Django 你需要掌握的模型层(标签、过滤器、模板的继承与导入)
Django 模型层(标签、过滤器、模板的继承与导入)
| 过滤器/自定义过滤器 |
模板语法中的过滤器类似于python中的内置方法,在我们把数据从后端通过rander传入到前端html文件中之后,在前端我们可以通过模板语法,对传入的数据再进行以通骚操作。
首先来看前端支持那些数据的传入:
能传入的数据类型:数字 字符串 列表 字典 集合 元组 函数 类产生的对象 等。。。
注意:1 函数传入后会被自动调用,所以函数传入之后,直观的提现就是返回了函数执行的结果。注意这里的函数是不支持传参的。
2 对象被传入后相当于用print()打印了该对象,也就是调用了对象的 __str__方法。
3 前端传入的如果是个容器类型的数据,有序类型可以通过句点符(.)按索引取值,字典点key取值。传入的字典也具有一系列点方法,例如:.keys .values .items等
rander 传入数据的方式: 1 return rander(request,'edit.html',{'name':数据对象})
2 return rander (request,'edit,html',locals())
模板语法:
只需要记两种特殊符号:
{{ }}和 {% %}
变量相关的用{{}},逻辑相关的用{%%}。
内置过滤器
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
- '|'左右没有空格没有空格没有空格
- Django的模板语言中提供了大约六十个内置过滤器。
default
如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。
- {{ value|default:"nothing"}}
如果value没有传值或者值为空的话就显示nothing
length
返回值的长度,作用于字符串和列表。
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
- {{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
slice
切片
- {{value|slice:"2:-1"}}
date
格式化
- {{ value|date:"Y-m-d H:i:s"}}
可用的参数:
| 格式化字符 | 描述 | 示例输出 |
|---|---|---|
| a | 'a.m.'或'p.m.'(请注意,这与PHP的输出略有不同,因为这包括符合Associated Press风格的期间) |
'a.m.' |
| A | 'AM'或'PM'。 |
'AM' |
| b | 月,文字,3个字母,小写。 | 'jan' |
| B | 未实现。 | |
| c | ISO 8601格式。 (注意:与其他格式化程序不同,例如“Z”,“O”或“r”,如果值为naive datetime,则“c”格式化程序不会添加时区偏移量(请参阅datetime.tzinfo) 。 |
2008-01-02T10:30:00.000123+02:00或2008-01-02T10:30:00.000123如果datetime是天真的 |
| d | 月的日子,带前导零的2位数字。 | '01'到'31' |
| D | 一周中的文字,3个字母。 | “星期五” |
| e | 时区名称 可能是任何格式,或者可能返回一个空字符串,具体取决于datetime。 | ''、'GMT'、'-500'、'US/Eastern'等 |
| E | 月份,特定地区的替代表示通常用于长日期表示。 | 'listopada'(对于波兰语区域,而不是'Listopad') |
| f | 时间,在12小时的小时和分钟内,如果它们为零,则分钟停留。 专有扩展。 | '1','1:30' |
| F | 月,文,长。 | '一月' |
| g | 小时,12小时格式,无前导零。 | '1'到'12' |
| G | 小时,24小时格式,无前导零。 | '0'到'23' |
| h | 小时,12小时格式。 | '01'到'12' |
| H | 小时,24小时格式。 | '00'到'23' |
| i | 分钟。 | '00'到'59' |
| I | 夏令时间,无论是否生效。 | '1'或'0' |
| j | 没有前导零的月份的日子。 | '1'到'31' |
| l | 星期几,文字长。 | '星期五' |
| L | 布尔值是否是一个闰年。 | True或False |
| m | 月,2位数字带前导零。 | '01'到'12' |
| M | 月,文字,3个字母。 | “扬” |
| n | 月无前导零。 | '1'到'12' |
| N | 美联社风格的月份缩写。 专有扩展。 | 'Jan.','Feb.','March','May' |
| o | ISO-8601周编号,对应于使用闰年的ISO-8601周数(W)。 对于更常见的年份格式,请参见Y。 | '1999年' |
| O | 与格林威治时间的差异在几小时内。 | '+0200' |
| P | 时间为12小时,分钟和'a.m。'/'p.m。',如果为零,分钟停留,特殊情况下的字符串“午夜”和“中午”。 专有扩展。 | '1 am','1:30 pm' / t3>, |
| r | RFC 5322格式化日期。 | 'Thu, 21 Dec 2000 16:01:07 +0200' |
| s | 秒,带前导零的2位数字。 | '00'到'59' |
| S | 一个月的英文序数后缀,2个字符。 | 'st','nd','rd'或'th' |
| t | 给定月份的天数。 | 28 to 31 |
| T | 本机的时区。 | 'EST','MDT' |
| u | 微秒。 | 000000 to 999999 |
| U | 自Unix Epoch以来的二分之一(1970年1月1日00:00:00 UTC)。 | |
| w | 星期几,数字无前导零。 | '0'(星期日)至'6'(星期六) |
| W | ISO-8601周数,周数从星期一开始。 | 1,53 |
| y | 年份,2位数字。 | '99' |
| Y | 年,4位数。 | '1999年' |
| z | 一年中的日子 | 0到365 |
| Z | 时区偏移量,单位为秒。 UTC以西时区的偏移量总是为负数,对于UTC以东时,它们总是为正。 | -43200到43200 |
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = "<a href='#'>点我</a>"
- {{ value|safe}}
{#重点#}
<p>{{ ht }}</p>
<p>{{ sr }}</p>
<p>{{ ht|safe }}</p>
<p>{{ sr|safe }}</p>
前后端取消转义(*****)
前端:
|safe
后端:
from django.utils.safestring import mark_safe
xxx = mark_safe('<h1>我是h1标签</h1>')
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
- {{ value|truncatechars:9}}
truncatewords
在一定数量的字后截断字符串。
- {{ value|truncatewords:9}}
cut
移除value中所有的与给出的变量相同的字符串
- {{ value|cut:' ' }}
如果value为'i love you',那么将输出'iloveyou'.
join
使用字符串连接列表,例如Python的str.join(list)
timesince
将日期格式设为自该日期起的时间(例如,“4天,6小时”)。
采用一个可选参数,它是一个包含用作比较点的日期的变量(不带参数,比较点为现在)。 例如,如果blog_date是表示2006年6月1日午夜的日期实例,并且comment_date是2006年6月1日08:00的日期实例,则以下将返回“8小时”:
- {{ blog_date|timesince:comment_date }}
分钟是所使用的最小单位,对于相对于比较点的未来的任何日期,将返回“0分钟”。
timeuntil
似于timesince,除了它测量从现在开始直到给定日期或日期时间的时间。 例如,如果今天是2006年6月1日,而conference_date是保留2006年6月29日的日期实例,则{{ conference_date | timeuntil }}将返回“4周”。
使用可选参数,它是一个包含用作比较点的日期(而不是现在)的变量。 如果from_date包含2006年6月22日,则以下内容将返回“1周”:
- {{ conference_date|timeuntil:from_date }}
| 自定义过滤器/自定义标签 |
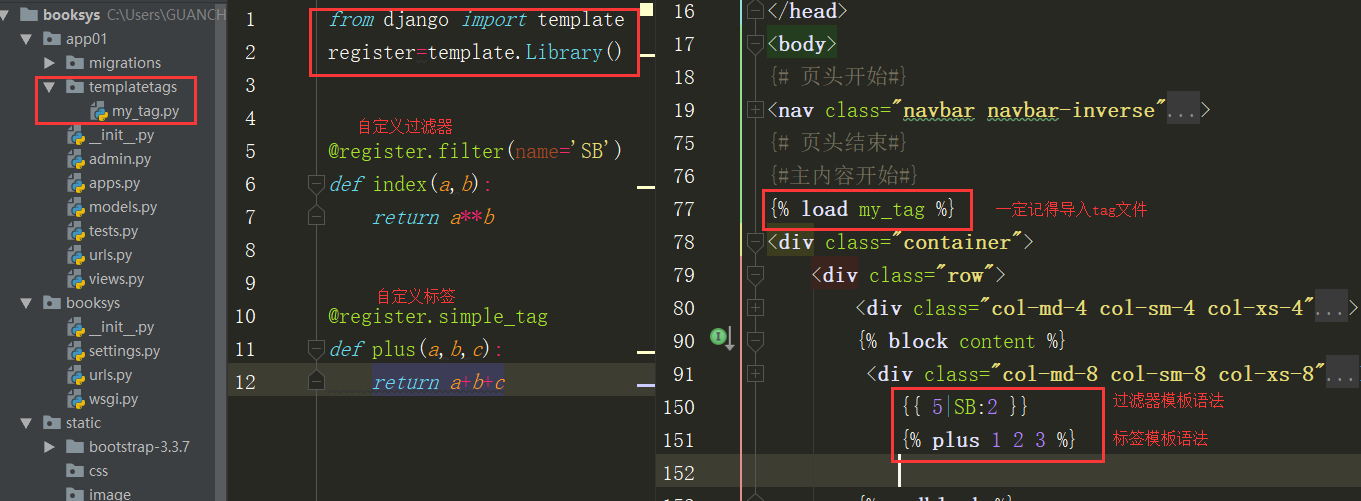
自定义过滤器
必须做的三件事
1.在应用名下新建一个名为templatetags文件夹(必须叫这个名字)
2.在该新建的文件夹内新建一个任意名称的py文件
3.在该py文件中需要固定写下面两句代码
from django import template
register = template.Library()
注意 : 要想使用自定义的过滤器 标签 inclusion_tag 必须先在需要使用的html页面加载你的py文件
{% load my_tag %}
注意标签和过滤器引用的差异:过滤器 {{ }} 标签 { % % }

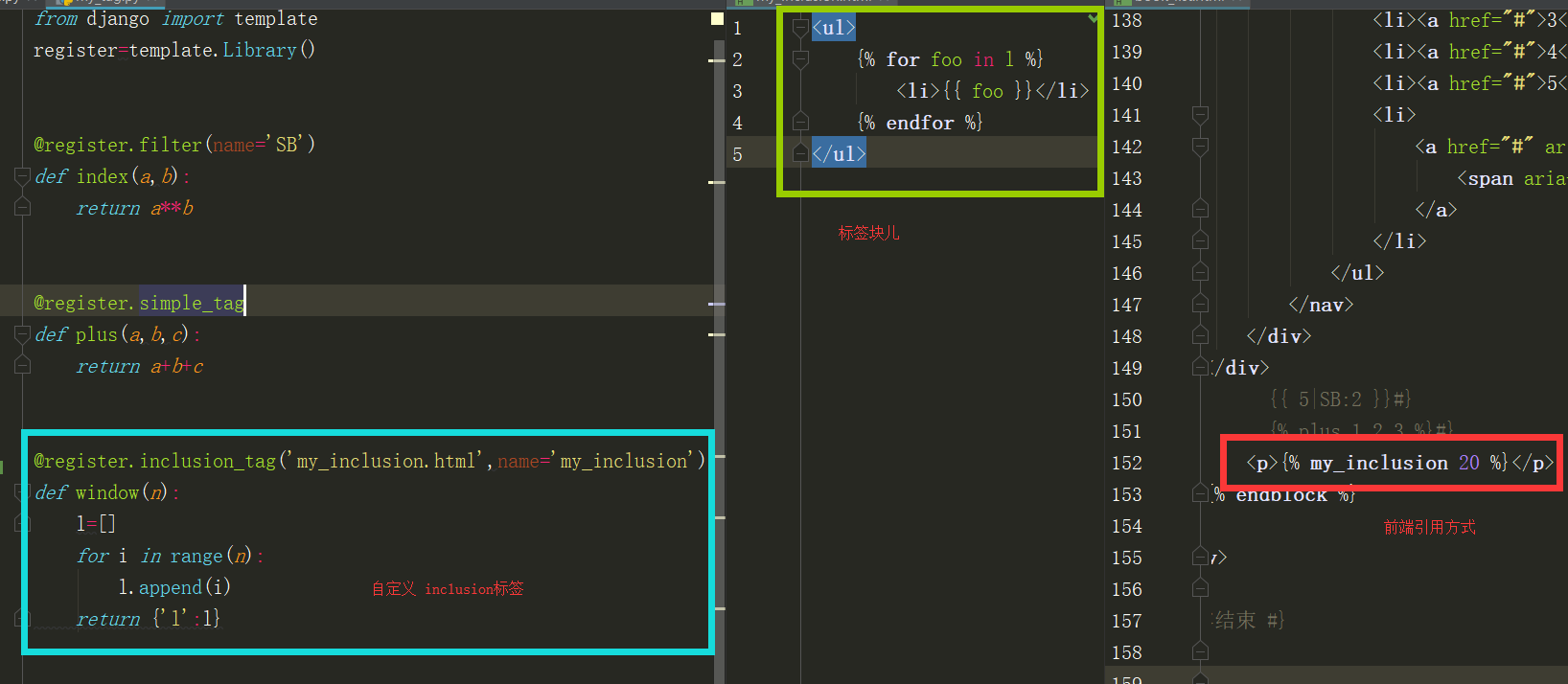
自定义 inclusion_tag

for循环
普通for循环
- <ul>
- {% for user in user_list %}
- <li>{{ user.name }}</li>
- {% endfor %}
- </ul>
for循环可用的一些参数:
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
for ... empty
- <ul>
- {% for user in user_list %}
- <li>{{ user.name }}</li>
- {% empty %}
- <li>空空如也</li>
- {% endfor %}
- </ul>
if判断
if,elif和else
- {% if user_list %}
- 用户人数:{{ user_list|length }}
- {% elif black_list %}
- 黑名单数:{{ black_list|length }}
- {% else %}
- 没有用户
- {% endif %}
当然也可以只有if和else
- {% if user_list|length > 5 %}
- 七座豪华SUV
- {% else %}
- 黄包车
- {% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量,多用于给一个复杂的变量起别名。
注意等号左右不要加空格。
- {% with total=business.employees.count %}
- {{ total }} employee{{ total|pluralize }}
- {% endwith %}
或
- {% with business.employees.count as total %}
- {{ total }} employee{{ total|pluralize }}
- {% endwith %}
csrf_token
这个标签用于跨站请求伪造保护。
在页面的form表单里面写上{% csrf_token %}
注释
- {# ... #}
注意事项
1. Django的模板语言不支持连续判断,即不支持以下写法:
- {% if a > b > c %}
- ...
- {% endif %}
2. Django的模板语言中属性的优先级大于方法
- def xx(request):
- d = {"a": 1, "b": 2, "c": 3, "items": "100"}
- return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:
- {{ data.items }}
默认会取d的items key的值。
母版
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Title</title>
- {% block page-css %}
- {% endblock %}
- </head>
- <body>
- <h1>这是母板的标题</h1>
- {% block page-main %}
- {% endblock %}
- <h1>母板底部内容</h1>
- {% block page-js %}
- {% endblock %}
- </body>
- </html>
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
继承母版
在子页面中在页面最上方使用下面的语法来继承母板。
- {% extends 'layouts.html' %}
块儿
通过在母板中使用{% block xxx %}来定义"块"。
在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
- {% block page-main %}
- <p>世情薄</p>
- <p>人情恶</p>
- <p>雨送黄昏花易落</p>
- {% endblock %}
组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
- {% include 'navbar.html' %}
静态文件相关
{% static %}
- {% load static %}
- <img src="{% static "images/hi.jpg" %}" alt="Hi!" />
引用JS文件时使用:
- {% load static %}
- <script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
- {% load static %}
- {% static "images/hi.jpg" as myphoto %}
- <img src="{{ myphoto }}"></img>
{% get_static_prefix %}
- {% load static %}
- <img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
- {% load static %}
- {% get_static_prefix as STATIC_PREFIX %}
- <img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
- <img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
simple tag
和自定义filter类似,只不过接收更灵活的参数。
定义注册simple tag
- @register.simple_tag(name="plus")
- def plus(a, b, c):
- return "{} + {} + {}".format(a, b, c)
使用自定义simple tag
- {% load app01_demo %}
- {# simple tag #}
- {% plus "1" "2" "abc" %}
多用于返回html代码片段
示例:
templatetags/my_inclusion.py
- from django import template
- register = template.Library()
- @register.inclusion_tag('result.html')
- def show_results(n):
- n = 1 if n < 1 else int(n)
- data = ["第{}项".format(i) for i in range(1, n+1)]
- return {"data": data}
templates/snippets/result.html
- <ul>
- {% for choice in data %}
- <li>{{ choice }}</li>
- {% endfor %}
- </ul>
templates/index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>inclusion_tag test</title>
- </head>
- <body>
- {% load inclusion_tag_test %}
- {% show_results 10 %}
- </body>
- </html>
Django 你需要掌握的模型层(标签、过滤器、模板的继承与导入)的更多相关文章
- Web框架之Django_04 模板层了解(过滤器、标签、自定义过滤器、标签、inclusion_tag、模板的继承与导入)
摘要: 模版层(模板语法) 模板语法 过滤器 标签 自定义过滤器.标签 inclusion_tag 模板的继承 模板的导入 一.模板语法: 常用语法:{{ }} 变量相关{% %} ...
- Django项目中模板标签及模板的继承与引用【网站中快速布置广告】
Django项目中模板标签及模板的继承与引用 常见模板标签 {% static %} {% for x in range(x) %}{% endfor %} 循环的序号{% forloop %} 循环 ...
- Django搭建博客文章---模型层
页面展示所需字段 1.文章标题---文本类型 2.文章摘要---文本类型 3.文章内容--文本类型 4.唯一的ID标记---int数字类型(自增.主键) 5.发布日期--日期类型 模型层定义字段 1. ...
- Django - 回顾(1)- 模型层的Meta选项详解
一.模型层的Meta选项详解 Django模型类的Meta是一个内部类,它用于定义一些Django模型类的行为特性.使用方法及参数解释如下: class Book(models.Model): nid ...
- python的Web框架,Django模板标签及模板的继承
模板标签 在传递数据的时候,会有大量的数据展示在浏览器上,而数据会是动态变化的,在html的编写中,数据也是需要动态的,而不能是写死的,如果动态展示呢. 给定的例子数据 views传递数据给html ...
- Django 模型层(标签、过滤器、模板的继承与导入)
过滤器/自定义过滤器 模板语法中的过滤器类似于python中的内置方法,在我们把数据从后端通过rander传入到前端html文件中之后,在前端我们可以通过模板语法,对传入的数据再进行以通骚操作. 首先 ...
- Django (学习第二部 ORM 模型层)
Django对数据库的操作 Django的 ORM 简介 ORM操作 (增删改查) ORM操作数据库的增删改查 ORM创建表关系 ORM中常用字段及参数 数据库的查询优化 ORM中如何开启事务 ORM ...
- django的模板的继承与导入
1.模板继承 母版中需要继承的地方: {% block content %} {% endblock %} 对应的子版中文件最开头写: {% extends 'head_demo.html' %} 然 ...
- django之视图层和部分模板层
视图层 小白必会三板斧(三个返回的都是HttpResponse对象,通过看源码,可以知道是内部实现) 1.HttpResponse # 返回字符串 2.render # 返回一个html页面 还可以给 ...
随机推荐
- YII2.0多条件查询升级版
$query = self::find()->andFilterWhere(['v_type' => $v_type])->andFilterWhere(['like', 'a_na ...
- node lesson4--eventproxy不懂
var express = require('express'); var superagent = require('superagent'); var cheerio = require('che ...
- Android 异步更新UI----handler+thread
android应用是单线程模式的. 单线程模式需要记住两条: 一.防止UI线程阻塞 二.确保只在UI线程中访问Android UI工具包 在开发Android应用时必须遵守单线程模型的原则:Andro ...
- 解决Eclipse代码提示消失的方法
注意:首先要做的是windows->preferences->java->Editor->"ContentAssist", auto-activetion中 ...
- 给 Web 开发人员推荐的通用独立 UI 组件(一)(按钮很不错)
现代 Web 开发在将体验和功能做到极致的同时,对于美观的追求也越来越高.在推荐完图形库之后,再来推荐一些精品的独立 UI 组件.这些组件可组合在一起,形成美观而交互强大的 Web UI . 给 We ...
- wxWidgets编译和在VC 6.0中的配置
1. 安装 运行wxMSW-2.8.3-Setup1.exe,将之安装到不带空格符号的目录中,本例为C:/wxWidgets-2.8.3: 2. 编译和配置 (1) 用VC6.0编译 进入C: ...
- WPF 窗体中获取键盘和鼠标无操作时的超时提示
原文:WPF 窗体中获取键盘和鼠标无操作时的超时提示 通过调用Windows API中的GetLastInputInfo来获取最后一次输入的时间 , , ); timer.Tic ...
- JS加载&解析XML文件,浏览器兼容
# JS加载XML,浏览器之间有差异,代码如下 this.createXMLDom = function() { var xmldoc; var xmlFile = "XXXXXXXXX. ...
- web开发中../、./、/的区别
原文:web开发中../.././的区别 最近在业余时间慢慢玩起了网站开发,觉得挺有意思的.在开发过程中,老是分不清 ../.././三者之间的区别,也老是弄混,最后仔细搜索研究了一下,现在终于懂了. ...
- Golang的演化历程
本文来自Google的Golang语言设计者之一Rob Pike大神在GopherCon2014大会上的开幕主题演讲资料“Hello, Gophers!”.Rob大神在这次分 享中用了两个生动的例子讲 ...
