jQuery右键菜单contextMenu实例
URL:
http://www.cnblogs.com/whitewolf/archive/2011/09/28/2194795.html
http://www.blogjava.net/supercrsky/articles/250091.html
好久没写博客了,今天简单介绍一款jQuery鼠标右键菜单contextMenu,这里首先要感谢 我的漫漫程序之旅(原文http://www.blogjava.net/supercrsky/articles/250091.html)。在最近项目中需要频繁的右键菜单操作。我采用了contextMenu这款jQuery插件。
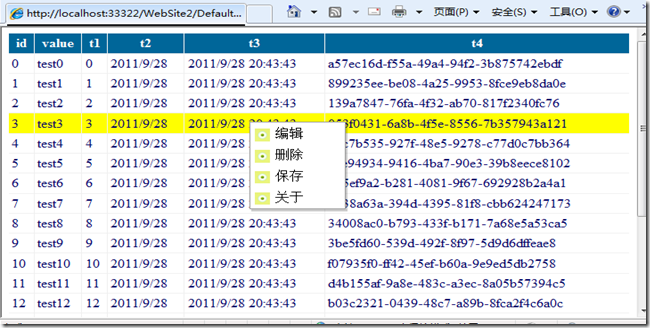
在下面我们将设计一个场景,表格grid需要在每行实现鼠标右键,增加,删除,保存操作。grid我就用gridview了,随便用微软提供的样式,测试用例不用搞的多好看嘛,我也不是做美工了,哈哈,偷偷懒。
先上效果图,是有些同志说的有图才有真相嘛:

ui代码:
注:
1:contextMenu我们互根据数据记录隐藏一些菜单项,这个可以在onShowMenu事件中,根据
e.currentTarget触发源获取数据,在根据remove菜单项。比如测试用例中的:如果id>10则不允许保存
if (parseInt($("td:eq(0)", e.currentTarget).text()) > 10) {
$("#save", menu).remove();
}
2:事件注册:根据第二个参数target获取数据,第一个参数t获取菜单项。比如:
'add': function(t, target) {
alert('Trigger:' + t.id + ' 增加' + " taget by:" + $("td:eq(0)", target).text());
},
在这里需要用到ajax和服务端通讯,可以采用我的上一篇组件:jQuery Ajax 仿AjaxPro.Utility.RegisterTypeForAjax辅助方法,将会更简单应用ajax通讯。
在我下的源代码中这里有点问题:
原来的,这里的currentTarget始终为undefined。
if (!!cur.onShowMenu) menu = cur.onShowMenu(e, menu);
$.each(cur.bindings, function(id, func) {
$('#' + id, menu).bind('click', function(e) {
hide();
func(trigger, currentTarget);
});
});
我修改后:
if (!!cur.onShowMenu) menu = cur.onShowMenu(e, menu);
$.each(cur.bindings, function(id, func) {
$('#' + id, menu).bind('click', function(ev) {
hide();
func(trigger, e.currentTarget);
});
});
这样就一切正常了。
内容很少,一切就在此打断,结束 ,over!
其他资料jQuery目录: 我jQuery系列之目录汇总
附件下载:Demo
jQuery右键菜单contextMenu实例的更多相关文章
- jQuery右键菜单contextMenu使用实例
在最近项目中需要频繁的右键菜单操作.我采用了contextMenu这款jQuery插件. 参考网址:http://www.jb51.net/article/58709.htm 官网demo http: ...
- Jquery 右键菜单(ContextMenu)插件使用记录
目前做的项目需要在页面里面用右键菜单,在网上找到两种jquery的右键菜单插件,但是都有各种问题.所以就自己动手把两种插件结合了下. 修改后的右键菜单插架可以根据绑定的触发页面元素不同,复用同一个菜单 ...
- jQuery右键菜单ContextMenu使用笔记
插件下载地址:http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js 和http://ww ...
- jquery右键菜单
点击这里体验效果 如果要屏蔽页面原来的右键菜单,请设置disable_native_context_menu:true 以下是源代码: <!DOCTYPE html> <html&g ...
- 几款jQuery右键菜单插件介绍
在网页中使用自定义右键菜单,实现上皆为使用javascript禁用浏览器默认的右键菜单,然后在网页中响应鼠标右键事件,弹出自定义的菜单. 类似右键菜单的组件网上很多.一般而言,改变浏览器的默认菜单应当 ...
- 【WPF】右键菜单ContextMenu可点击区域太小的问题
问题描述 正常使用右键菜单ContextMenu时,如果菜单项是不变的,可以直接在XAML中写死,如下是给一个Button按钮添加了右键菜单功能. <Button Content="T ...
- ExtJS配置TabPanel的鼠标右键菜单(ContextMenu)功能
更新记录 2022年6月14日 发布. 2022年6月13日 初稿. TabPanel的鼠标右键菜单(ContextMenu)功能介绍 开源的TabPanel组件很少做到拖拽调整tab顺序功能的,支持 ...
- WPF 如何控制右键菜单ContextMenu的弹出
在具体做一些项目的时候,有时候需要需要先左键点击某个节点,然后再右键点击节点的时候才弹出右键菜单,所以直接右键点击时需要禁用掉右键菜单,这里比如我们为Grid添加了ContextMenu,但是我们需要 ...
- js jQuery 右键菜单 清屏
主要用到了oncontextmenu事件,在oncontextmenu事件中使用return false 屏蔽掉原生右键菜单,再使用event获取鼠标的坐标位置,设置自定义菜单的位置. http:// ...
随机推荐
- Android 关于Fragment重叠问题分析和解决
一.问题描述 相信大家在使用Fragment的过程中,肯定碰到过Fragment重叠的问题,重启应用就好了.然而原因是什么呢? 二.原因分析 首先,Android管理Fragment有两种方式,使用a ...
- 2B课程笔记分享_StudyJams_2017
课程2B-创建交互式应用(下) 概述 课程2B的内容主要包括:使用变量来更新欲显示在屏幕上的内容,为按钮添加事件响应(联系XML属性与Java方法)逻辑等. 后续的课程会逐步深入地讲解使用Java开发 ...
- python特性小记(一)
一.关于构造函数和析构函数 1.python中有构造函数和析构函数,和其他语言是一样的.如果子类需要用到父类的构造函数,则需要在子类的构造函数中显式的调用,且如果子类有自己的构造函数,必然不会自动调用 ...
- Java数据的基本类型
整数类型: byte:8位(1个字节) eg:byte x=2,y: 错误实例:byte b:b=b+3: 其中b=b+3是错误的,应该是b=(byte)(b+3)强制转换: short:16位( ...
- 学习廖雪峰的Python教程之第一个Python程序
一.命令行模式和Python交互模式的区分 命令行模式: Python交互模式 二.文本编辑器 1.绝对不能用Word和Windows自带的记事本.Word保存的不是纯文本文件,而记事本会自作聪明地在 ...
- day005 流程控制 (if / for / while)
流程控制 语法 if判断其实就是模拟人在做判断,如果做一件事情,你使用这种方式做 或者使用另一种方式做. if 条件: 代码块 ... # 代码块(同一缩进级别的代码,例如代码1.代码2和代码3是相同 ...
- 使用百度fis3构建前端多页应用
吾日三省吾身. 从一个完全不相干的行业转到IT,多多少少都会感到迷茫,不知道学习什么.从何学起?在几乎没有任何经验的背景下,坚持投递简历,最后终于进入了一个创业公司,开始做起了前端工作.工资勉强维持生 ...
- 当样式中存在!important时无法使用show()或hide() 2017-06-11 22:25 15人阅读 评论(0) 收藏
如果使用!important在你的样式中,比如display: none !important,此时就不能用show()了 但是我在查阅资料时发现有这样的解释, If using !important ...
- springboot整合mybatis统一配置bean的别名
mybatis.type-aliases-package=cn.byzt.bean 只需要将 javaBean 的路径配置到 springboot 的配置文件中,这里如果是多个路径,用英文逗号分隔多个 ...
- Navicat Premium (patch and keygen)
标签:Navicat 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://sofar.blog.51cto.com/353572/13 ...
