学习(十五)Go 语言指针
Go 语言指针 Go 语言中指针是很容易学习的,Go 语言中使用指针可以更简单的执行一些任务. 接下来让我们来一步步学习 Go 语言指针. 我们都知道,变量是一种使用方便的占位符,用于引用计算机内存地 ...
- 细说GCD
http://blog.csdn.net/hsf_study/article/details/51637453
- LoadRunner--录制手机APP脚本
通过LR录制手机脚本的方式有三种: 1)通过安卓模拟器录制: 2)通过抓包录制: 3)通过代理方式录制: 本文使用第二种方式进行录制,首先需要先安装LoadRunner11测试工具,然后安装lr录制A ...
- NodeJS服务端重构计划
不知不觉做node开发已经半年时间了.这期间写尝试着去攻克了一些问题.实现了一下想法,也遇到过一些坑. 是时候来梳理一下代码,规划一下接下来的工作. 现阶段我们的nodeserver端代码结构是这种: ...
- C语言深度剖析-----函数与指针的分析
指针的本质 指针需要保证指向任意数据类型,所以指针变量都占用32位bit即4字节. PS:不同机器上,指针占用内存不一 ...
- Makefile中支持的函数大全
一.描述 Makefile的函数调用,很像变量的使用,也是以"$"来标识的,其语法如下: $(<function> <arguments> ) 或是 ${& ...
- [Maven实战](6)仓库(本地仓库,远程仓库,镜像)
1. 简单介绍 maven能够在某个位置统一存储全部maven项目共享的构件,这个统一的位置就是仓库.实际的Maven项目将不会各自存储其依赖文件,它们仅仅须要声明这些依赖的坐标,在须要的时候(比如. ...
