获取原生DOM,diy脚手架,vue-clide使用,element-ui的使用
一.获取原生DOM的方式
给标签或者属性添加ref属性
//1.添加属性
<div ref='shy'><div>
<Home ref='home'></Home>
//2.获取原始DOM
this.$refs.shy
//3.组件实例化对象
this.$refs.home
使用实例
<body>
<div id="app"></div>
<script src="vue.js"></script>
<script>
Vue.component("Test1",{
data(){return{}},
template:`<div>我是test1组件</div>`,
})
Vue.component("Test2",{
data(){return{}},
template:`<div>我是test2组件</div>`,
})
let App={
data(){return{}},
template:`<div>
<input type="text" ref="input">
<Test1 ref="test1"></Test1>
<Test2 ref="test2"></Test2>
</div>`,
mounted(){
//input输入框的默认聚焦
//获取原始Dom
console.log(this.$refs.input.focus())
//获取组件实例对象
console.log(this.$refs.test1)
console.log(this.$refs.test2)
//获取父组件
console.log(this.$refs.test1.$parent)
//获取跟组件Vue
console.log(this.$refs.test1.$root)
//获取子组件,结果是一个列表
console.log(this.$children);
//循环得到每一个子组件
for(let key in this.$refs){
console.log(this.$refs[key])
}
}
}
new Vue({
el:"#app",
data(){return{}},
template:`<App></App>`,
components:{
App
}
})
</script>
</body>
二.DIY脚手架(不重要)
webpack项目开发的依赖
1.webpack
webpack是一个现代JavaScript应用程序的静态模块打包器。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
2.历史介绍
2009年初,commonjs规范还未出来,此时前端开发人员编写的代码都是非模块化的,
那个时候开发人员经常需要十分留意文件加载顺序所带来的依赖问题
与此同时 nodejs开启了js全栈大门,而requirejs在国外也带动着前端逐步实现模块化
同时国内seajs也进行了大力推广
AMD 规范 ,具体实现是requirejs define('模块id',[模块依赖1,模块依赖2],function(){ return ;}) , ajax请求文件并加载
Commonjs || CMD 规范seajs 淘宝玉伯
commonjs和cmd非常相似的
cmd require/module.exports
commonjs是js在后端语言的规范: 模块、文件操作、操作系统底层
CMD 仅仅是模块定义
UMD 通用模块定义,一种既能兼容amd也能兼容commonjs 也能兼容浏览器环境运行的万能代码
npm/bower集中包管理的方式备受青睐,12年browserify/webpack诞生
npm 是可以下载前后端的js代码475000个包
bower 只能下载前端的js代码,bower 在下载bootstrap的时候会自动的下载jquery
browserify 解决让require可以运行在浏览器,分析require的关系,组装代码
webpack 打包工具,占市场主流
3.前端模块的引用
(1)在模块中
var add = function () {
alert(11111);
}
module.exports = add
(2)导入
var p = require('./time.js')
console.log(p)
p();
4.webpack模块化支持
在模块中
var person = {
name:'张三',
fav:function () {
alert(1);
}
}
export default person
导入
import * as a from './module.js' console.log(a.add())
执行
webpack ./main.js ./bundle.js
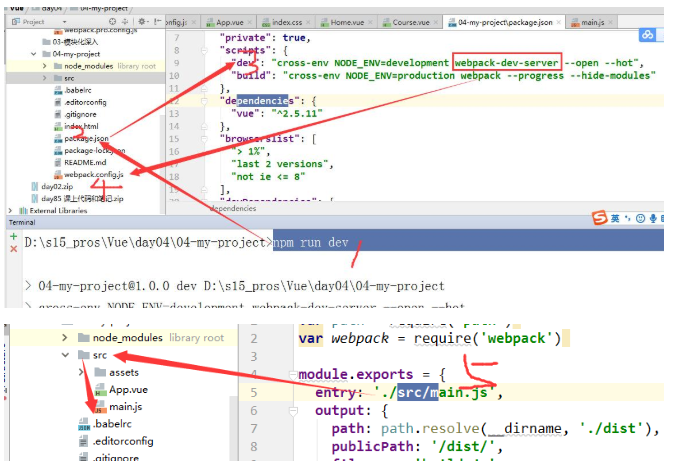
5.webpack模块使用
npm --init yes
生成一个package配置文件
npm i webpack@3.12.0 -D
下载webpack依赖
npm run dev
让项目跑起来
三.vue-cli的使用
1.使用vue-cli
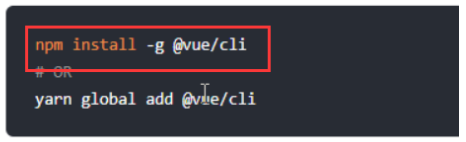
1.电脑上,linux,unix等安装nodesjs:npm 包管理器
2.

通过vue -v查看当前版本
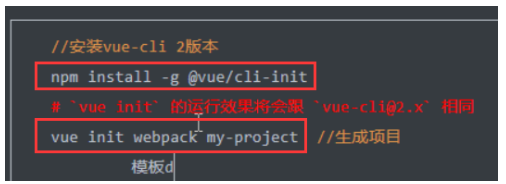
3.下载的是3的新版本,使用旧版本

4.先看清除当前的根目录是哪个,
如果不是my-project,一定要企鹅日到当前目录下,然后再执行: npm install
5.运行项目:npm run dev
2.创建一个项目

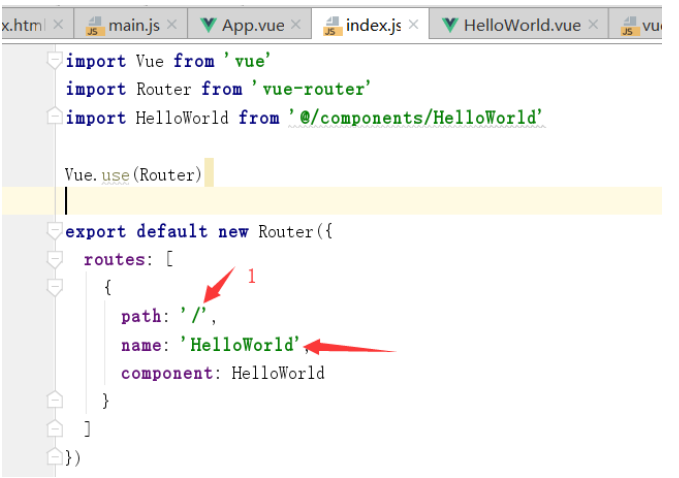
3.执行顺序

当访问的路径为/时


4.scoped当前的样式只对当前
<style scoped>
h2{
color: green;
}
</style>
四.element-ui的使用
1.地址:http://element.eleme.io/#/zh-CN/component/installation
与bootstrap类似
引入:
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

获取原生DOM,diy脚手架,vue-clide使用,element-ui的使用的更多相关文章
- [前端] VUE基础 (6) (v-router插件、获取原生DOM)
一.v-router插件 1.v-router插件介绍 v-router是vue的一个核心插件,vue+vue-router主要用来做SPA(单页面应用)的. 什么是SPA:就是在一个页面中,有多个页 ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- vue中修改Element ui样式不起作用
公司做的一个后台系统,由于Elemen ui是响应式的,在小屏笔记本中,一行两列的表单会自动变成一行一列,这样就很不美观了,由于是后台系统,当时也没考虑适配问题. 老总 地表最强的电脑 运行了一下,当 ...
- vue加载Element ui地址省市区插件-- element-china-area-data
1.安装 npm install element-china-area-data -S 2.使用(引入) import { provinceAndCityData, regionData, provi ...
- vue同时安装element ui跟 vant
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题. 现在来记录一下,首先我vant是已经安装成功了的. 然后引入element ui npm i element-ui -S 接着按需引入,安装插件 ...
- Vue(4)- 获取原生的DOM的方式、DIY脚手架、vue-cli的使用
一.获取原生的DOM的方式 在js中,我们可以通过id.class或者标签获取DOM元素,vue中也为我们提供了获取原生DOM的方法,就是给标签或者组件添加ref属性,通过this.$refs获取,如 ...
- Vue 4 -- 获取原生的DOM的方式、DIY脚手架、vue-cli的使用
一.获取原生的DOM的方式 在js中,我们可以通过id.class或者标签获取DOM元素,vue中也为我们提供了获取原生DOM的方法,就是给标签或者组件添加ref属性,通过this.$refs获取,如 ...
随机推荐
- git撤销操作总结
git checkout . #本地所有修改的.没有的提交的,都返回到原来的状态 git stash #把所有没有提交的修改暂存到stash里面.可用git stash pop回复. git rese ...
- ant的condition任务
1.istrue isfalse:断言 真 假 <project name="testCondition"> <target name="test&qu ...
- Redis中的管道(PipeLine)与事物(Transactions)
Redis中的管道(PipeLine)与事物(Transactions) 序言 Redis中的管道(PipeLine)特性:简述一下就是,Redis如何从客户端一次发送多个命令,服务端到客户端如何一次 ...
- sql 连接查询
什么是连接查询呢 概念:根据两个表或多个表的列之间的关系,从这些表中查询数据. 目的:实现多个表查询操作. 分类 首先划分一下,连接分为三种:内连接.外连接.交叉连接 内连接(INNER JOIN): ...
- 纯洁CSS3实现图片墙
预赛 DIV+CSS基金会 CSS3的transform 和 transition说明 主要用于transform的rotate/scale 动画过渡的几个參数(transition-property ...
- Qt浅谈之十八:GraphicsView框架事件处理(有源码下载)
一.简介 GraphicsView支持事件传播体系结构,可以使图元在场景scene中得到提高了已被的精确交互能力.图形视图框架中的事件都是首先由视图进行接收,然后传递给场景,再由场景给相应的图形项. ...
- WPF 元素相对另外一个元素的 相对位置
原文:WPF 元素相对另外一个元素的 相对位置 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/koloumi/article/details/740 ...
- vcl控件经常使用属性和方法
TTabControl属性 DisplayRect:仅仅定该控件客户区的一个矩形 HotTrack:设置当鼠标经过页标签时,它的字是否有变化.假设为True,是字会变成蓝色Images:为每一个页标签 ...
- OpenGL(二十二) gluBuild2DMipmaps 加载Mip纹理贴图
当纹理被用于渲染一个面积比它本身小很多的对象时,会由于纹理图像的降采样率不足而导致混叠现象,主要的表现特征是纹理图像的闪烁,出现纹理躁动.特别是在场景远近移动变换时,这种闪烁情况更为明显,严重可能会影 ...
- eclipse 配置maven tomcat 环境
一 maven配置文件路径 二 tomcat 和JRE位置 三 validation 设置 四 五 六 设置run(debug) configurations 七 添加server时添加 reso ...
