每日技术总结:vue router传参方式,js获取设备高度
今天貌似没什么问题,23333……
1.vue router 路由传参的方式
应用情景:从分类页(category.vue)进入商品列表页(list.vue),需要传递商品分类id(catId),商品分类名称(catName)两个参数,列表页通过路由信息拿到catId,去请求列表内容接口。
路由文件js代码如下:
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: home
},
path: '/list',
name: 'list',
component: list
},
{
path: '*',
redirect: '/'
}
]
})
list表示商品列表页的路由,这里可以不写任何传参的东西
(1)path+query方式
接下来请看分类页的代码:
分类页(category.vue),methods里面页面跳转代码如下:
// category.vue
methods: {
toList(catId, catName) {
this.$router.push({
path: 'list',
query: {
catId: catId,
catName: catName
}
})
},
}
浏览器URL是这样的 http://localhost:8080/#/list?catId=33&catName=%E8%BF%9E%E8%A1%A3%E8%A3%99
(因为这俩参数也不是什么秘密,所以暴露就暴露了吧)
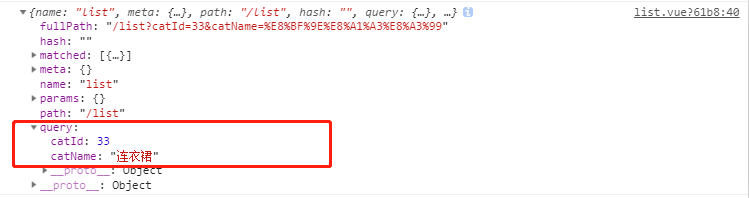
在列表页(list.vue)created钩子函数里面打印路由信息:
// list.vue
created () {
console.log(this.$route)
})
能看到跳转过来的路由信息:

(2)name + params 方式
路由文件js代码不变
分类页category.vue代码如下:
toList(catId, catName) {
this.$router.push({
name: 'list',
params: {
catId: catId,
catName: catName
}
})
},
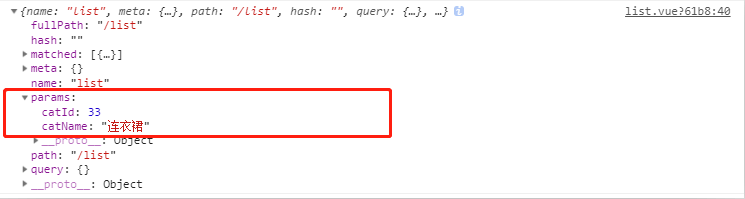
浏览器URL是这样的 http://localhost:8080/#/list (不会显示参数)
路由信息如下:

这个方法有个问题,第一次从分类页跳转到列表页没有问题,params是有东西的,我可以正常拿到catId去请求列表接口。但是如果刷新一次列表页,路由信息里面params空了。就无法拿到catId,无法请求内容。。所以,还是第一种方法好,虽然url暴露了参数,但至少可以正常使用。
(3)不知道叫什么,直接看代码:
//?问号的意思是该参数不是必传项
//多个参数用/:id连接
//path: '/Driver/CarManager/CarSetting/:car_id/:page_type',
{
path: 'test/:name?',
name: 'test',
component: 'test.vue',
props: true,
},
参考文章: https://www.jianshu.com/p/2be6f131cec5?tdsourcetag=s_pcqq_aiomsg (这一篇写得还不错,可以看看)
2.js设置容器高度
情景介绍:这是个商品列表页,我用了better-scroll来滚动列表内容。html代码结构如下:
<div class="scroll-wrapper" ref="listScroll" :style="scrollWrapperStyle">
<ul class="list-ul">
<li>
<!-- ... -->
</li>
</ul>
</div>
容器(scroll-wrapper)高度默认和里面的内容(list-ul)一样高,这可不行,这就没法触发better-scroll滚动。
我需要给容器(scroll-wrapper)一个固定高度,除去顶部header的高度,剩下的高度都要给它。。这就需要动态检测设备高度了
js部分代码如下:
data() {
return {
scrollWrapperStyle: {
height: (window.screen.height - 50) + 'px'
}
}
},
3.其他好像没啥问题。
4.今天顺利地开发了很多东西。
vue路由也整明白了。vue电商项目,完成了分类页、列表页、详情页。
项目github地址:https://github.com/2768533792/vue-ec
5.加油
每日技术总结:vue router传参方式,js获取设备高度的更多相关文章
- vue的传参方式和router使用技巧
vue传参方法一 1,路由配置 { path: '/describe/:id', name: 'Describe', component: Describe } 2,使用方法 // 直接调用$rout ...
- vue router 传参 获取不到query,params
千万要注意,获取query/params 是this.$route.query 不是this.$router.query!!!
- VUE -- router 传参和获取参数
- Vue Router路由导航及传参方式
路由导航及传参方式 一.两种导航方式 ①:声明式导航 <router-link :to="..."> ②:编程式导航 router.push(...) 二.编程式导航参 ...
- vue路由传参的三种方式以及解决vue路由传参页面刷新参数丢失问题
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
- Vue路由传参的几种方式
原 Vue路由传参的几种方式 2018年07月28日 23:52:40 广积粮缓称王 阅读数 12613 前言:顾名思义,vue路由传参是指嵌套路由时父路由向子路由传递参数,否则操作无效.传参方式 ...
- vue路由传参的几种基本方式
原文地址 this.$router.push跳转 现有如下场景,点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据.父组件中: <li v-for="article i ...
- vue 路由传参中刷新页面参数丢失 及传参的几种方式?
在页面跳转中,我通过路由传参,结果发现页面参数丢失了.路径返回了根目录.... 1. 先说下路由传参的几种方式吧? 比如:<div v-for="item in items" ...
- $router和$route的区别,路由跳转方式name 、 path 和传参方式params 、query的区别
一.$router和$route的区别 $router : 是路由操作对象,只写对象$route : 路由信息对象,只读对象 例子://$router操作 路由跳转 this.$router.push ...
随机推荐
- Ajax缓存原理
一.什么是Ajax缓存原理? Ajax在发送的数据成功后,会把请求的URL和返回的响应结果保存在缓存内,当下一次调用Ajax发送相同的请求时,它会直接从缓存中把数据取出来,这是为了提高页面的响应速度和 ...
- 暑假集训-二分图,网络流,2-SAT
匈牙利算法DFS bool dfs(int u){ ; i <= n; i++){ if(a[u][i] && !visit[i]){ visit[i] = true; || d ...
- Kinect 开发 —— 深度信息(二)
转自(并致谢):http://www.cnblogs.com/yangecnu/archive/2012/04/05/KinectSDK_Depth_Image_Processing_Part2.ht ...
- WHU 1470 Join in tasks 水题
http://acm.whu.edu.cn/land/problem/detail?problem_id=1470 大概是给你一个队列,每次移动队头的数到队尾并减1,如果本身这个数为1就删去. 然后a ...
- (二十二)unity4.6学习Ugui中文文档-------交互-Eventsystem & Binding
大家好,我是孙广东. 转载请注明出处:http://write.blog.csdn.net/postedit/38922399 更全的内容请看我的游戏蛮牛地址:http://www.unityma ...
- js33--责任链模式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- 蚂蚁金服入股36Kr给我的一点警示:应该相信自己的理性分析,不能盲目迷信权威
最近3年,关注互联网和创业投资比较多,每周都会关注下本周发生的创业投融资大事件. 我注意到,一些自媒体作者经常会发布一些有"前瞻性"的文章,比如"美团大众要合并了&quo ...
- 免费的EmBitz可替代Keil MDK开发STM32、NXP项目
一.背景 由于使用之前开发STM32是基于Keil MDK编译环境开发的,由于该软件是收费的,想用个免费开源的软件来替代Keil,EmBitz编译器是免费的,可以完全替代开发.下载程序支持J-Link ...
- Spring学习总结(6)——Spring之核心容器bean
一.Bean的基础知识 1.在xml配置文件中,bean的标识(id 和 name) id:指定在benafactory中管理该bean的唯一的标识.name可用来唯一标识bean 或给bean起别名 ...
- 几个经常使用的cmd命令
compmgmt.msc 计算机管理 devmgmt.msc 设备管理器 diskmgmt.msc 磁盘管理工具 dfrg.msc 磁盘碎片整理 eventvwr.msc 事件查看器 fsm ...
