avalon 双工绑定以及一个按钮多个事件
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Content/js/jquery-1.11.1.min.js"></script>
<script src="Content/js/avalon.js"></script>
<script type="text/javascript">
var count = 0;
var model = avalon.define({
$id: "test",
name: "hello",
passwd: "world",
profile: "",
isSure: false,
fruit: "",
hobbies: [],
airLine: "",
hotel: [],
gender: "female",
isPay: false,
str1: "1",
str2: "2",
str3: "3",
click0: function () {
model.str1="xxxxxx"+(count++)
},
click1: function () {
model.str2 = "xxxxxx" + (count++)
},
click2: function () {
model.str3 = "xxxxxx" + (count++)
}
});
</script>
</head>
<body ms-controller="test">
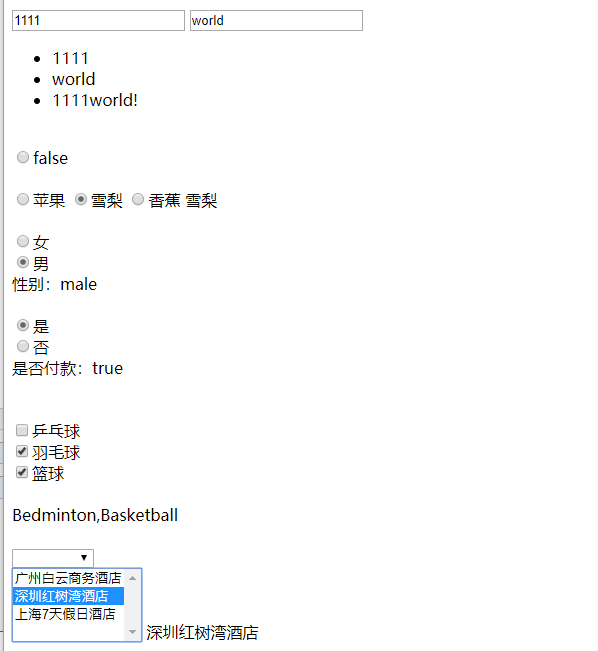
<input ms-duplex="name" />
<input ms-duplex="passwd" /><br />
<ul>
<li>{{name}}</li>
<li>{{passwd}}</li>
<li>{{name+passwd+"!"}}</li>
</ul>
<br />
<input type="radio" ms-duplex="isSure" /><span>{{isSure}}</span><br />
<br />
<input type="radio" ms-duplex-value="fruit" value="苹果" name="fruit" />苹果
<input type="radio" ms-duplex-value="fruit" value="雪梨" name="fruit" />雪梨
<input type="radio" ms-duplex-value="fruit" value="香蕉" name="fruit" />香蕉
<span>{{fruit}}</span><br />
<br />
<input type="radio" value="female" ms-duplex-text="gender">女<br>
<input type="radio" value="male" ms-duplex-text="gender">男<br>
性别:{{gender}}<br/>
<br>
<input type="radio" ms-duplex-boolean="isPay" value="true">是<br>
<input type="radio" ms-duplex-boolean="isPay" value="false">否<br>
是否付款:{{isPay}}<br>
<br>
<br>
<input type="checkbox" ms-duplex="hobbies" value="PingPong" name="hobby">乒乓球<br>
<input type="checkbox" ms-duplex="hobbies" value="Bedminton" name="hobby">羽毛球<br>
<input type="checkbox" ms-duplex="hobbies" value="Basketball" name="hobby">篮球<br><br />
<span>{{hobbies}}</span>
<br />
<br />
<select ms-duplex="airLine">
<option value="beijing-guangzhou">北京-广州</option>
<option value="beijing-shenzhen">北京-深圳</option>
<option value="beijing-shanghai">北京-上海</option>
</select>
<span ms-text="airLine"></span>
<br>
<select ms-duplex="hotel" multiple="multiple">
<option value="广州白云商务酒店">广州白云商务酒店</option>
<option value="深圳红树湾酒店">深圳红树湾酒店</option>
<option value="上海7天假日酒店">上海7天假日酒店</option>
</select>
<span>{{hotel}}</span>
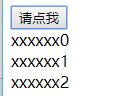
//一个按钮多个事件
<div ms-click="click0" ms-click-1="click1" ms-click-2="click2"><button>请点我</button></div>
<div>{{str1}}</div>
<div>{{str2}}</div>
<div>{{str3}}</div>
</body>
</html>


//一个按钮多个事件

单击第一次:

单击第二次(以此类推):

avalon 双工绑定以及一个按钮多个事件的更多相关文章
- jquery移动端一个按钮两个事件
当一个按钮已经有一个事件,如点击,弹窗显示,若还要加个事件,可以用touchstart 如: var videoCover = $("#videoCover");//视频封面 $( ...
- C# 调用一个按钮的Click事件(利用反射)
最基本的调用方法 (1)button1.PerformClick();(2)button1_Click(null,null);(3)button_Click(null,new EventArgs()) ...
- ASP。net中如何在一个按钮click事件中调用另一个按钮的click事件
方法一: 直接指定 事件<asp:Button ID="btn1" runat="server" Text="按钮1" onclick ...
- 利用反射--调用一个按钮的Click事件
最基本的调用方法 (1)button1.PerformClick();(2)button1_Click(null,null);(3)button_Click(null,new EventArgs()) ...
- Javascript(jQuery)中绑定页面上所有按钮点击事件的几种方式
方法一:使用document对象查找所有的按钮 [javascript] view plain copy 在CODE上查看代码片派生到我的代码片 //按照dom的方式添加事件处理 function B ...
- WPF中一个控件绑定另一个控件的属性
如同一个Grid中的一个按钮根据另一个按钮的显示与否作出不同的响应: 绑定的时候通过ElementName来指定控件 <Grid Margin="50,130"> &l ...
- Qt-第一个QML程序-3-自定义一个按钮
项目基本信息前两个已经说了,这里直接放下运行截图, 对的,这里就是说上面的那个红色的按钮,这里需要了解Qml的动画和状态 这里先把整个按钮的代码写出来,一点一点写 Rectangle { id:clo ...
- NGUI 按钮点击事件的两种绑定形式
面板属性栏绑定 写一个脚本,定义一个Public的方法 Notify中选择物体时,选中自己 然后就可以选择通知到写的那个脚本的里边的public方法 代码绑定 创建一个代码文件,挂载到按钮对象上 代码 ...
- Android开发学习笔记--给一个按钮定义事件
学习Android的第一天,了解了各种布局,然后自己动手画出了一个按钮,然后给按钮定义了一个事件是弹出一条消息显示“我成功了!”字样,具体过程如下: 1.修改布局文件activity_main.xml ...
随机推荐
- POJ 2239 匈牙利算法
思路:最大匹配 也是很裸的一道题-. // by SiriusRen #include <cstdio> #include <cstring> #include <alg ...
- POJ 2536 匈牙利算法
思路:最大匹配 (很裸) // by SiriusRen #include <cmath> #include <cstdio> #include <cstring> ...
- 利用docker构造并运行一个Redis容器
1.首先我们来编写一个基本的Dockerfile 在任意一个目录下 $ vi Dockerfile 内容填写如下: FROM ubuntu:14.04RUN apt-get updateRUN apt ...
- redis的主从模式
主从通信过程 Master配置: 1:关闭rdb快照(备份工作交给slave) 2:可以开启aof slave配置: 1: 声明slave-of slaveof 192.168.0.102 2: 配置 ...
- shopping car 3.0
#!/usr/bin/env python# -*- coding: utf-8 -*-# @File : 购物车3.0.py# @Author: Anthony.waa# @Date : 2018/ ...
- T7315 yyy矩阵折叠(长)
题目背景 全场基本暴零 题目描述 输入输出格式 输入格式: 如图 输出格式: 如图 输入输出样例 输入样例#1: 2 2 1 -2 3 -4 输出样例#1: 4 输入样例#2: 2 5 1 -2 -3 ...
- linux 下vim中关于删除某段,某行,或者全部删除的命令
- 手游服务器端接入google的SDK
在接入google的SDK之前,当然先要用你的google开发者账号要去申请你接入的应用,这些步骤就直接省略了具体的步骤可以查看这篇博文:http://blog.csdn.net/hjun01/art ...
- 在ros中集成Fast-rtps库并运行hello world 程序
1.介绍 ROS:自行百度 Fast-RTPS:是eProsima公司对RTPS标准的一个实现,也就是函数库.RTPS是DDS标准中的一个子集.RTPS:Real Time Publish Subsc ...
- centos 7 防火墙配置
centos 7里的防火墙使用的是firewall. 之前问过一个运维大牛,selinux的位置有点尴尬,说他们在工作中一般都会在第一时间关闭掉.我记得当时自己假设网站的时候就被这个坑了大半晚上.这个 ...
