pythonweb django的学习
Django
环境搭建及创建项目
首先安装django包,我使用的是pycharm,所以直接在IDE中就可以直接安装,但是django还需要手动配置系统变量
找到python根目录下的django文件夹中的bin文件夹与python的Scripts文件夹并加入系统变量path中
如我的文件夹路径为:
C:\Users\11573\AppData\Roaming\Python\Python36\site-packages\django\bin
C:\Users\11573\AppData\Roaming\Python\Python36\Scripts
打开命令行并输入django-admin,如果有返回不报错,则环境配置正确
如:
C:\Users\11573>django-admin Type 'django-admin help <subcommand>' for help on a specific subcommand. Available subcommands: [django]
check
compilemessages
createcachetable
dbshell
diffsettings
dumpdata
flush
inspectdb
loaddata
makemessages
makemigrations
migrate
runserver
sendtestemail
shell
showmigrations
sqlflush
sqlmigrate
sqlsequencereset
squashmigrations
startapp
startproject
test
testserver
Note that only Django core commands are listed as settings are not properly configured (error: Requested
setting INSTALLED_APPS, but settings are not configured. You must either define the environment variable
DJANGO_SETTINGS_MODULE or call settings.configure() before accessing settings.).
然后进入项目文件夹目录,打开命令行切换至当前目录并输入:django-admin startproject myblog
如:
D:\pythonwork\blogtest>django-admin startproject myblog
无返回报错则成功创建项目
runserver
我们在命令行切换至项目文件中,然后输入python manage.py runserver
如:
D:\pythonwork\blogtest\myblog>python manage.py runserver
这时我们可以开启django自带的服务端
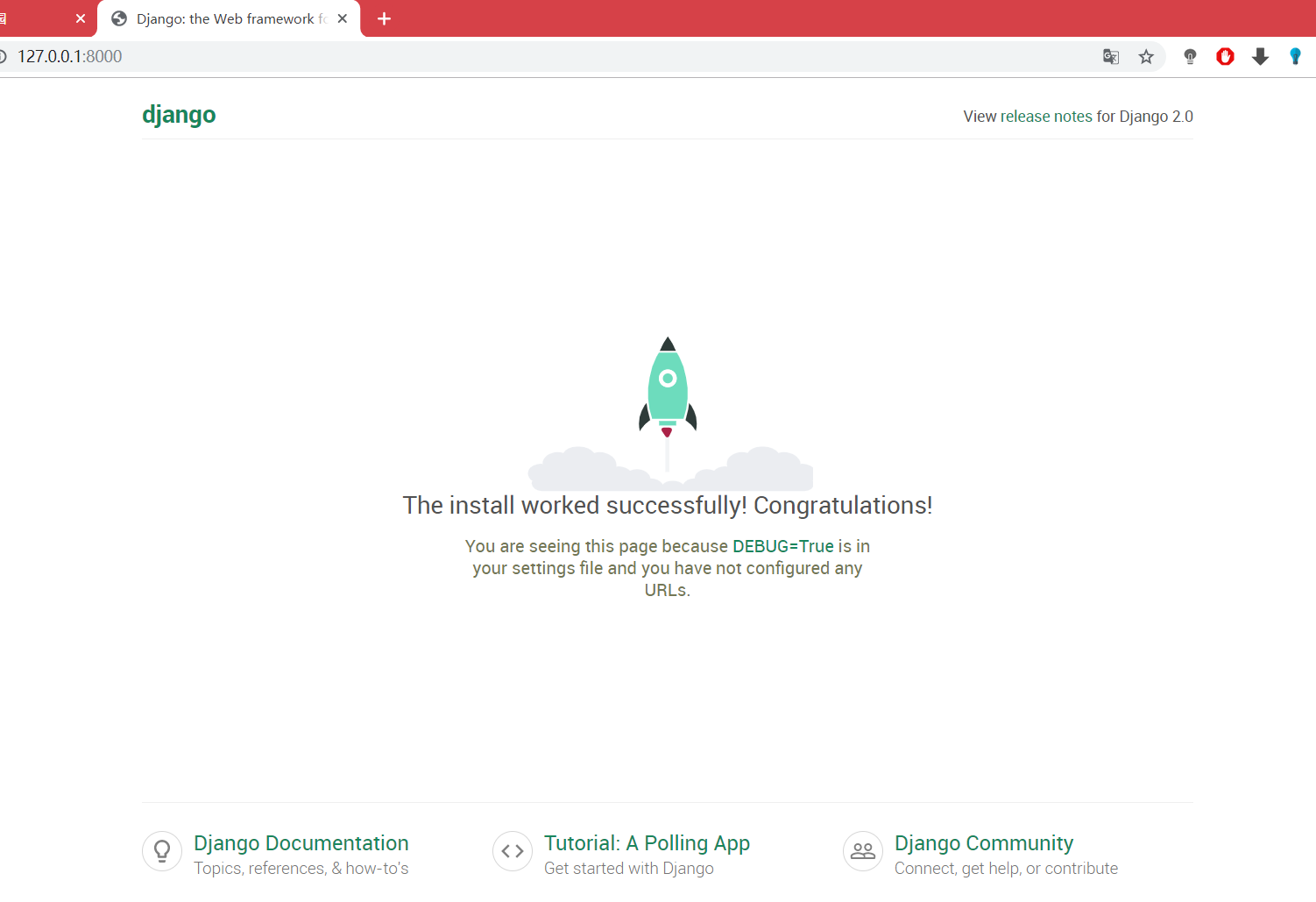
我们会得到如下结果:
D:\pythonwork\blogtest\myblog>python manage.py runserver
Performing system checks... System check identified no issues (0 silenced). You have 14 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
June 12, 2019 - 21:01:46
Django version 2.0.8, using settings 'myblog.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
[12/Jun/2019 21:01:54] "GET / HTTP/1.1" 200 16348
[12/Jun/2019 21:01:54] "GET /static/admin/fonts/Roboto-Bold-webfont.woff HTTP/1.1" 200 82564
Not Found: /favicon.ico
[12/Jun/2019 21:01:54] "GET /favicon.ico HTTP/1.1" 404 1972
我们可以看到 Starting development server at http://127.0.0.1:8000/ 我们将这个地址输入在浏览器可以看到django开启的服务端

当然8000端口是默认端口我们可以更改,例如我们想要改成9999端口则只需将命令改为:
python manage.py runserver 9999
项目文件结构
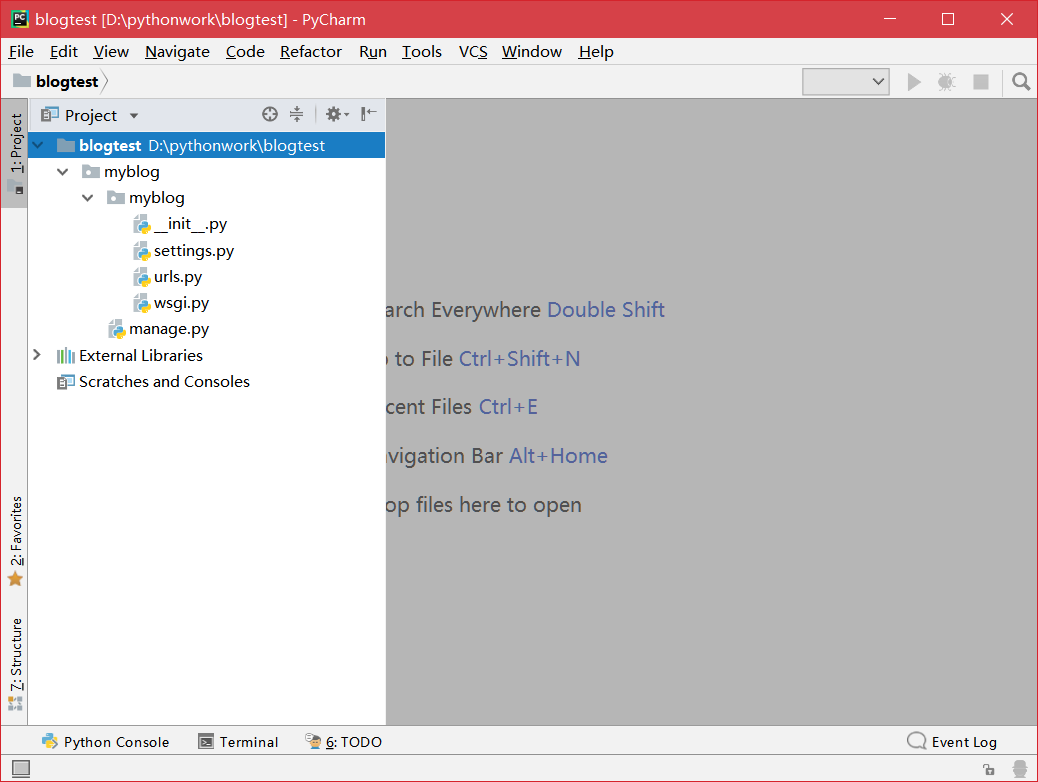
接下来我们用IDE打开项目可以看到创建的myblog项目文件夹下有4个文件:

wsgi.py
WSGI (Python Web Server Gateway Interface) Python服务器网关接口
这个文件相当于Python应用与Web服务器之间的接口,项目与外部通信的关键
我们不用过多了解
urls.py
这个文件是url配置文件,我们的项目中的所有地址页面都需要我们手动去配置添加
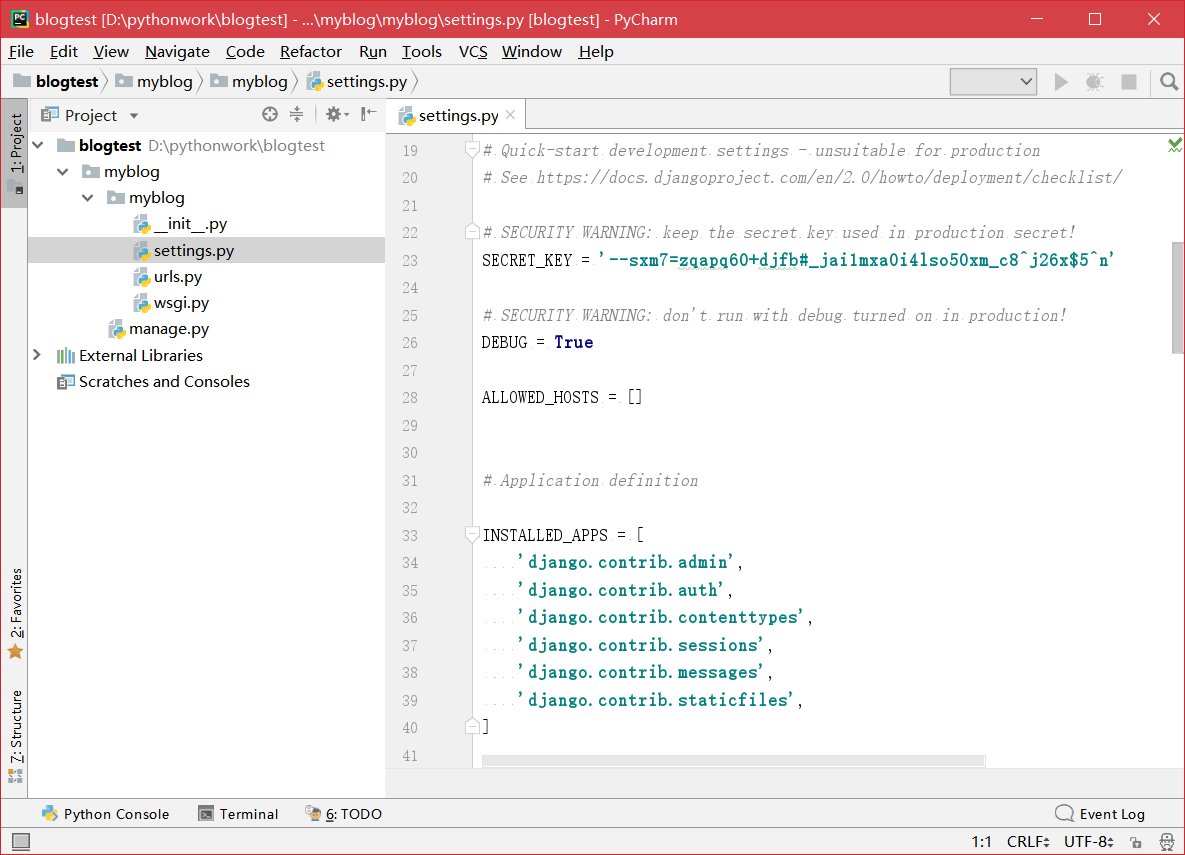
settings.py
settings.py文件中是一些设置,我们常用的有以下几个:DEBUG ALLOWED_HOSTS INSTALLED_APPS DATABASES

DEBUG=True 意思是在调试BUG时是否前端可以显示,如果 DEBUG=False 我们则看不到刚刚看到的小火箭网页界面当然一般情况下我们不会将错误显示在前端。
ALLOWED_HOSTS=[] 是为了限定请求中的host值,以防止黑客构造包来发送请求。只有在列表中的host才能访问。
例如我们传入127.0.0.1
ALLOWED_HOSTS = ['127.0.0.1']

但是我们如果使用localhost访问会怎么样呢?

则会出现错误无法访问网页
INSTALLED_APPS中则是写一些我们应用的定义,例如一会我们在myblog文件夹下创建blog应用,则需要把blog写入INSTALLED_APPS中
DATABASES数据库,django默认的是sqlite3,当然我们也可以换成其他数据库,这需要去文档寻找更改其他数据库所需的配置
创建应用
创建好我们的项目之后我们就要创建自己的应用了,同样使用命令行命令
打开命令行,进入项目中manage.py的同级目录
输入:
D:\pythonwork\blogtest\myblog>python manage.py startapp blog
然后我们需要把应用名添加到刚刚提到的settings.py中的INSTALLED_APPS中
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog'
]
注意:应用名称不可以与python的库名称相同
这时候我们可以看到项目下的blog文件夹,这就是我们刚刚创建的应用

migrations
数据移植(迁移)模块
作用:用来存放通过makemigrations命令生成的数据库脚本,这里的内容一般不要手动去改
规定:app目录下必须要有migrations目录且目录下必须有__init__.py才能正常使用数据库同步的功能
admin.py
该应用的后台管理系统配置文件
apps.py
该应用的配置文件
models.py
数据模块
django使用ORM框架,对象-关系映射(Object/Relation Mapping,简称ORM),是随着面向对象的软件开发方法发展而产生的。面向对象的开发方法是当今企业级应用开发环境中的主流开发方法,关系数据库是企业级应用环境中永久存放数据的主流数据存储系统。对象和关系数据是业务实体的两种表现形式,业务实体在内存中表现为对象,在数据库中表现为关系数据。内存中的对象之间存在关联和继承关系,而在数据库中,关系数据无法直接表达多对多关联和继承关系。因此,对象-关系映射(ORM)系统一般以中间件的形式存在,主要实现程序对象到关系数据库数据的映射。我们创建的对象django会帮我们自动形成数据库文件。
我们创建数据表都是在这里面创建
test.py
自动化测试模块
django提供了自动化测试功能,我们在这个文件中编写测试脚本
views.py
执行响应的代码所在模块,代码逻辑处理的主要地点,项目中大部分代码均在这个文件编写
创建第一个页面(响应)
打开应用的views.py文件
from django.shortcuts import render # Create your views here.
之后进行编写函数
from django.shortcuts import render
from django.http import HttpResponse #引入库函数 def index(request):
return HttpResponse("Hello,world!")
然后配置url
打开myblog文件下的urls.py
from django.contrib import admin
from django.urls import path urlpatterns = [
path('admin/', admin.site.urls),
]
可以看到文件中提供了样例,我们只需要再写出一个我们自己规定的url即可
from django.contrib import admin
from django.urls import path import blog.views as bv #引入我们刚刚写的函数 urlpatterns = [
path('admin/', admin.site.urls),
path('index/', bv.index),
]
之后我们打开服务端 还是命令行python manage.py runserver
然后我们打开网址http://127.0.0.1:8000/index/
即可以看到

至此,我们的第一个响应就完成了
第一个Templates
完善url配置
之前我们在myblog文件夹的urls.py下直接编写了url,但是如果我们的项目有很多的url怎么办,难道我们要都放在根url文件下吗,因此我们可以用一个更为有效与标准的方法
在myblog文件夹的urls.py中首先我们引入include方法,并编写如下代码
from django.contrib import admin
from django.urls import path,include urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
]
我们可以看到include中引入了blog.urls 所以我们需要在应用文件blog下创建一个urls.py文件
并手动写入url
from django.urls import path,include from . import views urlpatterns = [
path('index/', views.index),
]
然后运行服务端,看下结果 却发现现在需要输入网址http://localhost:8000/blog/index/ 才可以看到结果
这是因为我们在两个urls文件中分别写入了blog/与index/ 另外我们可以引入re_path将url用正则表示
在blog的urls文件中
from django.urls import path,re_path from . import views urlpatterns = [
#path('', views.index),
re_path(r'^index$',views.index)#带正则的urlpath
]

注意事项:myblog文件夹中的urls.py即根urls.py是针对APP配置的url名称,是该APP所有url的总路径
Templates
django中的Templates其实就是一个一个的html文件,使用了django模板语言(Django Template Language, DTL)
同样我们也可以使用第三方的模板语言,只需要在项目的settings.py的TEMPLATES中进行相应的更改,本文仍用默认的DTL
首先我们在APP文件下创建名为Templates的目录(文件夹),并在该目录下创建html文件
例如我创建名为index的html文件,在html文件的<body></body>中写入测试语句
<body>
<h1>Hello,Blog!</h1>
</body>
最后一步我们需要在views.py中返回render(), 修改views.py代码
from django.shortcuts import render
from django.http import HttpResponse def index(request):
return render(request,'index.html')
然后我们打开地址http://127.0.0.1:8000/blog/index 可以看到效果如下

render()中可以传入第三个参数,例如:
from django.shortcuts import render
from django.http import HttpResponse def index(request):
return render(request,"index.html",{"hello":"Hello,Blog!"})
然后我们的html中就可以直接引用hello,修改html文件的 <body></body>如下
<body>
<h1>{{hello}}</h1>
</body>
再次输入网址,我们发现效果是与之前同样的
注意:如果我们有多个应用并且多个应用中含有相同的html文件名称,这时候Templates只会引用名称相同的第一个html文件,解决方法是在APP的Templates目录下创建以APP名为名称的目录,并将html文件全部放进去,并将views.py中的代码修改一下
from django.shortcuts import render
from django.http import HttpResponse def index(request):
return render(request,"blog/index.html",{"hello":"Hello,Blog!"}) #原先为"index.html"
相当于把Templates文件夹下新加进去的blog目录添加到views.py的html引用中
目录结构如下:

Models
通常,一个Model对应数据库的一张数据表,django中Models以类的形式表现,它包含了一些基本字段以及数据的一些行为
在django中,我们以创建类的形式创建数据表,因此我们所有对于数据库的操作实际上就是对于类对象的操作,不需要sql语句来跟
数据库进行交互,这种结构就是ORM。
首先我们打开models.py,创建类及字段(类中的属性),继承models.Model,该类即是一张数据表
from django.db import models class Article(models.Model):
title=models.CharField(max_length=32,default="Title")
content=models.TextField(null=True)
字段即对应数据表中各个属性
生成数据表
命令行中进入manage.py同级目录
执行python manage.py makemigrations app名称 命令
D:\pythonwork\blogtest\myblog>python manage.py makemigrations blog
Migrations for 'blog':
blog\migrations\0001_initial.py
- Create model Article
再执行python manage.py migrate 的数据迁移命令
D:\pythonwork\blogtest\myblog>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying blog.0001_initial... OK
Applying sessions.0001_initial... OK
此时我们的数据表已经生成了
可以看到migrations生成了一个0001文件,这就是我们刚刚创建的类数据迁移形成的文件

打开该文件可以看到一些内容
from django.db import migrations, models
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name='Article',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('title', models.CharField(default='Title', max_length=32)),
('content', models.TextField(null=True)),
],
),
]
我们发现operations中多了一个名为id的数据类型,这是因为刚才创建类的时候我们并没有创建主键属性,所以自动生成了名为id的主键属性
注意:我们如果要对数据库的字段增加,例如增加一个发布日期,则在代码中写完之后需要重新数据迁移
查看
我们可以执行python manage.py sqlmigrate App名 文件id来查看类的数据迁移的sql语句
D:\pythonwork\blogtest\myblog>python manage.py sqlmigrate blog 0001
BEGIN;
--
-- Create model Article
--
CREATE TABLE "blog_article" ("id" integer NOT NULL PRIMARY KEY AUTOINCREMENT, "title" varchar(32) NOT NULL, "content" text NULL);
COMMIT;
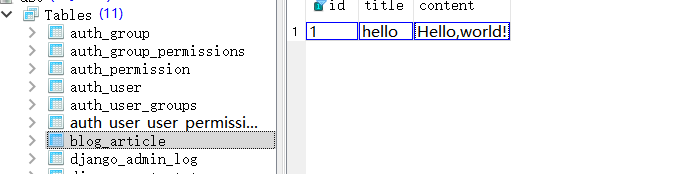
同时我们会发现项目目录下多了一个名为db.sqlite3的数据库文件,没错,这就是我们形成的数据库
我们可以打开sqlite编辑数据
例如:

页面展示数据
首先我们在views.py中import models,并修改代码
from django.shortcuts import render
from django.http import HttpResponse
from . import models def index(request):
article=models.Article.objects.get(pk=1)#该语句中pk=1 即Primary key=1 当然我们也可以用自己创建的其他属性
return render(request,"blog/index.html",{"article":article})#render返回前端
修改html代码如下:
<body>
<h1>{{article.title}}</h1>
<h3>{{article.content}}</h3>
</body>
运行服务端,打开网页,可看到如下效果

Admin
Admin是Django自带的一个功能强大的自动化数据管理界面
被授权的用户可以直接在Admin中管理数据库,并且Django提供了许多针对Admin的定制功能
创建超级用户
命令行执行命令
D:\pythonwork\blogtest\myblog>python manage.py createsuperuser
接下来按照指引输入用户名密码即可
超级用户创建成功之后我们就可以登录后台管理系统了,打开服务端,浏览器地址栏输入127.0.0.1:8000/admin 然后登录,即可看到管理界面
管理界面是英文的,我们可以修改settings.py中的代码来改成中文
LANGUAGE_CODE = 'zh_Hans'#语言修改为汉语 TIME_ZONE = 'Asia/Shanghai'#时区修改为上海
可以发现当前的管理界面并没有我们的应用数据,因此还需要配置应用
配置应用
首先在应用下的admin.py文件中导入自身models模块,然后添加代码
admin.py完整代码如下
from django.contrib import admin
from . import models admin.site.register(models.Article)
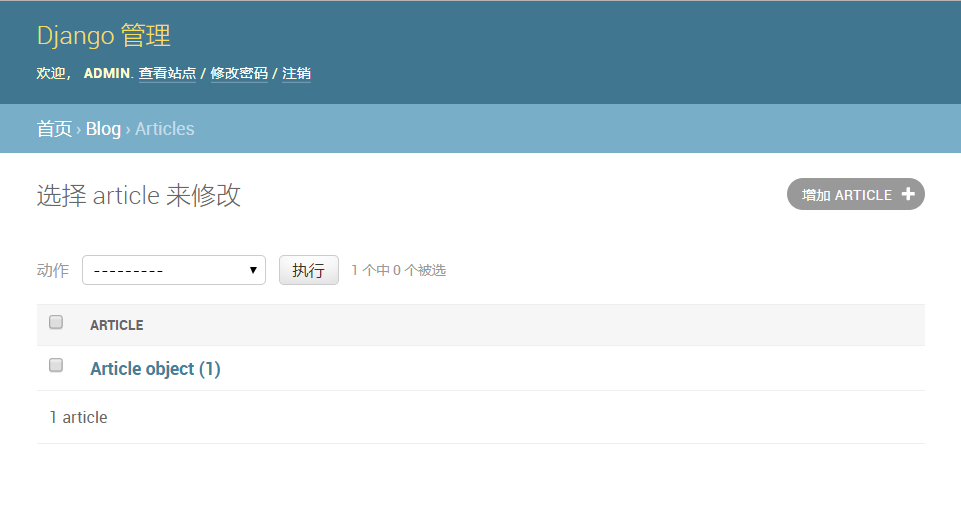
然后我们就可以在管理界面看到我们的应用数据了

但是我们点进去发现只能看到Article object,我们想要直接看到文章的标题可以吗?
当然,我们需要修改一些代码
对了,就是使用python的__str__方法,在Article类下(models.py文件中)添加这个方法
models.py完整代码如下
from django.db import models class Article(models.Model):
title=models.CharField(max_length=32,default="Title")
content=models.TextField(null=True) def __str__(self):
return self.title
然后在看管理界面就可以看到标题了
完善博客页面
总的来说我们需要制作 博客主页面,博客内容页面,博客编写页面 当然这些页面还需要通过超链接来连接起来 总不能我们一直手动输入地址
主页面
主页面需要展示 文章标题列表与发表博客按钮(超链接)
文章列表编写思路
·取出数据库中的文章对象
·将对象传递到前端
·前端页面将文章标题以超链接方式逐个列出
在django templates中的html文件中,我们可以使用如
{% for xx in xxs %}
html语句
{% end for %}
来执行循环体
首先修改后台views.py中的index函数代码:
def index(request):
articles=models.Article.objects.all()#选取所有对象
return render(request,"blog/index.html",{"articles":articles})#传入前端
然后修改templates下文件blog中的index.html文件中的<body></body>代码
<body>
<h1>
<a href="">新文章</a>
</h1>
{% for article in articles %}
<a href="">{{ article.title }}</a>
<br/>
{% endfor %}
</body>
超链接先不写一会继续更改
然后我们输入网址http://127.0.0.1:8000/blog/index进行查看

关于超链接一会等页面完成后再添加
文章页面
页面内容: 文章标题 文章内容 修改文章按钮(超链接)
首先在views.py中添加函数article_page()
def article_page(request,article_id):
article=models.Article.objects.get(pk=article_id)
return render(request,'',{'article':article})#html文件位置空着因为html文件还未编写
接下来在Templates的blog文件夹中新建名为article_page的html文件
然后将上方代码中没有写的html文件位置加进去
def article_page(request,article_id):
article=models.Article.objects.get(pk=article_id)
return render(request,'blog/article_page',{'article':article})
修改article_page.html中<body></body>代码
<body>
<h1>{{ article.title }}</h1>
<br/>
<h3>{{ article.content }}</h3>
<br/><br/>
<a href="">修改文章</a>
</body>
然后添加url,打开blog下的urls.py修改代码如下
urlpatterns = [
#path('', views.index),
re_path(r'^index$',views.index),#带正则的urlpath
re_path(r'^article/(?P<article_id>[0-9]+)$',views.article_page)
#因为article_page()函数还需要一个article_id参数,所以我们正则匹配需要用到(?P<article_id>[0-9]+)
]
此时在地址栏输入http://127.0.0.1:8000/blog/article/1可看到文章页面
超链接配置
由于文章编写页面还没写,我们先配置index页面中文章标题的超链接
我们都知道html中用href后面加目标地址表示超链接
在Templates中可以用“{% url 'app_name:url_name' param %}"表示目标地址
其中app_name表示命名空间namesapce接下来会用到,param为一个传入参数的名字(如下文中的article.id)
app_name和url_name都在urls.py中配置
url的再配置
根urls.py,写在include()的第二个参数位置,namespace='blog'
应用的urls.py 写在url()的第三个参数位置,name='article_page'
因为根urls.py使用include()引用了应用的urls.py 所以要在根urls.py下加namespace
根的urls.py代码如下
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls',namespace='blog')),
]
应用的urls.py代码如下
app_name='blog'#在django2.0后必须添加这行代码,否则下面的name='article_page'会出问题
urlpatterns = [
#path('', views.index),
re_path(r'^index$',views.index),#带正则的urlpath
re_path(r'^article/(?P<article_id>[0-9]+)$',views.article_page,name='article_page'),
]
然后修改index.html文件部分代码将超链接加入进去:
<body>
<h1>
<a href="">新文章</a>
</h1>
{% for article in articles %}
<a href="{% url 'blog:article_page' article.id %}">{{ article.title }}</a>
<br/>
{% endfor %}
</body>
打开index界面,发现点击页面上的文章标题可以正常进入文章界面,可知超链接配置成功
博客编写页面
页面内容: 标题编辑栏 内容编辑栏 提交按钮
我们可以使用html的表单来完成内容
首先还是在Templates下的blog文件夹中创建名为edit_page的html文件
<body>
<form action="" method="post">
<label>文章标题
<input type="text" name="title">
</label>
<br/>
<label>文章内容
<input type="text" name="content">
</label>
<br/>
<input type="submit">
</form>
</body>
此代码中的action暂时未写,因为暂未编写响应函数
然后编写后台views.py代码看一下页面效果
def edit_page(request):
return render(request,'blog/edit_page.html')
相应的在应用urls.py添加url
app_name='blog'
urlpatterns = [
#path('', views.index),
re_path(r'^index$',views.index),#带正则的urlpath
re_path(r'^article/(?P<article_id>[0-9]+)$',views.article_page,name='article_page'),
re_path(r'^edit/$',views.edit_page,name='edit_page'),#新添加此行
]
编辑响应函数
在views.py中编写响应函数 可以使用request.POST['参数名']获取表单数据
使用 models.Article.objects.create(title,contient)创建文章对象
在views.py中添加如下代码
def edit_action(request):
title=request.POST.get('title','TITLE')#TITLE为缺省值
content=request.POST.get('content','CONTENT')
models.Article.objects.create(title=title,content=content)
articles = models.Article.objects.all()
return render(request, "blog/index.html", {"articles": articles})#返回首页
然后在应用urls.py添加url
urlpatterns = [
#path('', views.index),
re_path(r'^index$',views.index),#带正则的urlpath
re_path(r'^article/(?P<article_id>[0-9]+)$',views.article_page,name='article_page'),
re_path(r'^edit/$',views.edit_page,name='edit_page'),
re_path(r'^edit/action$',views.edit_action,name='edit_action'),
]
然后在edit_page.html中的表单action中添加url
<body>
<form action="{% url 'blog:edit_action' %}" method="post">
{% csrf_token %}
<label>文章标题
<input type="text" name="title">
</label>
<br/>
<label>文章内容
<input type="text" name="content">
</label>
<br/>
<input type="submit">
</form>
</body>
此中的{% csrf_token %}是为了安全验证 否则报错
然后重启服务端,访问http://127.0.0.1:8000/blog/edit/发现可以新建文章成功
顺便将index.html中的新文章超链接补齐
<a href="{% url 'blog:edit_page' %}">新文章</a>
打开首页点击新文章检查是否成功
修改文章
我们还有文章中的修改文章按钮没有补齐超链接,这个地方稍微有点麻烦,因为修改文章不是单纯的新建文章页面就可以,修改文章是要在编辑栏中显示已有的文章内容才可以
那么我们应该怎么分别新建文章与修改文章呢?
很简单我们再传入一个参数就可以了
思路即:
·新文章编辑页面为空,修改文章有内容
·修改文章页面有文章对象
·根据文章ID判断是否为新文章 因为已有的文章的ID是从1开始 所以我们将新文章页面置0即可判断
首先修改views.py的edit_page代码:
def edit_page(request,article_id):
if str(article_id)=='':
return render(request, 'blog/edit_page.html')
article=models.Article.objects.get(pk=article_id)
return render(request, 'blog/edit_page.html',{'article':article})
接着需要修改应用的urls.py
re_path(r'^edit/$',views.edit_page,name='edit_page'),#原先代码
re_path(r'^edit/(?P<article_id>[0-9]+)$',views.edit_page,name='edit_page'),#修改后的代码
然后修改article_page.html与index.html部分代码
article_page.html修改为:
<a href="{% url 'blog:edit_page' article.id %}">修改文章</a>
index.html修改为: 传入参数 0 代表着为新建文章
<a href="{% url 'blog:edit_page' 0 %}">新文章</a>
接下来根据id判断是否传入文章对象就OK了
修改edit_page.html
<body>
<form action="{% url 'blog:edit_action' %}" method="post">
{% csrf_token %}
{% if article %}
<label>文章标题
<input type="text" name="title" value="{{ article.title }}">
</label>
<br/>
<label>文章内容
<input type="text" name="content" value="{{article.content}}">
</label>
<br/>
<input type="submit">
{% else %}
<label>文章标题
<input type="text" name="title">
</label>
<br/>
<label>文章内容
<input type="text" name="content">
</label>
<br/>
<input type="submit">
{% endif %}
</form>
</body>
同时我们需要修改edit_action 因为这时候我们修改文章实际上还是新建新文章,所以在edit_action中也需要添加判断
我们点击编辑页面的提交按钮时提交表单,所以我们可以加一个隐藏的input将article_id 传入前端
所以在edit_page.html中添加相应代码(即两行扩大字体的):
<body>
<form action="{% url 'blog:edit_action' %}" method="post">
{% csrf_token %}
{% if article %}
<input type="hidden" name="article_id" value="{{ article.id }}">
<label>文章标题
<input type="text" name="title" value="{{ article.title }}">
</label>
<br/>
<label>文章内容
<input type="text" name="content" value="{{article.content}}">
</label>
<br/>
<input type="submit">
{% else %}
<input type="hidden" name="article_id" value="0">
<label>文章标题
<input type="text" name="title">
</label>
<br/>
<label>文章内容
<input type="text" name="content">
</label>
<br/>
<input type="submit">
{% endif %}
</form>
</body>
然后修改views.py中的edit_action代码添加判断
def edit_action(request):
title=request.POST.get('title','TITLE')#TITLE为缺省值
content=request.POST.get('content','CONTENT')
article_id=request.POST.get('article_id','')
if article_id=='0':#判断如果是新文章则创建新对象
models.Article.objects.create(title=title,content=content)
articles = models.Article.objects.all()
return render(request, "blog/index.html", {"articles": articles})
else:#不是新文章就修改标题内容
article=models.Article.objects.get(pk=article_id)
article.title=title
article.content=content
article.save()
return render(request,'blog/article_page.html',{'article':article})
打开浏览器检验结果,成功
至此,一个简易博客就完整的搭建完成了
后续完善
Templates过滤器
写在django Templates的html文件中 属于django模板语言
如何使用:
{{ value|filter1|filter2 }}
例子:
{{ list_nums|length }}这样会显示list_nums的长度
例如我们的网站中的edit_page.html文件代码中判断是否为新创建文章就有大篇幅代码相同,我们可以使用Templates的过滤器来减少代码量
<body>
<form action="{% url 'blog:edit_action' %}" method="post">
<!--post请求的表单为了安全都需要下面这句话-->
{% csrf_token %}
<input type="hidden" name="article_id" value="{{ article.id | default:'0'}}"/>
<label>文章标题
<input type="text" name="title" value="{{ article.title }}"/>
</label>
<br/>
<label>文章内容
<input type="text" name="content" value="{{ article.content }}"/>
</label>
<br/>
<input type="submit"/>
</form>
</body>
default过滤器可以设置一个缺省值,因此我们这样可以不用判断新文章,因为新文章并没有article.id 会返回空值,所以我们可以使用default设置缺省值0
打开浏览器,发现功能都正常
Django Shell
命令行命令 python manage.py shell
可以直接与整个项目交互
例如:
D:\pythonwork\blogtest\myblog>python manage.py shell
Python 3.6.3 (v3.6.3:2c5fed8, Oct 3 2017, 18:11:49) [MSC v.1900 64 bit (AMD64)] on win32
Type "help", "copyright", "credits" or "license" for more information.
(InteractiveConsole)
>>> from blog.models import Article
>>> Article.objects.all()
<QuerySet [<Article: hello>, <Article: 3>, <Article: 2>, <Article: 123>]>
Admin定制
admin.py文件中可以写入其他很多属性
比如目前我们后台管理界面只能显示文章标题,我们要显示其他字段或者说添加一个过滤器怎么办呢?
首先在admin.py中添加一个继承自admin.ModelAdmin的类
代码如下
from django.contrib import admin
from . import models class ArticleAdmin(admin.ModelAdmin):
pass admin.site.register(models.Article,ArticleAdmin)#注册一下类
先不写内容,测试一下网页有没有出错
显示其他字段
只需要在类中添加代码即可:
class ArticleAdmin(admin.ModelAdmin):
list_display = ('title','content')
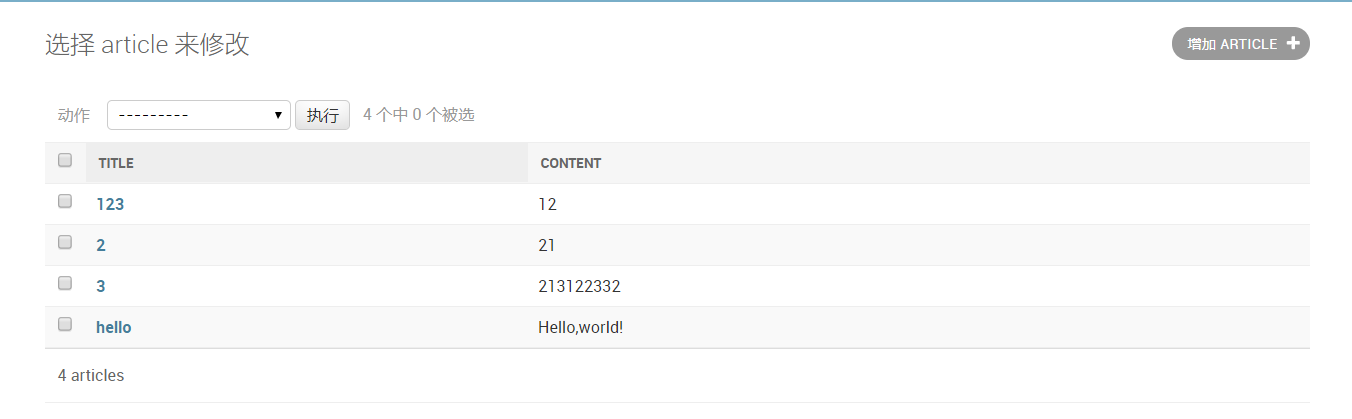
再返回管理界面

现在就显示标题和内容了
现在我们想要添加一个发布日期,并且可以让按照发布日期排序
首先在models.py中增加字段
from django.db import models class Article(models.Model):
title=models.CharField(max_length=32,default="Title")
content=models.TextField(null=True)
pub_time=models.DateTimeField(auto_now=True)#自动设置当前时间 def __str__(self):
return self.title
别忘了数据迁移命令
D:\pythonwork\blogtest\myblog>python manage.py makemigrations
D:\pythonwork\blogtest\myblog>python manage.py migrate
然后在上面提到的类中添加pub_time
class ArticleAdmin(admin.ModelAdmin):
list_display = ('title','content','pub_time')
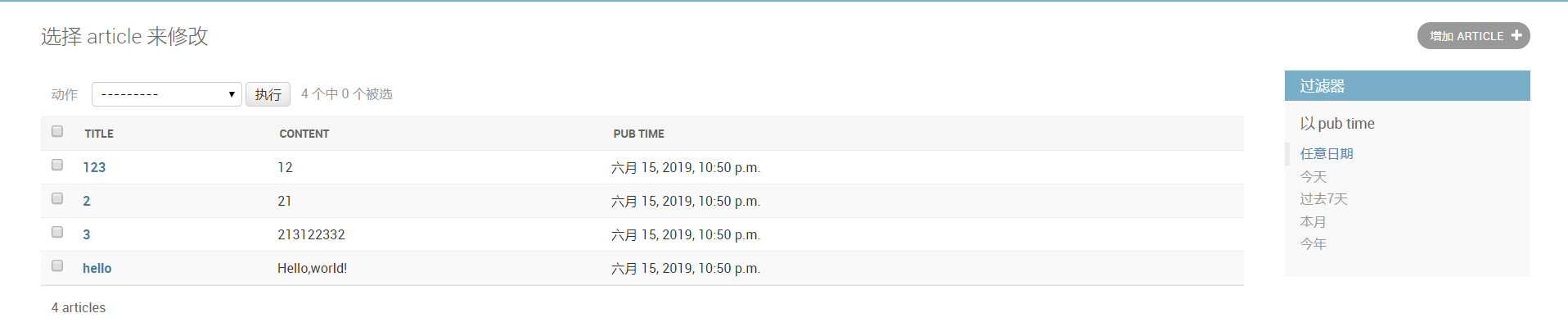
现在页面也可以显示pub_time
过滤器
在类中添加list_filter可以添加过滤器
class ArticleAdmin(admin.ModelAdmin):
list_display = ('title', 'content', 'pub_time')
list_filter = ('pub_time',)
看下结果

admin.py还有很多定制的功能,如果需要可以多去网上查找资料
pythonweb django的学习的更多相关文章
- Django快速学习搭建blog项目
新手学习Django,本文学习的文档是<Django Web开发指南>.好了我也是新手,没什么好说了,go!- 首先先确定环境,我是在linux(Ubuntu14.04 gnome)下. ...
- Django初识 学习笔记一
Django初识 学习笔记一 mvcviewsmodelstemplate. 一 MVC框架 MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(c ...
- Django:学习笔记(9)——视图
Django:学习笔记(9)——视图 基础视图 基于函数的视图,我们需要在使用条件语句来判断请求类型,并分支处理.但是在基于类的视图中,我们可以在类中定义不同请求类型的方法来处理相对应的请求. 基于函 ...
- Django:学习笔记(8)——文件上传
Django:学习笔记(8)——文件上传 文件上传前端处理 本模块使用到的前端Ajax库为Axio,其地址为GitHub官网. 关于文件上传 上传文件就是把客户端的文件发送给服务器端. 在常见情况(不 ...
- Django:学习笔记(9)——用户身份认证
Django:学习笔记(9)——用户身份认证 User
- Django:学习笔记(8)——视图
Django:学习笔记(8)——视图
- Django:学习笔记(7)——模型进阶
Django:学习笔记(7)——模型进阶 模型的继承 我们在面向对象的编程中,一个很重要的的版块,就是类的继承.父类保存了所有子类共有的内容,子类通过继承它来减少冗余代码并进行灵活扩展. 在Djang ...
- Django:学习笔记(6)——模型
Django:学习笔记(6)——模型 快速上手 模型到底是什么呢?我们可以想,如果一张数据表的各个字段可以自动映射到一个类的各个属性,则每条记录对应这个类的一个对象.那我们通过类方法来操作对象(即表记 ...
- Django:学习笔记(5)——会话
Django:学习笔记(5)——会话 配置中间件 Django中使用会话,需要配置一个中间件. 配置会话引擎 默认情况下,Django在数据库中存储sessions(使用了django.contrib ...
随机推荐
- Centos7下安装Mongodb
Mongodb网盘路径:链接:https://pan.baidu.com/s/1rWJCPZ59EAW25ha1UF5czw 密码:u3zq 1.把安装包上传到linux服务器上,解压,然后我们把mo ...
- HDU 4458 Shoot the Airplane( 判断点在多边形内外 )
链接:传送门 题意:这个游戏是一个2D打飞机游戏,飞机以速度 v 水平飞行,它是一个简单的多边形,玩家从( 0 , 0 )向上射击,子弹有一个出速度 b ,子弹可以看作一个点,打中飞机边缘是无法击落飞 ...
- [Codeforces 115E]Linear Kingdom Races
题目大意: 有n块地,初始是荒地.你可以把某些荒地开垦(需要花费相应的价值\(a_i\)(正整数)),然后这些荒地就可以种田. 现在有m年,每年要在l到r区间内种田,获得p(正整数)的价值(必须保证l ...
- python生成器,递归调用
生成器 什么是生成器:只要在函数体内出现yield关键字,那么再执行函数就不会执行函数代码,会得到一个结果,该结果就是生成器 生成器就是迭代器 yield的功能 yield为我们提供了一种自定义迭代器 ...
- js手动定时清除localStorage
<script type="text/javascript"> // 假设要保存变量 a 的值,过期时间为 3600秒 // 保存值 var obj = new Obj ...
- DML语句(添加、更新和删除记录)
a.添加记录(一次插入一行记录) insert into 表名(字段名,字段名...) values (字段值,字段值...) insert into person ...
- sql查询语句中on和where的区别
sql中的连接查询分为3种, cross join,inner join,和outer join , 在 cross join和inner join中,筛选条件放在on后面还是where后面是没区别 ...
- 关于thinkpadU盘系统盘启动不了解决方法
http://www.laomaotao.org/softhelp/bios/382.html(原文章地址,比较全面) thinkpad笔记本uefi无法启动详细解决教程 最近有个别用户反映说thin ...
- 推断CPU 是小端存储(Little endian)还是大端存储(Big endian)模式
第一个版本号: //return true in big-endian machines bool check_big_endian1() { int a = 0; int *p = &a; ...
- 站点搭建从零開始(二)server空间
前面介绍了域名相关知识.这里介绍server,也经常被叫做空间.也就是站点数据实际保存的地方. 1.整体介绍 依据国家相关规定,国内server空间须要进行备案.也就是到相关的机构进行登记.详细方法能 ...
